将`VuePress`建立的博客部署到GitHub或Gitee上
将VuePress建立的博客部署到GitHub或Gitee上
在上一篇中,我们详细介绍了如何利用VuePress搭建起个人博客系统,但这只是在本地debug启动的,接下来,我们把它部署到Github网站。
在
config.js中配置basebase: '/v-blog/',
v-blog是我Github上的仓库名编写自动化脚本
在根目录
/v-blog/下我们需要编写两个脚本因为写在一个脚本里话编译完会直接退出,
所以把编译的命令单独放在另外一个脚本文件里调就可以了build.bat
@echo off
vuepress build docs
deploy.bat
@echo off echo building...
call build.bat
echo building-complete. cd docs/.vuepress/dist
git init
git add -A
git commit -m 'auto-deploy'
git remote add origin https://github.com/CoderMonkie/v-blog.git
git pull
git push --force origin HEAD:gh-pages REM To delete the dist folder
cd ..
echo delete-directory: "%cd%/dist"
rmdir /s /q "%cd%/dist"
cd..
cd..
echo Auto-Deploy-Complete!
pause
然后,只要双击执行
depploy.bat就可以。
或者配置到package.json的scripts中。"scripts": {
"deploy": "deploy.bat"
}
npm run deploy
编译完成提及到远程的时候,会提示输入用户名密码。
(或者保存登录权限信息使其静默推送)GitHub中本项目的
setting下确认我们在push时设为推送到
gh-pages分支,
此时,v-blog--setting下的GitHub Pages设置,
应该为gh-pages选中状态,不是的话改为gh-pages这样就完成了。如果
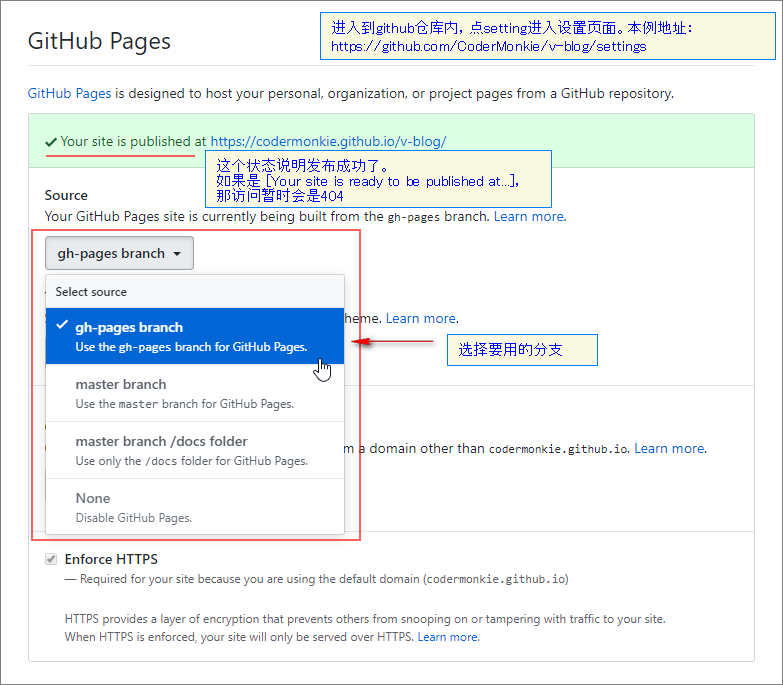
GitHub Pages设置页显示:Your site is published at https://codermonkie.github.io/v-blog/
那么说明网站发布了,可以查看。
Your site is ready to be published at https://codermonkie.github.io/v-blog/.
