使用docker搭建selenium grid 分布式环境
本文章只做docker搭建selenium grid 分布式环境步骤说明,对于selenium grid中的参数、流程、原理等不做说明。selenium grid的详细情况可查看官方文档https://wizardforcel.gitbooks.io/selenium-doc/official-site/selenium-grid.html
Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源。Docker 是一个用于开发,交付和运行应用程序的开放平台。Docker 使您能够将应用程序与基础架构分开,从而可以快速交付软件。借助 Docker,您可以与管理应用程序相同的方式来管理基础架构。通过利用 Docker 的方法来快速交付,测试和部署代码,您可以大大减少编写代码和在生产环境中运行代码之间的延迟。
使用docker 可以自动执行自动化测试用例和持续集成、发布。
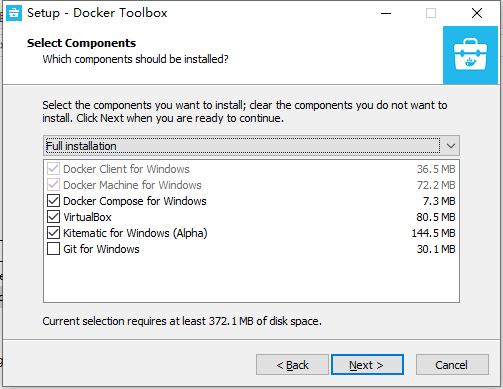
1、安装docker
windows安装使用阿里云的镜像来下载docker toolbox,下载地址:http://mirrors.aliyun.com/docker-toolbox/windows/docker-toolbox/
下载后安装默认安装即可。

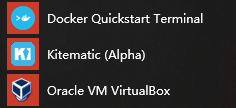
安装完成后会出现Oracle VM Virtualbox、Docker QuickStart she和Kitematic三个文件。

Kitematic :这是 Docker 的 GUI 版本。
Docker QuickStart shell :这是一个已经配置好Docker的命令行环境。
Oracle VM Virtualbox:虚拟机。
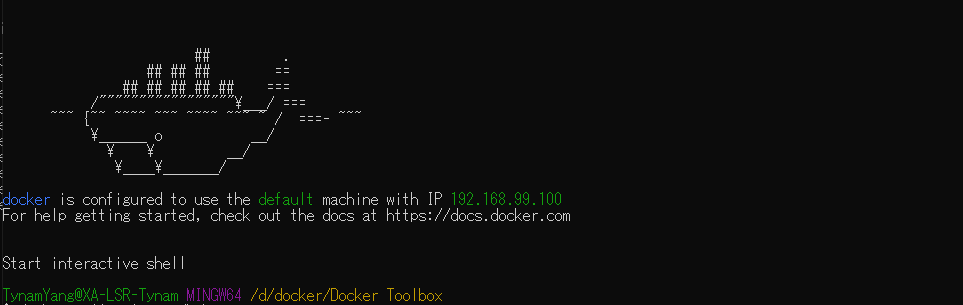
2、获取docker镜像
打开 Docker QuickStart shell,可以看到启动后docker使用的Ip:192.168.99.100

获取docker-selenium镜像,在github上有现成的镜像: https://github.com/SeleniumHQ/docker-selenium。
例如获取 selenium/hub 、 selenium/node-chrome、 selenium/node-chrome-debug 三个镜像。其中selenium/node-chrome-debug启动后会启动一个VNC Server,在脚本执行过程中,本地可以连上VNC Server,通过界面查看服务器的脚本执行情况。使用命令:
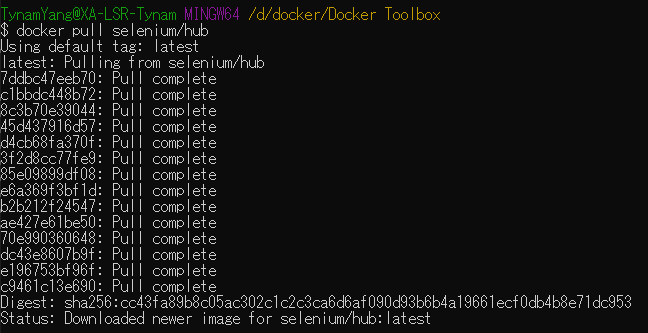
$ docker pull selenium/hub
$ docker pull selenium/node-chrome
$ docker pull selenium/node-chrome-debug
获取 selenium/hub 镜像:

获取 selenium/node-chrome 镜像:

获取 selenium/node-chrome-debug 镜像:

3、运行docker镜像
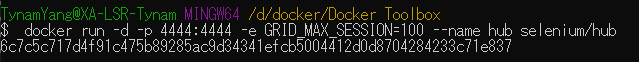
1、启动hub
$ docker run -d -p : -e GRID_MAX_SESSION= --name hub selenium/hub

参数说明:
run:运行一个镜像,创建出一个容器。
-p 5555:4444 :映射容器里端口。
-d: 后台运行
--name:容器名称,这里我就直接把这个容器成为hub
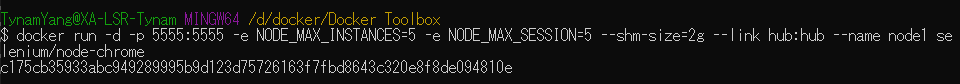
2、启动node
在hub节点中注册node节点
$ docker run -d -p : -e NODE_MAX_INSTANCES= -e NODE_MAX_SESSION= --shm-size=2g --link hub:hub --name node1 selenium/node-chrome

--link 是链接别名为hub的容器
3、启动chrome-debug
开启debug模式
$ docker run -d -p : --link hub:hub selenium/node-chrome-debug

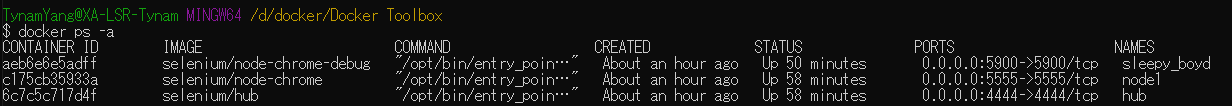
4、查看运行的容器
使用命令:docker ps -a

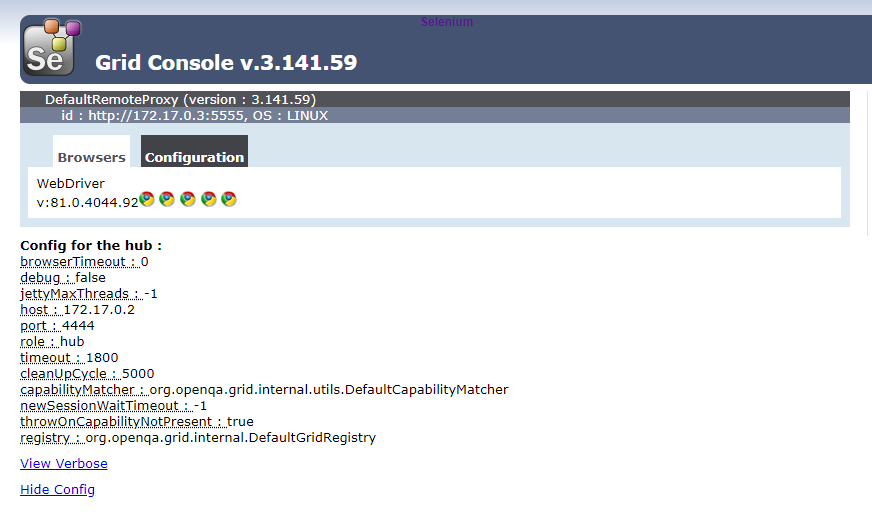
5、访问hub节点查看配置
ip为自己的docker的ip,也就是hub节点所在的服务器ip
http://192.168.99.100:4444/grid/console

