linear-gradient()的用法
linear-gradient() 函数用于创建一个线性渐变的 "图像"
它的语法是
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction
用角度值指定渐变的方向
方向值:常用的是to top,to bottom,to left,to right,to right top等等
角度值:常用的是0deg、180deg等等
color-stop1
color
使用关键字red、rgba等颜色值(透明也可以设置)
stop
是这个颜色块终止位置,换句话说就是这块颜色占的区域
ps:颜色值至少两个
角度值
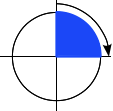
先来看看文档的图画

0deg不是按我们数学的角度向右定义的,默认方向是向上的,是从方向北开始的,所以北才是0deg,
.back{
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background: linear-gradient(90deg,#02a0ff,red);
}
当为90deg时,渐变线的方向相当于to right,从左指向右

当为135deg时,渐变线的方向相当于to right bottom,从左上指向右下,相反为-135时,就从右上指向左下

颜色-终止位置
该值由一个<color>值组成,后跟一个可选的停止位置
以上两种情形是颜色渐变,占的区域非常均匀,相当于background: linear-gradient(-135deg,#02a0ff 0%,red 100%),都是从0-100%的比例结束的
所以这个区域是可以修改的

如上图,修改了参数
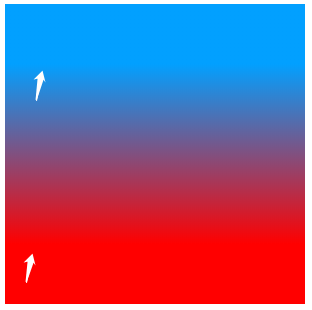
background: linear-gradient(180deg,#02a0ff 20%,red 80%);
20%相当于第一个颜色的区域,第一个白色箭头就是颜色1与颜色2初始渐变,最后一个白色箭头就表示完成渐变
我们会发现,顶部的20%和底部的20%并没有渐变,所以我们可以理解颜色1的20%为开始位置,颜色2的80%为结束位置。
我们将颜色1的值改成大于后面颜色的值,得到以下结果
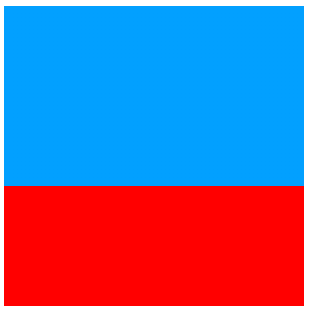
background: linear-gradient(180deg,#02a0ff 60%,red 20%);

颜色1和颜色2直接就没有产生阴影了,所以阴影产生是在区间里面的
做一个三角形覆盖图片

.box{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.box img{
display: block;
}
.back{
width: 330px;
height: 100%;
position: absolute;
right: 0;
top: 0;
background: linear-gradient(135deg,transparent 50%,red 50%);
}
<div class="box">
<div class="back"></div>
<img src="./img/dflmg.jpg">
</div>
先记录到这里。
linear-gradient()的用法的更多相关文章
- FCC---Create a Gradual CSS Linear Gradient
Applied Visual Design: Create a Gradual CSS Linear Gradient background: linear-gradient(gradient_dir ...
- Paint的Gradient的用法(转)
转自:https://www.jianshu.com/p/02b02c1696b2 Paint的Gradient的用法 嗯哼嗯哼嗯哼嗯哼 关注 2017.07.04 15:45* 字数 173 阅读 ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
- CSS3 Gradient
CSS3CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE,让这一项技术受到很大的限制,很多Web前端人员都望而止步.虽然如此但还是有很多朋友在钻研C ...
- CSS3 Gradient渐变效果
最近看到一遍关于渐变的文章,感觉很好,只是收藏感觉太可惜了,就转载了,好好学习! CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). ...
- android Bitmap用法总结(转载)
Bitmap用法总结1.Drawable → Bitmappublic static Bitmap drawableToBitmap(Drawable drawable) {Bitmap bitmap ...
- 【01】CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变)(转)
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径 向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 ...
- 【高级功能】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
- HTML5资料
1 Canvas教程 <canvas>是一个新的用于通过脚本(通常是JavaScript)绘图的HTML元素.例如,他可以用于绘图.制作图片的组合或者简单的动画(当然并不那么简单).It ...
- 【温故而知新-Javascript】使用canvas元素(第一部分)
1. 开始使用 canvas 元素 canvas 元素非常简单,这是指它所有的功能都体现在一个JavaScript对象上,因此该元素本身只有两个属性:width 和 height. canvas 元素 ...
随机推荐
- 什么是this指针?this的几种指向
在JavaScript中,this指针是在创建时,由系统默认生成的两个隐式参数之一(另一个是arguments). this指针指向与该函数调用进行隐式关联的一个对象,该对象被称为“函数上下文”. t ...
- Linux shell tr 命令详解
该随笔摘自 https://www.jb51.net/article/103892.htm Linux shell tr 命令详解 1. 用途 tr,translate的简写,主要用于压缩重复字符,删 ...
- java spring-boot 服务器启动参数设置
java -jar -Xms5866m -Xmx5866m -Xss256k -Xloggc:/home/work/spring-boot/logs/gc-%t.log -XX:+UseGCLogFi ...
- htm5实现 文件夹上传
观察百度云上传,可以看到input type=file 的标签上加个一个属性“webkitdirectory”,加上次属性即可选择整个文件夹.
- python-线程池的两种实现方式 【转载】
#!/usr/bin/env python # -*- coding:utf-8 -*- import queue import threading import contextlib import ...
- js的split() 方法和join()方法
定义和用法 split() 方法用于把一个字符串分割成字符串数组. String.split() 执行的操作与 Array.join 执行的操作是相反的. join() 方法用于把数组中的所有元素放入 ...
- Laravel Vuejs 实战:开发知乎 (2)用户注册
1.本节需要发送验证邮件 2.教程使用SendCloud发送邮件 [我使用的是mailtrap] 3. composer require laravel/ui 安装完成后 php artisan ui ...
- php源码加密--screw plus
screw plus是一个开源的php扩展,作用是对php文件进行加密,网络上提供php加密的服务很多,但大多都只是混淆级别的加密,被人拿到加密文件问只要有足够耐心就能破解,与之不同的是,screw ...
- MYSQL双查询错误2
一.关键点 MYSQL双查询错误之所以产生,有两个关键点: (1)SQL语句中使用GROUP BY语句时会生成临时表: (2)RAND()在查询和存储时生成的随机数有可能不同. 补充:======== ...
- Hadoop之伪分布式安装
一.Hadoop的安装模式有3种 ①单机模式:不能使用HDFS,只能使用MapReduce,所以单击模式主要用于测试MR程序. ②伪分布式模式:用多个线程模拟真实多台服务器,即模拟真实的完全分布式环境 ...
