2.Grpc消息定义


一个简单示例
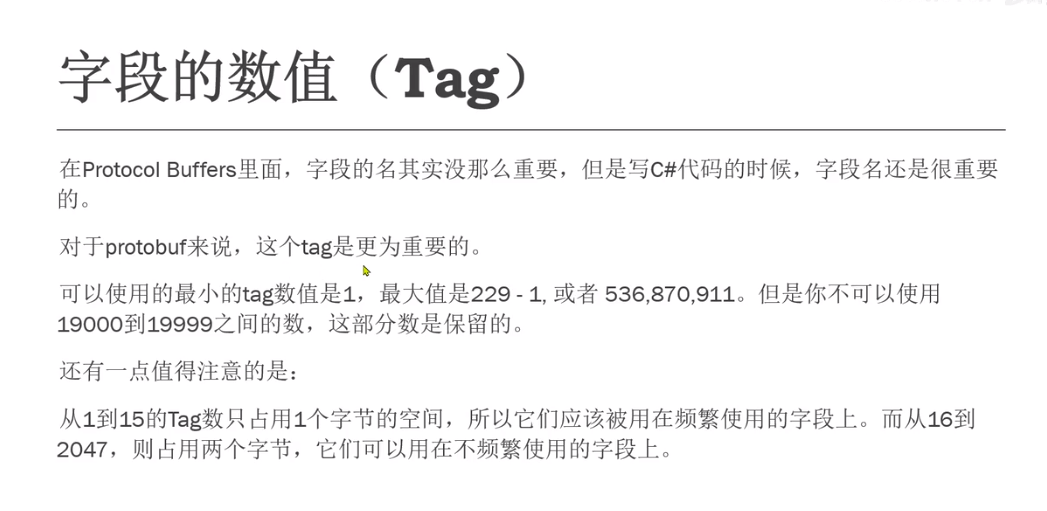
syntax ="proto3";//设置默认版本,不写默认为proto2 //1,2,3 是字段的标记 Tag 不表示字段的值
message FirstMessage{
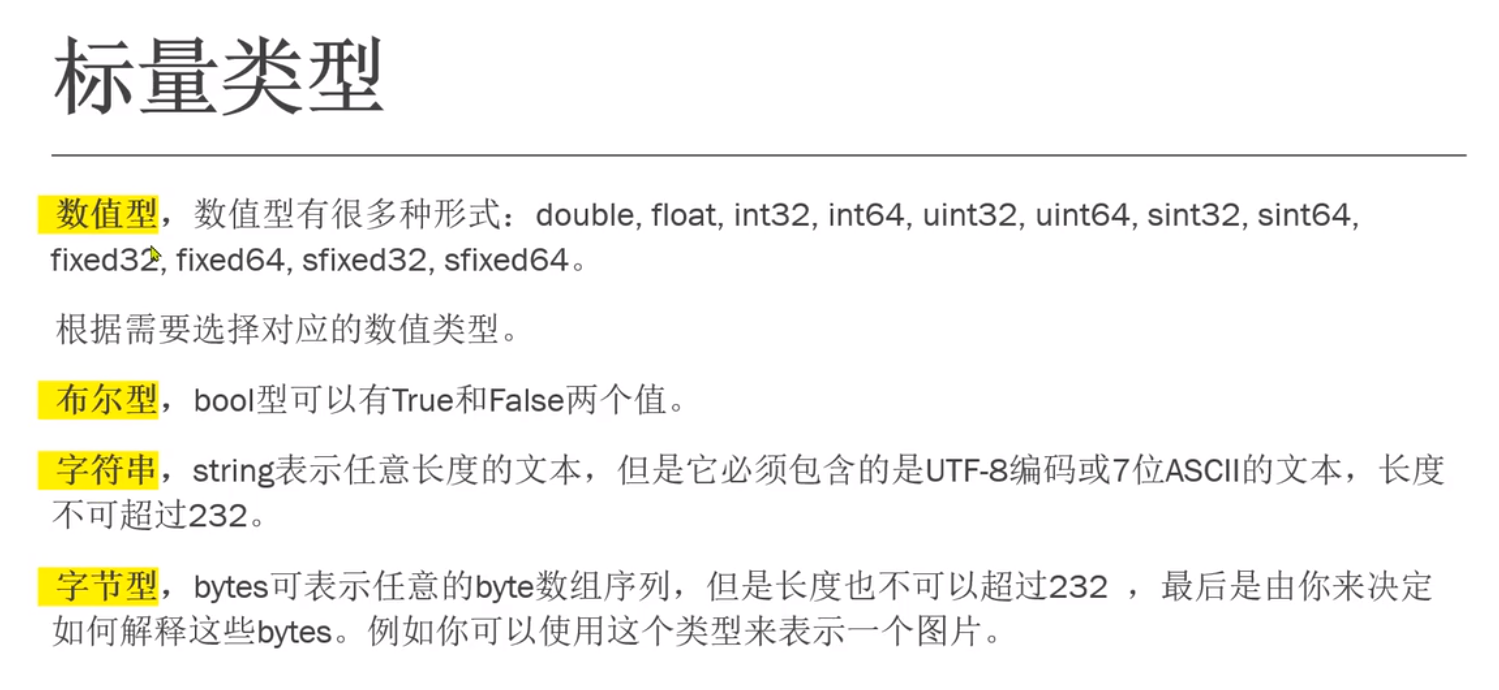
int32 id=;
string name=;
bool is_male=;
}


