【收藏】UI自动化测试基本规则与设计模式
总体规则
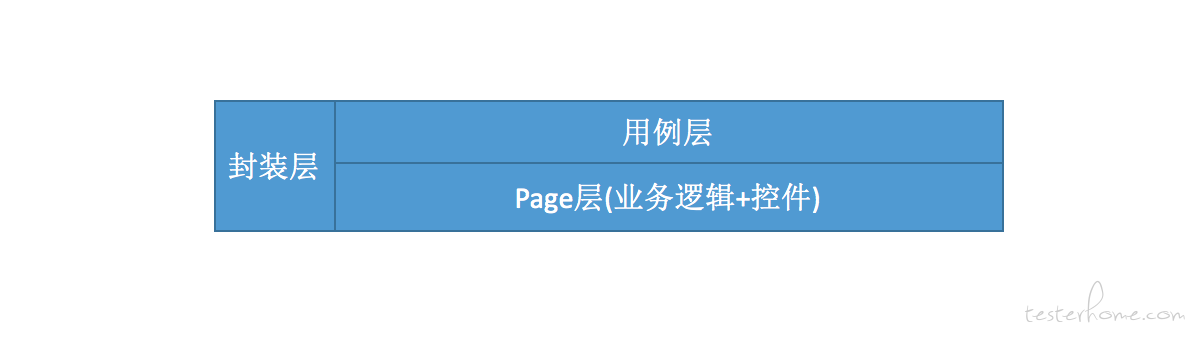
所有模块设计均遵循page object结构

- 用例层:测试人员编写测试用例代码的地方,可以调用page层和封装层。
- page层:一个页面一个类,包含该页面的业务逻辑封装以及部分控件定义。
- 封装层:根据业务需要,封装常用的业务逻辑(相比于page层的业务逻辑封装,它的范围更广,有些时候是跨页面的业务逻辑。 属于模块级的业务封装)
页面设计规则
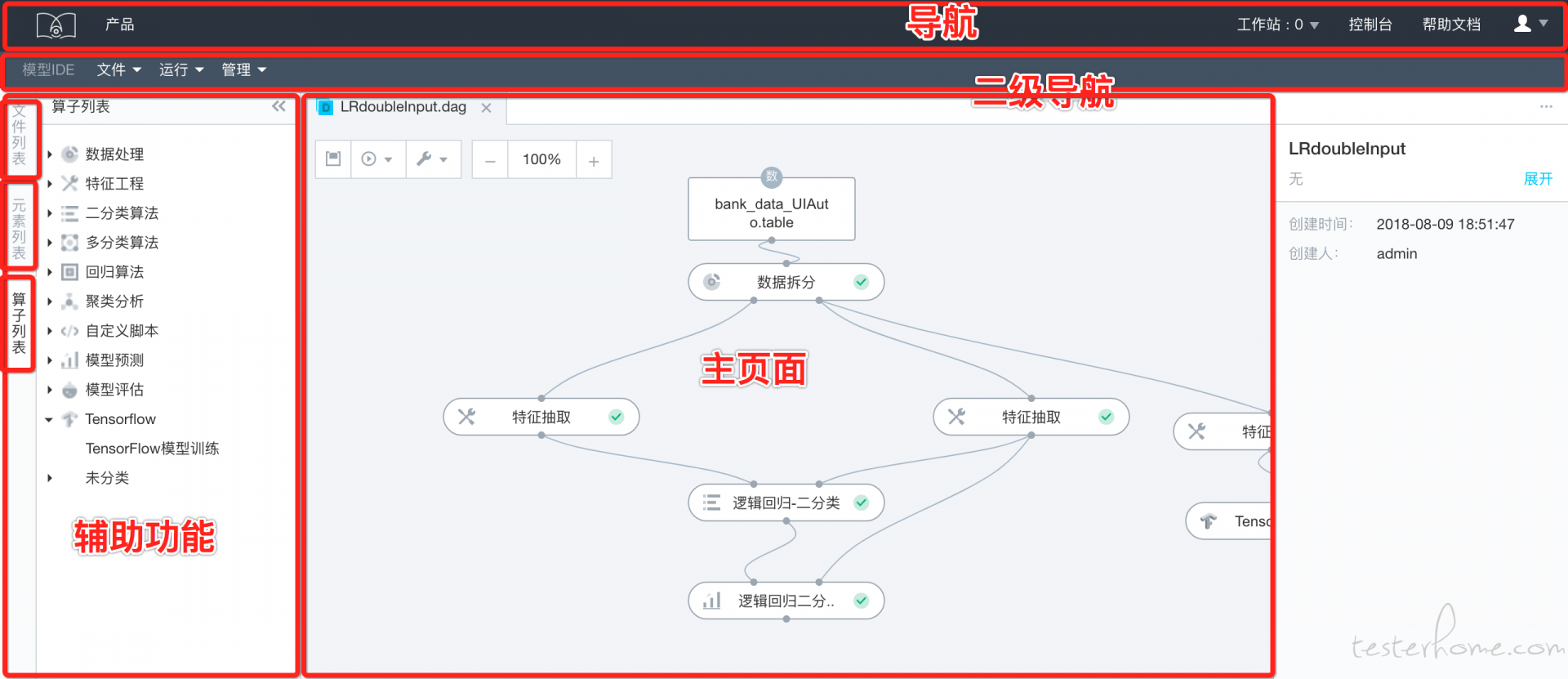
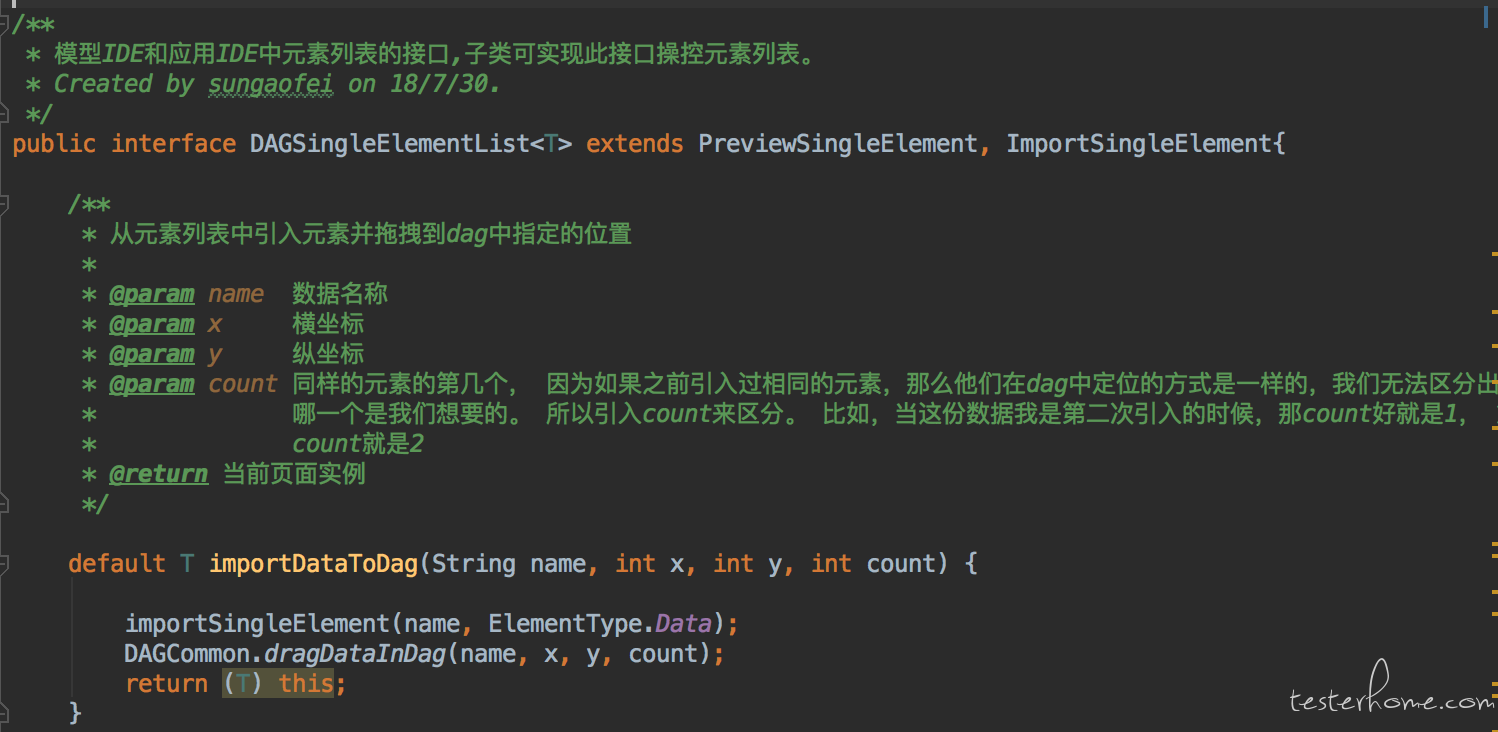
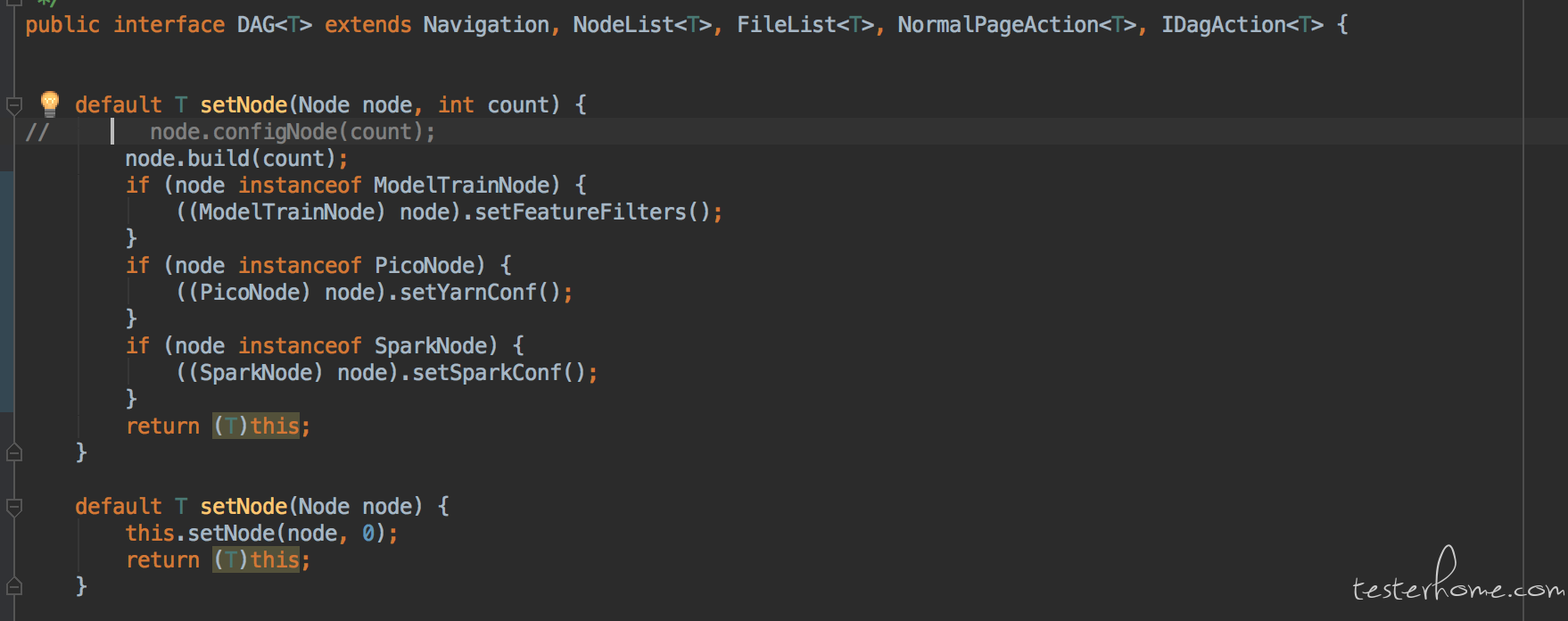