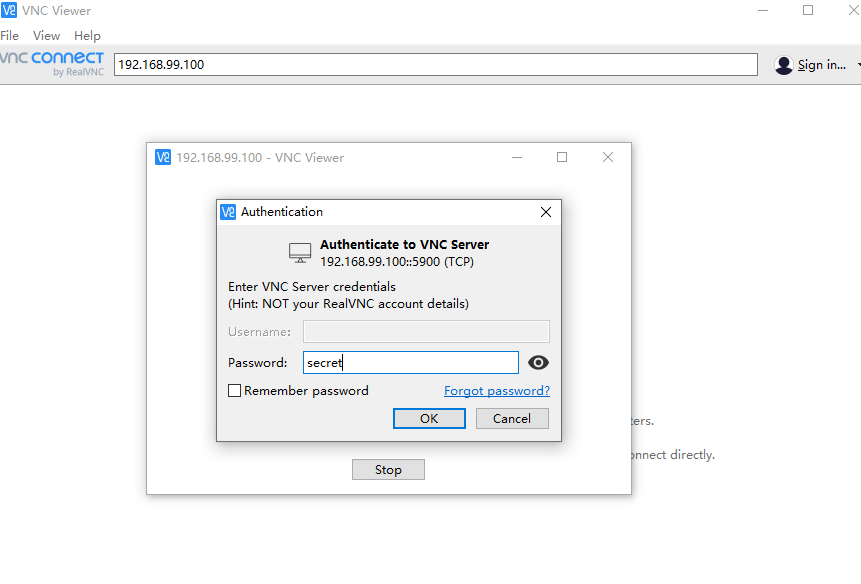
4、安装VNC Viewer
VNC (Virtual Network Console)是虚拟网络控制台的缩写。是一款优秀的远程控制工具软件,在基于 UNIX 和 Linux 操作系统的免费的开源软件,远程控制能力强大,高效实用。
下载地址:https://www.realvnc.com/en/connect/download/viewer/
打开后输入访问的机器IP,会要求输入密码,默认密码为 secret

5、脚本运行
编写python自动化脚本
from time import sleep
from selenium import webdriver driver = webdriver.Remote(
command_executor='http://192.168.99.100:4444/wd/hub',
desired_capabilities={'browserName': 'chrome'}
) driver.get('https://www.baidu.com')
print("start run") driver.find_element_by_id("kw").send_keys("docker selenium")
driver.find_element_by_id("su").click() sleep(1) driver.quit()
print("end...")
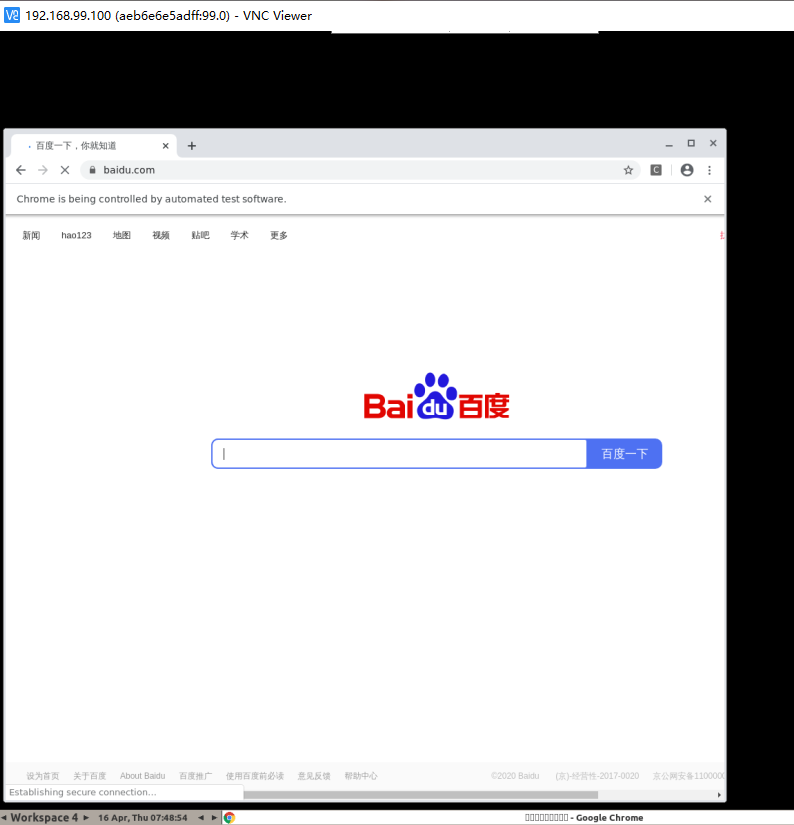
运行脚本,运行后在VNC Viewer中可以观看到执行过程

