vue 中安装使用sass 报错遇到的问题整理
不出错的情况下,正常安装:
1.安装包:
npm install node-sass --save-dev
npm install sass-loader --save-dev2.在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}

3.在APP.vue中修改style标签
<style lang="scss">4.启动npm run dev
如果一切顺利,恭喜你,如果没成功,别慌
出错情况:
a.在第一步安装sass-loader和node-sass时报错,我装了很多次,sass-loader没问题,主要是node-sass装不上,可能是网络原因无法下载,可以使用淘宝镜像来安装:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
$ cnpm install node-sass --save (使用淘宝镜像安装node-sass)
OK,如果没问题了的话,恭喜,可以回到2.3.4来使用sass了
b.像我这种运气差到用淘宝镜像依然装不上的情况怎么办?不慌
安装失败以后就不会再下载了,所以先把安装失败遗留的东西删掉:
npm uninstall node-sass && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
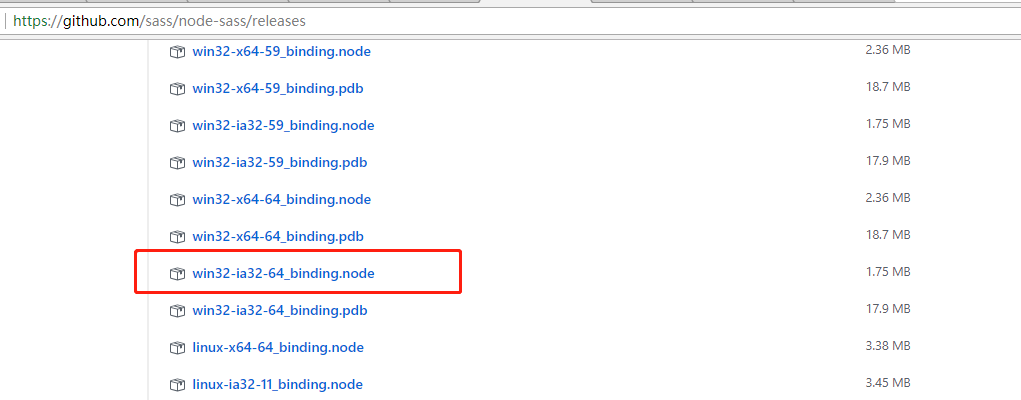
然后去官网选择版本号、系统环境下载node-sass文件到本地,后缀是.node文件,通过本地来安装:
下载地址:https://github.com/sass/node-sass/releases

下载完以后,打开文件夹,复制地址,通过git本地安装:
npm i node-sass --sass_binary_path=/Users/win32-x64-64_binding.node
红色部分是你node-sass的本地地址
安装号以后,继续2.3.4,如果可以运行起来,恭喜,你已经可以用sass了!
c.什么,像我这种运气差的人,还报错是么?不慌,看看错误代码是什么:

意思是sass-loader依赖于V4以上的node-sass版本,但是找不到,然后打开package.json发现是因为node-sass被安装到了生产环境依赖模块里面,换到开发环境:
npm i node-sass -D
OK了,问题解决,希望能够帮到你!
vue 中安装使用sass 报错遇到的问题整理的更多相关文章
- vue中更换.ico图标报错路径找不到图片
问题描述: vue项目中,想要更换.ico图片,更换完成后刷新页面报错,找不到路径. 解决: 更换完图片,重新启动下vue项目(npm run dev)就可以啦~ 哈哈哈 补充知识: 网页title旁 ...
- vue中引入字体图标报错,找不到字体文件
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题: 报以下错误 搞了好久没搞定,最后才找到解决方法(还是没有找到原因) 修改字体图标的css中引入字体文件的路径 以前 ...
- [报错集]ubuntu中安装oracle java报错
1.因为版本更新,JAVA15以前的版本都已经没办法下载了,所以要使用oracle java必须使用最近的java15 $ sudo apt-get install oracle-java15-ins ...
- 安装PHP过程中,make步骤报错:(集合网络上各种解决方法)
安装PHP过程中,make步骤报错:(集合网络上各种解决方法) (1)-liconv -o sapi/fpm/php-fpm /usr/bin/ld: cannot find -liconv coll ...
- webpack编译sass报错找不到module /css-loader/index.js... || 安装node-sass报错
今天无论在家还是在公司,安装node-sass总是失败,或安装成功了,使用webpack编译sass报错,说找不到module,按照提示的错误我找了node_modules下的css-loader,发 ...
- Module build failed: TypeError: this.getResolve is not a function at Object.loader sass报错!(亲测有效!~~)
vue安装node-sass编译报错 在搭建vue脚手架 或者是在vue项目中,想使用sass的功能,需先安装如下 npm install node-sass --save-dev //安装node- ...
- RedHat中敲sh-copy-id命令报错:-bash: ssh-copy-id: command not found
RedHat中敲sh-copy-id命令报错:-bash: ssh-copy-id: command not found 在多台Linux服务器SSH相互访问无需密码, 其中进入一台Linus中,对其 ...
- windows 8 安装 oracle 11g 报错:command line option syntax error,type command/? for help
windows 8 安装 oracle 11g 报错:command line option syntax error,type command/? for help 在windows8操作系统上安装 ...
- vuex2中使用mapMutations/mapActions报错解决方法 BabelLoaderError: SyntaxError: Unexpected token
在尝鲜vuex2时,发现vuex2增加了 mapGetters 和 mapActions 的方法,借助stage2的 Object Rest Operator 特性,可以写出下面代码:methods: ...
随机推荐
- 坑爹的myeclipse 的tomcat 重部署 redeploy !
启动 tomcat 出现: Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bea ...
- Spark面对OOM问题的解决方法及优化总结 (转载)
转载地址: http://blog.csdn.net/yhb315279058/article/details/51035631 Spark中的OOM问题不外乎以下两种情况 map执行中内存溢 ...
- PHP AES加密解密。
<?php namespace app\models; class AES{ public $key; //构造函数,用密钥初始化 function Prpcrypt( $k ) { $this ...
- VideoView播放视频——Android
Android为开发人员提供了一种简单的播放视频媒体的方式,那就是VideoView,本篇博客就来讲讲VideoView如何播放视频,最后将以一个简单的Demo演示. VideoView VideoV ...
- django之setup()
#django包的__init__.py包含setup函数def setup(): """ Configure the settings (this happens as ...
- 一、Jmeter环境介绍
1.安装 从Apache网站http://jmeter.apache.org/download_jmeter.cgi下载二进制包. .tgz后缀名的为Linux使用的包 .zip后缀的为windows ...
- 没有cv2.so文件
最近发现opencv安装的有问题,发现少了cv2.so文件,这个文件是给python的调度包. 查来查去,发现cmake的时候有这个: -- Found PythonInterp: /usr/bin/ ...
- 【Noip模拟 20161005】友好城市
问题描述 小ww生活在美丽的ZZ国.ZZ国是一个有nn个城市的大国,城市之间有mm条单向公路(连 接城市ii.jj的公路只能从ii连到jj).城市ii.jj是友好城市当且仅当从城市ii能到达城市jj并 ...
- 文件操作 freopen函数
转自http://blog.csdn.net/zhuyi2654715/article/details/6963673 当我们求解acm题目时,通常在设计好算法和程序后,要在调试环境(例如VC等)中运 ...
- decode 函数用法
含义解释: decode(条件,值1,返回值1,值2,返回值2,...值n,返回值n,缺省值) 该函数的含义如下:IF 条件=值1 THEN RETURN(翻译值1)ELSIF 条件=值2 THEN ...