所有导航,页面辅助以及会跨越多个页面的逻辑均涉及为接口,接口中定义默认实现。

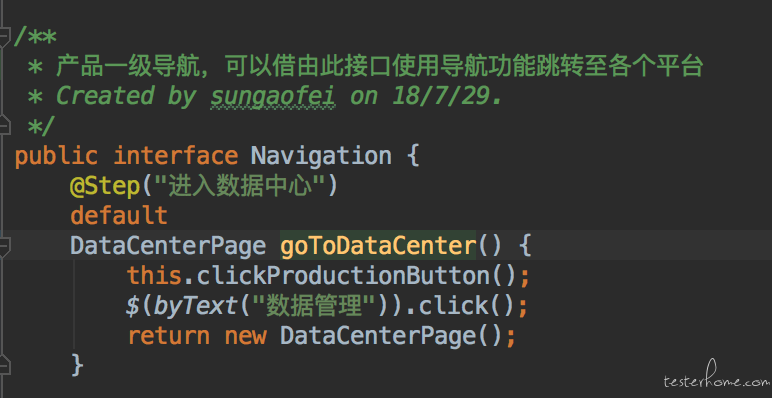
如上图的导航,二级导航以及页面辅助功能都会在不同的主页面上出现。 一级导航为几乎所有页面都会用到, 二级导航为该模块下所有页面会用到。 页面辅助功能为不同的页面会用到不同的页面辅助功能。比如DAG页面会使用元素列表和算子列表。 但是notebook文件只使用元素列表。 基于此种特性, 我们将这些功能设计为接口并提供默认实现。哪个页面需要用到就去implement。以此来达到代码复用的目的。例如:


由于jdk 1.8的接口有default实现的功能。所以需要用到相应功能的子类直接实现接口以继承相应的能力。 这也是为什么选择用jdk1.8的主要原因。