那么说明
GitHub还没有完成给你发布,访问的话会是404,等待吧。
(深夜)更新:已经好了v-blog
在GitHub Pages/source的下拉框里切换了几次,不经意间发现已经发布了。
补充:
补两张图,看起来能更简明,直截了当。
GitHub
在【Setting -- GitHub Pages】的Source的下拉框中选择要使用的分支
(也可以branch/docs文件夹,不过我们VuePress生成的博客嘛直接用分支了)

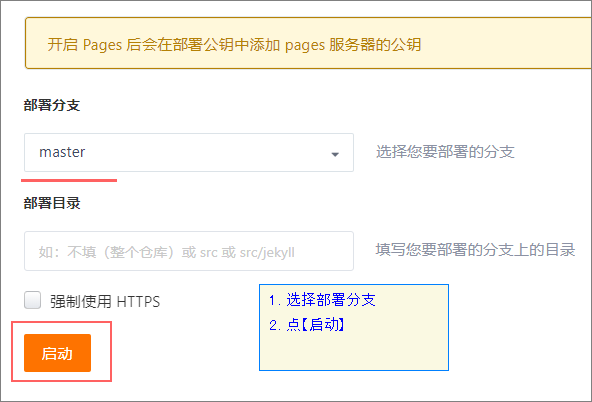
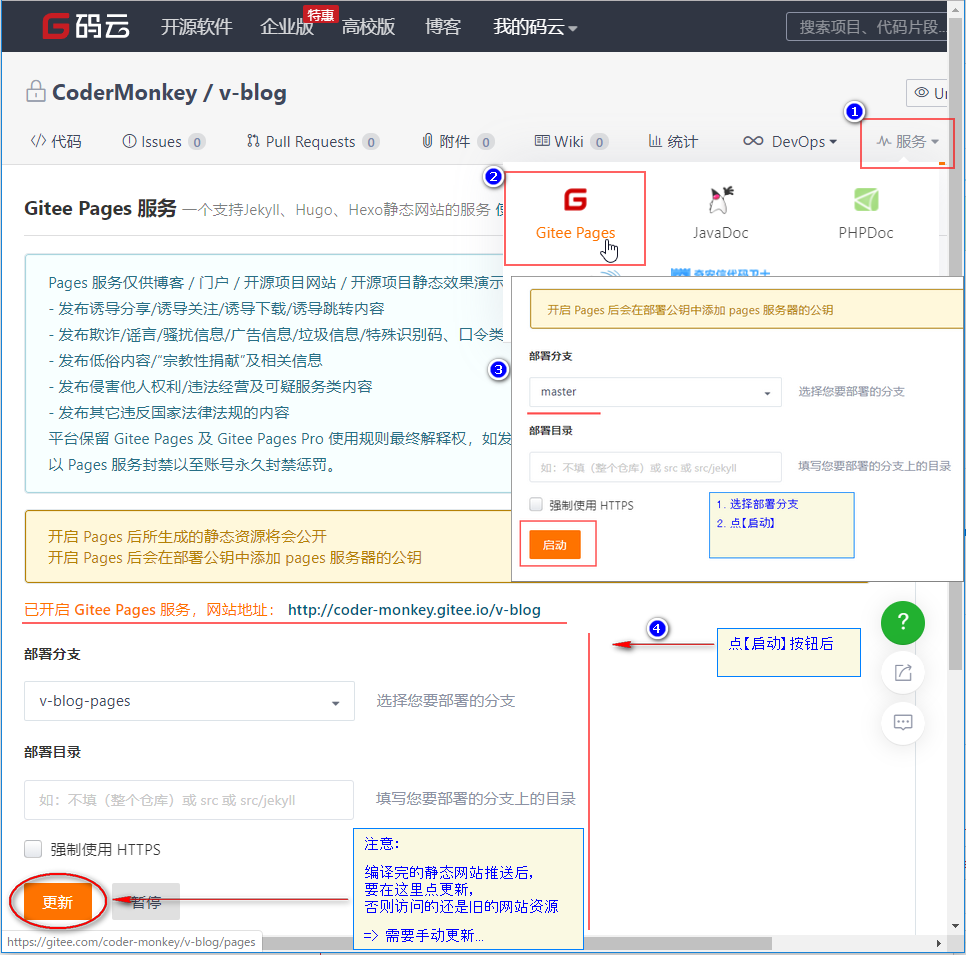
Gitee
在【服务 -- Gitee Pages】点【启动】

更新网站的话静态文件推送后要点【更新】

如果是要将博客部署到Gitee:
除了我们可以同时提交到两个远程(GitHub和Gitee仓库),
关联多个远程仓库,实现一次push多站提交
也可以在同一个工程文件里实现两个远程仓库的部署。
将上面给出的脚本deploy.bat,另存一份deploy-gitee.bat,
修改一下,主要有两处:
- 远程地址(github -> gitee 的地址)
- 提交到的远程分支名(gh-pages -> v-blog-pages)
@echo off
echo building...
