Asp.net MVC Razor常见问题及解决方法(转载>云中客)
没有经验的童鞋就是这样磕磕碰碰出来的经验。
1,Datatype的错误提示消息无法自定义
这也许是Asp.net MVC的一个Bug。ViewModel中定义了DataType为Date字段:
|
1
2
3
|
[Required(ErrorMessage = "Birthday must be input!")][DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]public DateTime BirthDay { get; set; } |
Razor生成的HTML如下:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。"> |
Required的错误消息和定义的一样,而DataType的消息却没有??既然DataType有自定义消息的公开属性为啥不起作用?如果有知道的欢迎留言。
解决方法:
通过Javascript在页面Load的时候替换掉原来的消息。
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)'); |
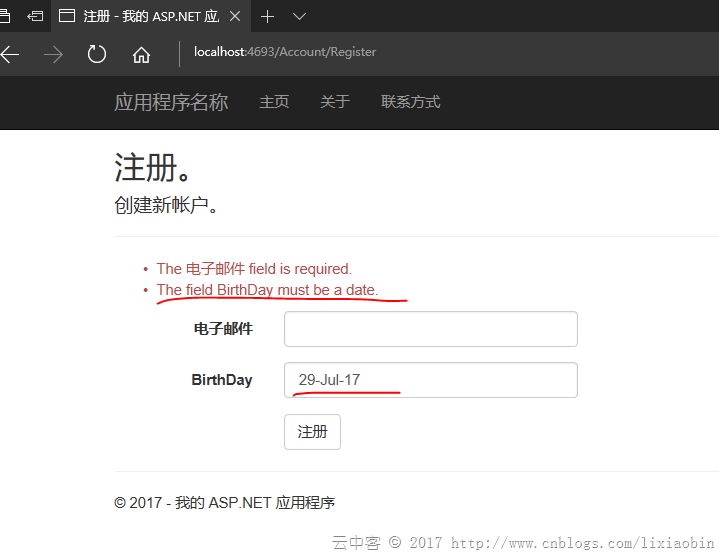
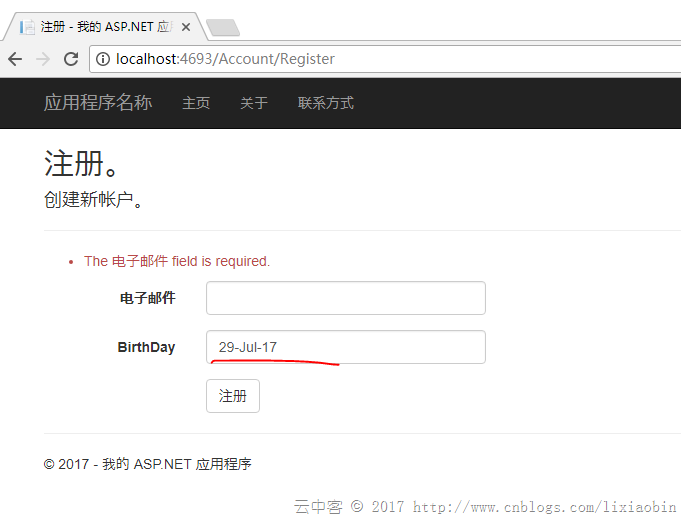
2,d-MMM-yy格式的英文日期在IE中验证出错,而在Chrome中没问题
Razor模型绑定设置如下:
Edge测试情况:显示日期不对的错误消息。

Chrome测试情况:居然没有错误提示!!

如果是英文以外同样格式的日期,都会显示日期不对错误消息。这到底怎么回事?
