微信公众号开发调用摄像头、拍摄或选择图片、OCR识别
一 、准备工作
<1> 域名认证准备工作
在需要调用摄像头的接口页面引入微信的js,具体地址为:(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
首先JS安全接口域名认证:

具体可参考开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
填写规则(必须是备案通过的域名):
若域名类似为:xxx.xxx.xxx.com 则接口域名为:xxx.xxx.com
若域名类似为:xxx.xxx.com 则接口域名为:xxx.com
若域名类似为:xxx.xxx.com:8080 则接口域名为:xxx.com:8080
<2> OCR识别准备工作
注册百度云服务账号,网址:https://cloud.baidu.com/index.html?track=cp:npinzhuan|pf:pc|pp:left|ci:|pu:495
点击智能控制台>>产品服务>>人工智能>>文字识别>>创建应用
填写相关信息选择对应的需求
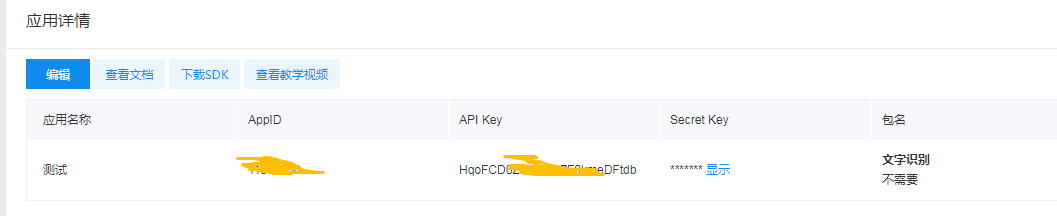
点击创建应用>>查看详情:appid、apikey、secretkey是我们所需要的

二、具体代码实现
在需要调用微信js的jsp页面引入js,做如下操作:
$(function (){
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,测试完成后需要关闭。
appId: $('#appId').val(), // 必填,公众号的唯一标识
timestamp: $('#timestamp').val(), // 必填,生成签名的时间戳
nonceStr: $('#nonceStr').val(), // 必填,生成签名的随机串
signature: $('#signature').val(),// 必填,签名(加密后,下文有实现)
jsApiList: ['chooseImage', 'uploadImage'] // 必填,需要使用的JS接口列表,开发文档上有所有接口名称,根据需要选用就好。
});
});
function openCamera(){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 指定是原图还是压缩图,默认都有
sourceType: ['album', 'camera'], // 指定来源是相册还是相机,默认都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
wx.uploadImage({
localId: localIds.toString(), // 需要上传的图片的ID,由chooseImage接口获得
isShowProgressTips: 1, // 进度提示
success: function (res) {
var mediaId = res.serverId; // 返回图片的服务器端ID,即mediaId
//将获取到的 mediaId 传入后台 方法savePicture
$.post(path+"/getImage/savePicture",{"mediaId":mediaId,"tmp":"填写证件的正反面参数"},function(res){
//填写你自己的业务逻辑
});
},
fail: function (res) {
alertModal('图片上传失败,请重试');
}
});
}
});
}
wx.config这个函数是进行js域名验证所必须的操作,具体实现如下:
//-------------------------初始化js-sdk--------begin----------------------------
SortedMap<Object, Object> params = new TreeMap<Object, Object>();
String access_token = WechatAppUtil.getAccessToken(appid,appSecret);// 建议放redis放缓存中(access_token )
String jsapi_ticket = WechatAppUtil.getJsapiTicket(access_token);
String noncestr = WechatSignUtil.getNonceStr();
String timestamp = WechatSignUtil.getTimestamp();
params.put("noncestr", noncestr);
params.put("jsapi_ticket", jsapi_ticket);
params.put("timestamp", timestamp);
StringBuffer url = cRequest.getRequestURL();
Enumeration<String> headerNames = cRequest.getHeaderNames();
if (headerNames != null) {
while (headerNames.hasMoreElements()) {
String header = headerNames.nextElement();
log.info("Header: {}, Value={}", header, cRequest.getHeader(header));
}
}
String httpFlag = cRequest.getHeader("X-Forwarded-Proto");
if (httpFlag != null && httpFlag.equals("https")) {
url.replace(0, 5, "https");
}
String queryString = cRequest.getQueryString();
log.info("queryString={}", queryString);
if (StringUtil.isNotEmpty(queryString)) {
url.append("?").append(cRequest.getQueryString());
}
params.put("url", url.toString());
log.info("url---------------->:"+url.toString());
String sign = WechatSignUtil.createSignBySha1(params);
log.info("sign---------------->:"+sign);
//-------------------------初始化js-sdk--------end----------------------------
ModelAndView tView = new ModelAndView(LoginPageConstant.STAFF_REGIST2);
tView.addObject("appId", appid);
tView.addObject("timestamp", timestamp);
tView.addObject("nonceStr", noncestr);
tView.addObject("signature", sign); return tView;
/**
