HTML5&CCS3(1) 网页的构造块
HTML用于定义内容的含义,而CSS(Cascading Style Sheet,层叠样式表)用于定义内容和网页如何显示。HTML页面和CSS文件(样式表,stylesheet)都是文本文件,因此很容易编辑。
渐进增强:那些只能访问基本页面的设备和浏览器会得到简化的、默认的体验,而那些能够浏览更健壮的网站的设备和浏览器将看到增强的版本。不必要求网站对所有人来说体验都是一样的,关键是网站的内容是可访问的。
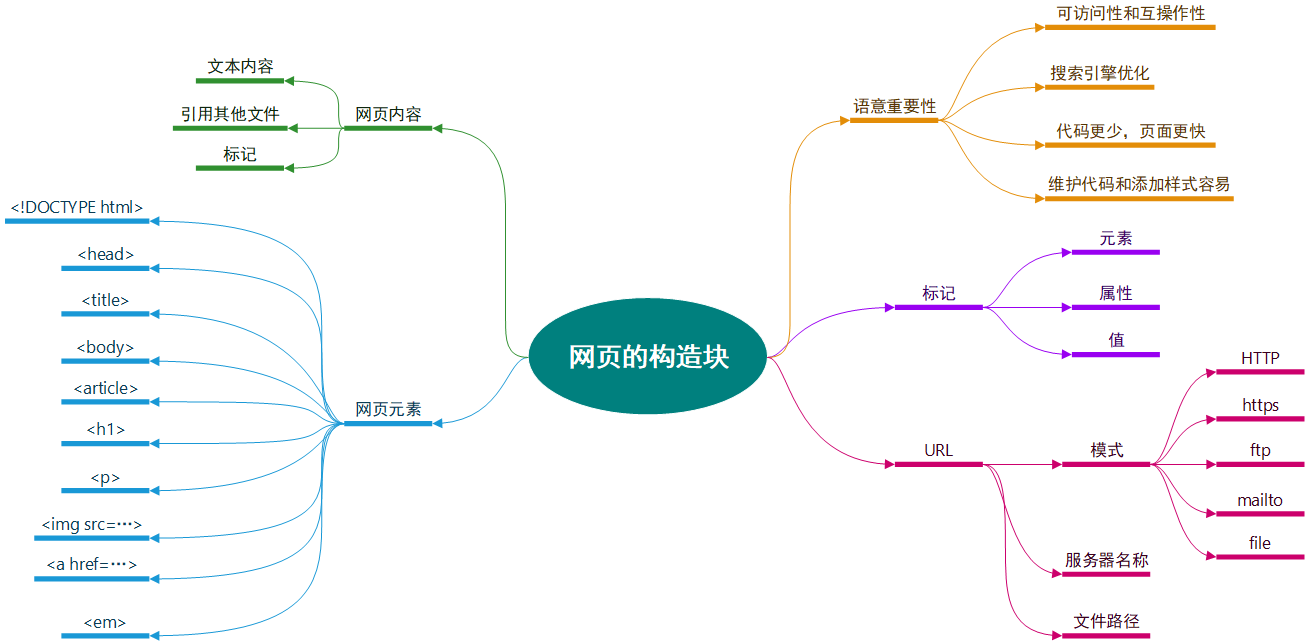
一个网页主要包括以下三种成分:
- 文本内容(text content):在页面上让访问者了解页面内容的纯文字;
- 对其他文件的引用(references to other files):这些文件加载图像、音频、视频、SVG1文件等,指向其他HTML页面和资源,以及样式表(用于控制页面的布局)和JavaScript文件(用于为页面增加行为);
- 标记(markup):对文本内容进行描述并使引用正确地工作。
1.1 基本HTML页面
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>Blue Flax (Linum lewisii)</title>
- </head>
- <body>
- <article>
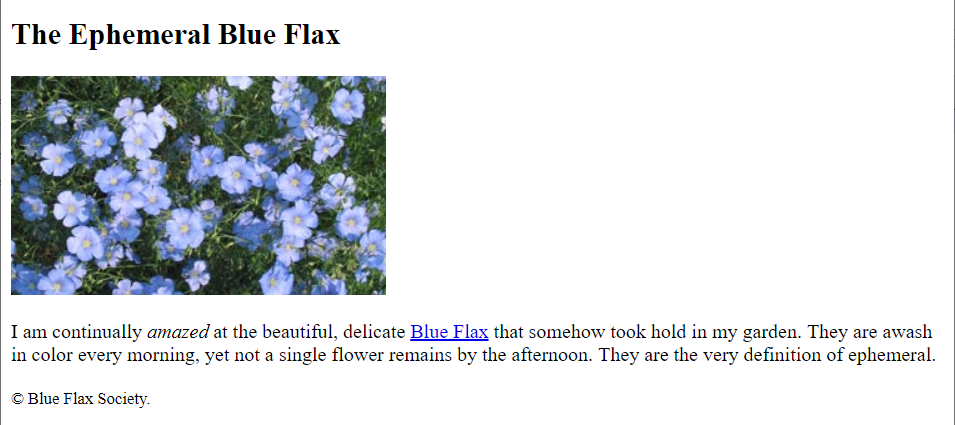
- <h1>The Ephemeral Blue Flax</h1>
- <img src="blueflax.jpg" width="300" height="175" alt="Blue Flax (Linum lewisii)" />
- <p>I am continually <em>amazed</em> at the beautiful,
- delicate <a href="http://en.wikipedia.org/wiki/Linum_lewisii"
- rel="external" title="Learn more about the Blue Flax">Blue Flax</a>
- that somehow took hold in my garden. They are awash in color every morning,
- yet not a single flower remains by the afternoon.
- They are the very definition of ephemeral.</p>
- <p><small>© Blue Flax Society.</small></p>
- </article>
- </body>
- </html>

<body>开始标记以上的代码是为浏览器和搜索引擎准备的指导信息。每个网页都以DOCTYPE声明开头。无论如何,页面一定要包含<!DOCTYPE html>。
从<!DOCTYPE html>一直到</head>之间的部分对用户来说是不可见的,除了一处例外,即<title>和</title>之间的文字——Blue Flax(Linum lewisii)。这部分文字会作为标题显示在浏览器窗口顶端和标签页。

每行之间的回车符和代码的缩进与其是否为有效HTML毫无关系。也不会影响内容在浏览器中的显示效果。
注:©是一个表示版权的符号©。这样做可以确保无论以哪种编码方式保存这份文档,这个符号都会被正确地显示。
