vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)
内容概述
本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文
前情提要
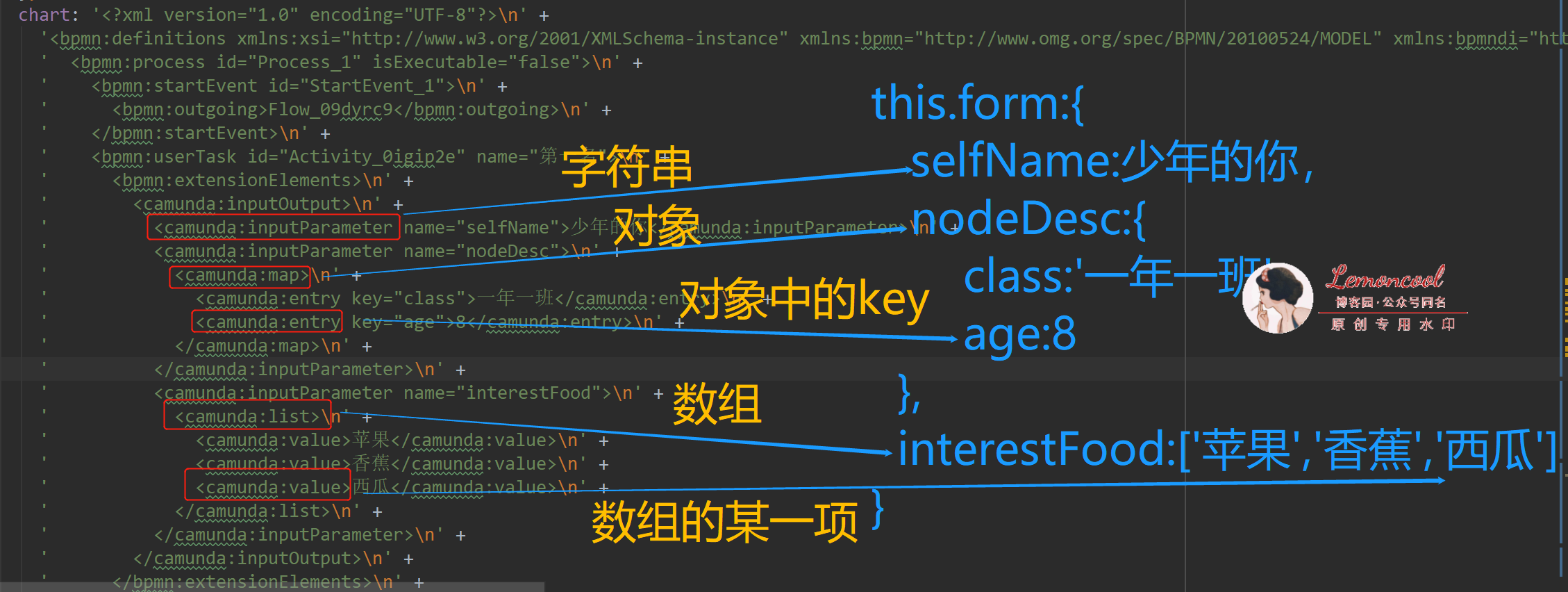
上一节我们讨论了将xml中的节点属性,转成前端常用的json格式。这一篇,我们来讨论更改了json后,如何写入到xml中去。首先,我们通过一张图看看流程图xml和json结构的对应关系。一定要仔细看,这张图理解了,这篇文章就理解一半了。

思路分析
xlm中,属性包裹在<bpmn:extensionElements>中,下一层分别是<camunda:inputOutput>和<camunda:inputParameter>,inputParameter的下一层,会有三种格式。上一节我们读取属性也是按照这个顺序,层层遍历拿到的属性值。
所以,我们本次的出发点,是根据json各字段的属性类型,从里向外为<bpmn:extensionElements>添加内容。步骤如下:
1.elementRegistry.get 和节点id找到节点实例element,因为写入xml的时候需要知道为哪个节点写属性
2.通过bpmnFactory.create,创建<bpmn:extensionElements>元素,并通过对this.form的遍历,不断为其添加子元素。
3.通过modeling.updateProperties(element, {extensionElements});更新business中的节点xml。参数1 步骤1中提到的节点实例element,参数2是步骤2生成的<bpmn:extensionElements>
代码实现
代码核心主要集中在生成<bpmn:extensionElements>,并为其添加子元素。
上张图片中的this.form,属性值分为三种数据类型
1.单一值:字符串(string),数字(Number)或布尔(boolean)
对应生成一个<camunda:inputParameter>,且没有子元素
2.Object:
2.1 数组
对应生成一个<camunda:inputParameter>,且有子元素<camunda:list>,<camunda:list>包含多个<camunda:value>
2.2 对象
对应生成一个<camunda:inputParameter>,且有子元素<camunda:map>,<camunda:list>包含多<camunda:entry>
核心如下:
for (const nodeKey in this.form) {
let inputParameter = null;
