HttpSession之简易购物车
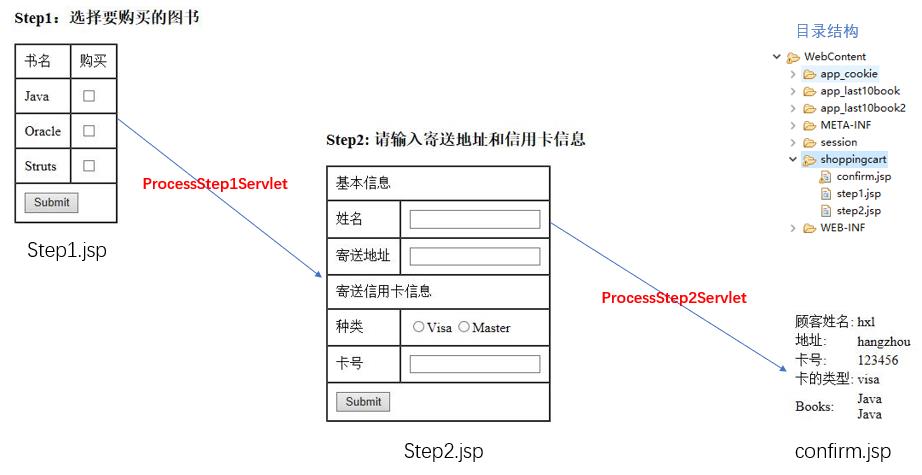
创建一个简单的购物车模型,由三个 jsp 和两个 Servlet 组成:

step1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>Step1:选择要购买的图书</h3>
<form action="<%=request.getContextPath() %>/processStep1" method="post">
<table cellpadding="10" cellspacing="0" border="1"> <tr>
<td>书名</td>
<td>购买</td>
</tr>
<tr>
<td>Java</td>
<td><input type="checkbox" name="book" value="Java"/></td>
</tr>
<tr>
<td>Oracle</td>
<td><input type="checkbox" name="book" value="Oracle"/></td>
</tr>
<tr>
<td>Struts</td>
<td><input type="checkbox" name="book" value="Struts"/></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Submit"/></td>
</tr>
</table> </form>
</body>
</html>
ProcessStep1Servlet
package com.aff.javaweb; import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet("/processStep1")
public class ProcessStep1Servlet extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取选中的图书信息
String[] books = request.getParameterValues("book");// 多个book 放在数组中
// 把图书信息放入到HttpSession中
request.getSession().setAttribute("books", books);
// 重定向页面到shoppingcart/step2.jsp
// response.sendRedirect("step2.jsp");//这个为相对路径,在同一目录下没问题的
System.out.println(request.getContextPath() + "/shoppingcart/step2.jsp");///WebCookieT5/shoppingcart/step2.jsp
response.sendRedirect(request.getContextPath() + "/shoppingcart/step2.jsp");// 绝对路径
} }
step2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h3>Step2: 请输入寄送地址和信用卡信息</h3>
<form action="<%=request.getContextPath() %>/processStep2" method="post">
<table cellpadding="10" cellspacing="0" border="1"> <tr>
<td colspan="2">基本信息</td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>寄送地址</td>
<td><input type="text" name="address" /></td>
</tr>
<tr>
<td colspan="2">寄送信用卡信息</td>
</tr>
<tr>
<td >种类</td>
<td >
<input type="radio" name="cardType" value="visa" />Visa
<input type="radio" name="cardType" value="Master" />Master
</td>
</tr>
<tr>
<td>卡号</td>
<td><input type="text" name="card"/></td>
</tr> <tr>
<td colspan="2"><input type="submit" value="Submit" /></td>
</tr> </table>
</form>
</body>
</html>
ProcessStep2Servlet
package com.aff.javaweb; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; @WebServlet("/processStep2")
public class ProcessStep2Servlet extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取请求参数 name address cardType card
String name = request.getParameter("name");
String address = request.getParameter("address");
String cardType = request.getParameter("cardType");
String card = request.getParameter("card");
// 把上面四个属性封装成一个对象,方便很多
Customer customer = new Customer(name, address, cardType, card);
// 把请求信息传入到HttpSession中
request.getSession().setAttribute("customer", customer);
// 重定向页面到confirm.jsp
response.sendRedirect(request.getContextPath() + "/shoppingcart/confirm.jsp");
}
}
confirm.jsp
<%@page import="com.aff.javaweb.Customer"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
//把之前放入session中的customer对象获取过来
Customer customer = (Customer) session.getAttribute("customer");
String[] books = (String[]) session.getAttribute("books");
%>
<table bor>
<tr>
<td>顾客姓名:</td>
<td><%=customer.getName()%></td>
</tr>
<tr>
<td>地址:</td>
<td><%=customer.getAddress()%></td>
</tr>
<tr>
<td>卡号:</td>
<td><%=customer.getCard()%></td>
</tr>
<tr>
<td>卡的类型:</td>
<td><%=customer.getCardType()%></td>
</tr>
<tr>
<td>Books:</td>
<td>
<%
for (String book : books) {
out.print(book);
out.print("<br>");
}
%>
</td>
</tr>
</table>
</body>
</html>
Customer
package com.aff.javaweb;
public class Customer {
private String name;
private String address;
private String cardType;
private String card;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getCardType() {
return cardType;
}
public void setCardType(String cardType) {
this.cardType = cardType;
}
public String getCard() {
return card;
}
public void setCard(String card) {
this.card = card;
}
public Customer() {
super();
// TODO Auto-generated constructor stub
}
public Customer(String name, String address, String cardType, String card) {
super();
this.name = name;
this.address = address;
this.cardType = cardType;
this.card = card;
}
@Override
public String toString() {
return "Customer [name=" + name + ", address=" + address + ", cardType=" + cardType + ", card=" + card + "]";
}
}
HttpSession之简易购物车的更多相关文章
- Session机制二(简易购物车案例)
一:案例一(简易购物车) 1.目录结构 2.step1.jsp <%@ page language="java" contentType="text/html; c ...