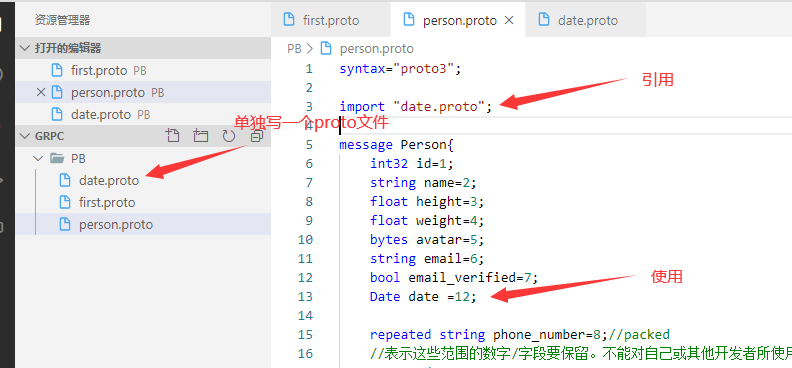
syntax="proto3";
message Person{
int32 id=;
string name=;
float height=;
float weight=;
bytes avatar=;
string email=;
bool email_verified=;
repeated string phone_number=8;//packed
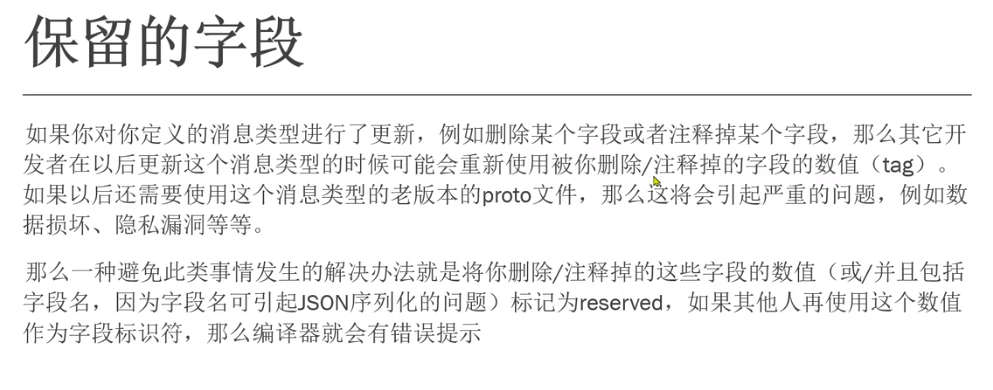
//表示这些范围的数字/字段要保留。不能对自己或其他开发者所使用,就是占个茅坑
reserved 9,10,20 to 100, 200 to max;
reserved "foo","bar";
}
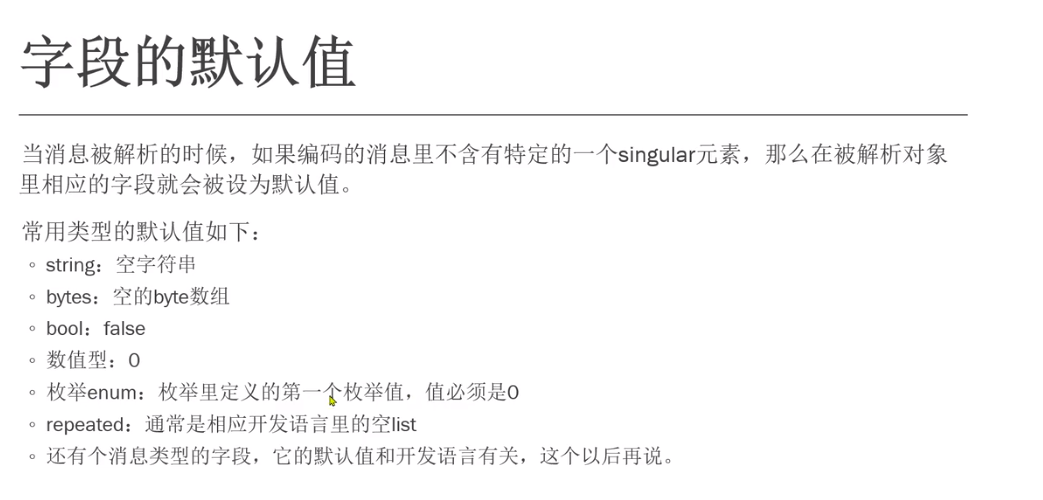
服务器定义和客户端的消息定义,如果服务费端的某个字段没有传值,就会默认使用下面的字段类型的默认值


