前端之html的常用标签2和css基本使用
一 列表标签
ul标签:无序列表
ol标签:有序列表
li标签:写在ul和ol标签里面的
dl标签:定义列表
dt标签和dd标签:都写在dl里面的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol> <dl>
<dt>选项</dt>
<dd>111</dd>
<dd>222</dd>
</dl>
</body>
</html>
二 表单标签
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
form标签:
cation属性:提交的地址或着路径,提交后的内容是一个键值对的格式。
input标签:写在form标签里面的
type属性:类型
(text:明文;password:密文;checkbox:多选框,根据选出来的内容对键值对相对应的key下面的列表添加值;radio:单选框,需要做约束,相对应的name值要一样;file:选择文件,这个里面的数据不会放在键值对里面;submit:提交;reset:重置;button:按钮,只是一个单纯的按钮,好用与js操作)
placeholder属性:灰色提示信息
name属性:键值对的key,没有这个就不会提交成功
value属性:键值对的值,被列表包起来,根据type的属性不同,value的值就会不同
textarea标签:文本框
cols属性:设置行宽
rows属性:设置列的高
name:key,键值对的key
value:值,键值对的值
select标签:下拉框标签
name属性:放在select标签里面的,键值对的key
multiple属性:多选文本,放在select标签里面的
size属性:多显框显示的个数
option标签:选择下拉框
value:放在option标签里面的,键值对的值
lable标签:只接收文本,与input标签做关联
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
for属性:用id关联。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:9000/reg/">
<p><label for="11">姓名</label>
<input type="text" name="name" placeholder="请输入用户名" id="11"></p>
<p><label for="22">密码</label>
<input type="password" name="pwd" placeholder="请输入密码" id="22"></p>
<p>爱好<input type="checkbox" name="hobbes" value="basketball">篮球
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="badminton">羽毛球 </p>
<p>性别<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女</p>
<p>选择文件<input type="file"></p>
<textarea name="information" id="1" cols="30" rows="10"></textarea>
<p><select name="address" id="4" multiple="multiple" size="2">
<option>请输入省份</option>
<option value="henan">河南省</option>
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
</select></p>
<p><input type="reset" value="重置"></p>
<p><input type="button" value="普通按钮"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
<fieldset>标签


''' <fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset> '''
三 css介绍
什么是css:就是网页的布局和渲染效果
什么是查找标签:就是操作标签、
如何进行查找标签:将需要操作的标签查找方法写在style标签里面,在这个里面之姐就可以操作,对相对应的标签进行布局和渲染
style标签:里面写的都是css代码,进行操作标签,使标签的展现更加美观。
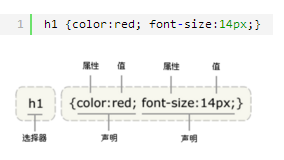
CSS 语法由三部分构成:选择器、属性和值。selector {property: value}选择器 (selector) 通常是你希望定义的 HTML 元素或标签,属性 (property) 是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration):body {color: blue}上面这行代码的作用是将 body 元素内的文字颜色定义为蓝色。在上述例子中,body 是选择器,而包括在花括号内的的部分是声明。声明依次由两部分构成:属性和值,color 为属性,blue 为值。

'''
selector {
property: value;
property: value;
... property: value } '''
例如:

例如:

四 css的引入方式
1 行列式:直接在标签的里面加上style属性,后面写上操作
<p style="background-color: rebeccapurple">hello yuan</p>
2 嵌入式:使用style标签,将相对应的操作写在style标签里面
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
3 链接式:将相对应的操作写在一个css文件的里面,然后子使用link引入过来
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4 导入式:将文件路径放在style标签里的type属性里面,然后用@import在style标签里面引入文件
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
五 css的选择器
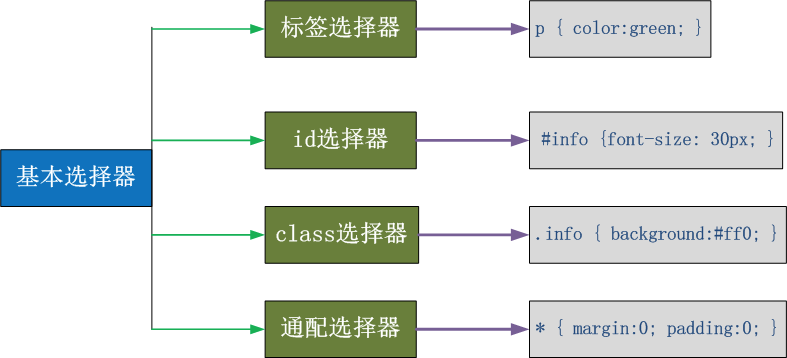
1 基本选择器

标签选择器:使用某些标签名对相对应的标签进行操作
id选择器:给相对应的标签设置id,id不能重复,然后在根据id号对相对应的标签进行操作,引入时id号前面需要加上#号
class选择器:给相对应的标签取一个类名,然后在跟类名对相对应的标签进行操作,class值可以重发,并且还可以传入多个值,引入时class值的前面加上一个点(.)
