前端之BOM与DOM-JQuery
一、前端基础之BOM和DOM:
1: JavaScript分为 ECMAScript,DOM,BOM
BOM:指的是浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”
DOM:是指文档对象模型,通过它,可以范文HTLM文档的所有元素
window对象:是客户端JavaScript最高层对象之一,由于window对象是其他大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的应用,
例如:window.document.write() 可以简写为:document.write()
window对象:所有浏览器都支持 window 对象。它表示浏览器窗口。
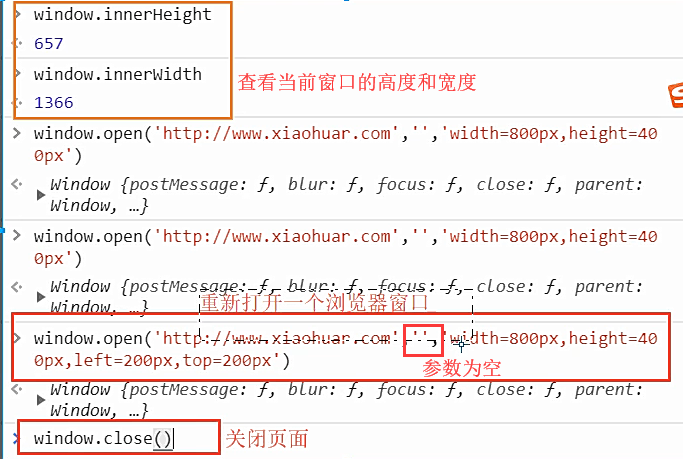
2: 一些常用的window方法:
-- window.inner Height --浏览器窗口的内部高度
-- window.innerWidth -- 浏览器窗口的内部宽度
-- window.open() --打开新窗口
-- window.close() -- 关闭当前窗口

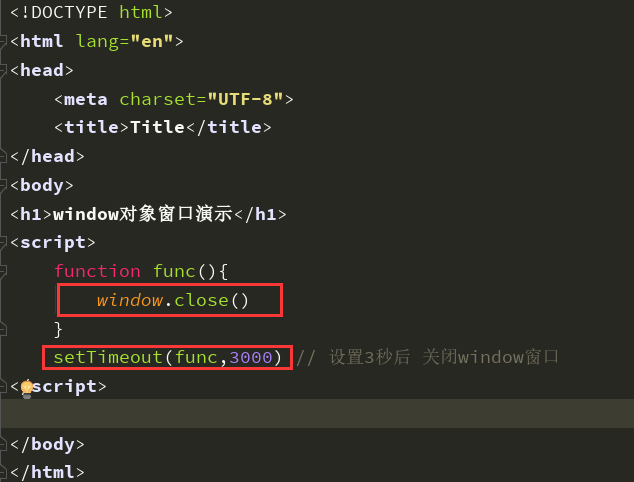
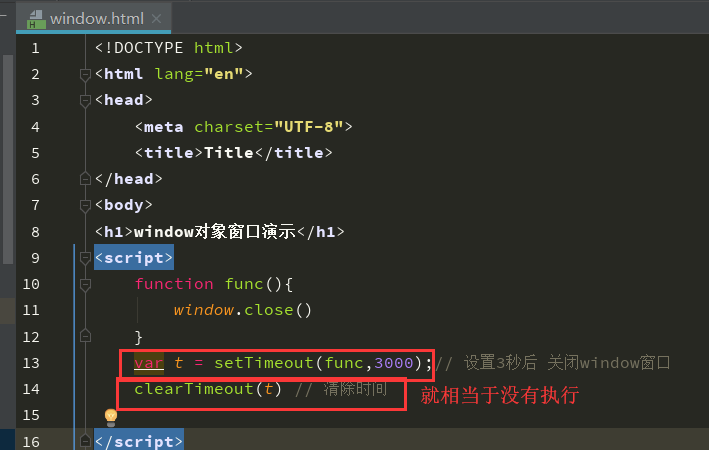
演示关闭window窗口:

3:window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
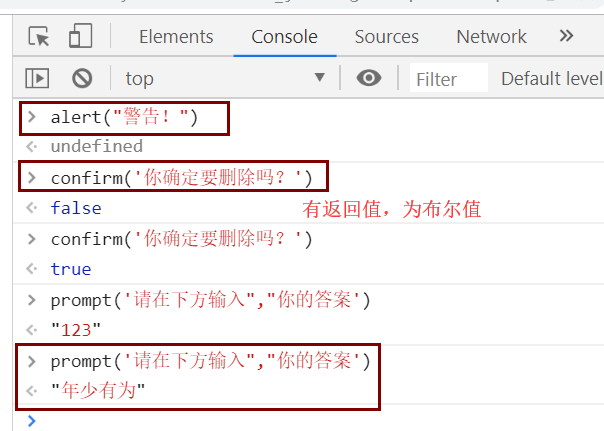
实际操作演示,打开网页点击右键检查,点击console(控制台) 输入操作的指令:

screen(了解即可)
屏幕对象,不常用。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
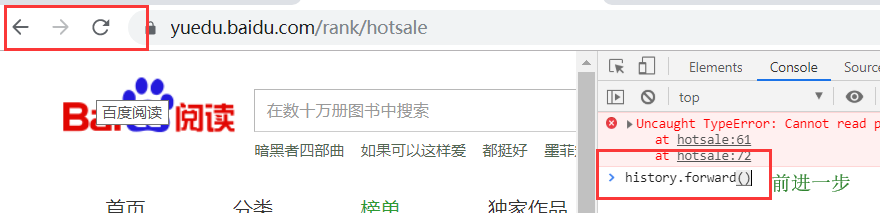
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页 // 相当于点击页面的上一页或下一页按钮

