Hexo+GitHub Actions 完美打造个人博客

Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
Hexo搭建步骤
- 安装Git
- 安装Node.js
- 安装Hexo
- 编写github actions
- 推送到github
- 发布文章
我们的开发过程是在win环境下,本质和环境没关系,影响不大,首先我们要保证我们的电脑上安装了git 与node.js 其中git是为了我们方便检出与推送我们的代码,node.js是为了构建hexo的脚手架,生成项目结构,我们在在后面提供生成好的项目结构源码,这样子我们也不需要node.js了,不过还是建议大家自己来构建,灵活操作,本地浏览构建项目也需要
- 上述两个环境我们不在这里阐述,如果不懂安装的可以百度,我们直接从hexo的脚手架构建开始
Hexo 安装与项目初始化
首先我们可以用 cmd命令窗口或者vscode里命令窗口,都一样,这里我们使用VScode因为后期项目的ide就用vocode ;
- 打开vscode 软件,按
CTRL+`调出命令窗口,输入
cd H:\project\ -- 切换到我们项目要放的目录下node -v -- 查看node的环境版本npm -v -- 查看 npm 的版本
通过这两个命令来查询我们node.js的安装情况如下,则显示正常

- 执行命令
npm install -g hexo-cli来安装hexo的脚手架支持,这是安装到node的插件中,

上述显示下载好cli程序,接下类我们开始初始化项目
- 创建项目目录 名字自己定,比如 'myblog'
命令: mkdir myblog 、
- 初始化hexo项目 mylog
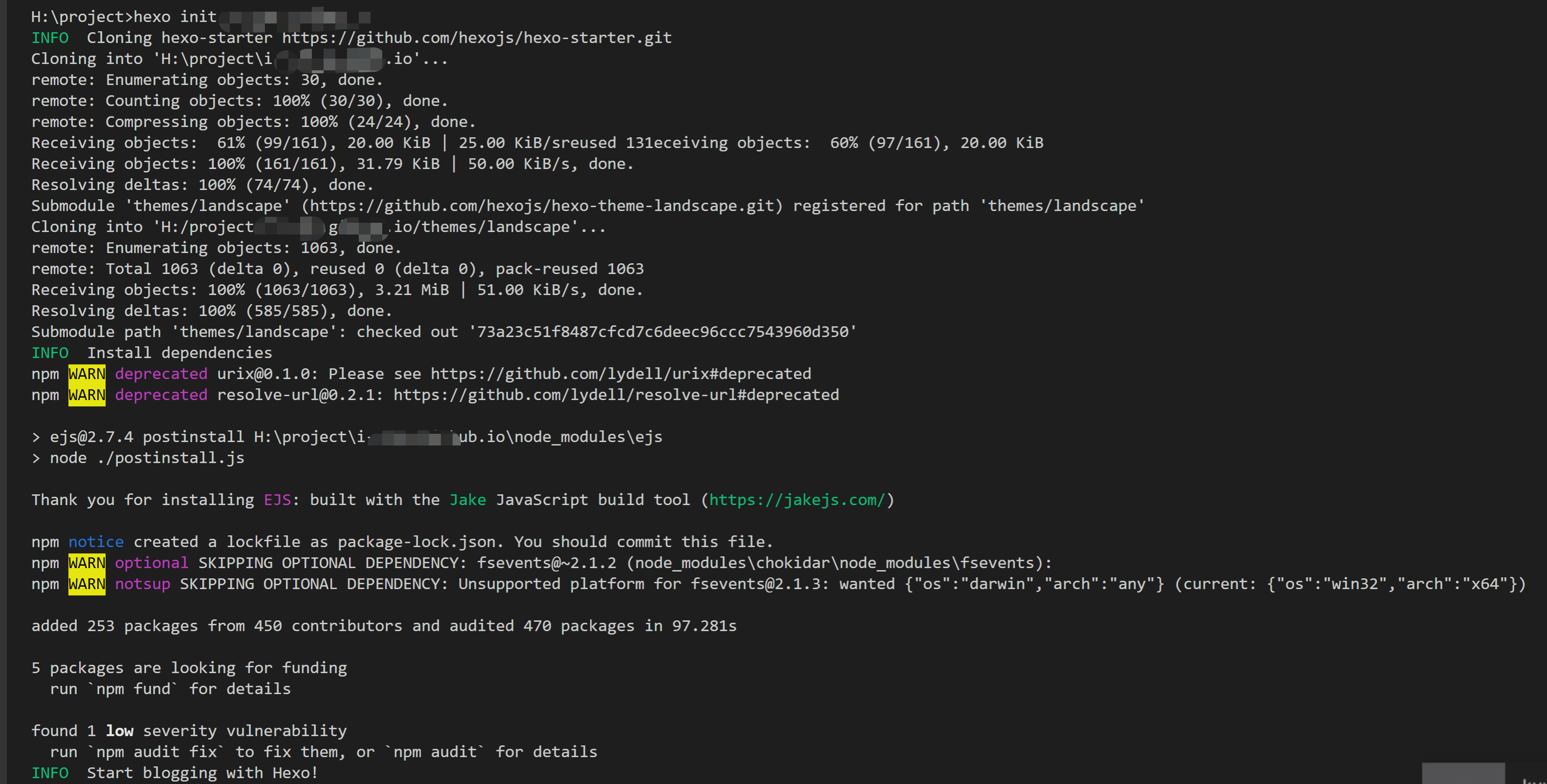
命令: hexo init 项目目录名 这里就是 : hexo init myblog