- javaweb练手项目jsp+servlet简易购物车系统
简易购物车项目 这是一个用intellij IDEA做的简易的javaweb项目,开发环境使用的jdk1.8和tomcat8以及mysql数据库. 1.项目开发准备: 创建github仓库 项目框架搭 ...
- Java servlet 实现的简易购物车
首页 2.购买页 3.购物车页 1. 首页代码 发送一个post请求 <!DOCTYPE html><html lang="en"><head> ...
- 基于session的简易购物车引发的问题
一.功能描述: 页面如下所示: 运行报错: java.io.FileNotFoundException: E:\apache-tomcat-8.0.37\work\Catalina\localhos ...
- angular初始用——简易购物车
<html> <head> <meta charset="utf-8"> <script src="js/angular.js& ...
- [ Python -1 ] 简易购物车程序
练习: 1. 要求用户输入总资产,例如:2000 2. 显示商品列表,让用户根据序号选择商品,加入购物车 3. 购买,如果商品总额大于总资产,提示账户余额不足,否则,购买成功. goods = [{' ...
- ~~小练习:python的简易购物车~~
进击のpython 1,用户先给自己的账户充钱:比如先充3000元. 2,有如下的一个格式: goods = [{"name": "电脑", "pri ...
- Newbe.Claptrap 框架入门,第一步 —— 创建项目,实现简易购物车
让我们来实现一个简单的 “电商购物车” 需求来了解一下如何使用 Newbe.Claptrap 进行开发. 业务需求 实现一个简单的 “电商购物车” 需求,这里实现几个简单的业务: 获取当前购物车中的商 ...
- 简易购物车 --day2
代码段 f =float(input('输入你的工资')) goods=['1.apple','2.mac','3.ph','4.python','5.php'] price=[35,26.5,14, ...
随机推荐
- 学习Vue第二节,v-cloak,v-text,v-html,v-bind,v-on使用
v-cloak,v-text,v-html,v-bind,v-on使用 <!DOCTYPE html> <html> <head> <meta charset ...
- mybatis与hibernate运行流程比较
hibernate长时间没用,感觉生疏了,正好借这篇文章整合下知识,顺便复习比较下两种框架. 概述: Mybatis和hibernate不同,它不完全是一个ORM框架,因为MyBatis需要程序员自己 ...
- webpack-常用配置知识点
webpack配置多页面 webpcak配置多页面需要在entry中配置多个,在plugins中配置多个htmlWebpackPlugin,具体如下 entry:{ "index" ...
- STM32 进行软件复位的方法
platform:stm32f103xx include:core_cm3.h /** \brief System Reset \details Initiates a system reset re ...
- Excel:公式转数值
跨Workbook引用有些危险,有时要把公式转换为数值.修改频繁,有时也要把公式转换为数值. 方法一,选中区域,复制Ctrl+C,选择性粘贴Ctrl+Alt+V,数值V.方法二,选中区域,复制Ctrl ...
- python第七天--文件练
目的: 将不同人物说的话分别保存下来 以==========分段 代码: f=open('record.txt','r',encoding='UTF-8') zyf=[] smy=[] count=1 ...
- [hdu1506 Largest Rectangle in a Histogram]笛卡尔树
题意:http://acm.hdu.edu.cn/showproblem.php?pid=1506 如图,求最大的矩形面积 思路: 笛卡尔树:笛卡尔树是一棵二叉树,树的每个节点有两个值,一个为key, ...
- hdu5381 The sum of gcd]莫队算法
题意:http://acm.hdu.edu.cn/showproblem.php?pid=5381 思路:这个题属于没有修改的区间查询问题,可以用莫队算法来做.首先预处理出每个点以它为起点向左和向右连 ...
- Java并发编程(04):线程间通信,等待/通知机制
本文源码:GitHub·点这里 || GitEE·点这里 一.概念简介 1.线程通信 在操作系统中,线程是个独立的个体,但是在线程执行过程中,如果处理同一个业务逻辑,可能会产生资源争抢,导致并发问题, ...
- JMeter-结合BeanShell生成MD5加密数据写入数据库
前言 有部分数据直接插入数据库是不可以的,需要加密处理,例如密码都指定为加密后的数据字符串.今天我们来学习一下如何利用JMeter生成加密数据并写入MySQL数据库中.如何JMeter如何连接数据库, ...