1.2 语义化HTML:有含义的标记
浏览器的默认样式表将标题(h1~h6元素)与普通文本区别开来,对em文本加上斜体样式,对链接加上颜色和下划线。
每个Web浏览器都有一个内置CSS文件(一张样式表),它决定了每个HTML元素的默认样式(你自己创建的CSS可以覆盖这些样式)。
1.2.1 块级元素、行内元素以及HTML5
有些HTML元素(如article、h1和p)各自显示为单独的一行,就像书里的各个段落一样,而另外一些元素(如a和em)则与其他内容显示在同一行里。
在HTML5之前,大多数元素都可以划入块级(block-level,显示为单独的一行)或行内(inline,可以与其他内容在一行并排显示)两种类别。
1.2.2 HTML5强调语义
HTML5强调HTML的语义,把所有视觉样式都扔给了CSS。
1.2.3 基本HTML页面的语义
基本页面的body,它包含article、h1、img、p、em和a元素以描述内容的含义。所有的内容都嵌套在article中。
用img在页面中插入图片很容易。如果图片未能显示,就会显示alt属性中的文字“Blue Flax(Linum lewisii)”。

em元素表示“强调”。
通过a元素定义一个链接。在这个例子中,文字“Blue Flax”是一个指向维基百科某页面的链接。rel="external"指出链接指向的是另一个网站,这也增加了语义。
1.2.4 为什么语义很重要
- 提升可访问性和互操作性;
- 改进了搜索引擎优化(SEO);
- 使代码更少,页面更快;
- 使维护代码和添加样式变得容易。
改善SEO的效果,也就是说网页在搜索引擎中的排名会靠前,因为搜索引擎对用特殊方式标记的内容会赋予更高的权重。
1.3 标记:元素、属性和值
1.3.1 元素
一个非空元素由开始标记、内容和结束标记组成。
空元素(emptyelement)看起来像开始标记和结束标记的结合,由左尖括号开头,然后是元素的名称和任何可能有的属性,然后是一个可选的空格和一个可选的斜杠,最后是必须有的右尖括号,如:
- <img src="blueflax.jpg" width="300" height="175" alt="Blue Flax (Linum lewisii)" />
空元素并不包围任何文本内容。空元素只有一个标记,既作为元素开始,又作为元素结束。
1.3.2 属性和值
属性包含的是有关文档内容的信息并非文档内容本身。
属性总是位于元素的开始标记里面,通常用一对引号包围属性的值。属性的顺序并不重要。不同的属性值对之间都用空格隔开。大多数属性仅接受枚举的或预定义的值,也就是说,必须从一个标准列表中选一个值。
1.3.3 父元素与子元素
如果一个元素包含另一个元素,它就是被包含元素的父元素,被包含元素称为子元素。实际上,可以创建网页的家谱,显示页面上各元素之间的层次关系并唯一地标识每个元素。
当元素中包含其他元素时,每个元素都必须正确地嵌套,也就是子元素必须完全地包含在父元素中。使用结束标记的时候,它必须与最近的开始标记对应。
1.4 网页的文本内容
浏览器呈现HTML时,会把多个空格或制表符压缩成单个空格,并把回车和换行符转换成单个空格,或者将它们一起忽略。
HTML过去只能使用ASCII字符。ASCII只包括英语字母、数字和少数几个常用的符号。许多日常符号必须用特殊的字符引用来创建,如é(表示é)、©(表示©)等。
