理解SVG的缩放 偏移的计算公式
SVG中DOM元素的偏移与缩放都是基于SVG元素的左上角,所以如何理解与计算SVG中元素的真实位置就比较难,下面的例子都以圆(circle)为例。
1.缩放
假定缩放的比例为s,执行缩放后,圆的圆心坐标由(cx, cy)变为(cx * s, cy * s)
2. 偏移
假定偏移的距离为(x1, y1), 执行单纯的偏移后,圆的圆心坐标由(cx, cy)变为(cx + x1, cy + y1)
3. 先偏移后缩放
先偏移后缩放的transform表达式为
transform="translate(100, 0) scale(2) "
1
则现在圆心的真实位置为(cx * s + x1, cy * s + y1)
4. 先缩放后偏移
先偏移后缩放的transform表达式为
transform="scale(2) translate(100, 0)"
1
则现在圆心的真实位置为((cx + x1) * s, (cy + y1) * s)
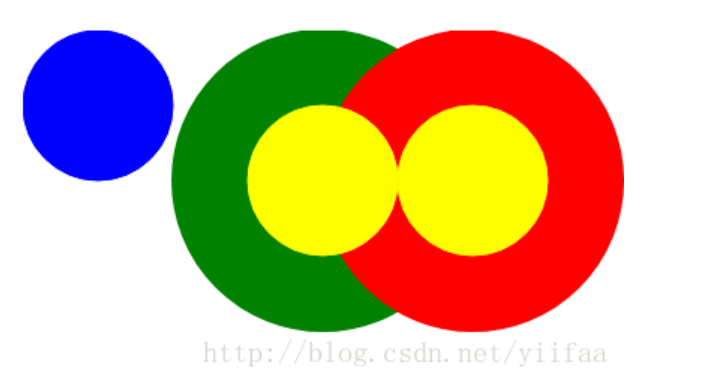
<svg width="" height=""> <!-- 用作参照 --> <circle cx="" cy="" stroke="blue" stroke-width="" r="" fill="blue"/> <!-- 先偏移后缩放 --> <circle cx="" cy="" stroke="green" stroke-width="" r="" fill="green" transform="translate(100, 0) scale(2) "/> <!-- 先缩放后偏移 --> <circle cx="" cy="" stroke="red" stroke-width="" r="" fill="red" transform="scale(2) translate(100, 0) "/> <!-- 用作参照,用于查看实际的圆心位置 --> <circle cx="" cy="" stroke="yellow" stroke-width="" r="" fill="yellow"/> <circle cx="" cy="" stroke="yellow" stroke-width="" r="" fill="yellow"/></svg>
实际效果如下:

结论
一定要注意缩放与偏移的顺序,否则结果将大相径庭,另外如果想要像CSS3一样以圆心进行缩放,必须要组合使用偏移。
理解SVG的缩放 偏移的计算公式的更多相关文章
- 理解SVG图片标签的viewport、viewBox、preserveAspectRatio缩放
一.viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="></svg> 上面的SVG代码定义了一个视区,宽500单 ...
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- 理解SVG坐标系和变换:视窗,viewBox和preserveAspectRatio
SVG元素不像HTML元素一样由CSS盒模型管理.这使得我们可以更加灵活定位和变换这些元素-也许一眼看上去不太直观.然而,一旦你理解了SVG坐标系和变换,操纵SVG会非常简单并且很有意义.本篇文章中我 ...
- svg整体缩放至指定大小
一.问题 svg画面跑在分辨率低的电脑上,导致不能完全显示. 二.要求 svg要能够根据电脑的屏幕大小自动缩放至适配电脑的尺寸. 三.实现 1.获取本机窗口高度.宽度 let clientWidth ...
- 理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系.在这篇文章中,我们将看一下我们如何这样做,以及这样 ...
- d3可视化实战01:理解SVG元素特性
一. SVG简介 ————————————————————————————————————————————————————————————————— SVG是一种和图像分辨率无关的矢量图形格式,它使用 ...
- 深入理解SVG坐标体系和transformations- viewport, viewBox,preserveAspectRatio
本文翻译自blog: https://www.sarasoueidan.com/blog/svg-coordinate-systems/ SVG元素不像其他HTML元素一样受css盒子模型所制约.这个 ...
- 理解SVG中的 viewport,viewBox, preserveAspectRatio
_ 阅读目录 一:理解viewport 二:理解viewBox 三:理解 preserveAspectRatio 回到顶部 一:理解viewport 该属性表示的是SVG可见区域的大小.或者也可以叫画 ...
- 理解SVG的viewport,viewBox,preserveAspectRatio
万丈高楼平地起,基础很重要. viewport 表示SVG可见区域的大小,或者可以想象成舞台大小,画布大小. <svg width="500" height="30 ...
随机推荐
- MySQL学习(3)
一 SQL语句 1. 数据库级别(*) 显示全部数据库:show databases; 创建数据库:create database '数据库名字’; 使用数据库:use '数据库名字'; 删除数据库: ...
- Servlet(四)----HTTP、Response、servletContent
## HTTP协议: 1.请求消息:客户端发送给服务器端的数据 * 数据格式: 1.请求行 2.请求头 3.请求空行 4.请求体 2.响应消息:服务器端发送给客户端的数据 * 数据格式: ...
- P1969 积木大赛 题解
原题链接 简要题意: 每次把一段区间 \(+1\),问得到 \(a\) 数组的最小次数. 我们可以把 \(+1\) 得到 \(a\) 换成,从 \(a\) 依次 \(-1\) 得到 \(0\). 算法 ...
- 洛谷 P5596 【XR-4】题 题解
原题链接 本题只要 推式子 就可以了. \[y^2-x^2=ax + b \] \[a x + x^2 = y^2 - b \] \[4 x^2 + 4 ax = 4 y^2 - 4b \] \[(2 ...
- linux下vmware could not open /dev/vmmon/no/such/file/or/directory问题
执行 sudo vmware-modconfig --console --install-all 详解这里
- HDU-6376 度度熊剪纸条
链接 http://acm.hdu.edu.cn/showproblem.php?pid=6376 分析 这道题好像不是很难,因为是要拼出前缀1,所以确定剪下每一段1需要的刀数,然后因为有次数限制,所 ...
- 使用charAt()方法查找字符串
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- Spring - 数据库开发概述
Spring 数据库开发 Spring 的 JDBC 模块负责数据库资源管理和镨误处理,大大简化了开发人员对数据库的操作,使得开发人员可以从繁琐的数据库操作中解脱出来,从而将更多的精力投入到编写业 ...
- 解决Pycharm导入当前项目的.py文件错误
如图所示错误,由左边导航栏可见.py文件存在: 解决办法:右键单击导包错误文件所在目录,选择[Mark Directory as]+[Sources Root] 错误已解决:
- SpringBoot学习笔记(十一:使用MongoDB存储文件 )
@ 目录 一.MongoDB存储文件 1.MongoDB存储小文件 2.MongoDB存储大文件 2.1.GridFS存储原理 2.2.GridFS使用 2.2.1.使用shell命令 2.2.2.使 ...