- 等待构建好,上面显示就已经构建好了,接下来我们直接通过vscode来打开项目目录
myblog

新建完成后,指定文件夹目录下有:
node_modules: 依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:主题** _config.yml: 博客的配置文件**
这时候我们咋控制台可以直接命令编译启动项目
cd .\myblog\`npm install
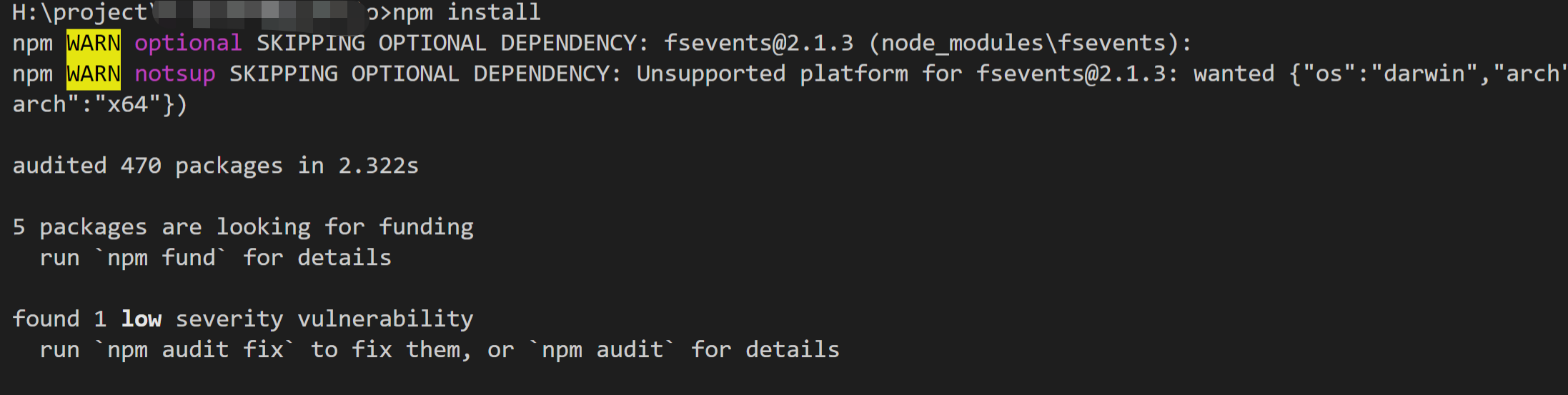
在执行时可能会出现下面问题