// 1、属性值为单个值,即布尔、字符串、数字
if (
(typeof this.form[nodeKey] === 'string' && this.form[nodeKey] !== '') ||
typeof this.form[nodeKey] === 'boolean' ||
typeof this.form[nodeKey] === 'number'
) {
inputParameter = bpmnFactory.create('camunda:InputParameter', {
name: nodeKey,
// 布尔值和数字影响生成xml,都要转成字符串
value: typeof this.form[nodeKey] === 'string' ? this.form[nodeKey] : JSON.stringify(this.form[nodeKey])
}
);
// 2.属性值为数组或对象
} else if (typeof this.form[nodeKey] === 'object') {
// 2.1 属性值为数组,对应案例中 '爱吃'字段,checkbox多选
if (this.form[nodeKey] instanceof Array) {
if (this.form[nodeKey].length) {
inputParameter = bpmnFactory.create('camunda:InputParameter', {name: nodeKey});
const list = bpmnFactory.create('camunda:List');
list.items = [];
this.form[nodeKey].forEach((item) => {
const itemValue = bpmnFactory.create('camunda:Value', {value: item});
list.items.push(itemValue);
});
inputParameter.definition = list;
}
} else {
// 2.2 此时属性值是对象,对应案例中 '详细信息'
if (JSON.stringify(this.form[nodeKey]) === '{}') continue;
inputParameter = bpmnFactory.create('camunda:InputParameter', {name: nodeKey});
const map = bpmnFactory.create('camunda:Map');
map.entries = [];
for (const mapKey in this.form[nodeKey]) {