call build.bat
echo building-complete.
cd docs/.vuepress/dist
git init
git remote add origin https://gitee.com/coder-monkey/v-blog.git
git add -A
git commit -m 'auto-deploy'
git pull
git push --force origin HEAD:v-blog-pages
REM To delete the dist folder
cd ..
echo delete-directory: "%cd%/dist"
rmdir /s /q "%cd%/dist"
cd..
cd..
echo Auto-Deploy-Complete!
pause
package.json里加scripts一个命令
"scripts": {
"deploy-gitee": "deploy-gitee.bat"
}
双击执行deploy-gitee.bat或以下:
npm run deploy-gitee
再稍微动动手脚本稍作修改就可以实现一次命令多个远程部署了~
auto-deploy.bat最终版:
@echo off
echo building...
call build.bat
echo building-complete.
cd docs/.vuepress/dist
git init
git config user.name maonianyou
git config user.email maonianyou@foxmail.com
git add -A
git commit -m "%date% %time% auto-deploy"
REM 静默推送的话可在地址里填入username和password,如
REM git remote add origin https://username:password@gitee.com/username/repo.git
git remote add origin https://gitee.com/coder-monkey/v-blog.git
git pull
git push --force origin HEAD:v-blog-pages
echo "Gitee Pages Deploy Complete!"
REM 部署完上面的 Gitee Pages
REM 需要删除 .git 文件夹
REM 以备部署 GitHub Pages 再次初始化时用
rmdir /s /q "%cd%/.git"
git init
git config user.name maonianyou
git config user.email maonianyou@gmail.com
git add -A
git commit -m "%date% %time% auto-deploy"
REM 静默推送的话可在地址里填入username和password,如
REM git remote add origin https://username:password@github.com/username/repo.git
git remote add origin https://github.com/CoderMonkie/v-blog.git
git pull
git push --force origin HEAD:gh-pages
echo "GitHub Pages Deploy Complete!"
REM To delete the dist folder
cd ..
echo delete-directory: "%cd%/dist"
rmdir /s /q "%cd%/dist"
cd..
cd..
echo Auto-Deploy-Complete!
pause
"scripts: {
"deploy": "auto-deploy.bat"
}
npm run deploy
还能继续改进?
package.json/scripts
加一条,执行git push和auto-deploy.bat
这样推送加部署就一口气完成啦使用
netlify或者travis-ci这样的工具
GitHub的WebHook也要了解一下
更多好玩的,赶快来探索吧~
将`VuePress`建立的博客部署到GitHub或Gitee上的更多相关文章
- 怎么把使用vuepress搭建的博客部署到Github Pages
推荐在这里阅读效果更佳 背景 网上搜了很多教程,包括官网的教程,但是还是费了一番功夫, 如果你使用自动化部署脚本部署不成功的话,可以参考我的这个笨方法 这是部署后的效果 前提 我假设你本地运行OK, ...
- 搭建自己的技术博客系列(二)把 Hexo 博客部署到 GitHub 上
1.在GitHub上建一个新仓库
- hexo博客部署到github无法上传的问题
博客生成之后,按照网上别人的教程,讲项目部署到github上,修改_config.yaml中的deploy部分如下所示: deploy: type: git repository: https://g ...
- Hexo博客部署-使用github作为保存中转仓库
本篇是在VPS上搭建Hexo静态博客的第一篇博文,写本篇的目的一是纪念一下,二是作为一个部署文档保留. 博客地址 相关描述 VPS环境是在搬瓦工上安装的centos6(x86),1核,512MB,10 ...
