vue项目中使用bpmn-番外篇(留言问题总结)
前情提要
“vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创:我是作者原文
问题汇总
问题1: 来自@精灵铭心,第三篇“自定义platter”中,自定义节点拖拽到画布中,节点的标题显示不出来。
原因:自定义的节点,本质是一张图片填充了节点的位置,双击节点可以看到设置的标题。但是失去焦点后文字就看不到了。因为此时设置的标题被图片覆盖了。
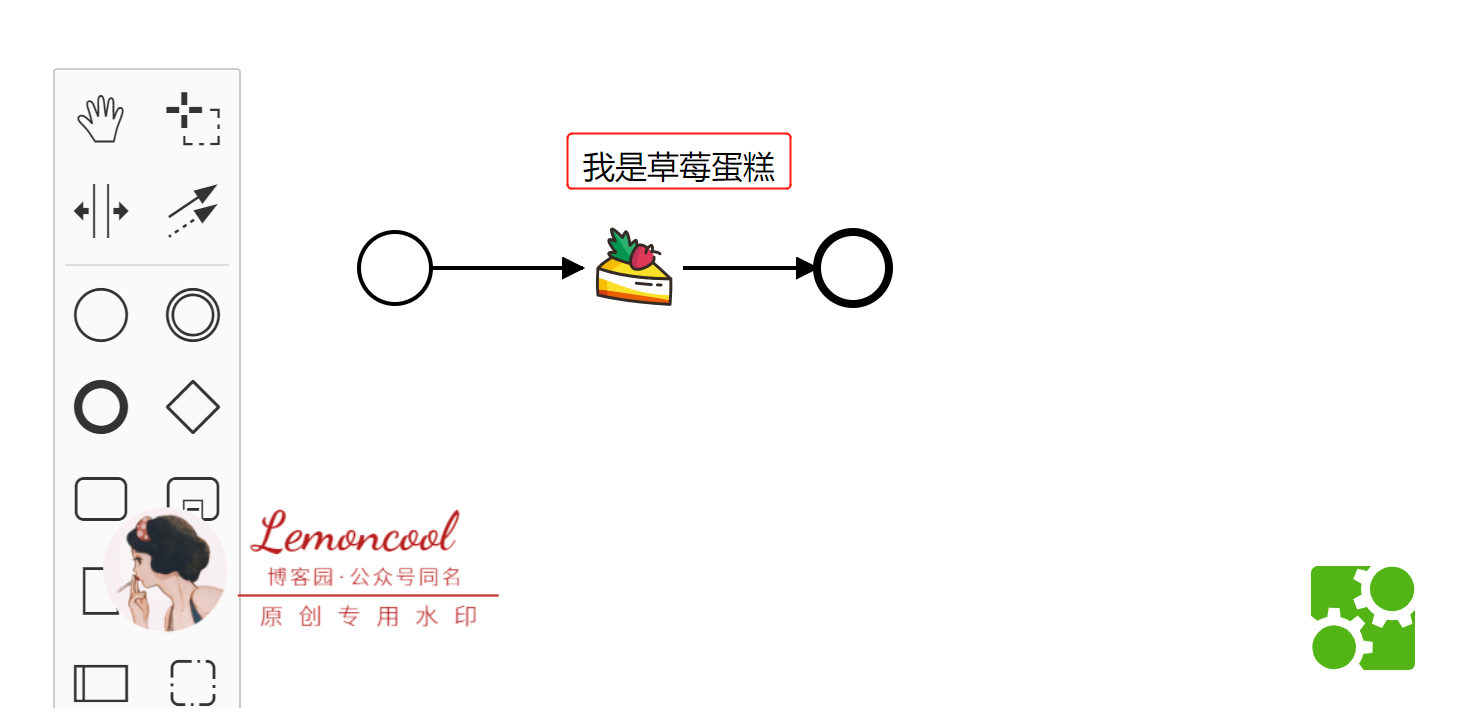
解决办法:为该节点的标题换个位置,换到节点的上方或下方
在customPalette/CustomRenderer.js中,修改drawShape函数,之前该函数只是绘制节点,现在绘制节点后,让它再帮咱们在指定位置绘制一个文本。
drawShape(parentNode, element) {
const type = element.type; // 获取到类型
if (customElements.includes(type)) {
const {url, attr} = customConfig['cake'];
const customIcon = svgCreate('image', {...attr, href: url});
element['width'] = attr.width;
element['height'] = attr.height;
svgAppend(parentNode, customIcon);
// 下方为更改节点名称位置
if (element.businessObject.name) {
const text = svgCreate('text', {
x: attr.x,
y: attr.y -20, //位置可以随意调,我理解此时的attr.y 是此时元素的左上角纵坐标
});
text.innerHTML = element.businessObject.name;
svgAppend(parentNode, text);
}
// 结束
return customIcon;
}
const shape = this.bpmnRenderer.drawShape(parentNode, element);
return shape;
}
此时有个小缺陷,双击修改节点名称时,输入框还是在节点正下方出现,但是也没有关系,节点上方显示的文本会和输入框的值同步。看一下修改后的效果:

问题2:(来自公众号) 流程画布右下角的绿色logo任何去掉?