简单翻译就是:
5 个 包正在寻找募款,执行 npm fund 查看详情(募捐链接);
发现一个发现 1 个低严重性漏洞,执行 npm audit fix 进行修复, 或 npm audit 查看更多信息。
通过命令 npm audit 详细信息为 :
=== npm audit security report ===Manual ReviewSome vulnerabilities require your attention to resolveVisit https://go.npm.me/audit-guide for additional guidanceLow Prototype PollutionPackage minimistPatched in >=0.2.1 <1.0.0 || >=1.2.3Dependency of hexoPath hexo > swig-templates > optimist > minimistMore info https://npmjs.com/advisories/1179found 1 low severity vulnerability in 470 scanned packages1 vulnerability requires manual review. See the full report for details.
若出现这些信息,根据提示做也可不做。我们直接忽略就行了,不影响我们的项目
- 通过
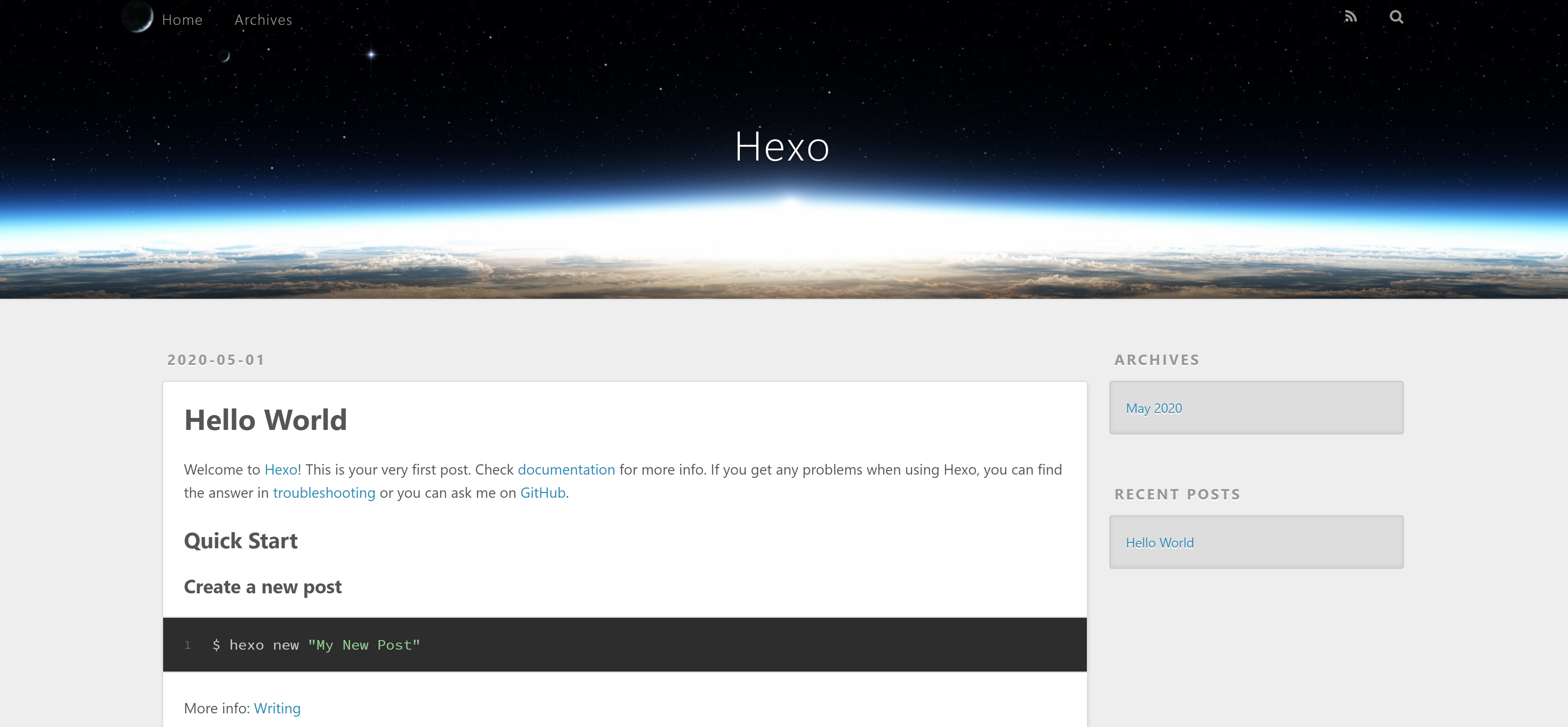
hexo s启动项目,通过http://localhost:4000访问

效果如下:

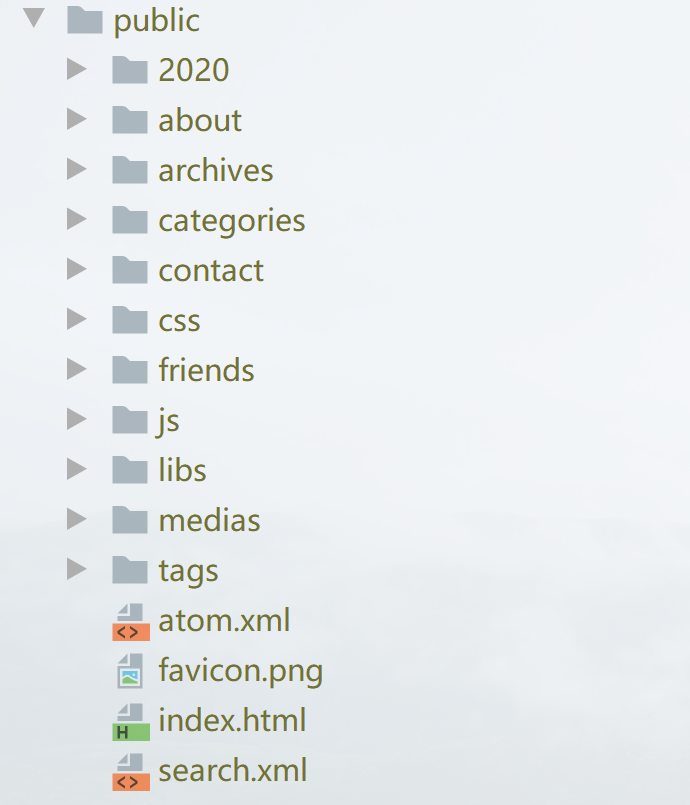
- 我们可以通过
hexo g来生成静态文件,在public目录下,类似如下:

上述是我们本地搭建运行的结果,但是在我们后面的使用中每次都要自己来生动生成静态页面是非常麻烦的事,我们完全可以交给github来做这件事
Github Actions实现自动部署
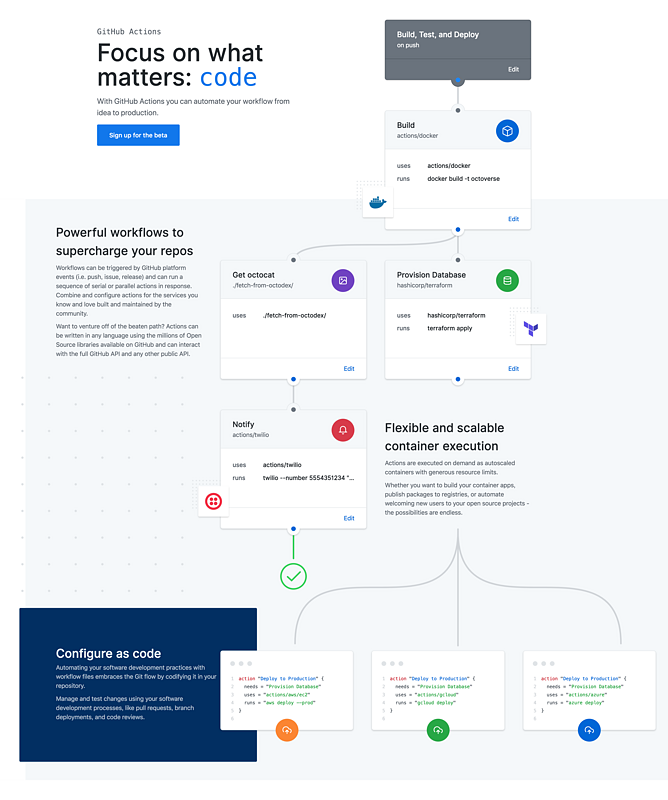
什么是 Github Actions,官网的介绍是:
With GitHub Actions you can automate your workflow from idea to production.
有点抽象,但是我们知道 Github 是什么啊,代码仓库,一个提供了分布式版本控制和源代码管理的代码仓库。在实际场景中,比如你写好了一个网站的代码,并且存储到了 Github 上,就可以了吗 ,并灭有没有,你还需要部署代码才能让别人访问你的网站。另外,如果你修改了代码,还需要单独测试。理想的情况应该是:当你将代码提交到 master 时,测试、部署等等所有工作自动执行。现在有了 Github Actions,就可以帮我们实现这些功能,
Github Actions 可以自动化和定制化项目的 Workflow,像官网显示的那样。