通配选择器:*号,找到所有的标签一起操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
} .c1{
color: #00A7FD;
} #d1{
color:#0a8e6c;
}
</style>
</head>
<body>
<div>div1</div>
<div class="c1">div2</div>
<div id="d1">div3</div>
</body>
</html>
2 组合选择器:用于嵌套标签进行查找,可以多级进行同时查找,还可以不同的选择器联合使用
后代选择器:空格。父标签查找出来,然后加上空格,然后加上需要查找的后代标签。
子代选择器:> 。父标签查找出来后,然后加上 >,在加上需要查找的子代标签。
毗邻选择器: + 。找到该标签同级的下一个标签。
兄弟选择器: ~。查找该标签的同级标签,只能够想后面找。
多元素选择器: ,(逗号)。同时查找不同的标签,并且class值也不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1 .p1{
color: #00A7FD;
} .d2>.p2{
color:#0000CC;
} .d3+.p3{
color:#ffff00;
} .d4~.p4{
color:#ff2200;
}
</style>
</head>
<body> <div class="d1">
<div>
<div>
<p class="p1">p2</p>
</div>
</div>
<p class="p1">p1</p>
</div> <div class="d2">
<div>
<div>
<p class="p2">p3</p>
</div>
</div>
<p class="p2">p4</p>
</div> <div class="d3"></div>
<p class="p3">p5</p>
<p class="p3">p6</p> <div class="d4"></div>
<p class="p4">p7</p>
<p class="p4">p8</p>
</body>
</html>
注意,关于标签嵌套:一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
3 属性选择器:[ ](中括号和),中括号里面放的是属性名
~:匹配其中的一个属性值
*:如果匹配的属性值包含某个字母,就能够匹配出来
^:匹配属性值的开头
$:匹配属性值的结尾
直接将属性名放进去:找出包含有这个属性的标签。如果属性的筛选不出来可以加上属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[fang]{
color: #ff2200;
} [jie=j1]{
color:#ffee58;
} [yi~=y1]{
color:#0000CC;
} [he*=sa]{
color: #0a8e6c;
} [dong^=d]{
color:#0C5404;
} [lei$=l]{
color:#9c1b6a;
}
</style>
</head>
<body> <div fang="f1">div</div>
<div fang="f2">div1</div> <div jie="j1">div2</div>
<div jie="j2">div3</div> <div yi="y1">div4</div>
<div yi="y2">div5</div> <div he="hsa1">div6</div>
<div he="hsada2">div7</div> <div dong="dda">div8</div>
<div dong="asda">div9</div> <div lei="asdl">div10</div>
<div lei="sasad">div11</div>
</body>
</html>
六 选择器的优先级
css继承:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
|
1
|
body{color:red;} <p>helloyuan</p> |
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
|
1
|
p{color:green} |
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
div{
border:1px solid #222
}
<div>hello <p>yuan</p> </div>
从低到高:
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
标签查找:1====》class类查找:10====》id查找:100====》在标签内部使用style属性:1000====》!important
当优先级一样时,谁后加载就显示谁
!important:所有的规则都失效,按照这个的规则执行。
什么是继承:继承父标签的颜色和字体,其他的都不能继承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> div{
color:#2e2e2e;
}
.d1{
color: red;
} #d2{
color:#00b6ee;
} .p1{
color:#ffea00;
}
</style>
</head>
<body> <div class="d1">
<p >p1</p>
<p id="d2" class="p1">p2</p>
<p>p3</p>
</div>
</body>
</html>
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
七 css的一些操作
颜色设置:
color:设置颜色
background-color:设置背景颜色
opacity:透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
background-color: #ffea00;
opacity: 0.5;
} .p1{
color:#ff1744;
}
</style>
</head>
<body> <div class="d1">
<p class="p1">ppp</p>
</div>
</body>
</html>
字体设置:
font-size:设置字体大小
font-weight:设置字体的粗细
font-style:字体变斜体