详见:http://www.elizabethcastro.com/html/extras/entities.html
Unicode是ASCII的超集,大大减轻了特殊字符问题的负担。用UTF-8对页面进行编码(,并用同样的编码保存HTML文件已成为一种标准做法。
直接在head开始标记后面指明文档的字符编码。charset属性用以设置编码类型。
- <head>
- <meta charset="utf-8" />
- ...
- </head>
1.5 链接、图像和其他非文本内容
外部文件(如图片、视频)实际上并没有放在HTML文件中,而是单独保存的,只是简单地在页面中引用了这些文件。
1.6 文件名
对网页文件命名时要记住几点,这些要点有助于对文件进行组织,使访问者更容易找到并访问你的页面,确保他们的浏览器能正确地处理页面,以及增强SEO。
文件名全部使用小写字母,用短横线‘-’(而不是下划线‘_’)分隔单词,用.html作为扩展名。
1.7 URL
URL(Uniform Resource Locator,统一资源定位符)是地址的别名。它包含关于文件存储位置和浏览器应如何处理它的信息。互联网上的每个文件都有唯一的URL。
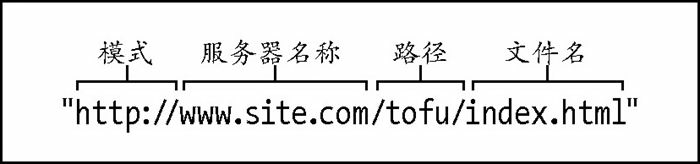
URL的第一个部分称为模式(scheme)。模式告诉浏览器如何处理需要打开的文件。最常见的模式是HTTP(Hypertext Transfer Protocol,超文本传输协议),用于访问网页。

第二个部分是文件所在服务器的名称,紧接着是到达这个文件的路径,以及文件自身的名称。有时URL不以文件名结尾,而以一个路径结尾,在这种情况下,URL指的是路径中最后一个目录中的默认文件(通常为index.html)。
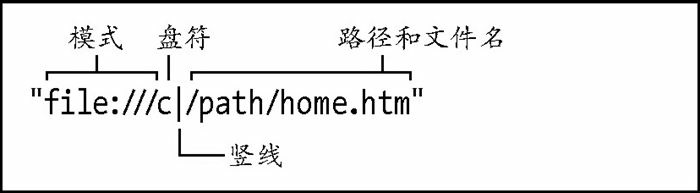
其他常见的模式有https(用于安全网页)、ftp(File Transfer Protocol,文件传输协议,用于下载文件)、mailto(用于发电子邮件)、file(用于访问本地硬盘或本地文件共享网络上的文件)。


file模式后面跟着一个冒号和三个斜杠。
绝对URL&相对URL:
绝对显示文件的完整路径,无论是在哪个服务器上的网页中,某一文件的绝对URL都是完全一样的。
相对URL以包含URL本身的文件的位置为参照点,描述目标文件的位置。
要引用当前文件夹的子文件夹中的文件,应在文件名之前加上子文件夹名称和一个斜杠。要引用文件层次结构中更高层目录中的文件,那么应该使用两个句点和一个斜杠(../),上升一级。可以组合和重复使用两个句点和一个斜杠,引用当前文件所在服务器或硬盘上的任何文件。
总结

HTML5&CCS3(1) 网页的构造块的更多相关文章
- [转载]html5直接在网页上播放视频音频兼容所有浏览器
文章给大家分享一个html5直接在网页上播放视频兼容所有浏览器,有需要的同学可参考. HTML5可以用video标签来播放视频 当前,video 元素支持三种视频格式: 格式 IE Firefox O ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
- (1) 类构造块,this(),static,单例模式串讲
类构造块 在类只用一对大括号包含的内容,构造所有的对象时都会执行的内容,如果某个类有好几个够赞函数,公共部分抽取出来,放到构造块中. clas Boy { ... { syso("哭...& ...