- 首先我们了解一下GitHub Actions 的一些术语
(1)workflow (工作流程):持续集成一次运行的过程,就是一个 workflow。
(2)job (任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。
(3)step(步骤):每个 job 由多个 step 构成,一步步完成。 一个工作中的每个步骤都在相同的虚拟环境中执行,从而允许使用文件系统共享信息。
(4)action (动作):每个 step 可以依次执行一个或多个命令(action)。 你可以创建自己的action、使用 GitHub 社区共享的action。
- 这里我们不在阐述过多的知识,推荐大家去网上看,或者去这里-> GitHub Actions 入门教程 - 阮一峰的网络日志, 个人感觉还是很优秀的文章,可以学习!!
部署到腾讯云
- 下面我们贴出我们的配置(部署到腾讯云CloudBase)
name: GitHub Actions Build and Deployon:push:branches:- masterjobs:build-and-deploy:runs-on: ubuntu-lateststeps:- name: 1. git checkout...uses: actions/checkout@v1- name: 2. setup nodejs...uses: actions/setup-node@v1- name: 3. install hexo...run: |npm install hexo-cli -gnpm i -S hexo-prism-plugin -gnpm install hexo-generator-search --save -gnpm i hexo-permalink-pinyin -gnpm i --save hexo-wordcount -gnpm install hexo-filter-github-emojis -gnpm install hexo-generator-feed -gnpm install- name: 4. hexo generate public files...run: |hexo cleanhexo g# 部署到腾讯云- name: Deploy static to Tencent CloudBaseid: deployStaticuses: TencentCloudBase/cloudbase-action@v1with:secretId: ${{ secrets.SECRET_ID }}secretKey: ${{ secrets.SECRET_KEY }}envId: ${{ secrets.ENV_ID }}staticSrcPath: ./public- name: Get the deploy resultrun: echo "Deploy to cloudbase result ${{ steps.deployStatic.outputs.deployResult }}"
对上面内容做一个简单说明,其实这就是在github的一个容器里面跑的
- 首先checkout 出来我们的代码到容器,这些actions都有人写了我们直接用就好,
- 然后加载 uses: actions/setup-node@v1 的环境,也就是支持了node.js的环境
- 然后再 run下面编写我们正常使用的命令就行,最后通过hexo g生成静态文件,
- 下面是用来腾讯的静态网站托管服务的actions ,需要配置几个属性SECRET_ID、SECRET_KEY、ENV_ID
部署到GitHubPage
- 有些小伙伴像直接用GitHubPage来作为承载对象,那么实现也是非常简单的,上面项目推送github一样,作为源代码仓库,可以直接私有化,actions的配置里面需要修改一下后面说
- 需要在github上新建一个仓库作为存放生成的静态文件,这个仓库的命令有着要求,格式:
GitHub用户名.github.io按照这个来创建仓库,如果你用户名为admin那么仓库名就是admin.github.io - 创建好后,不要创建任何文件里面,保持空的即可,在源代码的仓库中配置
github Actions的配置文件,和上面的类似,只有后面不服不同,具体如下:
name: GitHub Actions Build and Deployon:push:branches:- masterjobs:build-and-deploy:runs-on: ubuntu-lateststeps:- name: 1. git checkout...uses: actions/checkout@v1- name: 2. setup nodejs...uses: actions/setup-node@v1- name: 3. install hexo...run: |npm install hexo-cli -gnpm i -S hexo-prism-plugin -gnpm install hexo-generator-search --save -gnpm i hexo-permalink-pinyin -gnpm i --save hexo-wordcount -gnpm install hexo-filter-github-emojis -gnpm install hexo-generator-feed -gnpm install- name: 4. hexo generate public files...run: |hexo cleanhexo g# 提交到我们的存放静态资源的仓库- name: Build and Deployuses: y4code/hexo-deploy-action@masterenv:PERSONAL_TOKEN: ${{ secrets.ACCESS_TOKEN }}PUBLISH_REPOSITORY: it-briefcode/it-briefcode.github.io # The repository the action should deploy to.BRANCH: master # The branch the action should deploy to.PUBLISH_DIR: ./public # The folder the action should deploy.
- 上面有一个变量
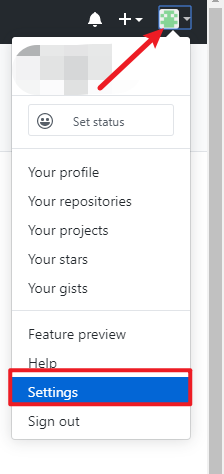
ACCESS_TOKEN是我们需要去配置的,配置方法如下,首先进入设置里面