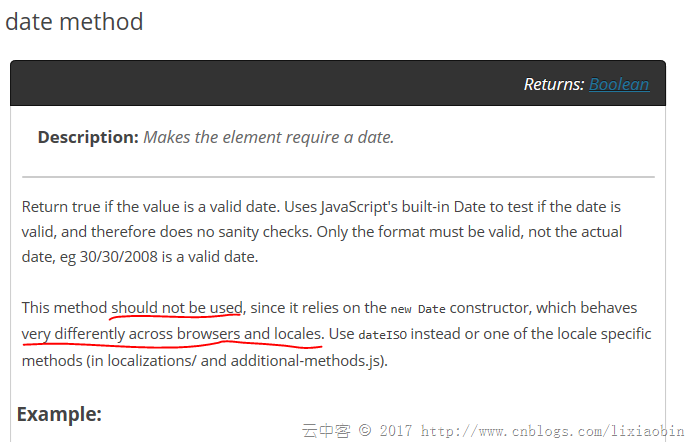
官网(http://jqueryvalidation.org/date-method/)其实也有说明:

翻看JS代码:
|
1
2
3
4
5
6
7
8
9
|
// http://docs.jquery.com/Plugins/Validation/Methods/datedate: function( value, element ) { return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());},// http://docs.jquery.com/Plugins/Validation/Methods/dateISOdateISO: function( value, element ) { return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);}, |
dateISO也只支持yyyy-MM-dd 或者yyyy/MM/dd格式的验证。没办法只能重写一个验证方法覆盖原来的。
解决方法:
|
1
2
3
4
5
|
(function ($) { $.validator.methods.date = function (value, element) { return this.optional(element) || DateCheck(value); }}(jQuery)); |
自定义一个DateCheck函数就可以了。
3,DropDownList设置默认选择项偶尔会无效
Action端设置:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai }); |
View端设置:
|
1
2
3
4
5
6
|
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] { new SelectListItem{ Text="Jiangxi",Value="1"}, new SelectListItem{ Text="Beijing",Value="2"}, new SelectListItem{ Text="Shanghai",Value="3"}, new SelectListItem{ Text="ShengZhen",Value="4"},}, new { @class = "form-control" }) |
偶尔这样的设置无法选择Action中设置的选项,如果有知道原因的欢迎留言。
解决方法:用SelectList替代SelectItem列表。
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] { new SelectListItem{ Text="Jiangxi",Value="1"}, new SelectListItem{ Text="Beijing",Value="2"}, new SelectListItem{ Text="Shanghai",Value="3"}, new SelectListItem{ Text="ShengZhen",Value="4"},}, "Value", "Text", Model.BirthCity), new { @class = "form-control" }) |
4,密码输入自动提示在Chrome中无法禁止
autocomplete = "off"在Chrome58以后都无效了。这个是浏览器的问题没办法了。
5,Disabled的控件值不上传给服务器
解决方法:通过Javascript在submit之前将控件的Disabled属性删除,submit完成之后再复原Disabled属性。
6,Html.HiddenFor()的控件值不更新
由于HiddenFor默认先使用ModelState的数据,所以在ModelState验证失败的情况下,重新加载画面可能HiddenFor的控件数据是旧的。
解决方法:
ModelState.Clear(); |
7,List与Dictionary的数据Razor如何绑定
ViewModel属性:
|
1
2
|
public List ListTest { get; set; }public Dictionary> DicTest { get; set; } |
View端绑定:
@for (int i = 0; i < Model.ListTest.Count; i++){ @Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" }) @Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })} |
@for (int i = 0; i < Model.DicTest.Count; i++){ string key = Model.DicTest.Keys.ElementAt(i); < input type="hidden" name="DicTest[@i].Key" value="@key" /> for (int j = 0; j < Model.DicTest[key].Count; j++) { @Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" }) @Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" }) }} |
生成的Html如下:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"><input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"><input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"><input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"><input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"><input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345"> |
<input name="DicTest[0].Key" type="hidden" value="JX"><input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"><input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"><input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"><input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"><input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"><input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"><input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"><input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone"> |
其中控件的name很重要。
List: viewmodelpropertyname[index].modelpropertyname 格式。
Dictionary:key设置为viewmodelpropertyname[index].Key,Value设置为viewmodelpropertyname[index].Value
8,尽量多使用EditorFor
比如将第7点的DicTest使用EditorFor。首先需要在Shared或者Controller自身文件夹下创建EditorTemplates文件夹,然后在EditorTemplates文件夹中添加分部页。代码如下:
@using MVCDemo.Models;@model List@for (int i = 0; i < Model.Count; i++){ @Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" }) @Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })} |
调用页面设置:
List的时候
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest") |
Dictionary的时候
@for (int i = 0; i < Model.DicTest.Count; i++){ string key = Model.DicTest.Keys.ElementAt(i); <input type="hidden" name="DicTest[@i].Key" value="@key" /> @Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")} |
生成的HTML:
<div class="col-md-10"> <input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"><input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"><input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"><input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"><input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"><input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345"></div> |
<div class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"><input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"><input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"><input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"><input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"><input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"><input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"><input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"><input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </div> |
这样就简化了不少,也到达了重用。
引用于http://www.cnblogs.com/lixiaobin/p/mvcrazor.html
Asp.net MVC Razor常见问题及解决方法(转载>云中客)的更多相关文章
- Asp.net MVC Razor常见问题及解决方法
没有经验的童鞋就是这样磕磕碰碰出来的经验. 1,Datatype的错误提示消息无法自定义 这也许是Asp.net MVC的一个Bug.ViewModel中定义了DataType为Date字段: [Re ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 ASP.NET没有魔法——ASP.NET MVC界面美化及使用Bundle完成静态资源管理
ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的 ...