* @Title: getAccessToken
* @Description: 获取公众号access_token
* @param @param appId
* @param @param appSecret
* @param @return
* @return String 返回类型
* @throws
*/
public static String getAccessToken(String appId,String appSecret){
final String param = "grant_type=client_credential" + "&appid=" + appId + "&secret=" + appSecret;
final String data = HttpClientUtil.get(GET_ACCESS_TOKEN_PATH, param);
JSONObject resultJson = JSON.parseObject(data);
String access_token = resultJson.getString("access_token");
return access_token;
} /**
*
* @Title: getJsapiTicket
* @Description: 获取JsapiTicket
* @param @param access_token
* @param @return
* @return String 返回类型
* @throws
*/
public static String getJsapiTicket(String access_token){
final String param = "access_token="+access_token+ "&type=jsapi";
final String data = HttpClientUtil.get(GET_JSAPI_TICKET, param);
JSONObject resultJson = JSON.parseObject(data);
String jsapi_ticket = resultJson.getString("ticket");
return jsapi_ticket;
}/**
*
* @Title: getNonceStr
* @Description: 生成随机字符串
* @param @return
* @return String 返回类型
* @throws
*/
public static String getNonceStr() {
String currT = getCurrTime();
String strT = currT.substring(8, currT.length());
String strRandom = buildRandom(4) + "";
return strT + strRandom;
} /**
*
* @Title: buildRandom
* @Description: 生成随机数
* @param @param length
* @param @return
* @return int 返回类型
* @throws
*/
public static int buildRandom(int length) {
int mm= 1;
double random = Math.random();
if (random < 0.1) {
random = random + 0.1;
}
for (int i = 0; i < length; i++) {
mm= mm* 10;
}
return (int) ((random * mm));
} /**
*
* @Title: getCurrTime
* @Description: 获取当前时间
* @param @return
* @return String 返回类型
* @throws
*/
public static String getCurrTime() {
Date date = new Date();
SimpleDateFormat of= new SimpleDateFormat("yyyyMMddHHmmss");
String s = of.format(date);
return s;
} /**
*
* @Title: createSignBySha1
* @Description: 生成签名
* @param @param params
* @param @return
* @return String 返回类型
* @throws
*/
@SuppressWarnings("rawtypes")
public static String createSignBySha1(SortedMap<Object, Object> params) {
StringBuffer sb = new StringBuffer();
Set es = params.entrySet();
Iterator it = es.iterator();
while (it.hasNext()) {
Map.Entry entry = (Map.Entry) it.next();
String k = (String) entry.getKey();
String v = (String) entry.getValue();
if (v != null && !v.equals("")) {
sb.append(k + "=" + v + "&");
}
}
String result = sb.toString().substring(0, sb.toString().length()-1);
return getSHA1(result);
}
/**
*
* @Title: getTimestamp
* @Description: 获取时间戳(秒)
* @param @return 参数
* @return String 返回类型
* @throws
*/
public static String getTimestamp() {
return String.valueOf(System.currentTimeMillis() / 1000);
} /**
*
* @Title: getSHA1
* @Description: SHA1签名生成
* @param @param str
* @param @return 参数
* @return String 返回类型
* @throws
*/
public static String getSHA1(String str){
StringBuffer hexstr = new StringBuffer();
try {
MessageDigest md = MessageDigest.getInstance("SHA-1");
md.update(str.getBytes());
byte[] digest = md.digest();
String shaHex = "";
for (int i = 0; i < digest.length; i++) {
shaHex = Integer.toHexString(digest[i] & 0xFF);
if (shaHex.length() < 2) {
hexstr.append(0);
}
hexstr.append(shaHex);
}
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