使用docker搭建selenium grid 分布式环境的更多相关文章
- 用docker搭建selenium grid分布式环境实践之路
最近需要测试zoom视频会议,同时模拟100个人加入会议.经过了解,zoom提供了直接通过url链接加入会议的方式(只能通过chrome浏览器或者FireFox浏览器,因为用的协议是webrtc). ...
- 快速搞定selenium grid分布式
写这篇文章,似乎有点重复造轮子的嫌疑.当看了几篇相关文章后,我还是决定把半年前的半成品给完成了. 以传统的方式部署分布式Selenium Grid集群需要耗费大量时间和机器成本来准备测试环境. Sna ...
- Selenium Grid分布式测试入门详解
本文对Selenium Grid进行了完整的介绍,从环境准备到使用Selenium Grid进行一次完整的多节点分布式测试. 运行环境为Windows 10,Selenium版本为 3.5.0,Chr ...
- Docker搭建wordpress博客环境(Centos7)
Docker搭建wordpress博客环境(Centos7) 升级系统 yum -y update 设置docker库 sudo yum install -y yum-utils sudo yum-c ...
- 用 Docker 搭建 ORACLE 数据库开发环境
用 Docker 搭建 ORACLE 数据库开发环境 需要安装 ORACLE 数据库做开发,直接安装的话因为各类平台的限制,非常复杂,会遇到很多问题. 还好,现在有 Docker 化的部署方式,省去很 ...
- 如何通过Docker搭建一个swoft开发环境
本篇文章给大家分享的内容是关于如何通过Docker搭建一个swoft开发环境 ,内容很详细,有需要的朋友可以参考一下,希望可以帮助到你们. Swoft首个基于 Swoole 原生协程的新时代 PHP ...
- selenium===使用docker搭建selenium分布式测试环境
准备: #请在此之前先了解,selenium grid :参考:selenium-grid ,下载地址,win-本地部署过程 >>>环境准备: Linux操作系统 >>& ...
- Selenium Grid分布式测试环境搭建
Selenium Grid简介 Selenium Grid实际上是基于Selenium RC的,而所谓的分布式结构就是由一个hub节点和若干个node代理节点组成.Hub用来管理各个代理节点的注册信息 ...
- 搭建selenium grid简单配置
1.使用selenium提供的服务端独立jar包 :服务端.客户端都是运行于java7环境. 2.启动hub: hub配置文件如下: Java -jar selenium-server-standal ...
随机推荐
- 玩转控件:扩展Dev中SimpleButton
何为扩展,顾名思义,就是在原有控件属性.事件的基础上拓展自己需要或实用的属性.事件等等.或者可以理解为,现有的控件已经不能完全满足我(的需求)了.好的扩展会使控件更加完善,实用,好用.不好的扩展,说白 ...
- 13. Java 获取指定字符串出现的次数
方式一 /** * @param args */ public static void main(String[] args) { String srcText = "Hello World ...
- 大数据软件安装之Hadoop(Apache)(数据存储及计算)
大数据软件安装之Hadoop(Apache)(数据存储及计算) 一.生产环境准备 1.修改主机名 vim /etc/sysconfig/network 2.修改静态ip vim /etc/udev/r ...
- 微商贴吧企业新浪微博怎么找客户_怎么做好seo
写的几篇文章对于seo的引流量方面的 怎么做好网络seo优化之SEO项目团队组建 品牌营销_中小企业网络推广的办法 微商怎么引流客源?微商没有客户的解决办法?下 微商怎么引流客源?微商没有客户的解决办 ...
- Journal of Proteome Research | “Differential Visual Proteomics”: Enabling the Proteome-Wide Comparison of Protein Structures of Single-Cells(“差异视觉蛋白质组学”:实现单细胞中蛋白质结构的组学比较)(解读人:李思奇)
期刊名:Journal of Proteome Research 发表时间:(2019年9月) IF:3.78 (2018) 单位:巴塞尔大学,瑞士 物种:人细胞系 技术:冷冻电子显微镜(Cryo-E ...
- angular自启动过程
angularJS的源代码整体上来说是一个自执行函数,在angularJS加载完成后,就会自动执行了. 即,在window上暴露一个唯一的全局对象angular, 如果window.angular已经 ...
- [Docker4] Docker-machine进行多docker host管理
Docker Machine Docker machine就是自动化安装docker daemon Docker machine的provider docker machine provider 常见 ...
- ajax原理及封装
一:AJAX 简介 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新. AJAX = 异步 JavaScri ...
- Spark作业提交至Yarn上执行的 一个异常
(1)控制台Yarn(Cluster模式)打印的异常日志: client token: N/A diagnostics: Application application_1584359 ...
- php解析配置文件
php解析配置文件 标签(空格分隔): php .ini格式 