- 关于html5中的 网页图标问题
在html5 中 设置网页图标的语句<link rel="icon" type="image/x-icon" href="favicon.ico ...
- angular2自学笔记(二)---路由、服务等八大主要构造块
angular的思想:总是把数据访问工作委托给一个支持性服务类. Angular 应用的:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布 ...
- 135、Java中的静态块,构造方法和构造块
01.代码如下: package TIANPAN; class Book { static String msg; // static属性,暂不封装 public Book() { // 构造方法 S ...
- 134、Java中的构造方法和构造块
01.代码如下: package TIANPAN; class Book { public Book() { // 构造方法 System.out.println("[A]Book类的构造方 ...
- Java中继承时静态块,构造块,构造函数的执行顺序
public class Father { static { System.out.println("Father静态块"); } { System.out.println(&qu ...
- HTML5&CCS3(2) 处理网页文件
2.1 规划网站 为什么要创建这个站点,需要展示的内容是什么? 应该如何调整内容使之吸引期望的访问者? 需要多少个页面?网站的结构是怎样? 为页面.图像和其他外部文件设计一个简单且一致的命名规则. 2 ...
随机推荐
- Introduction to Computer Science and Programming in Python--MIT
学习总结--(Introduction to Computer Science and Programming in Python--MIT) 导论 主题 重新利用数据结构来表达知识 理解算法的复杂性 ...
- continuing|offensive
the fact of something continuing for a long period of timewithout being changed or stopped 连续性,持续性,连 ...
- django框架中的cookie与session
cookie因为http是一个无状态协议,无法记录用户上一步的操作,所以需要状态保持.cookie和session的区别:1.cookie是保存在浏览器本地的,所以相对不安全.cookie是4k的大小 ...
- Bringing up interface eth0: Device eth0 does not seem to be present, delaying initialization.FAILED
1.service network stop 2./etc/sysconfig/network-scripts目录下,删除想要删除的网卡配置,我要删除eth1,所以rm -rf ifcfg-eth1, ...
- win10安装revit失败,怎么强力卸载删除注册表并重新安装
一些搞设计的朋友在win10系统下安装revit失败或提示已安装,也有时候想重新安装revit的时候会出现本电脑windows系统已安装revit,你要是不留意直接安装revit,只会安装revit的 ...
- 林轩田机器学习基石笔记2—Learning to Answer Yes/No
机器学习的整个过程:根据模型H,使用演算法A,在训练样本D上进行训练,得到最好的h,其对应的g就是我们最后需要的机器学习的模型函数,一般g接近于目标函数f.本节课将继续深入探讨机器学习问题,介绍感知机 ...
- Android Studio NDK编程初探
继上一篇学习了如何使用NDK编译FFMPEG后,接下来就是要学习如何在Android Studio中使用了. 经过参考和一系列的摸索,记录下具体步骤. 创建C++ Support的Android St ...
- RocketMQ集群平滑下线或重启某个节点
1.现状描述 集群其中一台物理机未知原因导致单用户无法登陆机器,该物理机需要重启修改密码或者重装系统.该台为master节点,运行正常.配置策略为: 异步刷盘 主从异步复制 如果直接下线该master ...
- ES插件升级
#!/bin/bash mkdir -p /home/esuser cd /home/esuser wget http://10.12.xx.xx:8090/search_plugins/sd_wai ...
- (转)linux如何获取鼠标相对位置信息
#include <stdio.h> #include <stdlib.h> #include <linux/input.h> #include <fcntl ...