解答:根据官方要求,是不可以去掉的,bpmn本身就是开源项目,不要998,不要288,保留logo是作者唯一的要求,还是不去掉的好,去掉后不知道会不会有维权问题。但是呢,如果确实影响你的布局,或许可以悄悄的设置display:none,不要奔走相告奥~
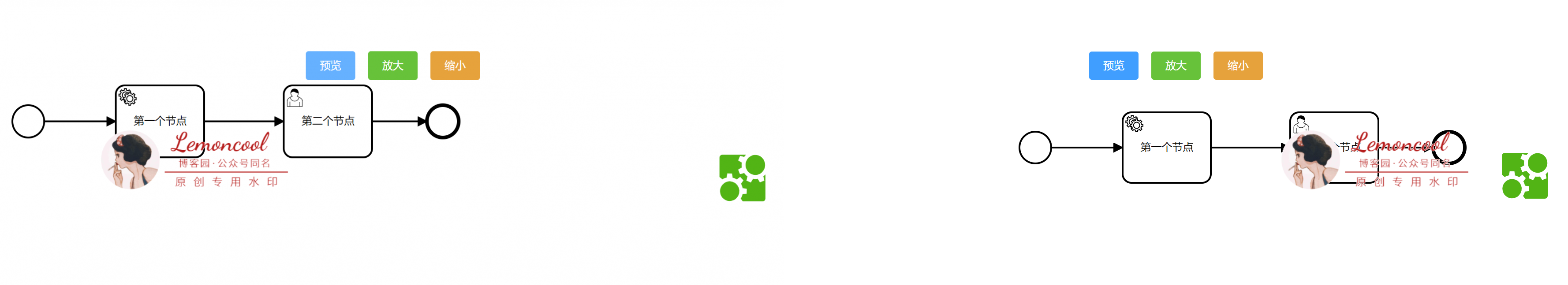
问题3:(来自公众号) 流程图预览时,希望流程图在画布正中心位置显示,美观一些
bpmnViewer.get('canvas').zoom('fit-viewport', 'auto')
效果图对比:

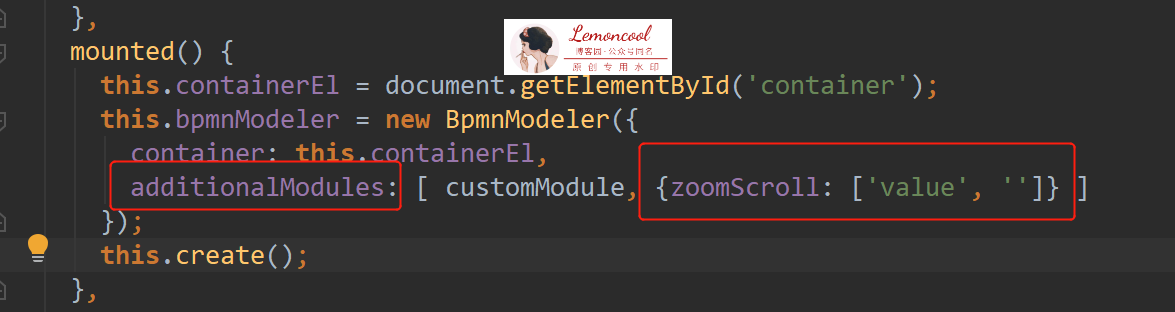
问题4:(来自公众号和博客@flrainbow ) 画布会随着鼠标滚轮跑掉,如何禁止画布滚动?