每个page类只负责自己页面的逻辑
page类遵循一个原则---- 产品UI上这个页面能做什么, 这个page类就只能做什么。 不准许跨页面逻辑合并在一个类中实现(页面可以有跨页面和模块级功能,但是具体每个页面的逻辑必须由每个页面自己实现)。 出现多个页面共用的功能参考上一条规则将其实现为接口。
页面类的类名以Page为结尾。 接口(共用逻辑)不得使用Page结尾
页面较多的时候用来区分页面和共用逻辑的规则
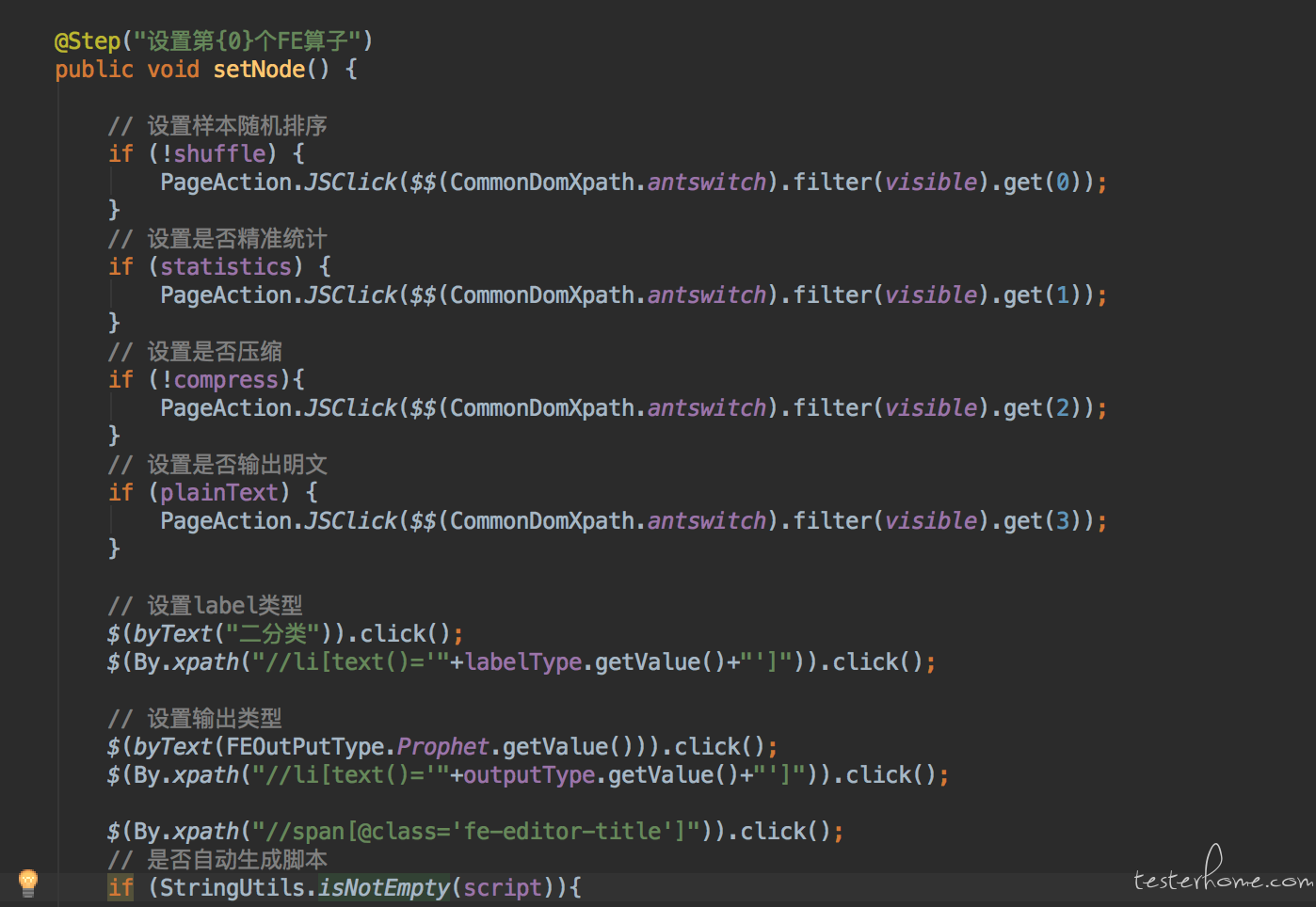
每个页面以封装业务逻辑为主,通过参数控制调用不同的业务逻辑。 无特殊情况下不要让外界知道控件的信息。

如上图,这是一个设置FE算子的逻辑,其他任何页面或者测试用例都通过此逻辑来设置FE算子。外界不感知任何控件信息。 如需要不同的算子设置,可以在初始化该类对象的时候,set不同的属性值。如下:

所有页面逻辑皆返回特定页面对象,以保证测试用例使用workflow式API。
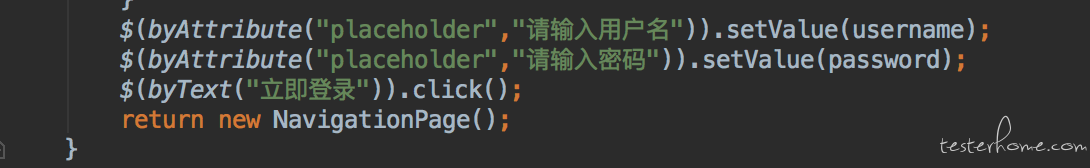
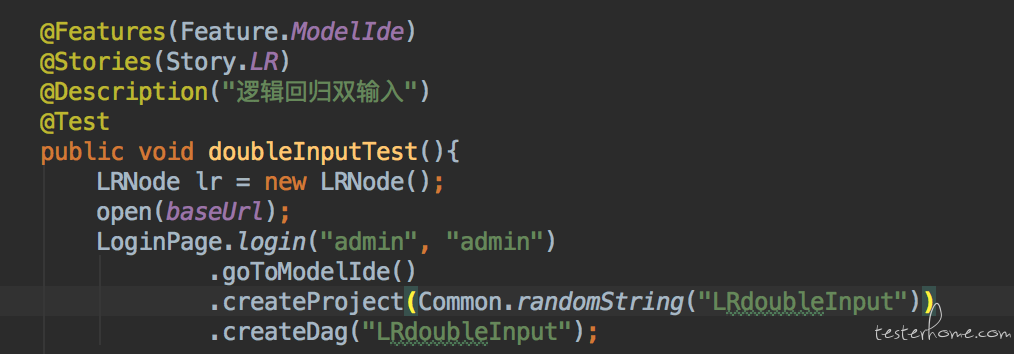
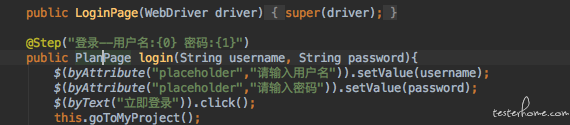
以登录为例。 如下图:

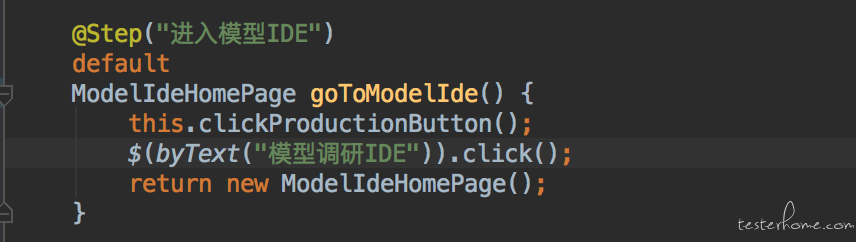
登录后,进入导航页,然后在导航页的方法如下:

在进入模型IDE的时候返回模型IDE page的对象。
这样可以保持测试用例始终保持workflow式的调用。 如下:

除特别简单的逻辑外。所有业务逻辑的参数均使用java bean以及枚举封装,禁止使用基本数据类型(int,String, long等),并按照UI实际情况设计默认值
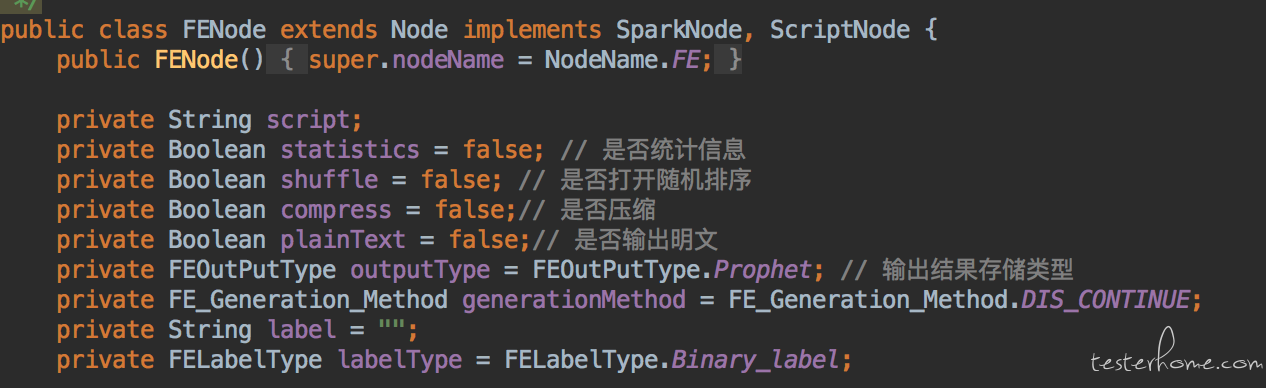
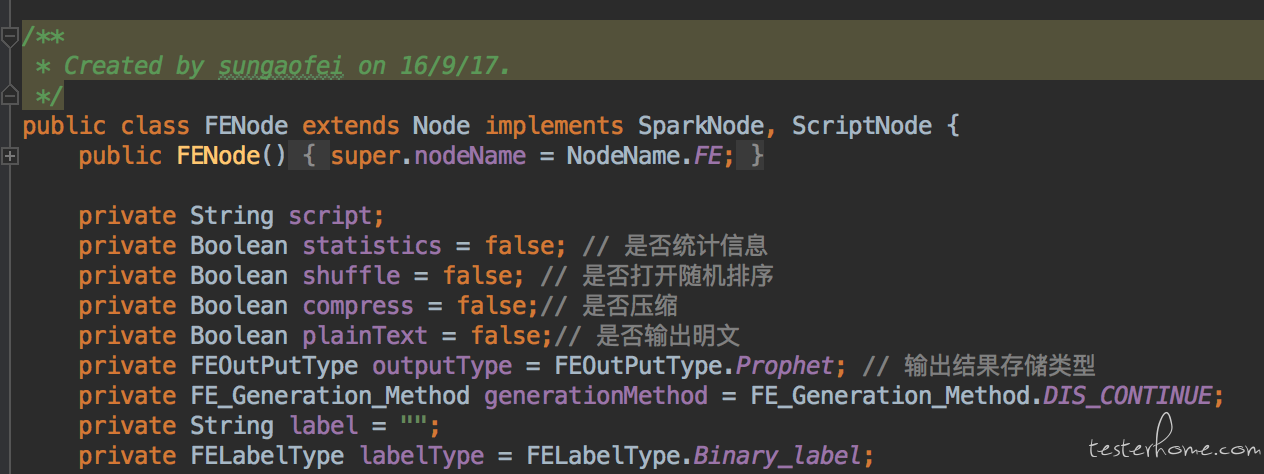
为防止产品设计变化,所有的业务逻辑参数都由java bean封装。 因为如果不使用java bean而是使用基本数据类型。那么在产品变化的时候,比如UI上多了一个必填的元素的时候。方法签名就会变化,导致所有调用此方法的调用方都要变化。 而是使用java bean封装的参数可以在其中直接增加一个属性并设置默认值即可。
如下图:图1为FE算子的配置类,图二为调用方。


所有状态吗,产品特定文案,内置类型等均使用枚举定义。并使用枚举来规范入参。