return hexstr.toString();
}
验证完成后台实现如下:
/**
*
* @Title: savePicture
* @Description: 接收图片
* @param @param request
* @param @return
* @return String 返回类型
* @throws
*/
@ResponseBody
@RequestMapping("/savePicture")
public String savePicture(HttpServletRequest request) {
String mediaId = request.getParameter("mediaId");
String tmp = request.getParameter("tmp");
String filename = saveImageToDisk(mediaId,tmp,request);
log.info("filename----------->:"+filename);
return "success";
} /**
*
* @Title: saveImageToDisk
* @Description: 存盘
* @param @param mediaId
* @param @return
* @return String 返回类型
* @throws
*/
private String saveImageToDisk(String mediaId,String tmp,HttpServletRequest request){
String filename = "";
InputStream inputStream = getMedia(mediaId);
byte[] data = new byte[1024];
int len = 0;
FileOutputStream fileOutputStream = null;
try {
//服务器存图路径
String path = request.getServletContext().getRealPath("你需要存放的服务器路径");
filename = System.currentTimeMillis() + WechatSignUtil.getNonceStr() + ".jpg";
fileOutputStream = new FileOutputStream(path + filename);
while ((len = inputStream.read(data)) != -1) {
fileOutputStream.write(data, 0, len);
}
WeChatUser idCardMsg = getIdCardMsg(tmp,path + filename);
} catch (IOException e) {
e.printStackTrace();
} finally {
if (inputStream != null) {
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (fileOutputStream != null) {
try {
fileOutputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return filename;
} /**
*
* @Title: getMedia
* @Description: 获取图片
* @param @param mediaId
* @param @return 参数
* @return InputStream 返回类型
* @throws
*/
private InputStream getMedia(String mediaId) {
String url = "https://api.weixin.qq.com/cgi-bin/media/get";
String access_token = WechatAppUtil.getAccessToken("**********","*************");
String params = "access_token=" + access_token + "&media_id=" + mediaId;
InputStream is = null;
try {
String urlNameString = url + "?" + params;
URL urlGet = new URL(urlNameString);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod("GET"); // 必须是get方式请求
http.setRequestProperty("Content-Type","application/x-www-form-urlencoded");
http.setDoOutput(true);
http.setDoInput(true);
http.connect();
// 获取文件转化为byte流
is = http.getInputStream();
} catch (Exception e) {
e.printStackTrace();
}
return is;
} /**
*
* @Title: getIdCardMsg
* @Description:
* @param @param tmp
* @param @param imgUrl 图片路径
* @param @return
* @return WeChatUser 返回类型
* @throws
*/
private WeChatUser getIdCardMsg(String tmp,String imgUrl){
// 初始化一个AipOcr
AipOcr client = new AipOcr(APP_ID, API_KEY, SECRET_KEY);
// 可选:设置网络连接参数
client.setConnectionTimeoutInMillis(2000);
client.setSocketTimeoutInMillis(60000);
// 传入可选参数调用接口
HashMap<String, String> options = new HashMap<String, String>();
options.put("detect_direction", "true");
options.put("detect_risk", "false");
String idCardSide = tmp;
// 参数为图片路径
String image = imgUrl;
JSONObject res = client.idcard(image, idCardSide, options);
具体返回信息处理请参考开发文档:https://cloud.baidu.com/doc/OCR/OCR-Java-SDK.html#.E6.8E.A5.E5.8F.A3.E8.83.BD.E5.8A.9B
}
微信公众号开发调用摄像头、拍摄或选择图片、OCR识别的更多相关文章
- 微信公众号开发调用自带地图 不显示(openLocation)
1.需要在wx.config中声明需要使用的功能(openLocation) 例如: wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端aler ...