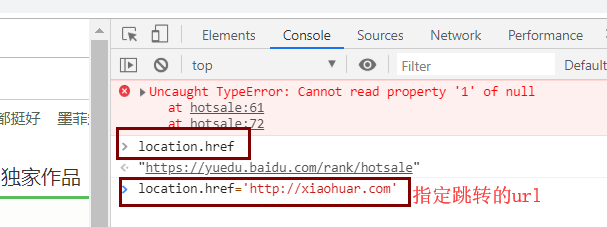
location对象 (重点掌握)
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面 // 页面的刷新按钮

4:弹出框
可以在JavaScript中创建三种消息框:警告框、确认框、提示框。
语法:
警告:
confirm("你确定吗?")
5:确认框:
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false
confirm("你确定吗?")
6:提示框:
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
prompt("请在下方输入","你的答案")
演示效果:

7:计时相关
通过使用JavaScript,可以控制在一定时间间隔后来执行代码,而不是在函数被调用后立即执行,称之为计时事件
(1):setTimeout(): // 设定时间间隔后触发执行
语法:
var t=setTimeout("JS语句",毫秒)
(2):clearTimeout() // 清除计时时间动作
clearTimeout(setTimeout_variable)
例如:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);

两者是一对存在,一个是创建时间,一个是清除时间,结果就是相当于没有执行
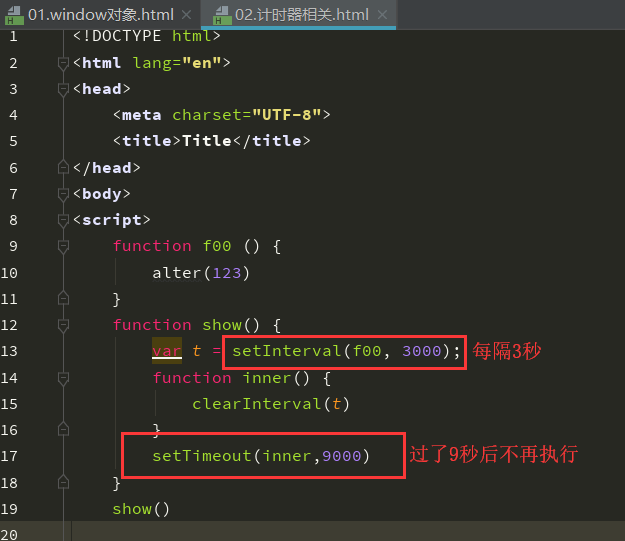
(3):setlnterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
语法:
setInterval("JS语句",时间间隔)
(4):clearlnterval()
clearlnterval()方法可取消由setlnterval()设置的timeout
clearinterval()方法的参数必须时由setlnterval()返回分ID值
语法:
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
演示:提示窗口

二、DOM
DOM是一套对文档的内容进行抽象和概念化的方法,当页面被加载时,浏览器回创建页面的文档对象模型
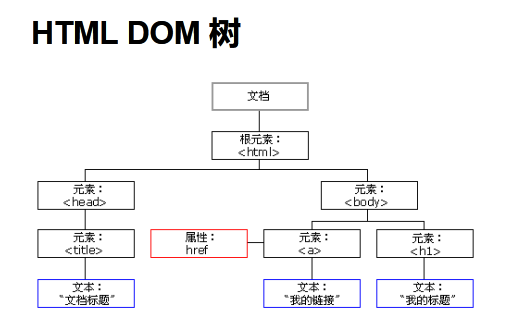
HTLM DOM模型被构建为对象的树:

DOM标准规定HTLM文档中的每一个成分都是一个节点(node)
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的HTLM:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
三、查找标签
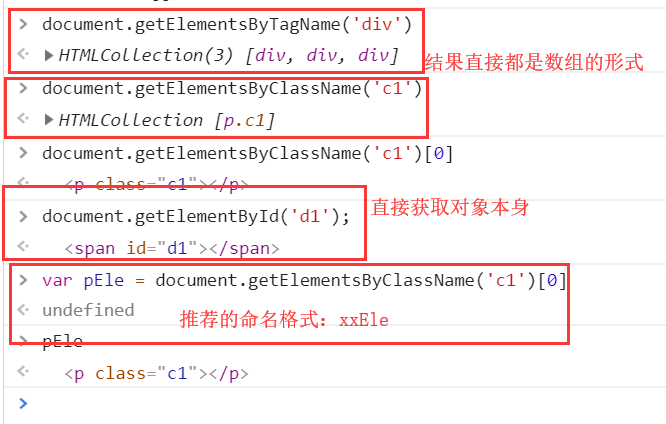
1:直接查找:比较见名知意
document.getElementById 根据ID获取一个标签 document.getElementsByClassName 根据class属性获取 document.getElementByTagName 根据签名获取标签合集
当你在查找标签的时候,如果需要给查找出来的标签起一个名字,推荐的写法xxEle
var pEle = document.getElementsByClassName('c1')[0]
演示:

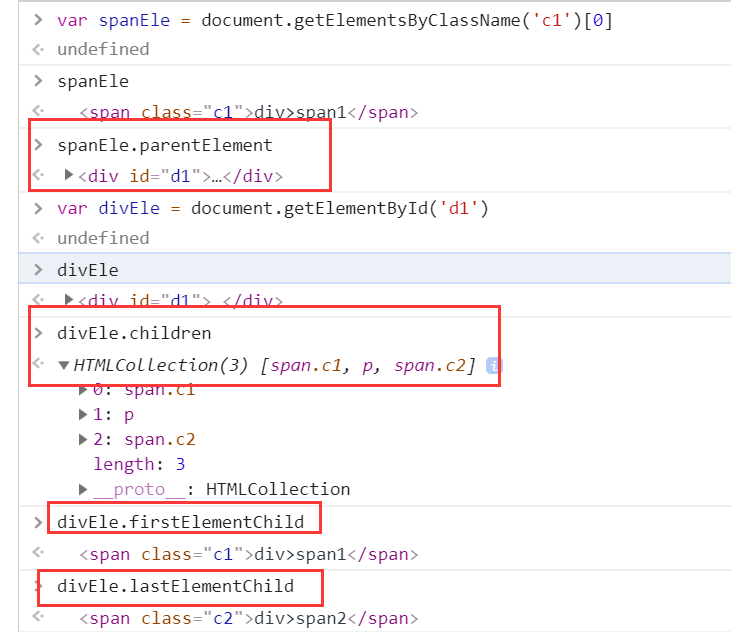
2:间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
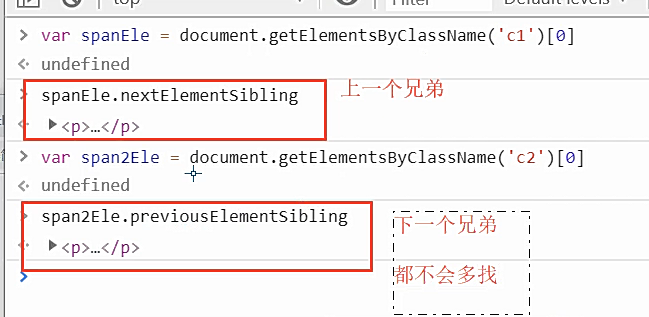
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
htlm代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>div上面的span</span>
<div id="d1">div
<span class="c1">div>span1</span>
<p>
<span>div>p>span</span>
</p>
<span class="c2">div>span2</span>
</div>
<span>div+span</span>
<span>div~span</span>
</body>
</html>

// 查找下一个兄弟标签

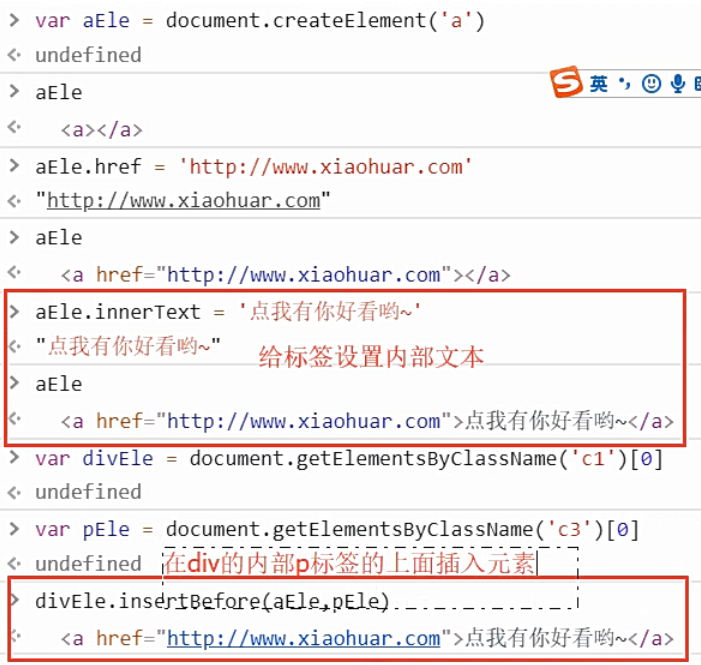
四:节点操作
1、创建节点:
语法:
createElement(标签名)
示例如:
var divEle = document.createElement('div');
2、添加节点
追加一个子节点(作为最后的子节点)
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode); 把增加的节点放到某个节点的前边。
somenode,insertBefore(newdode,某个节点);

3、删除节点:
语法:
somenode.removeChild(要删除的节点)
4、替换节点
somenode.replaceChild(newnode,某个节点);
5、属性节点:
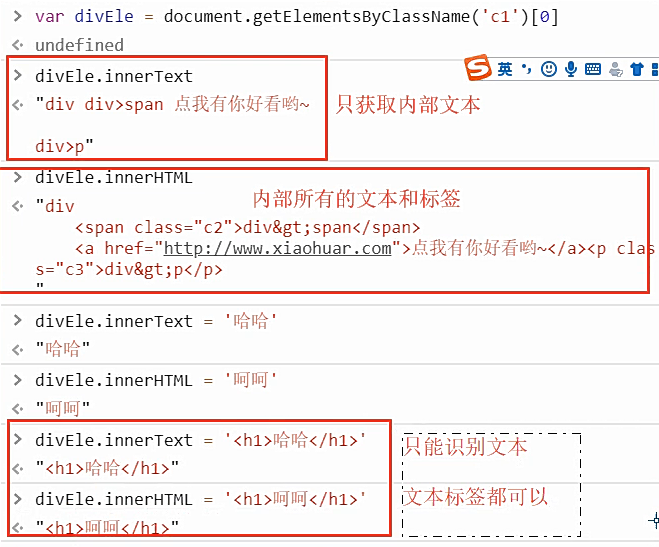
获取文本节点的值
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值
var divEle = document.getElementById("d1")
divEle,innerText=''1'
divEle.innerHTLM="<P>2</p>"
方法使用:

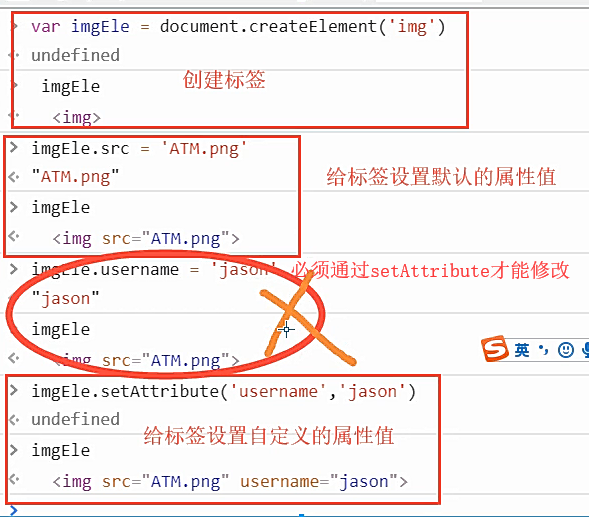
6、attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
演示:

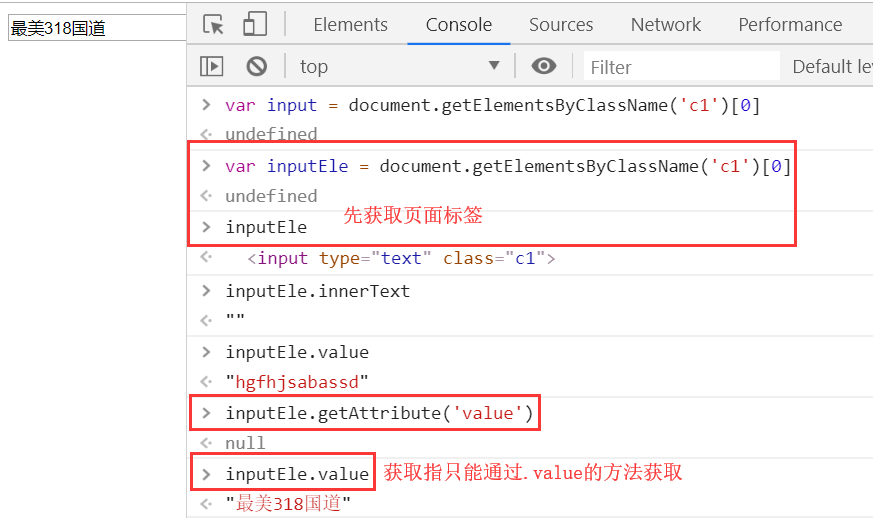
7、获取值的操作
语法:
elementNode.value 适用于的标签:input select textarea
常见的操作有:
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
演示:

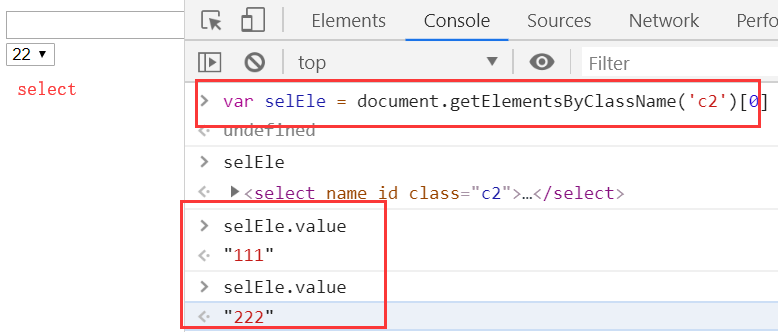
select的获取value 方法:

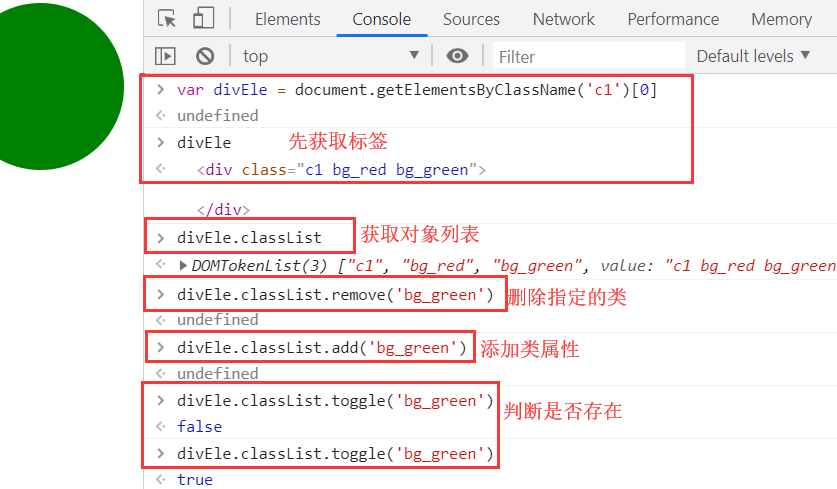
8、class的操作
className 获取所有样式类名(字符串) classList.remove(cls) 删除指定类 classList.add(cls) 添加类 classList.contains(cls) 存在返回true,否者false classList.toggle(cls) 存在则删除,否者自动添加
开关灯的列子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_red{
background-color: red;
}
.bg_green{
background-color: green;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green">
</div>
</body>
</html>
演示class方法的操作:

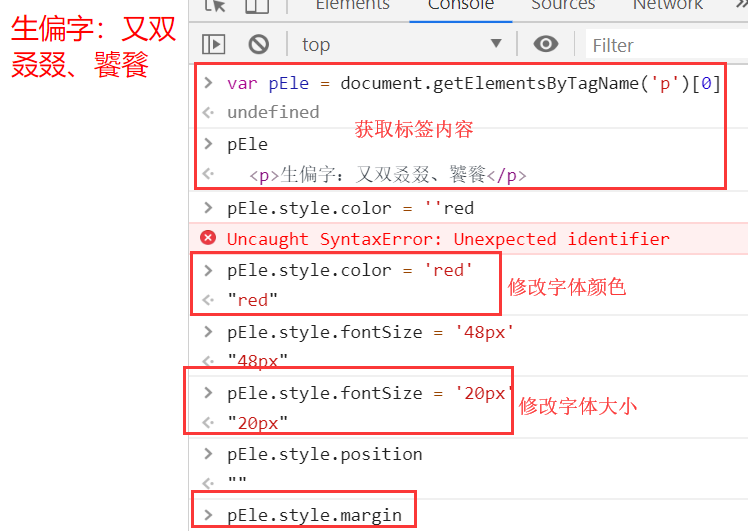
9、指定css操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
先写HTLM如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>生偏字:又双叒叕、饕餮</p>
</body>
</html>
测试:

五、事件
符合某个条件下自动触发的动作
绑定事件的两种方式:
1:指名道姓
2:js代码绑定(推荐)
js相关的代码通常都会放在body内的最下方,引入外部js代码的文件,也可以考虑放在body内最下方
常用的事件:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
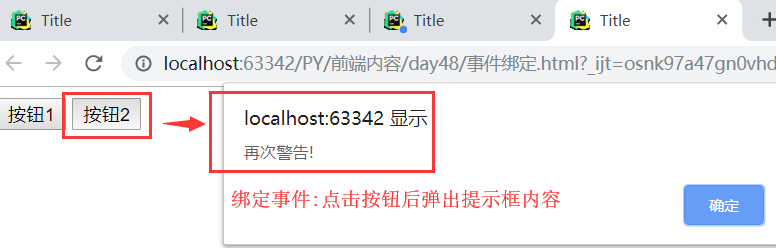
举列:onclick绑定事件,按钮绑定提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script>-->
<!-- window.onload = function () {-->
<!-- -->
<!-- }--> <!--</script>-->
</head>
<body>
<button onclick="foo()">按钮1</button>
<button id="d1">按钮2</button>
<script>
function foo() {
alert('警告!')
}
var b1Ele = document.getElementById("d1");
b1Ele.onclick = function () {
alert('再次警告!')
}
</script>
</body>
</html>

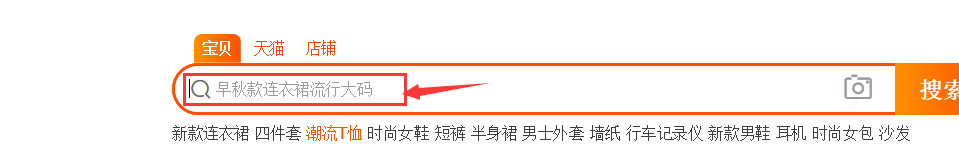
2、onfocus :元素获得焦点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="iphonexs">
<script>
var inputEle = document.getElementsByTagName('input')[0];
inputEle.onfocus= function () {
inputEle.value = ''
};
inputEle.onblur = function () {
inputEle.value='欢迎下次再来!'
}

类似淘宝网的搜索窗口,不输入时默认有内容,点击后才输入出想要查询的宝贝
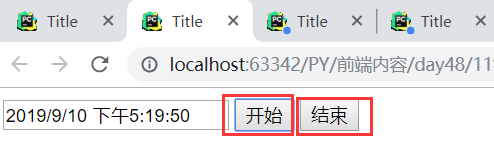
3、定时器示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" class="c1">
<button id="d1">开始</button>
<button id="d2">结束</button>
<script>
// 定义一个全局的变量
var t = null;
var inputEle = document.getElementsByClassName('c1')[0]; function showTime() {
var currentTime = new Date();
inputEle.value = currentTime.toLocaleString()
}
var d1Ele = document.getElementById('d1');
var d2Ele = document.getElementById('d2');
d1Ele.onclick = function () {
if (!t){ // 与 && 或|| 非!
t = setInterval(showTime,1000)
}
};
d2Ele.onclick = function () {
clearInterval(t);
t = null
}
</script>
</body>
</html>

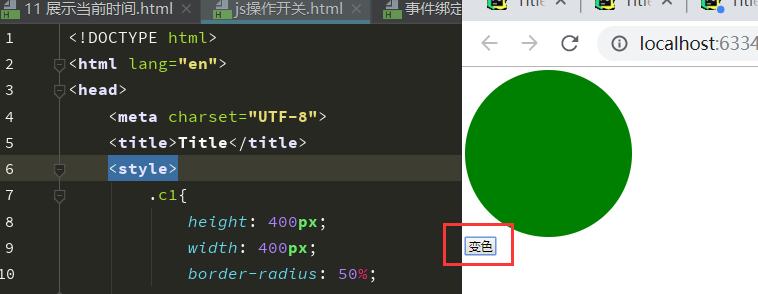
4、javaScript操作开关
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_red{
background-color:yellowgreen;
}
.bg_green{
background-color: green;
}
</style> </head>
<body>
<div class="c1 bg_green bg_red"></div>
<button id="d1">变色</button> <script>
var blEle = document.getElementById('d1');
var d1Ele = document.getElementsByTagName('div')[0];
blEle.onclick = function () {
d1Ele.classList.toggle('bg_green')
}
</script> </div>
</body>
</html>
效果:

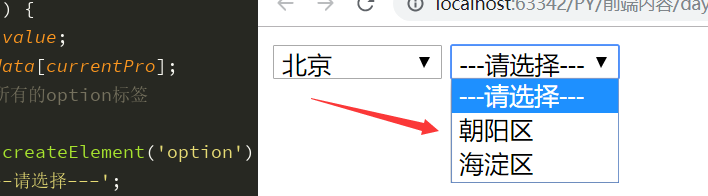
5、省级联动事件
实现的效果:第一个框选择省份后,第二个框展示相关的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">
<option value="">---请选择---</option>
</select>
<select name="" id="d2">
<option value="">---请选择---</option>
</select> <script>
var data = {"河北省": ["廊坊", "邯郸"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"上海": ["静安区","黄浦区"],
"深圳": ["南山区","龙岗区"]
};
var seEle = document.getElementById('d1');
var se2Ele = document.getElementById('d2');
for (var i in data){
// 创建option标签
var optEle = document.createElement('option');
// 给标签添加内部文本值
optEle.innerText = i;
// 给标签设置value属性值
optEle.value = i;
// 将创建好的option标签添加到第一个select框中
seEle.appendChild(optEle)
} // 给第一个select框绑定change事件
seEle.onchange = function () {
var currentPro = seEle.value;
var currentCityList = data[currentPro];
// 先清空第二个select框中所有的option标签
se2Ele.innerHTML = '';
var opttEle = document.createElement('option');
opttEle.innerText = '---请选择---';
se2Ele.appendChild(opttEle);
// 循环遍历数组
for (let i=0;i<currentCityList.length;i++){ // 动态创建标签
var optEle = document.createElement('option');
optEle.innerText = currentCityList[i];
optEle.value = currentCityList[i];
// 将创建出来的option标签添加到第二个select框中
se2Ele.appendChild(optEle)
}
}
</script>
</body>
</html>

六、初识:jQuery
1、jQuery就类似于python中的模块,封装了一些复杂的操作,提供一些简单的操作接口
在前端中模块 叫 “类库”
1、jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
2、jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
2、jQuery优势:
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
3、jQuery版本:
一般使用:1.x
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
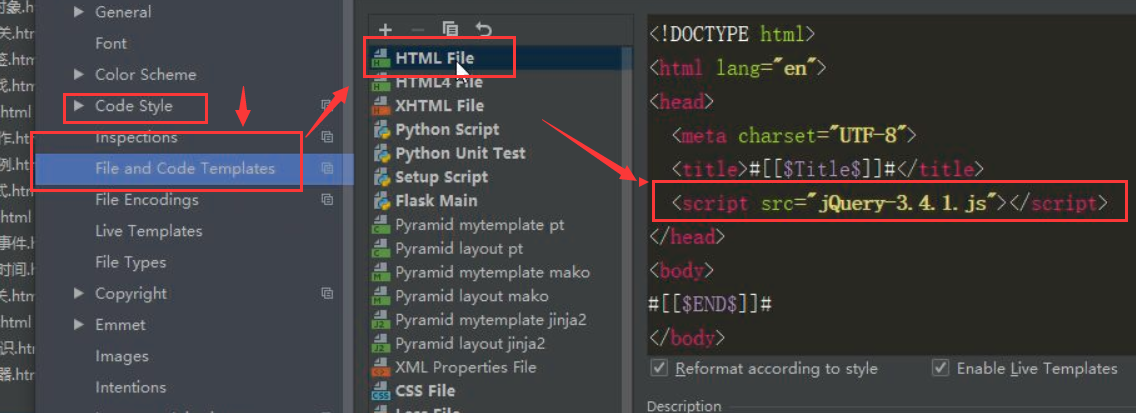
导入和使用:在以后新建HTLM时默认导入jQuery
1、本地导入和设置

2、利用bootcdn 在线导入(联网即可使用)
CDN:CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。

3、jQuery的基本语法结构:
$(选择器).action(属性)
jQuery 为了简便书写给简化成了 $ ;jQuety == $ ()
如:
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
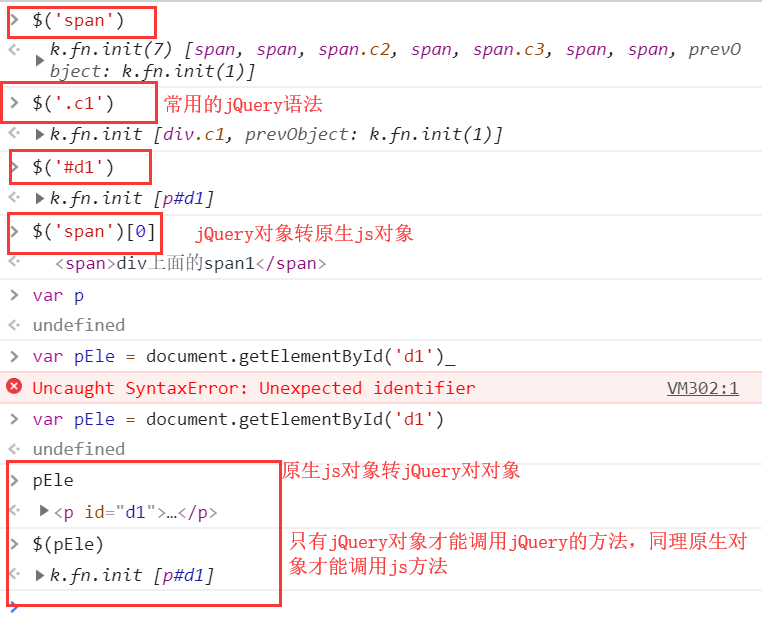
4、一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
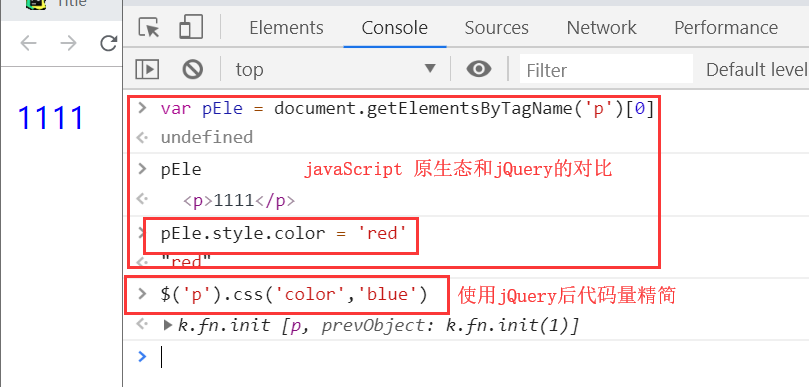
5、简单的例子使用jQuery语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<p>1111</p>
</body>
</html>

