HTML+CSS教程(一)简介及其基本标签的使用方法
一.前端
HTML(结构):HyPer TEXT Markup Language
CSS(样式): 样式就是对于结构的一种美化
JavaScript(js: 行为/ 提供了用户和界面的交互方式)
jQuery
JQueryEasyUI
Bootstrap(响应式的布局)
二.HTML简介
HTML文件是由HTML命令组成的描述性文本,HTML命令可以说明文字、 图形、图片、视频、音频、动画、声音、表格、链接等。HTML文件的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
超文本标记语言: 在页面中除了文本之外还包含有图片,视频,超链接,音频,动画,表格等。
标记语言: 就是标签组合而成。
Html是一种浏览器可以识别的语言。
文件格式后缀 xxx.html ,xxx.htm。
三.标签
1.双标签/闭合标签
<标签的名称></标签的名称>
2.单标签/自闭合标签
<标签的名称/>
3.前端的编译工具: Hbuilder ,DW, notepad++…
4.
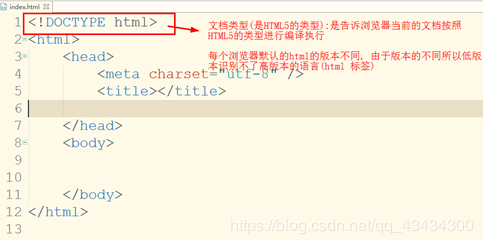
5.DOCTYPE 声明了文档类型,标签 与 描述了文档类型,标签 与 为可视化网页内容。

6.基本的标签
加粗显示:b;倾斜显示:i;下划线u;
注释: ctrl+/ ;取消注释: ctrl+/ ;换行:br;段落标签:p;
格式化的标签: pre写成什么就显示成什么样;
font: 设置字体, 默认的字体大小为3;
face: 用来添加字体的一个属性;
例:

下标:sub;上标:sup

水平线:hr;图片:img
字体加大的标签:big
标题标签:h1,h2,h3,h4,h5,h6
link:引入外部的文件,定义了文档与外部资源之间的关系 ,通常用于链接到样式表.
超链接a标签,href: 连接的地址,target属性设置是否打开新的窗口,属性值_blank 表示的是打开新的一个窗口;属性值_parent 表示的是在当前窗口打开.
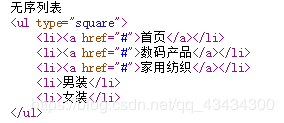
无序列表:
有序列表:
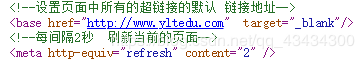
设置页面中所有的超链接的默认 链接地址;每间隔2秒 刷新当前的页面
四.表格
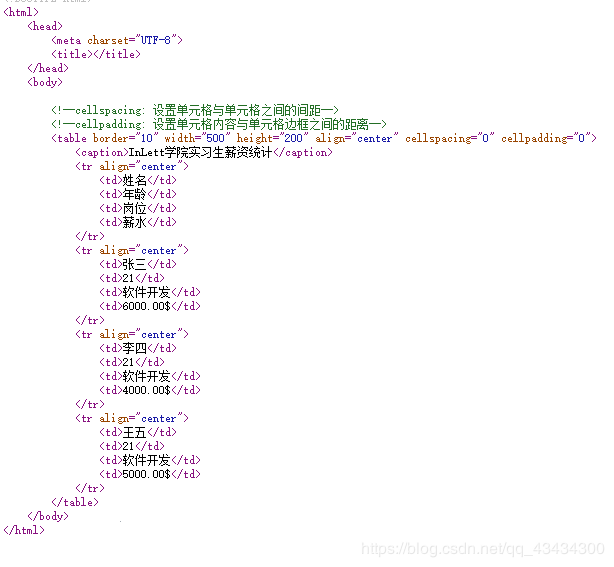
1.table表格
border边框,width宽,height高,align=center文本居中,bordercolor设置边框颜色,bgcolor设置背景颜色
caption设置标题。
2.合并行:rowspen;合并列:colspen
2.传统表格:表格头部,主题,尾部型

