console 调试技巧
前言
如果统计一番前端最常用的方法,那么 console.log 一定位列其中。无论你写的是原生 JS 亦或者是 JQuery、Vue等等,调试之时,都离不开 console.log 方法。但是,console 对象中的方法不仅仅只有 log 方法。强大的 console 对象提供了大量控制台调试的相关方法,掌握这些方法可以大大方便你的调试,甚至做出一些炫酷的控制台字符画。
基本输出
console 对象最基础的方法毫无疑问是 log,该方法会直接在控制台上输出参数,如果输入多个参数,那么输出在控制台上的参数用空格分隔,如下所示:
console.log('Hello World');
console.log('Hello', 'World');
打开控制台,运行结果如下图所示:

console.log 还含有类似于 Python 的占位符功能,但是,个人认为该功能可以完全被 ES6 中的字符串模板完全替代,有兴趣的可以去了解,在此不再赘述。
分类输出
厌倦了 console.log 单调的输出?欢迎尝试 console 对象的分类输出功能。console 对象提供了 info、warn、error 方法分别输出提示、警告以及错误信息。
我们输入下面这段代码:
console.log('log')
console.info('info')
console.warn('warn')
console.error('error')
结果如下图所示:

可以发现,warn 和 error 方法分别输出了一条警告和一条错误信息。但是,为什么 log 方法和 info 方法输出是一样的呢?
原因在于,我使用的是 Chrome 浏览器,在 Chrome 浏览器上,log 方法和 info 方法的表现是一样的。但是,在其他浏览器上,比如 FireFox,info 方法前面会有一个信息图标。
由于 info 方法的效果不明显,并且各个浏览器中效果有差异,所以一般情况下,我们使用 log 方法代替 info 方法。
断言输出
console 对象提供了类似于单元测试中的断言的方法:assert。该方法接收两个参数,第一个参数为断言条件,第二个参数代表断言信息。
同单元测试断言一样,当断言条件为 true 时,assert 无输出;只有当断言条件为 false 时,assert 方法才会在控制台中输出一条断言错误信息。
我们输入以下代码:
console.assert(true, 'true')
console.assert(false, 'false')
控制台如下所示:

可以发现,控制台只输出了那一条断言条件为 false 的语句。
分组输出
当你的控制台上输出了大量信息时,控制台会显得极其杂乱,你甚至不知道某一条信息是哪条代码输出的。此时,console 对象的 group 以及 groupEnd 方法可以拯救你。
将部分 console 语句放入 group 与 groupEnd 之间,可以形成将这部分 console 语句划定为一组信息进行输出。其中,group 方法接收一个字符,作为分组名称,groupEnd 方法不接收参数用于结束分组。
输入以下代码:
console.group('1')
console.log('1-1')
console.warn('1-2')
console.error('1-3')
console.groupEnd()
console.group('2')
console.log('2-1')
console.warn('2-2')
console.error('2-3')
console.groupEnd()
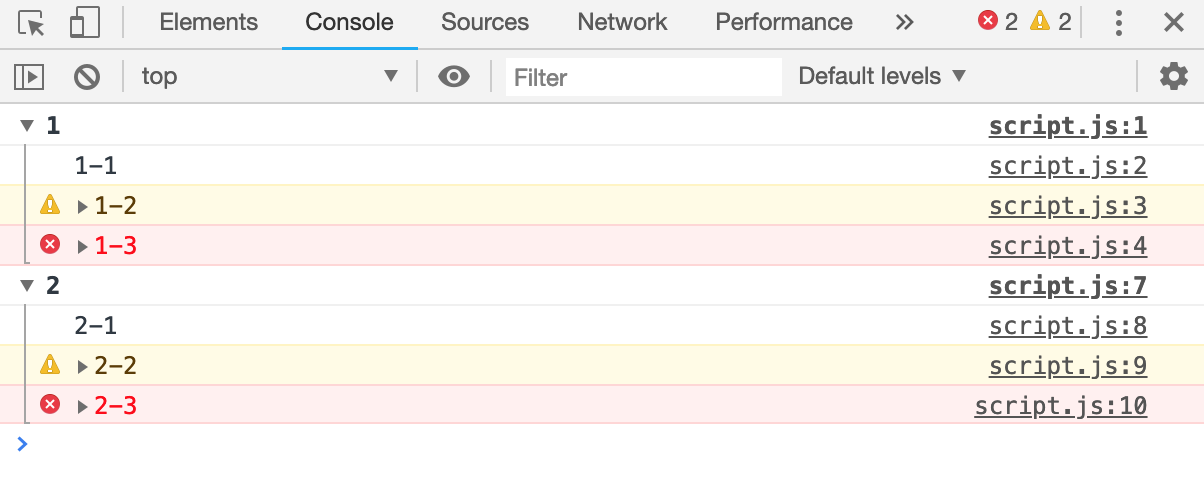
结果如图所示:

通过点击分组的箭头,可以折叠分组,方便归纳整理控制台信息,避免控制台被海量信息淹没。
表格输出
我们不仅可以将控制台信息分组输出,我们还可以将其以表格的形式输出。
console 的 table 方法可以将一个对象以表格的形式输出,当输入的参数不是对象时,此时,table 方法相当于 log 方法。
输入以下代码:
const obj = {
a: {
id: 1,
value: 1
},
b: {
id: 2,
value: 2
}
};
console.log(obj)
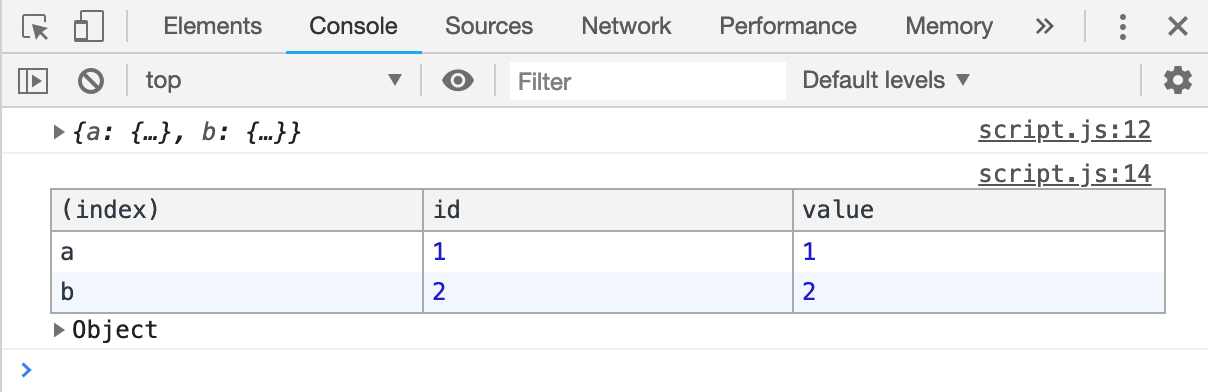
console.table(obj)
控制台如图所示:

控制台不仅以表格形式输出了对象,还以基础输出的方式输出了对象以方便查看信息。
计次输出
在日常开发中,有一个常见的调试需求——计算一段代码的执行次数。一般来说,我们会在这段代码中定义一个变量,每执行一次它就进行一次自增,并通过 console.log 方法输出该变量。
可以看出,上述的方法略显麻烦,可不可以一行代码就解决这个问题呢?当然可以!count 方法,你值得拥有。
for(let i = 0; i < 5; i++){
console.count("num");
}
console.count("num");
console.count("anotherNum")
结果如下图所示:

可以发现,count 方法通过输入的字符串区分不同的计数语句。
计时输出
当测试算法性能时,我们通常使用时间复杂度来评价算法的性能,但是,时间复杂度哪里有代码执行时间来的直观呢?
在之前不了解 console 对象的时候,我们在算法的头尾分别获取时间戳,取时间戳的差值作为代码执行时间。很明显,这种方法太过繁琐。
使用 console 对象的 time 以及 timeEnd 方法可以计算出代码执行时间。
console.time('time');
let sum = 0;
for (let i = 0; i < 100000;i++) {
sum += i;
}
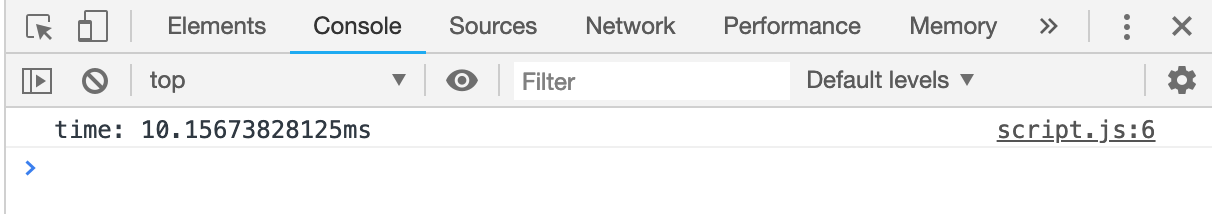
console.timeEnd('time');
结果如下图所示:

最后
除了上述的方法,cnosole 方法还有很多强大的方法,比如:dir、debug、trace等,但是它们有的在 Chrome 效果不佳,有的能被 Chrome debugger 完美替代,所以,在此不再赘述。如果有兴趣,可以进一步了解。
console 调试技巧的更多相关文章
- 推荐几个不错的console调试技巧
在我们的日常前端开发中,使用最频繁的莫过于使用console.log在浏览器的控制台中打印出我们需要调试的信息,但是大部分人可能跟之前的我一样,没有意识到其实console除了log方法以外,还有很多 ...
- 前台console调试技巧
前台console调试技巧 一.console.log() 二.console.warn() 三.console.dir() 四.console.table() 五.console.assert() ...
- console调试技巧
1.console.log() 我们经常会使用console.log来打印出某个变量的值或者某个实体对象,也可以传入多个变量参数,它会按照传入顺序进行打印: 1. 传入一个变量 const a = 1 ...
- JavaScript调试技巧之console.log()详解
JavaScript调试技巧之console.log()详解 对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻 ...
- 【转】你所不知道的Android Studio调试技巧
这篇写Android studio debug技巧个人觉得写得不错,转自:http://www.jianshu.com/p/011eb88f4e0d# Android Studio目前已经成为开发An ...
- VS调试技巧,提高调试效率(转):
如果你还没有使用过这些技巧,希望这篇博文能帮你发现它们. 它们学起来很容易,能帮你节省很多时间. 运行到光标(Ctrl+ F10) 我经常看见人们是这样来调试应用程序的: 他们在应用程序需要调试的代码 ...
- iOS各种调试技巧豪华套餐
转载自http://www.cnblogs.com/daiweilai/p/4421340.html 目录 前言 逼优鸡 知己知彼 百战不殆 抽刀断Bug 普通操作 全局断点(Global Break ...
- 你所不知道的Android Studio调试技巧
转载:http://www.jianshu.com/p/011eb88f4e0d Android Studio目前已经成为开发Android的主要工具,用熟了可谓相当顺手.作为开发者,调试并发现bug ...
- Visual Studio的调试技巧
Visual Studio的调试技巧 [原文地址] Debugging Tips with Visual Studio 2010 [原文发表日期] 2010/8/19 10:48 AM 这是我写的关于 ...
随机推荐
- 省赛在即!最大流问题回顾学习!!DInic
Dinic是很好的算法,但是我还是从ek算法复习起步 面对最大流问题,印象最深的就是反向边的思想,他给我们提供了反悔的机会,其实现在放到实际上来想,可以相当于两边的水都流了这条边,只是方向不一样,放到 ...
- bootstrap2.1相关文档
本节课我们主要学习一下 Bootstrap表格和按钮功能,通过内置的 CSS定义,显示各种丰富的效果. 一.表格 Bootstrap提供了一些丰富的表格样式供开发者使用. 1.基本格式 //实现基本的 ...
- bootstrap1.2
<html> <head> <meta charset="UTF-8"> <title></title> ...
- LinuxC下获取UDP包中的路由目的IP地址和头标识目的地址
在接受到UDP包后,有时候我们需要根据所接收到得UDP包,获取它的路由目的IP地址和头标识目的地址. (一)主要的步骤: 在setsockopt中设置IP_PKTINFO,然后通过recvmsg来获取 ...
- c#中的gcAllowVeryLargeObjects和OutOfMemoryException
什么是gcAllowVeryLargeObjects 在.net4.5中新增一个配置项 “gcAllowVeryLargeObjects” ,msdn解释如下: 在64位平台上,可以允许总共大于2千兆 ...
- Android开发教程 - 使用Data Binding(三)在Activity中的使用
本系列目录 使用Data Binding(一)介绍 使用Data Binding(二)集成与配置 使用Data Binding(三)在Activity中的使用 使用Data Binding(四)在Fr ...
- 【BZOJ2001】 [Hnoi2010]City 城市建设
BZOJ2001 [Hnoi2010]City 城市建设 Solution 我们考虑一下这个东西怎么求解? 思考无果...... 咦? 好像可以离线cdq,每一次判断一下如果这条边如果不选就直接删除, ...
- JSOI2010 缓存交换
题目链接:戳我 考虑一个贪心--就是每次我们都选择队列里面之后最晚加入的元素弹出. 维护一个nxt数组就行了. 特判一下之后不会再加入的元素. 代码如下: #include<iostream&g ...
- LOJ#3093. 「BJOI2019」光线(递推+概率期望)
题面 传送门 题解 把\(a_i\)和\(b_i\)都变成小数的形式,记\(f_i\)表示\(1\)单位的光打到第\(i\)个玻璃上,能从第\(n\)个玻璃下面出来的光有多少,记\(g_i\)表示能从 ...
- Vue.js之下拉列表及选中触发事件
老早就听说了Vue.js是多么的简单.易学.好用等等,然而我只是粗略的看了下文档,简单的敲了几个例子,仅此而已. 最近由于项目的需要,系统的看了下文档,也学到了一些东西. 废话不多说,这里要说的是下拉 ...