font-family:字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.s1{
font-size:30px;
} .s2{
font-weight:600;
font-style: italic;
} .s3{
font-family: normal;
}
</style>
</head>
<body> <span class="s1">spqn1</span>
<span class="s2">spqn2</span>
<span class="s3">spqn3</span>
</body>
</html>
位置操作:
水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
h2 {text-align:center;}
p.publish_time {text-align:right;}
p.content {text-align:justify;}
</style>
</head> <body>
<h1>CSS text-align 水平居中</h1>
<p class="publish_time">2017 年 5 月 17 号</p>
<p class="content">
有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body> </html>
text-indent:首行缩进
line-height:调上下,行高,垂直居中
float:悬浮(left:向左飘;right:向右飘)注意:非浮动元素正常显示;如果是浮点元素,会根据他上一个元素是否浮动判断位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width: 100%;
height:70px;
background-color:darkgrey;
} p{
text-align: center;
} .s1{
line-height:70px;
}
</style>
</head>
<body>
<div class="d1">
<p><span class="s1">hello</span></p> </div>
</body>
</html>
font-size: 10px; 字体大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' 字体类型 font-weight: lighter/bold/border/ 字体粗度 font-style: oblique 斜体 text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
边框设置:
border:边框
padding:设置内边距
margin:设置外边距
(bottom:下;top:上;left:左;right:右)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
width:200px;
height:200px;
background-color: #ff1744;
border: 5px solid #0C5404;
margin-bottom: 30px;
} .d2{
width:200px;
height:150px;
background-color: #00b6ee;
padding: 100px ;
margin-left: 20px;
}
</style>
</head>
<body> <div class="d1"></div>
<div class="d2"></div>
</body>
其他操作:
text-decoration:设置样式 :None;去掉某些标签的特殊符号
width:设置长
height:设置宽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
text-decoration:None;
}
</style>
</head>
<body>
<a href="#">继续</a>
<a href="about:cehome?from=extra_start" class="a1">点击</a>
</body>
</html>
背景属性
属性介绍
- background-color 背景颜色
- background-image 背景图片
- background-repeat 背景填充
- background-position 背景位置
|
1
2
3
4
5
6
7
|
background-color: cornflowerbluebackground-image: url('1.jpg');background-repeat: no-repeat;(repeat:平铺满)background-position: right top(20px 20px); |
简写
|
1
|
background:#ffffff url('1.png') no-repeat right top; |
边框属性
属性介绍
- border-width 边框大小
- border-style (required) 边框类型
- border-color 边框颜色
|
1
2
3
4
5
|
border-style: solid; border-color: chartreuse; border-width: 20px; |
简写
|
1
|
简写:border: 30px rebeccapurple solid; |
列表属性
|
1
2
3
4
5
|
list-style-type 设置列表项标志的类型。list-style-image 将图象设置为列表项标志。list-style-position 设置列表中列表项标志的位置。list-style 简写属性。用于把所有用于列表的属性设置于一个声明中 |
ist-style-type属性指定列表项标记的类型:
|
1
|
ul { list-style-type: square; } |
使用图像来替换列表项的标记:
|
1
2
3
|
ul { list-style-image: url(''); } |
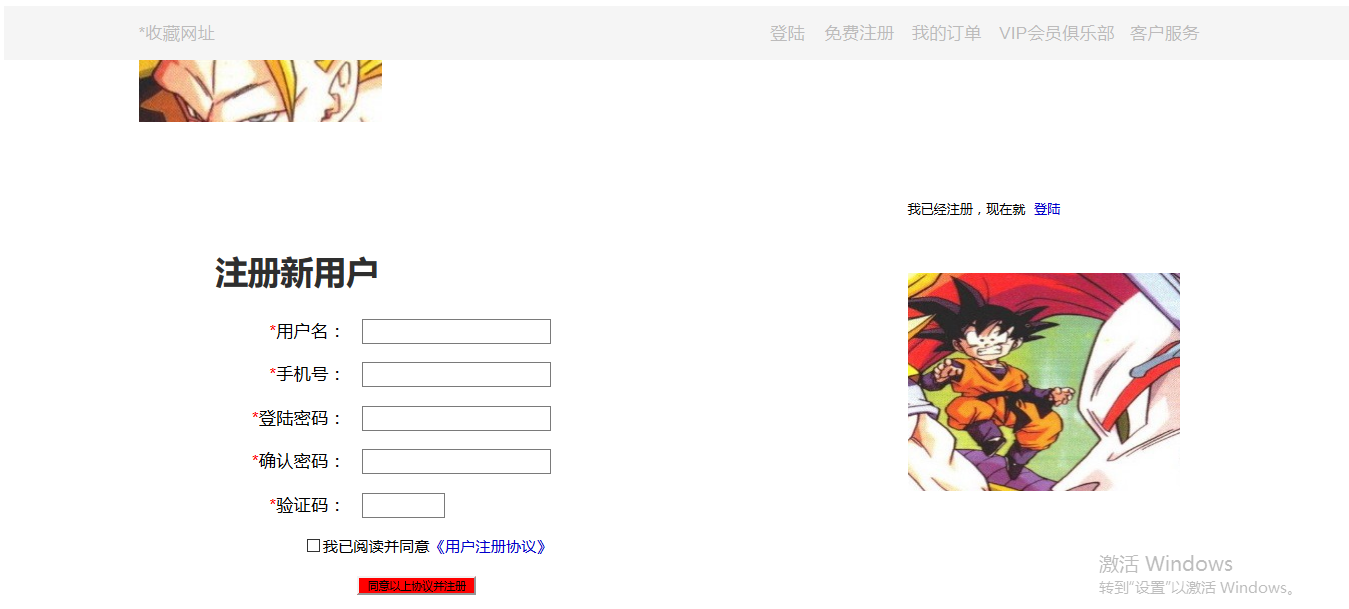
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 100%;
height: 50px;
background-color:#DDDDDD;
opacity: 0.3;
} .c4{
width:80%;
height:50px;
background-color:#DDDDDD;