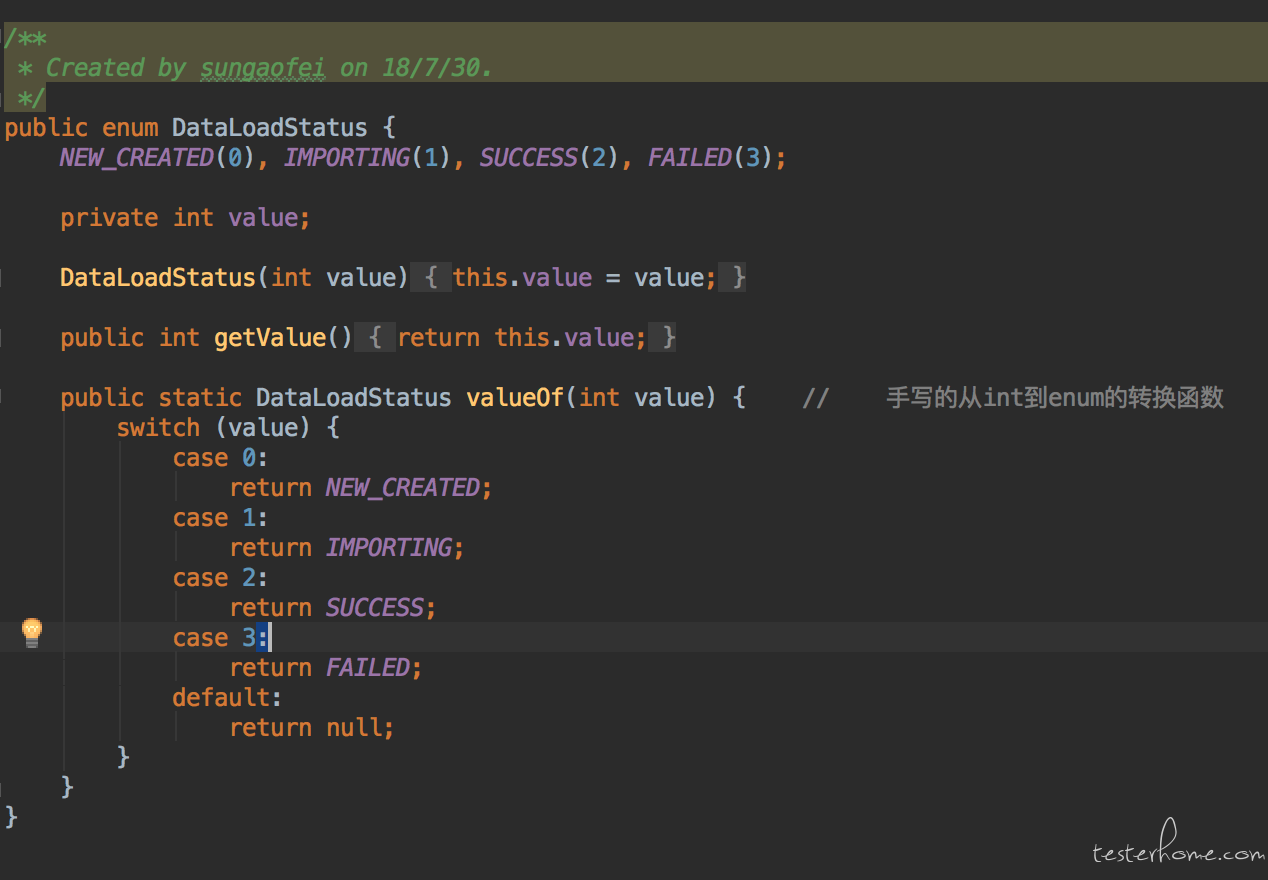
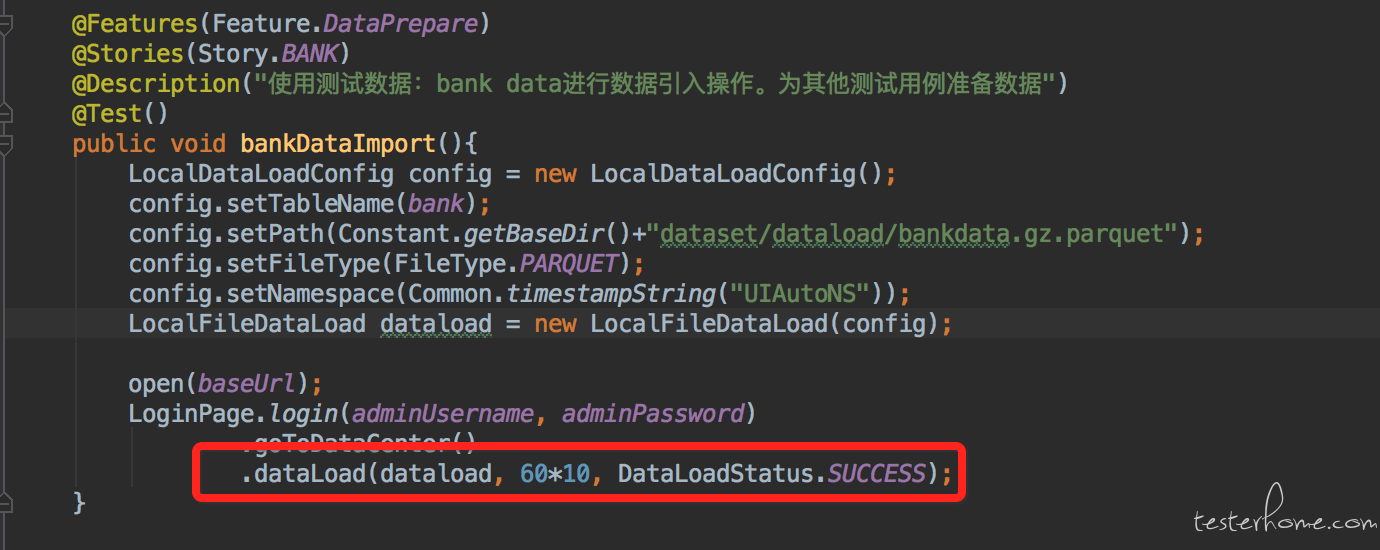
产品文案会变化,状态流转会变化。 有些时候我们会使用相应的文案来搜索页面控件, 有时候我们也会以查询数据库的方式来跟踪任务的状态, 并且这些会在整个测试的各个地方使用到。 所以严禁在case中或者page 类中直接使用字符串或者数据类型的变量直接使用。 而是要将他们提取为枚举来使用。如下图:

上图是数据库中一个任务当前状态的枚举类型,在case运行时会动态查询数据库中此任务的status字段来判断任务当前状态。在case中调用等待任务完成的时候,需要传入此枚举表示这个用例期望这次任务的结果是哪种状态,如下图表示期望dataload 运行成功。 当然也有些case会期望任务失败。

模块间有数据依赖的时候。每个模块自己负责提供对外接口。
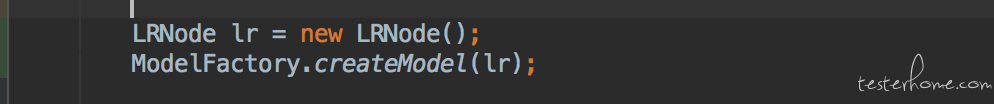
比如测试模型中心或者预估服务的时候,首先必须要有模型事先产出。而产出一个模型需要在模型IDE中执行很复杂的步骤,跳转多个页面。 那么模型IDE负责对外提供一个封装了所有逻辑的简单接口对外使用。 例如:

ModelIDE负责提供modelFactory,调用方只需要传递一个模型训练算法的默认配置就可以产出相应算法的模型出来。 至于里面如何创建project和dag, 使用什么数据,怎么抽取特征等等都不是调用方关心的。 他们只要一个模型出来,至于这个模型怎么出来的逻辑,不要暴露给调用方。
所有业务逻辑使用@Step标注进行标记(allure 的特性).