6、查找标签
基本选择器
(1):id选择器
$("#id")
(2):标签选择器
$("tagName")
(3):class选择器
$(".className")
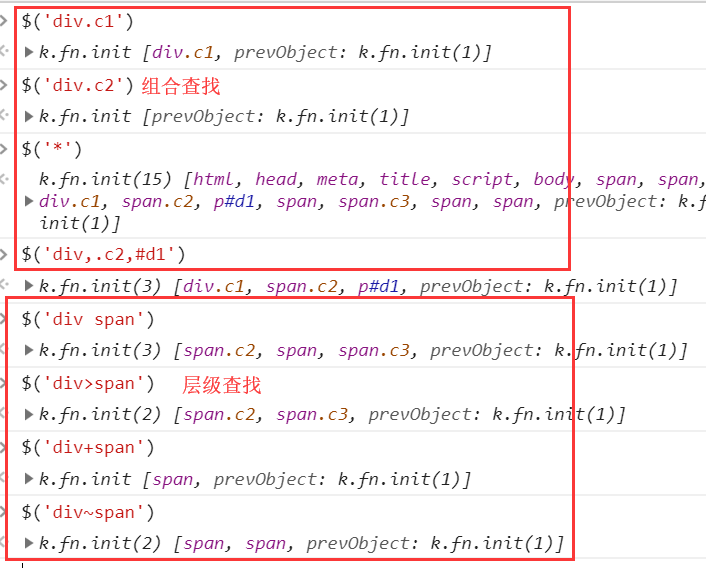
(4):配合使用
$("div.c1") // 找到有c1 class类的div标签
(5):所有元素选择器
$("*")
(6)组合选择器
$("#id, .className, tagName")
(7):层级选择器
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟
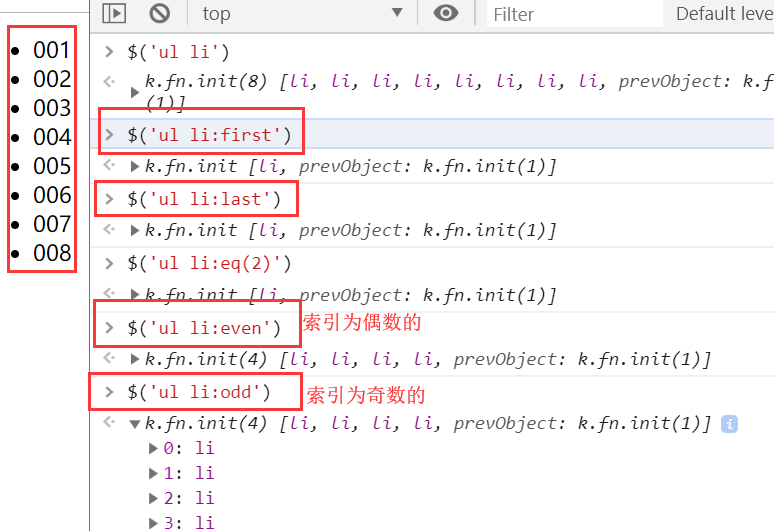
(8):基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
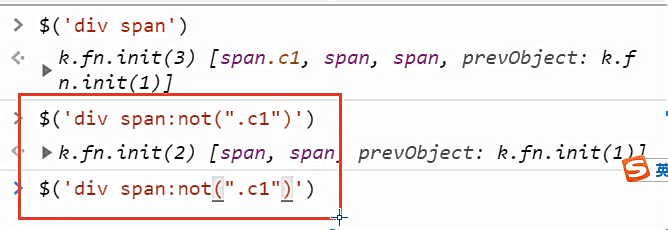
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<span>div上面的span1</span>
<span>div上面的span2</span>
<div class="c1">div
<span class="c2">div>span</span>
<p id="d1">div>p
<span>div>p>span</span>
</p>
<span class="c3">div>span</span>
</div>
<span>div下面的span1</span>
<span>div下面的span2</span> </body>
</html>

基本查找方法的使用:

基本筛选器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<ul>
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
<li>006</li>
<li>007</li>
<li>008</li>
</ul>
</body>
</html>
按条件筛选:


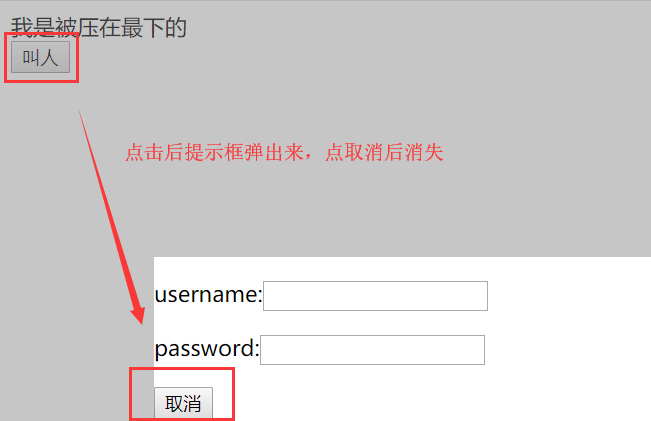
(9)、模态框实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
<style>
.cover {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(128,128,128,0.45);
z-index: 9;
}
.modal {
position: fixed;
top: 50%;
left: 50%;
height: 200px;
width: 400px;
background-color: white;
z-index: 10;
margin-top: -100px;
margin-left: -200px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="c1">
我是被压在最下的
</div>
<button class="c2">叫人</button>
<div class="cover hidden"></div>
<div class="modal hidden">
<p>username:<input type="text"></p>
<p>password:<input type="text"></p> <button class="cancel">取消</button>
</div> <script>
var b1Ele = $('.c2')[0];
b1Ele.onclick = function () {
// 将纱布和白框的hidden类属性移除
$('.cover').removeClass('hidden'); // xxx.classList.remove('hidden')
$('.modal').removeClass('hidden')
};
var cancelEle = $('.cancel')[0];
cancelEle.onclick = function () {
$('.cover').addClass('hidden'); // xxx.classList.add('hidden')
$('.modal').addClass('hidden')
}
</script>
</body>
</html>