if (this.form[nodeKey][mapKey] !== '') {
const itemValue = bpmnFactory.create('camunda:Entry', {
key: mapKey,
value: this.form[nodeKey][mapKey]
});
map.entries.push(itemValue);
}
inputParameter.definition = map;
}
}
}
inputParameter !== null && inputOutput.inputParameters.push(inputParameter);
}
modeling.updateProperties(element, {extensionElements});
成果验证
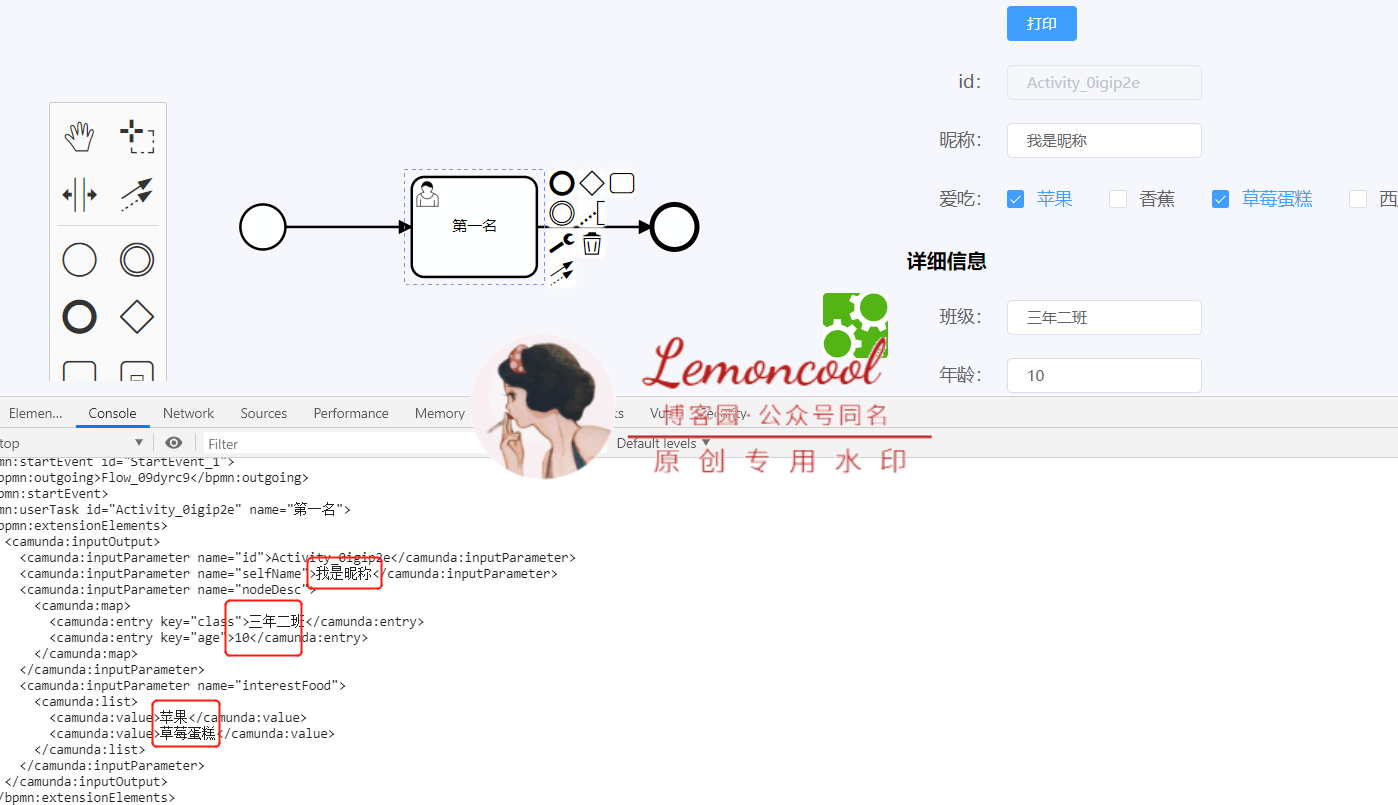
此时,我们修改一下表单属性,通过控制台看一下最新的xml:

可以看到,xml已经被更新,且值和页面中表单项的值完全一致。完成!七篇文章的整个项目源码是个文件夹,我太笨了,不知道怎样传到博客里。所以,想要获取bpmn完整源码的小伙伴, 可以公众号联系我,扫下面二维码或公众号搜“Lemoncool”,即可获取~
后续
直到现在,本系列“vue项目中使用bpmn-xxxx”七篇文章已经更新完成。都是总结自己开发中遇到的疑惑和知识点,不是很系统。还有很多小的知识点,不太成体系的,就没有纳入文章内,如果需要的话,后面可能会在公众号更新。
也欢迎使用bpmn的小伙伴,通过博客或公众号与我交流,大家一起爬坑,共同进步!
vue项目中使用bpmn-流程图json属性转xml(七篇更新完成)的更多相关文章
- vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述 本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项,具 ...
- VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题
VUE项目中使用this.$forceUpdate();解决页面v-for中修改item属性值后页面v-if不改变的问题:https://blog.csdn.net/jerrica/article/d ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue项目中使用bpmn-节点篇
前情提要 根据之前的操作,我们可以创建.导入.导出流程图,并对其进预览.通过此篇可以学到: 为节点添加点击.鼠标悬浮等事件 获取流程图内所有指定类型的节点 通过外部更新节点名字 获取节点实例的两种方法 ...
