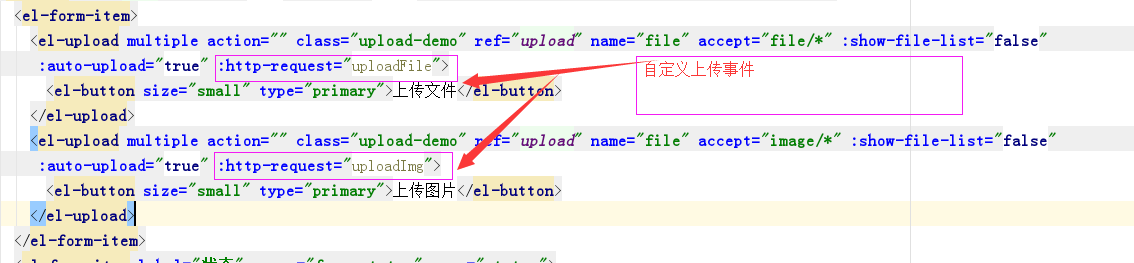
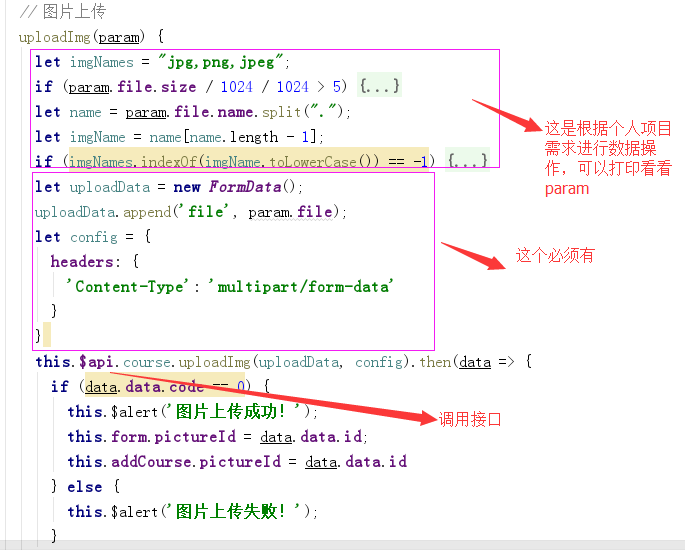
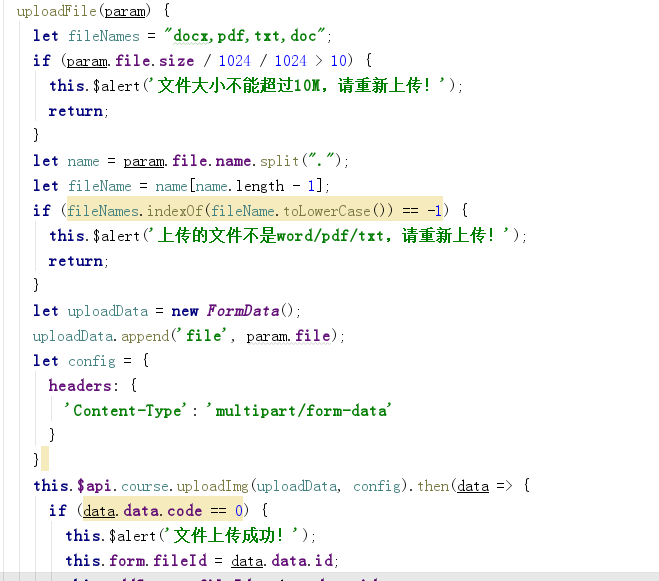
vue结合element实现自定义上传图片、文件
参考了很多文献,感谢各位帖子,所以也想把自己遇到不会的东西分享出来,菜鸟一枚大家一进步!



vue结合element实现自定义上传图片、文件的更多相关文章
- vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询
vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询 基于element Transfer http://element-cn.eleme.io/#/zh-CN/comp ...
- element 如何自定义主题
自定义主题 在我学习element的时候,就直接忽略了.现在返回来学习一下 ,原来 通过自定义主题可以改变elemnt中默认的一些样式.这样,对于一些不想用elment自带但是用到比较多的样式,可以进 ...
- Vue的elementUI实现自定义主题
使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下面来介绍一下两种方法实现的具体步骤,(可以参考官方文档自定义主题官方文档),先说项目中没有使用sc ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- vue小技巧之偷懒的文件路径——减少不必要的代码
众所周知,我们写vue项目的时候都会创建很多个文件,尤其是一些中大型项目,会有很深的文件夹,当你去引入的时候,要写很长的路径比如我要引入一个css文件, 必须得 import '../../../s ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- vue+npm+Element插件+路由
首先安装node.js 之后使用管理员输入命令 然后,就可以使用 npm 命令安装了: npm install -g @vue/cli安装完后,打开命令行窗口,会有一个 vue 命令:vue -v v ...
- Java 解析自定义XML文件
这里我用 maven项目 作为 演示 配置pom.xml文件 完整的pom.xml文件信息 <?xml version="1.0" encoding="UTF-8& ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
随机推荐
- 数据类型和C#关系对应
sqlserver与c#中数据类型的对应关系///private string changetocsharptype(string type){string reval=string.empty;sw ...
- Upgrade to 17.1 from 17.0 problem:UnicodeEncodeError: 'ascii' codec can't encode character '\xc4' in position 50: ordinal not in range(128)
最近 gentoo 从 17.0 更新到 17.1, 需要手动进行升级配置,使用 unsymlink-lib -p --finish 这一步的时候报错,报错如下: /usr/lib/python-ex ...
- go 的参数传递
再go语言中没有引用传递,所有都是按照值拷贝的方式传递的. 数组:实际就是堆栈上的一段连续内存,和c类似.(可以更加反编译代码推断 go tool compile -S main.go > ma ...
- [前端] VUE基础 (9) (element-ui、axios、Vuex)
一.element-ui的使用 官方网页:https://element.eleme.cn/#/zh-CN 1.安装element-ui (venv) D:\pycharm_workspace\vue ...
- JavaScript 之 异步请求
一. 1.异步(async) 异步,它的孪生兄弟--同步(Synchronous),"同步模式"就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排 ...
- .NET CORE 配置Swagger文档
1.先通过NuGet安装Swashbuckle.AspNetCore ,支持.NET core,版本是4.0.1,以上版本好像有些功能不支持 2.startup文件里注入swagger,Configu ...
- org.springframework.dao.CannotAcquireLockException异常分析
错误信息如下: 2017-09-27 16:27:16.153 - [com.ldyun.base.service.impl.BaseRetailOrderServiceImpl] - 新增零售商品订 ...
- grid布局——从入门到放弃
基本知识 CSS grid 布局有两个核心组成部分:wrapper(网格容器,父元素)和items(网格项,子元素). 基本属性 属性 含义 display: grid 网格布局(父元素设置) gri ...
- 无法安装R程序包
如题,使用insatll.packages("cluster")安装包时,会出现如下错误提示. Warning: unable to access index for reposi ...
- css 元素选择器
子元素选择器 h1 > strong {color:red;} //这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响: <h ...