margin-left: 10%;
} .c7{
width: 100px;
height: 50px;
float:left;
} .c8{
width: 80px;
height: 50px;
float:right;
} .c9{
width: 120px;
height: 50px;
float:right;
} .c10{
width: 80px;
height: 50px;
float:right;
} .c11{
width: 80px;
height: 50px;
float:right;
} .c12{
width: 50px;
height: 50px;
float:right;
} .s1{
line-height:50px;
text-align: center;
color:#1F1E1E;
} .c2{
width:100%;
height: 60px;
background-color: #ffffff;
} .c5{
width: 80%;
height: 60px;
background-color: #FFFFFF;
margin-left: 10%;
}
.c3{
width:100%;
height:auto; } .c6{
width: 80%;
height: auto;
margin-left: 10%;
} .d1{
width: 500px;
height: 400px;
float: left;
margin-top: 50px;
} .d3{
width: 500px;
height: 50px;
margin-top:60px;
} .s2{
font-weight:600;
font-size:30px;
color: #2e2e2e;
line-height:50px;
margin-left: 70px; } .p1{
margin-left: 120px;
} .p2{
margin-left: 104px;
} .i1{
width:70px;
} .i2{
margin-left: 15px;
}
.p3{
margin-left: 120px;
} .s3{
color:red;
} .p4{
margin-left: 150px;
} .s4{
color:#0000CC;
} .i3{
font-size: 14px;
} .p5{
margin-left: 200px;
} .i5{
font-size: 10px;
background-color:red;
} .d2{
width: 314px;
height:400px;
float: right;
margin-top: 50px;
} .p6{
margin-left:30px;
} .s5{
margin-left: 8px;
color:#0000CC;
} .p7{
margin-top: 50px;
} .s6{
font-size: 12px;
}
</style>
</head>
<body> <div class="c1">
<div class="c4">
<div class="c7"><span class="s1">*收藏网址</span></div>
<div class="c8"><span class="s1">客户服务</span></div>
<div class="c9"><span class="s1">VIP会员俱乐部</span></div>
<div class="c10"><span class="s1">我的订单</span></div>
<div class="c11"><span class="s1">免费注册</span></div>
<div class="c12"><span class="s1">登陆</span></div>
</div>
</div>
<div class="c2">
<div class="c5"><img src="111.png" alt="悟空"></div>
</div>
<div class="c3">
<div class="c6">
<div class="d1">
<div class="d3"><span class="s2">注册新用户</span></div>
<form>
<p class="p1"><span class="s3">*</span>用户名:<input type="text" name="user" class="i2"></p>
<p class="p1"><span class="s3">*</span>手机号:<input type="text" name="phone" class="i2"></p>
<p class="p2"><span class="s3">*</span>登陆密码:<input type="password" name="passwd" class="i2"></p>
<p class="p2"><span class="s3">*</span>确认密码:<input type="password" name="pwd" class="i2"></p>
<p class="p3"><span class="s3">*</span>验证码:<input type="text" name="yanzheng" class="i1 i2"></p>
<p class="p4"><input type="checkbox" name="ppp"><span class="i3">我已阅读并同意</span><span class="s4 i3">《用户注册协议》</span> </p>
<p class="p5"><input type="button" value="同意以上协议并注册" class="i5"></p>
</form>
</div>
<div class="d2">
<p class="p6"><span class="s6">我已经注册,现在就</span><span class="s5 s6">登陆</span></p>
<p class="p6 p7"><img src="222.png" alt="悟天" width='250px' height="200px"></p>
</div>
</div>
</div>
</body>
</html>
结果:

前端之html的常用标签2和css基本使用的更多相关文章
- 前端基础之html常用标签
前言: 1.在B-S模式下,server服务端和客户端之间 使用http协议(规定 客户端应该怎么请求服务端,服务端应该怎么响应)通信: 2.传输过程 浏览器 向服务端发起 post/get请求 服务 ...
