前端学习之路CSS基础学习一
CSS
CSS定义如何显示HTML元素,当浏览器读到一个样式表,它就按照这个样式表来对文档进行格式化。
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这就是注释*/
CSS的三种引入方式
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
行内样式
<p style="color: red">Hello world.</p>
CSS选择器
基本选择器
/*标签选择器*/
p {color: "red";} /*ID选择器*/
#i1 {
background-color: red;
} /*类选择器*/
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
} /*
注意: 样式类名不要用数字开头(有的浏览器不认)。 标签中的class属性如果有多个,要用空格分隔。
*/
通用选择器
* {
color: white;
}
组合选择器
/*后代选择器 div下面所有的span包括被嵌套的*/
div span {
color: red;
}
/*儿子选择器 div下面的span,不包括被嵌套的*/
div>span {
color: aqua;
}
/*毗邻选择器:紧挨着的下面的一个 紧挨着div下面的第一个span*/
div+span {
color: orange;
}
/*弟弟选择器:同级别的下面所有的标签 div下面所有的span*/
div~span {
color: brown;}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;
}
/*上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:*/
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 鼠标移动到链接上(连接态) */
a:hover {
color: #FF00FF
} /* 选定的链接(鼠标悬浮态) */
a:active {
color: #0000FF
} /* 已访问的链接(鼠标点击态) */
a:visited {
color: #00FF00
} /*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
/*first-letter
常用的给首字母设置特殊样式*/
p:first-letter {
font-size: 48px;
color: red;
} /*before*/
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
} /*after*/
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
/*before和after多用于清除浮动*/
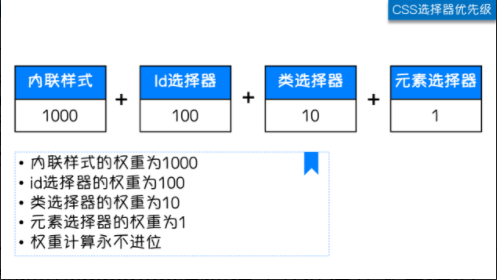
选择器的优先级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="mycss.css">
<style>
/*
1.选择器相同的情况下:就近原则
2.选择器不同的情况下:
行内 > id选择器 > 类选择器 > 标签选择器
*/
#d1 {
color: red;
}
.c1 {
color: orange;
}
p {
color: greenyellow;
} </style>
</head>
<body>
<p id="d1" class="c1" style="color: green">快要下课了,我想吃饭了!</p>
</body>
</html>
总结:选择器的范围越精确,越优先

前端学习之路CSS基础学习一的更多相关文章
- 前端学习之路CSS基础学习二
CSS属性相关 样式操作: (1)width:为元素设置宽度 (2)height:为元素设置高度 ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响 p{ width: 30px; height ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- Python学习之路-Day1-Python基础
学习python的过程: 在茫茫的编程语言中我选择了python,因为感觉python很强大,能用到很多领域.我自己也学过一些编程语言,比如:C,java,php,html,css等.但是我感觉自己都 ...
- python学习之路-day2-pyth基础2
一. 模块初识 Python的强大之处在于他有非常丰富和强大的标准库和第三方库,第三方库存放位置:site-packages sys模块简介 导入模块 import sys 3 sys模 ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- Python学习之路-Day2-Python基础2
Python学习之路第二天 学习内容: 1.模块初识 2.pyc是什么 3.python数据类型 4.数据运算 5.bytes/str之别 6.列表 7.元组 8.字典 9.字符串常用操作 1.模块初 ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- 从零开始学习前端开发 — 2、CSS基础
一.CSS简介 1.CSS是什么 CSS是Cascading Style Sheets的简称,中文称为层叠样式表.特点:实现了表现与结构相分离 2.css基础语法 css是由选择符和声明两大部分组成 ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
随机推荐
- 基于node的前后端分离初识
久闻node的大名,先后也看过node的文档,但是,总是碍于没有挑起我的G点,所以实际codeing的例子都没有.最近,突然很有兴致,想把原有用页面ajax渲染的页面采用服务端node来渲染,研究了两 ...
- JavaEE--分布式与集群
参考:https://www.zhihu.com/question/20004877 集群是个物理形态,分布式是个工作方式. 只要是一堆机器,就可以叫集群,他们是不是一起协作着干活,这个谁也不知道:一 ...
- MFC的cstring判断是否存在中文字符
bool IsChinese(CString Cstr) { int nLen = Cstr.GetLength(); unsigned char ch1, ch2; for (int i = 0; ...
- 【DSP】TMS320F28335的GPIO
--> 关于TMS320F28335的GPIO的基础操作 TI的c2000系列DSP大多数的外设信号与通用输入/输出 (GPIO) 信号复用. 这使得用户能够在外设信号或者功能不使用时将一个引脚 ...
- redis簡單命令
- 吴裕雄--天生自然python学习笔记:python 用pygame模块处理音频文件
除了对图片. Word 等普通格式的文件进行处理外, Python 还有强大的多媒体文件操作能力,如对音频.视频 文件的操作 . 如果要播放音乐,我们可以用 pygame 包中的 mixer 对 象. ...
- 修改mysql密码报错: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near '
使用这种格式报错: 格式:mysql> set password for 用户名@localhost = password('新密码'); 找到另一种方法解决: ALTER USER 'root ...
- 401认证钓鱼demo
<?php //@b4dboy if(!isset($_SERVER['PHP_AUTH_USER']) && !isset($_SERVER['PHP_AUTH_PW'])) ...
- VBA/VB6/VBS/VB.NET/C#/Python/PowerShell都能调用的API封装库
API函数很强大,但是声明的时候比较繁琐. 我开发的封装库,包括窗口.键盘.鼠标.消息等常用功能.用户不需要添加API函数的声明,就可以用到API的功能. 在VBA.VB6的引用对话框中引用API.t ...
- python实现个人信息随机生成
""" 生成随机姓名.电话号码.身份证号.性别.应行卡号.邮箱 """ import random from firstname impor ...