用例编写规则
每个case都必须使用Features,Stroies, Title 标注来为case添加report 信息(我们使用的是allure这个report框架), 根据情况可以添加Description标注。
具体如下:

case中涉及UI上创建的实体名称,比如项目,数据,模型,用户等都需要使用随机名称。 不能使用固定名称。 以防一个环境多次运行的时候因为名称冲突而失败
case中不准许出现页面元素信息,所有页面元素的封装和业务逻辑的封装要写在page层中
【收藏】UI自动化测试基本规则与设计模式的更多相关文章
- Selenide UI 自动化测试
我没有拼写错误,确实不是 Selenium ,但是,只要是 Web UI 自动化测试框架,基本上都是基于Selenium 的.Selenide 也不例外.那为啥不直接用Selenium呢? 因为 ...
- Selenium UI自动化测试 Selenium Automatic Testing
https://www.cnblogs.com/sunada2005/archive/2013/12/22/3486314.html UI Automatic Testing 1. 什么样的项目适合自 ...
- 简单Web UI 自动化测试框架 pyse
WebUI automation testing framework based on Selenium and unittest. 基于 selenium 和 unittest 的 Web UI自动 ...
- Python+appium+unittest UI自动化测试
什么是UI自动化 自动化分层 单元自动化测试,指对软件中最小可测试单元进行检查和验证,一般需要借助单元测试框架,如java的JUnit,python的unittest等 接口自动化测试,主要检查验证模 ...
- 基于Appium的UI自动化测试
为什么需要UI自动化测试 移动端APP是一个复杂的系统,不同功能之间耦合性很强,很难仅通过单元测试保障整体功能.UI测试是移动应用开发中重要的一环,但是执行速度较慢,有很多重复工作量,为了减少这些工作 ...
- APP UI自动化测试思路总结
python+appium自动化测试系列就要告一段落了,本篇博客咱们做个小结. 首先想要说明一下,APP自动化测试可能很多公司不用,但也是大部分自动化测试工程师.高级测试工程师岗位招聘信息上要求的,所 ...
- 腾讯优测优分享 | 游戏的UI自动化测试可以这样开展
腾讯优测是专业的自动化测试平台,提供自动化测试-全面兼容性测试,云真机-远程真机租用,漏洞分析等多维度的测试服务,让测试更简单! 对于目前的两大游戏引擎cocos-2dx.unity3D,其UI自动化 ...
- 使用WatiN进行UI自动化测试
Watin是一个UI自动化测试工具,支持ie/firefox,官方网站:http://watin.org/. 主要有以下特点: 支持主要的html元素,见:http://watin.org/docum ...
- 如何正确选择UI自动化测试
近年流行一个词-UI,和UI搭边好像都那么高大上,软件测试行业也不例外,比如UI自动化测试. 常见的UI自动化测试程序有哪些呢? l 带UI的Unit Test,比如mock掉底层代码,仅仅测试UI ...
随机推荐
- configparser 模块
import configparser #按字典方式操作 config = configparser.ConfigParser() #创建config 对象 #config对象test 等于 {'na ...
- wget 递归下载整个网站(网站扒皮必备)
有时间看到别人网站的页面比较漂亮,就想给扒皮下来,学习学习.分享一个我常用网站扒皮命令wget 这个命令可以以递归的方式下载整站,并可以将下载的页面中的链接转换为本地链接. wget加上参数之后,即可 ...
- fb发布打包外部资源
将资源放在src文件夹下面即可 然后在打包那就会看到资源,勾上即可
- BBS--后台管理页面,编辑文章,xss攻击
1 1.对文章进行增删改查 # 后台管理url re_path(r'^cn_backend/$', views.cn_backend, name='cn_backend'), re_path(r'^c ...
- UI5-Fiori初学者导航
正文 你是UI5和Fiori的新手?来对地方了. 对我来说,今年是不得不“跟上时代”去提升自己ABAP世界以外的技术技能的困难的一年.幸运的是,有很多可免费获得的信息和课程可以帮你实现这个跳跃.不要等 ...
- java swing 制作一个登陆界面,亲测有效
一.介绍 Swing 是一个为Java设计的GUI工具包. Swing是JAVA基础类的一部分. Swing包括了图形用户界面(GUI)器件如:文本框,按钮,分隔窗格和表. Swing提供许多比AWT ...
- SignalR快速入门
本篇是SignalR系列教程的第一篇,本篇内容介绍了如何创建SignalR应用,如何利用SignalR搭建简易的聊天室等,本篇内容参考自:http://www.asp.net/signalr/over ...
- cx_Oracle.DatabaseError: DPI-1047
ODPI-C Installation¶ Overview Oracle Client and Database Versions Linux Oracle Instant Client Zip Or ...
- es6初级之解构----之一
1. 访问对象属性 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- Review CSS Selectors
Throughout this lesson, you learned how to select HTML elements with CSS and apply styles to them. L ...