- web前端(5)—— 常用标签2
以下三个不仅是常用标签了,还非常重要,所以请务必好好看,重要性从高到低: 盒模型div div标签是最常用最重要的,它可以把web页面分割成很多的小块分别管理 测试代码: <!DOCTYPE h ...
- web前端(4)—— 常用标签1
标题标签h1~h6 顾名思义,这些就是把字体设置为大字体的,就如博客园的这个编辑器里的格式: 不信的话我们自己设置看看:好的,从本篇文章开始,我们需要动手了 <!DOCTYPE html> ...
- 前端入门html(常用标签及标签分类)
day47 参考:https://www.cnblogs.com/liwenzhou/p/7988087.html 任何标签都有有三个属性:ID,class.style <!DOCTYPE ht ...
- web@前端--html,css,javascript简介、第一个页面(常用标签简介)
1.什么是标签#1.在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如`<html>`.`<head>`.`<body>`都是标签,#2. ...
- Android程序员学WEB前端(1)-HTML(1)-标准结构常用标签-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76522043觉得博文有用,请点赞,请评论,请关注,谢谢!~ 8月份了,换工作有2个月了 ...
- Python web前端 01 HTML常用标签
Python web前端 01 HTML常用标签 一.HTML创建项目 file ---->new project -----> 输入项目名------>创建文件夹 new dicr ...
- Python 44 前端概述 、三剑客 、常用标签与分类
1.前端三剑客是哪三位?文件的后缀内容?在前端开发中的功能是什么? HTML: .htm .html 内容 CSS: .css 效果 JS: .js 行为 2.简述三剑客的主要 ...
- 前端之常用标签和CSS初识
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时 外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层di ...
随机推荐
- pta l2-11(玩转二叉树)
题目链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805065406070784 题意:给定二叉树的结点个数n,其前 ...
- 取得<asp:TextBox中的值:
取得<asp:TextBox中的值: var a= document.getElementById("<%= (ID名).ClientID %>").valu ...
- 100-days: Seven
Title: Can baiju, China's sorghum firewater, go global? sorghum n. 高粱 firewater n. 烈酒 Baijiu——a broa ...
- composer windows安装,使用新手入门
一.前期准备: 1.下载安装包,https://getcomposer.org/download/ 2.在php.ini文档中打开extension=php_openssl.dll 3.下载php_s ...
- 【mysql】字段支持JSON类型
mysql从5.7开始已经支持JSON类型的字段. 支持的操作:添加,修改,置空,子key添加,子key重置,子key删除,通过子key查找等. 但是这里和普通字段的修改和查找不同,涉及到一些JSON ...
- ACM-ICPC 2018 沈阳赛区网络预赛 J. Ka Chang(树状数组+分块)
Given a rooted tree ( the root is node 1 ) of N nodes. Initially, each node has zero point. Then, yo ...
- php使用sftp上传文件
搞这个SFTP文件传输搞了一整天真是醉了,从sftp安装,到php的ssh2扩展安装,最后到php应用ssh2来上传文件:最后就没有最后了 Failure creating remote file: ...
- webpack浅析---入口篇
webpack有四个核心概念: 入口(entry) 输出(output) loader 插件(plugins) webpack-merge将环境.构建目标.运行时合并 入口: 入口起点是指webpac ...
- git ----(2)
Git使用40个16进制字符的SHA-1 Hash来唯一标识对象 Git的四种基本对象类型,组成了Git更高级的数据结构: blobs: 每个blob代表一个(版本的)文件,blob只包含文 ...
- org.springframework.web.util.Log4jWebConfigurer
org.springframework.web.util.Log4jWebConfigurer @Deprecated Deprecated. as of Spring 4.2.1, in favor ...