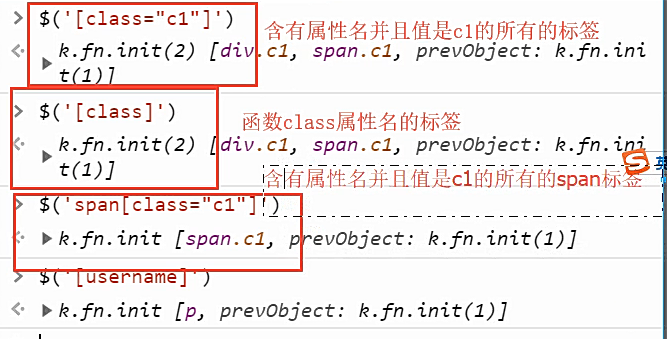
(10)、属性查找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
</head>
<body>
<div class="c1">div</div>
<p username="jack">p</p>
<span class="c1">span</span>
</body>
</html>

前端之BOM与DOM-JQuery的更多相关文章
- 前端(4)BOM与DOM
前端(4)BOM与DOM I/O前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交 ...
- 第四章、前端之BOM和DOM
目录 第四章.前端之BOM和DOM 一.解释BOM和DOM 二.window对象 三.window子对象 四.弹出框 五.计时相关 六.HTML的DOM树 七.查找元素 八.节点操作 九.JS操作CS ...
- 04 前端之BOM与DOM
目录 前端之BOM与DOM BOM与DOM操作 BOM操作 前端之BOM与DOM BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>& ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- 前端基础-BOM和DOM的介绍
阅读目录 BOM和DOM的简述 DOM详细操作 事件 一.BOM和DOM的简述 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我 ...
- 前端基础BOM和DOM
前言 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- 前端基础-BOM和DOM学习
JavaScript分为 ECMAScript,BOM,DOM. BOM:是指浏览器对象模型,使JavaScript有能力与浏览器进行对象. DOM:是指文档对象模型,通过它,可以访问HTML文档的所 ...
- 前端之BOM,DOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- 前端 --- 5 BOM 和 DOM
一.BOM BOM(Browser Object Model)是指浏览器对象模型, 它使 JavaScript 有能力与浏览器进行“对话”. 1. window 对象 一些常用的Window方法: ( ...
- 前端开发—BOM对象DOM文档对象操作
BOM 浏览器对象 BOM:Browser Object Model 操作浏览器,需要调用window对象,它是所有浏览器都支持的对象,表示的就是浏览器窗口 window对象可以通过点调用子对象 wi ...
随机推荐
- 原子类型字段更新器AtomicXxxxFieldUpdater
本博客系列是学习并发编程过程中的记录总结.由于文章比较多,写的时间也比较散,所以我整理了个目录贴(传送门),方便查阅. 并发编程系列博客传送门 原子类型字段更新器 在java.util.concurr ...
- Swift4 - GCD的使用
Swift4 - GCD的使用 2018年03月30日 17:33:27 Longshihua 阅读数:1165 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csd ...
- python人脸识别项目face-recognition
该项目基于Github上面的开源项目人脸识别face-recognition,主要是对图像和视频中的人脸进行识别,在开源项目给出的例子基础上对视频人脸识别的KNN算法进行了实现. 0x1 工程项目结构 ...
- 春节前“摸鱼”指南——SCA命令行工具助你快速构建FaaS服务
春节将至,身在公司的你是不是已经完全丧失了工作的斗志? 但俗话说得好:"只要心中有沙,办公室也能是马尔代夫." 职场人如何才能做到最大效能地带薪"摸鱼",成为了 ...
- Android自定义View——简单实现边缘凹凸电子票效果
View继承LinearLayout,在View的上下边缘画出白色的圆形即可,这里只要计算出圆的个数和圆的循环规律即可,下面请看分析 我们取卡片的前2个凹凸来看,将其分为四部分,并且两部分为循 ...
- python复习——数据输入输出
标准输入:x=input()…… 标准输出:print()…… 格式化输出:1.字符串格式化运算符% 例:print('Values are %s,%s,%s.'%(1,2,['one','two'] ...
- Java中String类为什么被设计为final?
Java中String类为什么被设计为final 首先,String是引用类型,也就是每个字符串都是一个String实例.通过源码可以看到String底层维护了一个byte数组:private f ...
- python:批量修改文件名批量修改图片尺寸
批量修改文件名 参考博客:https://www.cnblogs.com/zf-blog/p/7880126.html 功能:批量修改文件名 1 2 3 4 5 6 7 8 9 10 11 12 1 ...
- JSP编码问题解决方法
最近再看JSP相关知识,被中文乱码搞的很头大.找了好多方法终于找到了一个简单可行的方案. JSP中request和response操作默认编码为"ISO-8859-1",这是中文乱 ...
- 个人网站一步一步搭建——(10)后台登陆dome
Service+ui+dto架构 AJAX 方式登陆小DEMO 后面的.得配合vue 做后台管理了... 还是一个个dome做