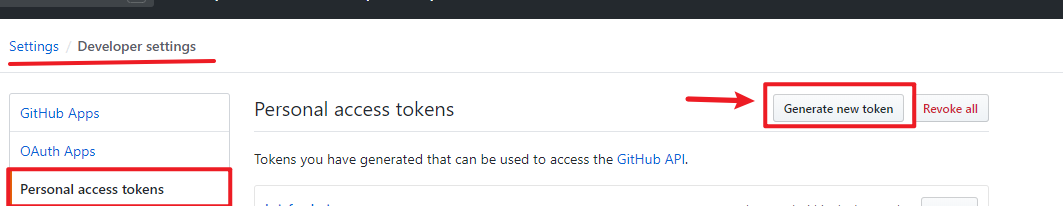
进入后点击最后面的选项 Developer settings 进入点击生成token

进入后如下图,设置好后点击确认则可,会显示一串token 复制记录下来,这个只显示一次,所以最好记录到记事本,

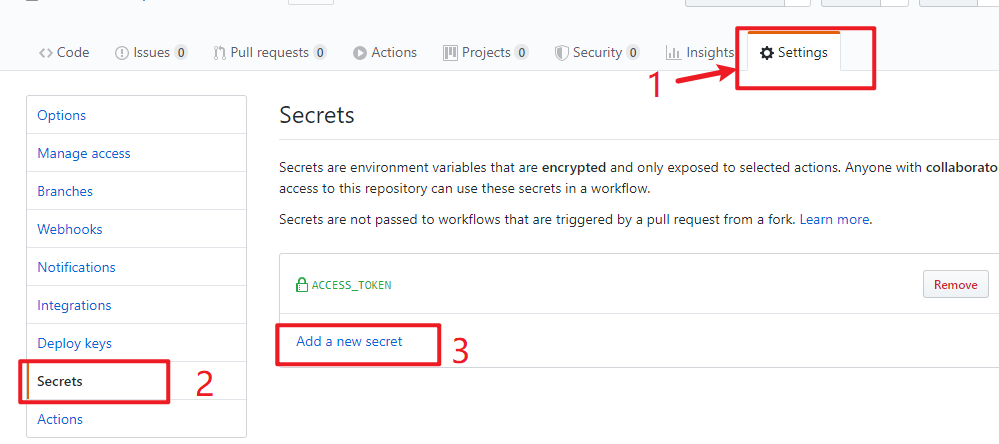
拿到这个token后,返回我们的刚刚的源码仓库中选择设置,如下操作,添加一个变量

