js 迭代器 解说
这里要说的是迭代器,是一种思路而已,代码相对来不是最关键的,个人认为,最关键的部分是实现的思路
要求:
在一个网页中,将所有的 p 元素的内容进行替换,但是在特定的位置的 p 元素是要有差异的进行替换
涉及到两点:一个是范围(id=box),一个是替换对象(p元素),还有一个是具体的替换内容(执行方法,即执行函数),差异性替换:选择是可以变更的
1. 首先创建一个迭代器 Iterator
2.写执行函数
3.把迭代器用闭包包起来,同时把迭代器挂在window 对象上,这样外部就可以调用了
4.外部调用
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div,
p {
border: 1px solid red;
margin: 10px;
padding: 10px;
}
</style>
<script>
;
(function(window, undefined) {
var Iterator = function(el, container) {
var Ocontainer = container && document.querySelector(container) || document,
// 获取需要提换的元素的全部
oNode = Ocontainer.querySelectorAll(el),
// 获取需要提换的元素的全部的长度
alength = oNode.length,
// 设置初始索引为0
index = 0,
// 改写splice 函数,因为这里是类数组,不能直接使用splice,要伪装成数组才能使用,改写就是伪装的过程
splice = [].splice;
// 写一个方法判断一个对象是否是数组
var isArray = function(obj) {
return Object.prototype.toString.call(obj) === "[object Array]";
};
// return 中的内容是需要返回的部分,当调用Iteratror 函数时,外部就可以调用return中的内容了
return {
// 获取第一个对象(元素)的方法
first: function() {
index = 0;
return oNode[index];
},
// 获取最后一个对象(元素)的方法
last: function() {
index = alength - 1;
return oNode[index];
},
// 获取上一个对象(元素)的方法
prev: function() {
if (--index > 0) {
return oNode[index];
} else {
index = 0;
return null;
}
},
// 获取下一个对象(元素)的方法
next: function() {
if (++index < alength) {
return oNode[index];
} else {
index = alength - 1;
return null;
}
},
// 获取确定的(索引为num)一个对象(元素)的方法
get: function(num) {
// 这里是一个赋值语句,不过要先执行三元表达式
index = num >= alength ? alength - 1 : num;
// 这里是一个短路表达值,也是一个赋值语句
(index < 0) && (index = 0);
return oNode[index];
},
// 遍历没一个项目对象,然后对执行fn 方法
eachItem: function(fn) {
// 这句话的意思是:获取除了第一个参数之外的所有参数,把它们装在一个数组里
var args = splice.call(arguments, 1);
for (var i = 0; i < alength; i++) {
// 执行fn 函数调用, 把this的指向改变了, this指向oNode[i]
fn.apply(oNode[i], args);
};
},
// 特殊处理函数