- C#微信公众号开发系列教程三(消息体签名及加解密)
http://www.cnblogs.com/zskbll/p/4139039.html C#微信公众号开发系列教程一(调试环境部署) C#微信公众号开发系列教程一(调试环境部署续:vs远程调试) C ...
- NET微信公众号开发-5.0微信支付(待测试)
开发前准备. 1.0微信支付官方开发者文档 2.0官方demo下载 我们用c#所以选择.net版本 不过这个官方的demo根本跑步起来 3.0官方demo运行起来解决方案 4.0微信支付官方.net版 ...
- 利用OpenShift托管Node.js Web服务进行微信公众号开发
最近写了一个微信的翻译机器人.用户只要关注该公众号,发送英文的消息,就能收到中文翻译的回复.有兴趣的读者可以扫描下面的二维码关注该公众号,尝试发送英文单词试试看.(有时候第一次发送单词会收到“该公众号 ...
- C#微信公众号开发系列教程六(被动回复与上传下载多媒体文件)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- C#微信公众号开发系列教程五(接收事件推送与消息排重)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- C#微信公众号开发系列教程四(接收普通消息)
微信公众号开发系列教程一(调试环境部署) 微信公众号开发系列教程一(调试环境部署续:vs远程调试) C#微信公众号开发系列教程二(新手接入指南) C#微信公众号开发系列教程三(消息体签名及加解密) C ...
- .NET微信公众号开发-5.0微信支付
一.前言 在开始做这个功能之前,我们要做的第一件事情就是思考,如何做这个微信支付,从哪里开始,从哪里入手,官方的sdk说明什么的,有没有什么官方的demo,还有就是老板给我的一些资料齐全不,那些要申请 ...
- 微信公众号开发中遇到的几个bug
一.测试自定义菜单接口时中文菜单名显示为null 设置的中文菜单名,中文未经过编码和解码过程,设置的中文菜单名在最后的微信服务器返回的json格式数据中显示为null. 解决办法:将中文先用uneco ...
随机推荐
- nodejs 杂七杂八
nodejs => 提供核心模块语法 node中的回调函数 都是异步
- 对jsp中的js进行调试的方法
在js中 输入debugger 就可以了
- React 组件通讯
React 父→子组件通讯 在父组件中子组件上 绑定一个 变量名={要传递的数据}:走我们去子组件中接收.... 直接用 this.props.刚刚起的变量名就ok了 上代 ...
- Python 爬虫是什么
作为程序员,相信大家对“爬虫”这个词并不陌生,身边常常会有人提这个词,在不了解它的人眼中,会觉得这个技术很高端很神秘.不用着急,我们的爬虫系列就是带你去揭开它的神秘面纱,探寻它真实的面目. ! 爬虫是 ...
- swift中数据之间的转换
1.swift 开发 - NSDictionary与NSData互转.Dictionary与Data互转 https://blog.csdn.net/SuperMageHuang/article/de ...
- 吴裕雄--天生自然C++语言学习笔记:C++ Web 编程
什么是 CGI? 公共网关接口(CGI),是一套标准,定义了信息是如何在 Web 服务器和客户端脚本之间进行交换的. CGI 规范目前是由 NCSA 维护的,NCSA 定义 CGI 如下: 公共网关接 ...
- Atom :奥特曼的使用
最近在使用atom的编译器,很不爽,什么快捷键,还有识别vue的页面,还有注释这种快捷下载下来的都没有 必须到setting里面的install里下载,我能大声的说我很不爽吗............ ...
- 【剑指Offer】面试题22. 链表中倒数第k个节点
题目 输入一个链表,输出该链表中倒数第k个节点.为了符合大多数人的习惯,本题从1开始计数,即链表的尾节点是倒数第1个节点.例如,一个链表有6个节点,从头节点开始,它们的值依次是1.2.3.4.5.6. ...
- 百度地图API提供Geocoder类进行地址解析
根据地址描述获得坐标百度地图API提供Geocoder类进行地址解析,您可以通过Geocoder.getPoint()方法来将一段地址描述转换为一个坐标. // 创建地址解析器实例var myGeo ...
- JS隔行换色和全选的实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