五.表单
1.表单的概念: 表单是用来收集用户的信息或是数据。
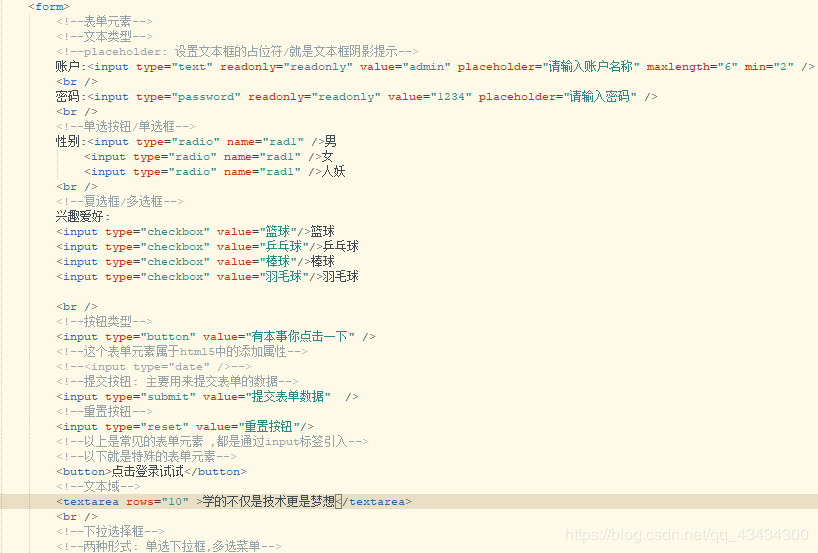
2.表单元素:form的内容
3. placeholder: 设置文本框的占位符/就是文本框阴影提示,提供可描述输入字段预期值的提示信息,该提示会在输入字段为空时显示,并在字段获得焦点是消失。
4.method属性规定如何发送表单数据,共有两种方法post方法和get方法,action数据发送到规定页面,get方法信息少(255个字节)容易直接获取,常用于提交较小的数据,比如ID,账号,密码等,特点:会将用户数据显示在URL地址栏中;post方法信息大如文本字段时,可加密没有安全方面漏洞。
5. fieldset标签将表单内相关元素分组,在相关表单元素周围绘制边框。
6. inout控件,type属性值包括text文本输入框;password密码输入框;radio单选按钮;checkbox多选按钮;button普通按钮;submit提交按钮,会把表单中信息提交的指定位置;reset重置按钮,重置表单中输入的信息;image表示图像形式的提交按钮;name控件的名称,自定义;value控件当中的值;size它的值为正整数,再页面中显示的宽度;maxlength最大允许输入的字符数;color颜色;data日期等等。
7. requird属性表示必填或必选的。
8. datalist定义选项列表。option元素定义下拉列表中的一个选项。
9. Pettern属性规定用于验证元素的值的正则表达式。
10. Select元素创建下拉选择框,单选或多选(multiple)菜单。
11. Optgroup标签用于把相关的选项组合在一起。
12. textarea文本域