dealItem: function(n, fn) {
// 函数实体是fn,
// 把this指向改变了, this指向this.get(n) 即需要变化的元素对象
fn.apply(this.get(n), splice.call(arguments, 2));
},
// 具体执行的控制函数,在 MVC 结构中,这个相当于controller(负责分配事情的) ,而eachFn,和dealFn则相当于Modal(负责处理事情的)
exclusive: function(num, eachFn, dealFn) {
this.eachItem(eachFn);
if (isArray(num)) {
for (var i = 0, len = num.length; i < len; i++) {
this.dealItem(num[i], dealFn);
}
} else {
this.dealItem(num, dealFn);
}
}
}
};
// 把Iterator 挂在window对象上,这样在外面才可以调用Iterator( 因为已经使用闭包包起来了,这是和外界唯一的交互接口)
window.Iterator = Iterator;
})(window, undefined);
</script>
</head>
<body>
<div id="box">
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
<p>this is a test string</p>
</div>
<p>this is a test string</p>
<p>this is a test string</p>
</body>
</html>
js 调用:
<script>
window.onload = function() {
var oIter = Iterator('p', '#box');
oIter.exclusive([1, 3], function() {
this.innerHTML = "这个是遍历的结果,在Id=box范围内每个元素都要替代";
this.style.color = "#abc";
}, function() {
this.innerHTML = "这个元素是要有差异的项目";
this.style.color = "#730"
});
}
</script>
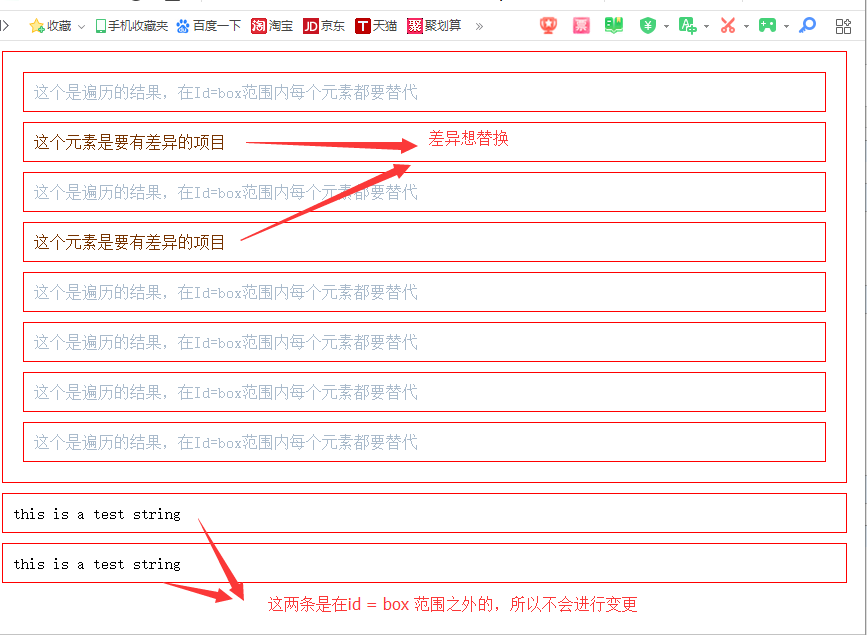
运行结果:

调用函数:last(),dealItem()
js调用代码:
<script>
window.onload = function() {
var oIter = Iterator('p', '#box');
// 这里调用, 就涉及到 splice.call(arguments, 2) 参数调用了
oIter.last().style.backgroundColor = 'blue';
oIter.dealItem(2, function(bgC, txtC, txt) {
this.style.backgroundColor = bgC;
this.style.color = txtC;
this.innerHTML = txt;
}, 'red', 'white', '这里就是特殊处理的项目,涉及到arguments参数的调用了');
}
</script>
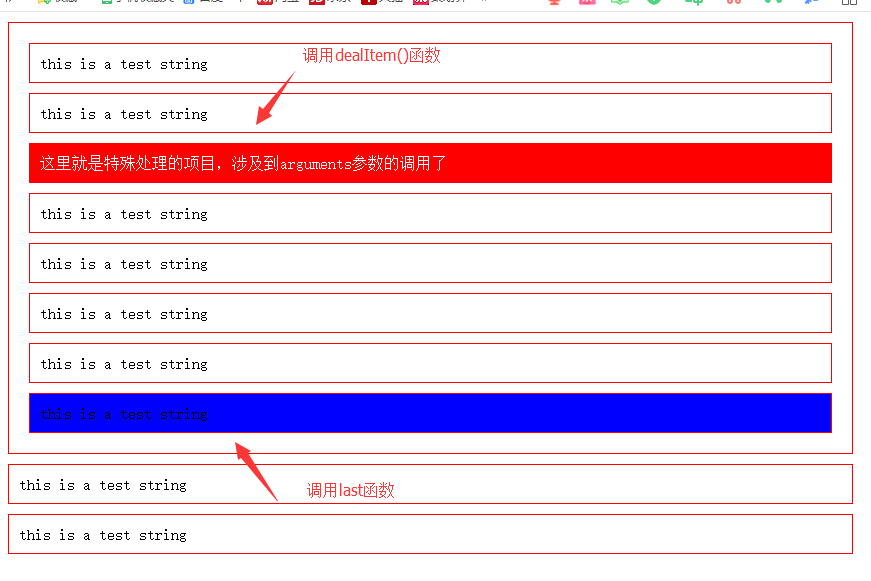
运行结果:

js 迭代器 解说的更多相关文章
- js迭代器模式
在迭代器模式中,通常有一个包含某种数据的集合的对象.该数据可能储存在一个复杂数据结构内部,而要提供一种简单 的方法能够访问数据结构中的每个元素. 实现如下: //迭代器模式 var agg = (fu ...
- PDF.js 详情解说
pdf.js资源下载 点我下载 自定义默认加载的pdf资源 在web/view.js中我们可以通过DEFAULT_URL设置默认加载的pdf.通过上面代码我们也可以看出来可以通过后缀名来指定加载的pd ...