想获取完整源码或有问题,欢迎大家关注我的公粽号,扫下面二维码或微信搜“Lemoncool”,即可获取~
可爱的你可能还需要
vue项目中使用bpmn-番外篇(留言问题总结)的更多相关文章
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-节点篇
前情提要 根据之前的操作,我们可以创建.导入.导出流程图,并对其进预览.通过此篇可以学到: 为节点添加点击.鼠标悬浮等事件 获取流程图内所有指定类型的节点 通过外部更新节点名字 获取节点实例的两种方法 ...
- vue项目中使用bpmn-基础篇
内容概述 本系列“vue项目中使用bpmn-xxxx”分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项 ...
- vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- vue项目中使用bpmn-为节点添加颜色
内容概述 本系列 “vue项目中使用bpmn-xxxx” 分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意 ...
- vue项目中使用bpmn-自定义platter
前情提要 经过前四篇的学习,我们能够实现bpmn基本绘图.预览.为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧工具栏(platter),首先看一下自定义前后效果图对比: 我们本次要实现的目标 ...
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- 可视化(番外篇)——在Eclipse RCP中玩转OpenGL
最近在看有关Eclipse RCP方面的东西,鉴于Gephi是使用opengl作为绘图引擎,所以,萌生了在Eclipse RCP下添加画布,使用opengl绘图的想法,网上有博文详细介绍这方面的内容, ...
- 番外篇1:在Windows环境中安装JDK
他山之石,可以攻玉!欢迎关注我的微信公众号 本文作为构建第一个Java程序的番外篇一,跟大家探讨下在Windows下怎么安装JDK.由于本人没有Mac,因此如果是Mac的同学,请自行百度哦! 读前预览 ...
随机推荐
- python画新冠肺炎国内和世界各国累计确诊数量热图
新冠肺炎国内疫情基本控制住,很多地方都开始摘下口罩了.但是国外的疫情依然处于爆发期,特别是美国,截止目前其累计确诊数量已突破110w.五一节北京柳絮杨絮满天飞,不适合外出.在家心血来潮,献丑画一下各地 ...
- 图论-网络流-最大流--POJ1273Drainage Ditches(Dinic)
Drainage Ditches Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 91585 Accepted: 3549 ...
- 一只简单的网络爬虫(基于linux C/C++)————开篇
最近学习开发linux下的爬虫,主要是参考了该博客及其他一些网上的资料.网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息 ...
- Python的内存管理和垃圾回收
内存管理 与Python对象创建相关的结构体 #define _PyObject_HEAD_EXTRA \ struct _object *_ob_next; \ struct _object *_o ...
- undef用法
#undef的语法 定义:#undef 标识符,用来将前面定义的宏标识符取消定义. 整理了如下几种#undef的常见用法. 1. 防止宏定义冲突在一个程序块中用完宏定义后,为防止后面标识符冲突需要取消 ...
- 再谈 PHP 未来之路
前段时间我写过一篇博文<phper:敢问路在何方>,分析了 PHPer 的困境以及 PHP 程序员的学习.进阶突破之路.同时我在知乎上也发过类似的提问.从大家的评论和回答看,大体分为以下几 ...
- 多表同步 ES 的问题
原始需求 对跨业务域数据提供联查搜索能力. 比如:对退款单提供根据退款单.退款状态.发货状态的联查,其中退款状态和发货状态是跨业务域. 比如:对订单提供根据订单号.订单状态.退款状态的联查,其中订单状 ...
- HMM-前向后向算法
基本要素 状态 \(N\)个 状态序列 \(S = s_1,s_2,...\) 观测序列 \(O=O_1,O_2,...\) \(\lambda(A,B,\pi)\) 状态转移概率 \(A = \{a ...
- LeetCode 102. 二叉树的层序遍历 | Python
102. 二叉树的层序遍历 题目来源:https://leetcode-cn.com/problems/binary-tree-level-order-traversal 题目 给你一个二叉树,请你返 ...
- [hdu5319]二进制表示,简单模拟
题意:给一个矩形,矩形里面画了4种符号,'.'表示没画线,'R'表示画了红线,'B'表示画了蓝线,'G'表示红线和蓝线同时画了,并且矩形主对角线上只能画红线,副对角线上只能画蓝线,问最少画多少条线才能 ...