- vue项目中使用bpmn-为节点添加颜色
内容概述 本系列 “vue项目中使用bpmn-xxxx” 分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意 ...
- vue项目中使用bpmn-基础篇
内容概述 本系列“vue项目中使用bpmn-xxxx”分为五篇,均为自己使用过程中用到的实例,手工原创,目前属于陆续更新中.主要包括vue项目中bpmn使用实例.应用技巧.基本知识点总结和需要注意事项 ...
- vue项目中使用bpmn-番外篇(留言问题总结)
前情提要 “vue项目中使用bpmn-xxxx”系列的七篇文章在上周已经更新完成,发表后,有小伙伴在使用时提出了一些文章中没有讲到的问题,此篇作为番外篇,将大家提出的共性问题解答一下,欢迎大家支持原创 ...
- vue项目中使用bpmn-自定义platter
前情提要 经过前四篇的学习,我们能够实现bpmn基本绘图.预览.为节点加事件加颜色等效果,这一篇我们来说,如何自定义左侧工具栏(platter),首先看一下自定义前后效果图对比: 我们本次要实现的目标 ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
随机推荐
- (第五篇)Linux操作系统基本结构介绍
Linux操作系统基本结构介绍 Linux系统一般有4个主要部分:内核.shell.文件系统和应用程序.内核.shell和文件系统一起形成了基本的操作系统结构,它们使得用户可以运行程序.管理文件并使用 ...
- Linux open() 一个函数,两个函数原型
open在手册中有两个函数原型, 如下所示: int open(const char *pathname, int flags); int open(const char *pathname, int ...
- 实用的linux 命令(上)
今天介绍几个我常用的Linux 命令,每个命令这里只介绍其常用参数. 对于每个Linux 命令都可以使用man + 命令名称,查看其完整使用方法. 0,man man 命令是一个非常有用的命令,当你不 ...
- java之 惰性初始化
class Soap { private String s; Soap(){ System.out.println("Soap()"); s="Constructed&q ...
- CSAPP Chapter 8:Exception Control Flow
prcesssor在运行时,假设program counter的值为a0, a1, ... , an-1,每个ak表示相对应的instruction的地址.从ak到ak+1的变化被称为control ...
- Nest.js 6.0.0 正式版发布,基于 TypeScript 的 Node.js 框架
开发四年只会写业务代码,分布式高并发都不会还做程序员? Nest.js 6.0.0 正式版发布了.Nest 是构建高效.可扩展的 Node.js Web 应用程序的框架.它使用现代的 JavaSc ...
- CSS开发技巧(三):图片点击缩放
前言 利用CSS实现图片的点击缩放是一个很值得研究的效果.在某些业务需求场景中,我们可能并没有足够的空间展示过大的图片,这就需要限制图片容器的宽度和高度.然而图片限制了宽度,一些图片的细节便又无法看 ...
- mac 关闭系统完整性保护 SIP(System Integrity Protection)的方法
在 OS X El Capitan 中有一个跟安全相关的模式叫 SIP(System Integrity Protection ) ,它禁止让软件以 root 身份来在 mac 上运行,并且对于目录 ...
- Gartner:2016 Q2全球服务器市场,中国再度成为亮点
对于IT产品供应商来说,Gartner.IDC等第三方分析机构市场调研报告无疑是一次"中考",成绩优异的论功行赏,迎接鲜花和掌声:差强人意,批斗会将是不可避免的,接下来加班加点,力 ...
- 51NOD 1006 最长公共子序列 Lcs 动态规划 DP 模板题 板子
给出两个字符串A B,求A与B的最长公共子序列(子序列不要求是连续的). 比如两个串为: abcicba abdkscab ab是两个串的子序列,abc也是,abca也是,其中abca是这两个字符串最 ...