- Vue模板逻辑
前面的话 上一篇介绍了Vue的模板内容,而对于一般的模板引擎来说,除了模板内容,还包括模板逻辑.常用的模板逻辑包括条件和循环.本文将详细介绍Vue模板逻辑 条件渲染 在Vue中,实现条件逻辑依靠条件指 ...
- ch7-列表渲染(v-for key 数组更新检测 显示过滤/排序结果)
1 说明 我们用 v-for 指令根据一组数组的选项列表进行渲染. v-for 指令需要以 item in items 形式的特殊语法, items 是源数据数组并且 item 是数组元素迭代的别名. ...
- 编译nodejs及其源代码研究
本文将从 源代码 研究nodejs 的原理.本质,探讨nodejs的应用场景,以及高性能开发实践指南. 文件夹: 第一节:编译node.js 第二节:源代码分析 进入主题:下面是在win7 64 下进 ...
- JS常用的设计模式(12)—— 迭代器模式
迭代器模式提供一种方法顺序访问一个聚合对象中各个元素,而又不需要暴露该方法中的内部表示. js中我们经常会封装一个each函数用来实现迭代器. array的迭代器: forEach = functio ...
- js数组的内部实现,迭代器,生成器和内包
js内部实现 在js以外的很多语言中,数组将会隐式占用一段连续的内存空间.这种隐式的内部实现,使得高效的内存使用及高速的元素方法称为可能,而 在javascript中,数组实体是一个对象,所以通常的实 ...
- js设计模式--迭代器模式
迭代器模式: 迭代器模式提供一种方法顺序访问一个聚合对象中各个元素,而又不需要暴露该方法中的内部表示.js中我们经常会封装一个each函数用来实现迭代器. 理解的意思:提供一个方法,去把对象的每一项按 ...
- [js高手之路] es6系列教程 - 迭代器与生成器详解
什么是迭代器? 迭代器是一种特殊对象,这种对象具有以下特点: 1,所有对象都有一个next方法 2,每次调用next方法,都会返回一个对象,该对象包含两个属性,一个是value, 表示下一个将要返回的 ...
随机推荐
- 使用StringEscapeUtils对Java中特殊字符进行转义和反转义
https://blog.csdn.net/zdx1515888659/article/details/84966214 Java中转义字符反斜杠 \ 的代替方法 | repalceAll 内涵解析 ...
- Java zxing生成二维码所需的jar包
免费的,不需要积分. 共有2个jar包, 链接: https://pan.baidu.com/s/1QJcEkRQOp1NdrNAgGC6LvQ 密码: 4524
- 视角同步NewViewTarget
SetViewTargetwithBlen说明: http://api.unrealengine.com/INT/BlueprintAPI/Game/Player/SetViewTargetwithB ...
- Java基础:IO流之字节流和字符流
1. 流的概念 流(stream)的概念源于UNIX中管道(pipe)的概念.在UNIX中,管道是一条不间断的字节流,用来实现程序或进程间的通信,或读写外围设备.外部文件等. 一个流,必有源端和目的端 ...
- 如何优雅地等待所有的goroutine退出
转自:https://www.cnblogs.com/cobbliu/p/4461866.html goroutine和channel是Go语言非常棒的特色,它们提供了一种非常轻便易用的并发能力.但是 ...
- 用python进行桌面程序开发
Python是一种面向对象.直译式计算机程序设计语言,也是一种功能强大而完善的通用型语言,已经具有十多年的发展历史,成熟且稳定.这种语言具有非常简捷而清晰的语法特点,适合完成各种高层任务,几乎可以在所 ...
- django-request获取数据
request 如果说 urls.py 是 Django 中前端页面和后台程序桥梁,那么 request 就是桥上负责运输的小汽车 可以说后端接收到的来至前端的信息几乎全部来自于requests中. ...
- [ORACLE]java.sql.SQLRecoverableException: IO Error: Connection rese
随机数引起的阻塞问题 程序通过 java -jar -Djava.security.egd=file:/dev/./urandom xxx 的方式执行, http://hongjiang.info/j ...
- angular的常见问题
ng-if 跟 ng-show/hide 的区别有哪些? 第一点区别是,ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用 display:bl ...
- IntelliJ Idea设置Could not autowire. No beans of 'xxx' type found
1.问题描述 在Idea的spring工程里,经常会遇到Could not autowire. No beans of ‘xxxx’ type found的错误提示.但程序的编译和运行都是没有问题的, ...