与上面配置中 ${{ secrets.ACCESS_TOKEN }} 对应的变量名,值填写刚刚获取到的token,则好
到此为止,我们的 构建就完成了,如果又遇到什么问题可以留言交流学习!
本文由AnonyStar 发布,可转载但需声明原文出处。
仰慕「优雅编码的艺术」 坚信熟能生巧,努力改变人生
欢迎关注微信公账号 :coder简码 获取更多优质文章
更多文章关注笔者博客 :IT简码
Hexo+GitHub Actions 完美打造个人博客的更多相关文章
- 使用Hexo + Github Pages搭建个人独立博客
使用Hexo + Github Pages搭建个人独立博客 https://linghucong.js.org/2016/04/15/2016-04-15-hexo-github-pages-blog ...
- Hexo + Github Pages搭建的个人博客
这个不算是新手的搭建流程,如果你恰巧看见这篇文章,希望你已经安装好node.git等软件,因为第一步的环境搭建准备并没有详写,默认都会了.希望能解决你的问题. 步骤: 一. 搭建环境准备 二.安装he ...
- 使用Hexo+Github搭建属于自己的博客
工具:Visual Studio Code/MarkdownPad技术:Hexo+Github 创建Github项目 Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不 ...
- HEXO+Github,搭建属于自己的博客
摘录自:http://www.jianshu.com/p/465830080ea9 1. github的准备 账号 密码 建立Repository建立与你用户名对应的仓库,仓库名必须为[your_us ...
- hexo+github创建属于自己的博客
配置环境 安装Node(必须) 作用:用来生成静态页面的 到Node.js官网下载相应平台的最新版本,一路安装即可. 安装Git(必须) 作用:把本地的hexo内容提交到github上去. 安装Xco ...
- 使用Hexo+Github搭建属于自己的博客(进阶)
主题的配置:这里以NexT主题作为题材 1.安装NexT,在其文件夹中鼠标右键,点击Git Base Here.输入命令:git clone https://github.com/iissnan/he ...
- 使用Hexo+Github搭建属于自己的博客(基础)
前言 hexo是一个台湾人做的基于Node.js的静态博客程序,优势是生成静态文件的速度非常快,支持markdown, 我最终选定它的原因是它速度快而且不容易出错,并且可以一键部署到github或者其 ...
- hexo + Github Page 0元建立博客攻略
传送门: 5分钟 0元搭建个人独立博客网站(一):https://mp.weixin.qq.com/s/69isJE191WV2gaVbjrwTtw 5分钟 0元搭建个人独立博客网站(二):https ...
- Hexo+Github 搭建属于自己的博客(Mac下安装 其他操作系统大同小异)
安装前提 参考博客:http://blog.csdn.net/gdutxiaoxu/article/details/53576018#t5(写的很好,不用看我的了.....) 这篇:http://ww ...
随机推荐
- D - A Game with Traps-- codeforces 1260D A
题目大意: 一共有m个士兵,k个陷阱,时间为t,一个首领,这个首领需要在t时间内尽可能多的将士兵带到boos的面前, 第二行是每个士兵的灵敏度. 紧接着是k个陷阱,每个陷阱有l,,r,,d组成,l代表 ...
- 微服务统计,分析,图表,监控, 分布式追踪一体化的 HttpReports 在 .Net Core 的应用
前言介绍 HttpReports 是针对.Net Core 开发的轻量级APM系统,基于MIT开源协议, 使用HttpReports可以快速搭建.Net Core环境下统计,分析,图表,监控,分布式追 ...
- Dom节点操作总结
Dom 一:Dom的概念 Dom的简介: 全称为 document object model 文档对象模型,是操作文档的一整套方法 - 文档 - html,document时一个对象,是dom ...
- mysql 创建表 索引 主键 引擎 自增 注释 编码等
CREATE TABLE text(id INT(20) COMMENT '主键',NAME VARCHAR(20) COMMENT '姓名',PASSWORD VARCHAR(20) COMMENT ...
- 好用的mitmproxy代理抓包
安装证书 浏览器输入 `mitm.it` 下载证书有时候打不开,可能是起的服务卡死了,回车下命令行,再再网页刷新下载证书就可以了. mitmweb Chrome浏览器代理设置 打开的话,记得保存点一下 ...
- [RCTF2015]EasySQL
[RCTF2015]EasySQL EasySQL github 打开靶机,是如下界面 到注册页面,试了一下,username 和 email 处有过滤,直接 fuzz 一下哪些字符被禁了 注册成功之 ...
- Jmeter--Plugins Manager安装及常用的插件介绍
jmeter 客户端 内置的插件管理工具Plugins Manager 1.下载地址:https://jmeter-plugins.org/install/Install/ 2.将下载的文件拷贝的你的 ...
- C# 基础知识系列- 12 任务和多线程
0. 前言 照例一份前言,在介绍任务和多线程之前,先介绍一下异步和同步的概念.我们之间介绍的知识点都是在同步执行,所谓的同步就是一行代码一行代码的执行,就像是我们日常乘坐地铁通过安检通道一样,想象我们 ...
- Spring5:概念
1.Spring优点 spring是一个开源的免费的框架 spring是一个轻量级的 非入侵式的框架 控制反转(IOC).面向切面(AOP) 支持事务的处理,对框架整合的支持 **总之:spring就 ...
- 引导 ARM Linux
引导 ARM Linux 本文翻译自:https://www.kernel.org/doc/html/latest/arm/booting.html 引导 ARM Linux 需要一个引导加载程序,它 ...
