Flutter 完美的验证码输入框

老孟导读:刚开始看到这个功能的时候一定觉得so easy,开始的时候我也是这么觉得的,这还不简单,然而真正写的时候才发现并没有想象的那么简单。
先上图,不上图你们都不想看,我难啊,到Github:https://github.com/781238222/flutter-do 上给个小星星可还行,如果能fork一下,那更是感激不尽。



言归正传,完成验证码输入框经历了4个阶段,虽然前3个尝试是失败的,但也想和大家分享下,避免大家再走弯路。
第一阶段:开始的时候,我认为直接修改TextField控件,改改外观就可以了,所以我就直接去改TextField的属性,研究了一遍,发现无法达到要求,系统提供的属性无法达到我的要求。
第二阶段:既然原生的TextField无法实现我的效果,那就重写一个(并不是全部重写,而是把源代码copy出来,修改控制外观的代码),于是我就去copy源代码了,可真正copy的时候发现TextField的关系比较复杂,并不是一个简单的StatefulWidget控件,而且需要计算字符的宽度,此方案虽然能实现,但想想就复杂,果断抛弃。
第三阶段:用6个TextField,每一个控制一个验证码,虽然样式及布局上很容易达到要求,但焦点控制问题非常致命,此方案也pass。
第四阶段:经过上面失败的经历,最后我才用如下方案:一个TextField用于输入,而验证码的显示使用Container,验证码覆盖在TextField之上,用户无法感知到TextField,这是目前为止我发现的最完美的方案。
焦点问题
正常情况下,出现验证码的页面会弹出键盘,此效果很好实现,指需给TextField指定自动获取焦点即可,代码如下:
TextField(
autofocus:true,
...
)
如果页面还有其他输入框,那么就不一定要获取焦点了,因此是否获取焦点需要交给用户来决定。
如果开始没有获取焦点就出现了一个问题,用户点击“验证码”的时候需要获取焦点,获取焦点方法如下:
GestureDetector(
onTap: () {
FocusScope.of(context).requestFocus(_focusNode);
},
...
)
给整个控件的外层添加点击事件,_focusNode为TextField的focusNode。
输入完成后,通常需要关闭键盘,即TextField失去焦点,失去焦点方法如下:
_focusNode.unfocus();
使用
使用非常简单,如下:
Container(
height: 45,
child: VerificationBox(),
)
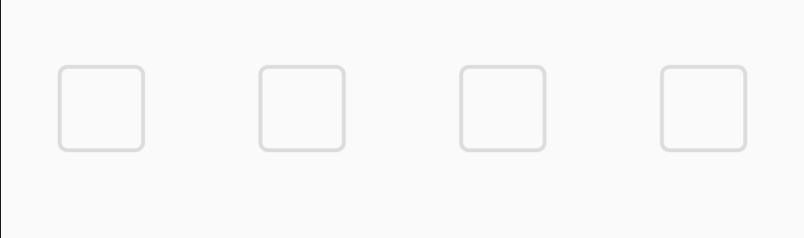
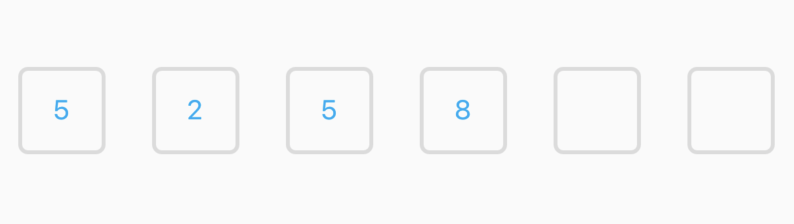
效果如下:

设置验证码的数量,比如设置4个:
VerificationBox(
count: 4,
)
效果如下:

设置样式,包括边框的颜色、宽度、圆角:
VerificationBox(
borderColor: Colors.lightBlue,
borderWidth: 3,
borderRadius: 50,
)
效果如下:

除了“盒子”样式,还支持下划线样式:
VerificationBox(
type: VerificationBoxItemType.underline,
)
效果如下:

设置数字的样式:
VerificationBox(
textStyle: TextStyle(color: Colors.lightBlue),
)
效果如下:

显示光标,设置光标样式:
VerificationBox(
showCursor: true,
cursorWidth: 2,
cursorColor: Colors.red,
cursorIndent: 10,
cursorEndIndent: 10,
)
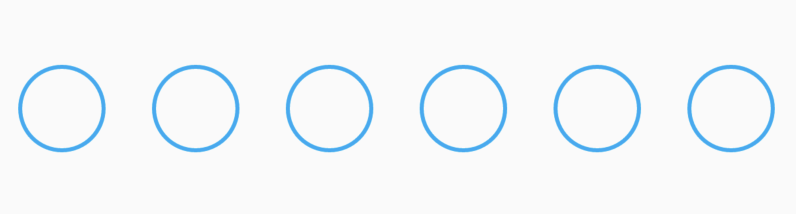
效果如下:

还可以设置光标为整个边框,如下:
VerificationBox(
focusBorderColor: Colors.lightBlue,
)
效果如下:

终极大招,如果你觉得这个效果不好,你可以自定义decoration:
VerificationBox(
decoration: BoxDecoration(
image: DecorationImage(image: AssetImage('images/box.png')),
),
textStyle: TextStyle(color: Colors.lightBlue),
),
)
效果如下:

验证码输入完成后回调onSubmitted,用法如下:
VerificationBox(
onSubmitted: (value){
print('$value');
},
)
输入完成后,默认键盘消失,设置为不消失,代码如下:
VerificationBox(
unfocus: false,
)
交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。
Flutter 完美的验证码输入框的更多相关文章
- jquery完美实现textarea输入框限制字数
<html> <head> <title> jquery完美实现textarea输入框限制字数</title> <meta http-equiv= ...
- Android View篇之自定义验证码输入框
首先,我们来看看实现的是怎么样的效果: 如果我们拿到这样的UI,想到的布局应该是用4个EditText包在横向的LinearLayout里面,但今天要讲的View,所以我们决定用一个自定义的EditT ...
- js--手动实现一个常见的短信验证码输入框
前言 本文记录一下自己手动实现的一个前端常见的短信验证码输入组件,从需求到实现逐步优化的过程. 正文 1.需求分析 首先看一下效果图. 首先页面加载的时候,输入框获取焦点,当用户输入一个数字后,焦点自 ...
- iso和Android的验证码输入框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- asp.net中的比较完美的验证码
要实现如图的效果的验证码,分以下步骤: 第一.布局好调用验证码的登录页面(命名:Login.aspx),注意:验证码位置可以是服务器控件 Image,也可以是html标签写的<img>,但 ...
- Flutter 基础组件:输入框和表单
前言 Material组件库中提供了输入框组件TextField和表单组件Form. 输入框TextField 接口描述 const TextField({ Key key, // 编辑框的控制器,通 ...
- Android自定义验证码输入框
未经允许,禁止
- C#写的较完美验证码通用类
using System; using System.Collections; using System.ComponentModel; using System.Data; using System ...
- 纯JS实现图片验证码功能并兼容IE6-8
最近要搞一个图片验证码功能,但是又不想自己写后台代码.于是自己准备搞一个纯前端的验证码功能,于是网上搜索了一下,找到一个插件gVerify.js,简单好用,实现完美.不过后面接到说要兼容IE8,想想也 ...
随机推荐
- Ubuntu16.04下安装python3.6.4详细步骤
记录一下: Ubuntu16.04自带的python版本为python2.7和python3.5,现在想要安装python3.6.4,注意:系统自带的python版本别删除 步骤: # 官网下载安装包 ...
- Linux中软连接和硬连接的区别
首先,我们要清楚符号链接的目的,在不改变原目录/文件的前提下,起一个方便的别名(在这起个别名,让我想到前阶段学C里typedef也是起别名的). 1.软连接就相当于windows的快捷方式.例如:ln ...
- 内存:你跑慢点行不行?CPU:跑慢点你养我吗?内存:我不管!(内附超全思维导图)
主存(RAM) 是一件非常重要的资源,必须要认真对待内存.虽然目前大多数内存的增长速度要比 IBM 7094 要快的多,但是,程序大小的增长要比内存的增长还快很多.不管存储器有多大,程序大小的增长速度 ...
- Xml反序列化记录
1.概述 公司项目遇到一个需要对接webservice的,webservice大部分用的都是xml来传输的,这里记录一下xml反序列化遇到的问题 2.xml工具类 xml序列化: public sta ...
- 用libvlc 播放指定缓冲区中的视频流
有时候,我们需要播放别的模块传输过来的视频流,VLC提供了这样的机制,但一般很少这样用,下面的例子实现了这样的功能. 其中用到一个关键的模块 imem. vlc提供多种创建媒体的方式,如要从指定缓存 ...
- python学习基础知识
学习python前最好知道的知识点: python之父:Guido van Rossum python是一种面向对象语言 目前python最新的版本是3.8,python2已经逐渐淘汰 python的 ...
- 关于ATL生成COM注册失败解决方法
最近搞C++封装研究了下COM 做最后整理打包的时候发现各种问题引发的注册失败,so整理下备忘. 1.因引用其它动态连接库与你注册的dll不在同一目录下引起的异常.(解决方法将依赖dll放置与注册dl ...
- Natas20 Writeup(Session登录,注入参数)
Natas20: 读取源码,发现把sessionID存到了文件中,按键值对存在,以空格分隔,如果$_SESSION["admin"]==1,则成功登陆,得到flag.并且通过查询所 ...
- 从零开始学习R语言(三)——数据结构之“矩阵(Matrix)”
本文首发于知乎专栏:https://zhuanlan.zhihu.com/p/60140022 也同步更新于我的个人博客:https://www.nickwu.cn/blog/id=129 3. [二 ...
- dnSpy C#逆向工具
dnSpy下载地址:https://www.softpedia.com/get/Programming/Debuggers-Decompilers-Dissasemblers/dnSpy.shtml ...