- Hexo 博客部署到 GitHub
本文简单记录了一下把 Hexo 部署到 GitHub 上的过程,也是搭建静态博客最常用的一种方式. 前面写了关于如何把 Hexo 安装在树莓派上的教程,但树莓派毕竟是连着自己的家的路由器,万一哪天网断 ...
- 上一周,小白的我试着搭建了两个个人博客:在github和openshift上
上一周,突发奇想,想搭建个自己的博客. 由于是突发奇想,自然想先找免费的试试手.仔细搜索下,选定了目标Openshift和Github. Openshift 安装WordPress OpenShift ...
- Hexo博客部署到远程仓库(Conding、Gitee、Github)
一.本地环境搭建 1.安装Git Git可以有效.高速的处理各种项目版本管理.也就是用来管理你的hexo博客文章,上传到GitHub的工具. Git下载地址 安装好了之后使用git -version查 ...
- 手把手教你使用 VuePress 搭建个人博客
手把手教你使用 VuePress 搭建个人博客 有阅读障碍的同学,可以跳过第一至四节,下载我写好的工具包: git clone https://github.com/zhangyunchencc/vu ...
- 使用VuePress搭建个人博客
使用VuePress搭建个人博客 VuePress 是一个基于 Vue 的静态网站生成器.其中主要用到:Vue,VueRouter,Webpack. 类似的工具:hexo 基于 Markdown 语法 ...
随机推荐
- 【mybatis xml】数据层框架应用--Mybatis(三)关系映射之一对一关系映射
实际的开发中,对数据库的操作常常会涉及到多张表,这在面向对象中就涉及到了对象与对象之间的关联关系. 针对多表之间的操作,MyBatis提供了关联映射,通过关联映射就可以很好的处理对象与对象之间的关联关 ...
- Jenkins 邮件收发(qq 邮箱)
一.配置 Jenkins 邮箱的全局配置 检查是否已安装插件 Email Extension Plugin 获取 qq 邮箱 授权码 进入 qq 邮箱 ---> 设置 ---> 账户 配置 ...
- zabbix监控hbase
项目地址:https://github.com/Staroon/zabbix-hadoop-template/tree/master/hbase-master-template (1).下载脚本,将其 ...
- cmake安装jsoncpp
cd jsoncpp- mkdir -p build/debug cd build/debug cmake -DCMAKE_BUILD_TYPE=release -DBUILD_STATIC_LIBS ...
- Numpy-np.random.normal()正态分布
X ~ :随机变量X的取值和其对应的概率值P(X = ) 满足正态分布(高斯函数) 很多随机现象可以用正态分布描述或者近似描述 某些概率分布可以用正态分布近似计算 正态分布(又称高斯分布)的概率密度函 ...
- 原创Go语言题目(基础)
题目内容来源于Go语言的经典书籍<GO编程语言> 题目 选择题 1. 下列说法错误的是:A. main包定义了一个独立可执行的二进制程序,以main函数作为程序执行的入口.B. 没有导入需 ...
- Git管理修改、撤销修改、删除文件
什么是修改?比如你新增了一行,这就是一个修改,删除了一行,也是一个修改,更改了某些字符,也是一个修改,删了一些又加了一些,也是一个修改,甚至创建一个新文件,也算一个修改. a.管理修改 对于提交修改, ...
- [hdu4292]最大流,拆点
题意:给定每个人所喜欢的食物和饮料种类以及每种食物和饮料的数量,一个人需要一种食物和一种饮料(数量为1即可),问最多满足多少人的需要 思路:由于食物和饮料对于人来说需要同时满足,它们是“与”的关系,所 ...
- 【hdu5100】棋盘覆盖
http://acm.hdu.edu.cn/showproblem.php?pid=5100 题目大意: 用1*k的木块铺n*n的棋盘,求多铺满多少个单位格. 方法: n < k,显然无解:n ...
- 更加灵活的参数校验,Spring-boot自定义参数校验注解
上文我们讨论了如何使用@Min.@Max等注解进行参数校验,主要是针对基本数据类型和级联对象进行参数校验的演示,但是在实际中我们往往需要更为复杂的校验规则,比如注册用户的密码和确认密码进行校验,这个时 ...