- ASP.NET MVC ETag & Cache等优化方法
背景 最近有一个项目是用SmartAdmin + Jquery + EasyUI 一个ASP.NET MVC5的项目,一直存在一个性能问题,加载速度比较慢,第一次加载需要(在没有cache的情况下)需 ...
- ASP.net MVC 文件下载的几种方法
ASP.net MVC 文件下载的几种方法(欢迎讨论) 在ASP.net MVC 中有几种下载文件的方法前提:要下载的文件必须是在服务器目录中的,至于不在web项目server目录中的文件下载我不 ...
- NHibernate常见问题及解决方法
NHibernate常见问题及解决方法 曾经学过NHibernate的,但是自从工作到现在快一年了却从未用到过,近来要巩固一下却发现忘记了许多,一个"in expected: <end ...
- ASP.NET MVC学前篇之扩展方法、链式编程
ASP.NET MVC学前篇之扩展方法.链式编程 前言 目的没有别的,就是介绍几点在ASP.NETMVC 用到C#语言特性,还有一些其他琐碎的知识点,强行的划分一个范围的话,只能说都跟MVC有关,有的 ...
- ASP.NET MVC Razor语法
ASP.NET MVC Razor语法 (一) 关于_ViewStart.cshtml文件 使用Razor模板引擎的话,会自动生成一个_ViewStart.cshtml文件.事实上,_View ...
- 在Asp.Net MVC中用Ajax回调后台方法
在Asp.Net MVC中用Ajax回调后台方法基本格式: var operData = ...; //传递的参数(action中定义的) var type = ...; //传递的参数(action ...
- ASP.NET MVC 应用提速的十种方法
[编者按]本文作者为 DZone 社区的最具价值博主(MVB) Jonathan Danylko,主要介绍为 ASP.NET MVC 应用提速的十种方法.由国内 ITOM 管理平台 OneAPM 编译 ...
随机推荐
- 错误: 未能完成程序集的安装(hr = 0x8007000b),.net程序关于使用Oracle.DataAccess.dll不同版本x86和x64问题,即oracle odp.net 32位/64位版本的问题
如果你的机器上安装了odp.net,且确信machine.config也有类似以下结节:(64位+.net 4.0环境下,machine.config可能会有4份,分别对应于.net2.0/4.0的3 ...
- Python处理Windows事件日志(json)
通过NXlog将Windows事件日志保存为json格式文件,然后在Python中使用json.loads()进行处理. NXlog在将Windows事件日志保存为json格式文件,文件中带入了BOM ...
- .Net 环境
更多系统版本下载:https://www.microsoft.com/net/download VSCode :https://code.visualstudio.com/
- 利用MSF的MS08_067模块攻击windows server 2003 SP2中文版系统
一.测试环境 攻击机:kali(NMAP+MSF) 靶机:windows server 2003 SP2 中文版 利用漏洞:MS08_067 二.漏洞描述 MS08-067漏洞的全称为“Windows ...
- 移动web前端开发时注意事项
在智能手机横行的时代,作为一个web前端,不会编写移动web界面,的确是件悲催的事情.当公司准备做一个微信的微网站时,作为一个多年经验的web前端码农,我迷茫了,真心不知道从何下手. 接下来就是搜一堆 ...
- Visual Studio内存泄露检測工具
使用简单介绍 在敲代码的过程中.难免会遇到内存泄露的时候.这个时候假设手工查找内存泄露,不说方法没有通用的,就是真的要自己手工查找也是非常耗时间和精力的.诚然.我们能够借助一些工具,并且我们还 ...
- BZOJ2460:[BJWC2011]元素(贪心,线性基)
Description 相传,在远古时期,位于西方大陆的 Magic Land 上,人们已经掌握了用魔法矿石炼制法杖的技术.那时人们就认识到,一个法杖的法力取决于使用的矿石. 一般地,矿石越多则法力越 ...
- cenos6.5 python2.6.6升级至python2.7.3
踩坑无数... 一.参照以下两篇博文把python升级至python2.7.3 https://www.cnblogs.com/senzhe/p/6322214.html http://www.jb5 ...
- Docker学习4-Containers - 容器
用Docker方式构建应用程序,从这个应用程序层次结构的底层容器开始.高于此级别的是一项服务,它定义了容器在生产中的行为方式.在顶层是堆栈,它定义了所有服务的交互. Stack 堆栈 Service ...
- 字典树Trie树
摘自大佬博客 https://www.cnblogs.com/TheRoadToTheGold/p/6290732.html 给出n个单词和m个询问1.查询某个前缀是否出现过2.查询某个单词是否出现过 ...