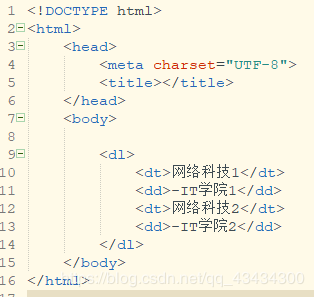
13. 自定义列表
HTML+CSS教程(一)简介及其基本标签的使用方法的更多相关文章
- CSS教程详解
CSS学习笔记 一.CSS基础 1.CSS简介 层叠:一层一层的: 样式表:很多的属性和样式 CSS语法: <style> 选择器 { 属性名:属性值; 属性名:属性值; …… } &l ...
- (转)Ratchet教程:meta与link标签
原文:http://www.w3cplus.com/mobile/meta-and-link-tags-for-ratchet.html Ratchet教程:meta与link标签 ...
- Bootstrap:教程、简介、环境安装
ylbtech-Bootstrap:教程.简介.环境安装 1. Bootstrap 教程返回顶部 1. Bootstrap 教程 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.B ...
- Python爬虫教程-20-xml 简介
本篇简单介绍 xml 在python爬虫方面的使用,想要具体学习 xml 可以到 w3school 查看 xml 文档 xml 文档链接:http://www.w3school.com.cn/xmld ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- Css教程玉女心经版本
视频参见:php中文网css玉女心经视频教程 Css教程玉女心经版本 第1章 :css快速入门 1.1 什么是css 改变html框架的样式. 1.2 css的三种引入形式 第 ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- css教程如何修改留言板程序
error_reporting(0);$conn = new com("adodb.connection"); $conn->open("driver={micro ...
- 2014年度辛星css教程夏季版第七节
本小节我们研究浮动的问题,浮动使得布局更加灵活,虽然我们前面也有关于布局的讲解,但是它们提供的内容还是太有限了,要想获得更强大的布局,还必须使用浮动才能完成更灵活的布局. ***********浮动* ...
随机推荐
- [LeetCode] 936. Stamping The Sequence 戳印序列
You want to form a `target` string of lowercase letters. At the beginning, your sequence is target.l ...
- CodeForces - 1249E 楼梯和电梯
题意:第一行输入n和c,表示有n层楼,电梯来到需要时间c 输入两行数,每行n-1个,表示从一楼到二楼,二楼到三楼.....n-1楼到n楼,a[ ] 走楼梯和 b[ ] 乘电梯花费的时间 思路:动态规划 ...
- ConcurrentHashMap(1.7版本和1.8版本)
为什么要使用ConcurrentHashMap? ConcurrentHashMap是Java5中新增加的一个线程安全的Map集合,可以用来替代hashMap和HashTable.因为在并发编程中使 ...
- rabbitmq++:rabbitmq 三种常用的交换机
更多 rabbitmq 介绍 首先先介绍一个简单的一个消息推送到接收的流程,提供一个简单的图: 黄色的圈圈就是我们的消息推送服务,将消息推送到 中间方框里面也就是 rabbitMq的服务器: 然后经过 ...
- Prism 源码解读5-数据绑定和命令
介绍 WPF本身就支持通知.绑定和命令,实现ViewModel和VIew之间的通讯,但相对来说功能比较少,Prism扩充了这些功能并提供更加强有力,简洁的数据绑定和命令. 0 绑定通知 WPF的绑定通 ...
- scikit_learn分类器详解
1 分类 分类是将事物按特性进行分类,例如将手写数字图片分类为对应的数字. 1.1 MINIST数字图片集分类 MINST就是一个70000张规格较小的手写数字图片,如何将他们分类为对应 ...
- 【cs224w】Lecture 6 - 消息传递 及 节点分类
目录 Node Classification Probabilistic Relational Classifier Iterative Classification Belief Propagati ...
- Rust入坑指南:万物初始
有没有同学记得我们一起挖了多少个坑?嗯-其实我自己也不记得了,今天我们再来挖一个特殊的坑,这个坑可以说是挖到根源了--元编程. 元编程是编程领域的一个重要概念,它允许程序将代码作为数据,在运行时对代码 ...
- git使用基本步骤
一.Git配置环境: 1.通过git init命令把某个目录变成Git可以管理的仓库: 2.生成公钥秘钥:ssh key ssh-keygen -t rsa -C "for example@ ...
- PTA 7-42 整型关键字的散列映射(手写哈希表的线性探测法)
本题考点: 整型哈希表的线性探测法 给定一系列整型关键字和素数P,用除留余数法定义的散列函数将关键字映射到长度为P的散列表中.用线性探测法解决冲突. 输入格式: 输入第一行首先给出两个正整数N(≤10 ...