枚举里也可以使用 reserved ,repeated
定义一个枚举
Gender gender=;
enum Gender{
NOT_SPECIFIED=;//必须有0
FEMALE=;
MALE=;
}

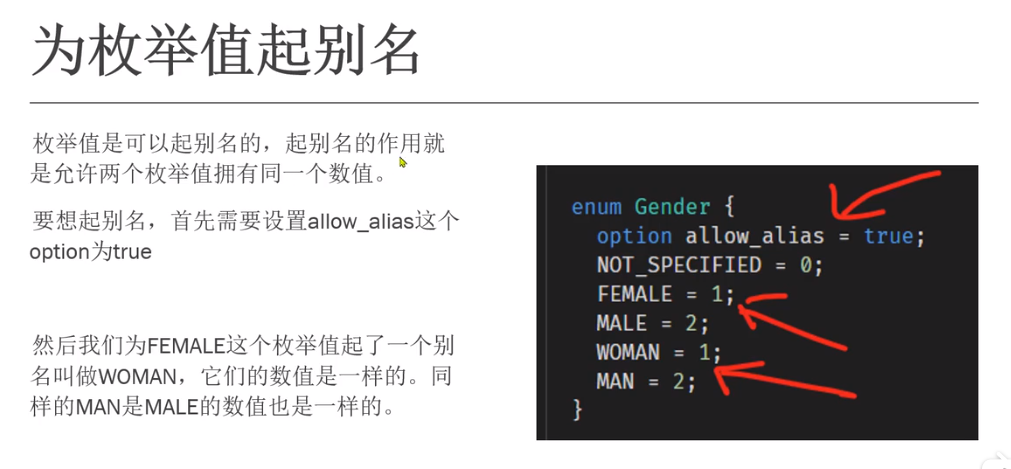
Gender gender=;
enum Gender{
option allow_alias =true;
NOT_SPECIFIED=;//必须有0
//两个单词都表示女
FEMALE=;
WOMAN=;
//两个单词都表示男
MAN=;
MALE=;
}
如果在一个message 中定义的太多,就会影响代码的阅读质量,可以写成类似于类的形式,调用即可

另外,在message中也可以嵌套定义message
syntax="proto3";
message Person{
//使用重复字段repeated修饰 表示一个人可以有多个住址
repeated Address address=13;
//住址
message Address{
string province=1;
string city=2;
string zip_code=3;
string street=4;
string number=5;
}
}
假设项目较大,恰好有两个message都叫同一个名字,但是目录结构不一样,这时候仅仅靠目录结构不同,是不能避免冲突的,可以使用打包
在编译的就会自动生成C#的命名空间 namespace My.Project
package my.project;//C# namespace My.Project
还可以设置命名空间
option csharp_namespace ="My.WebApis";
设置Protocol Buffers编译器
protoc编译器主要就是用来生成代码的,下载地址
https://github.com/protocolbuffers/protobuf/releases
找到对应版本,在这里用的是protoc-3.11.4-win64
解压,自己找个目录存放起来
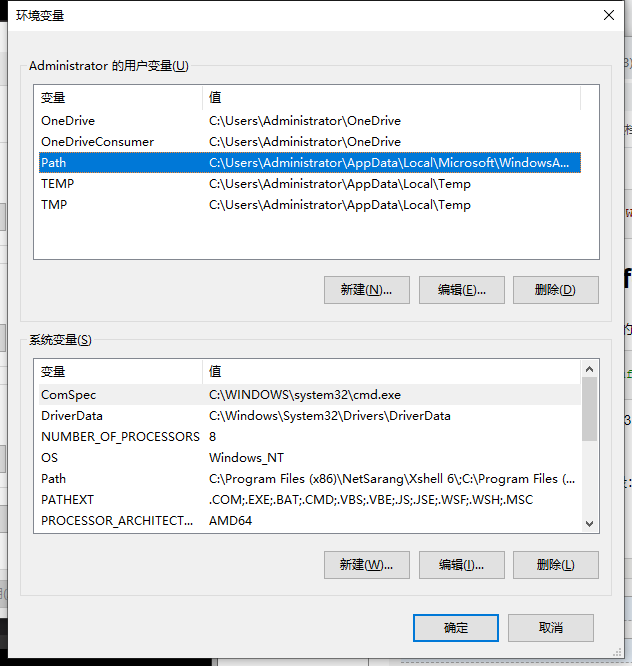
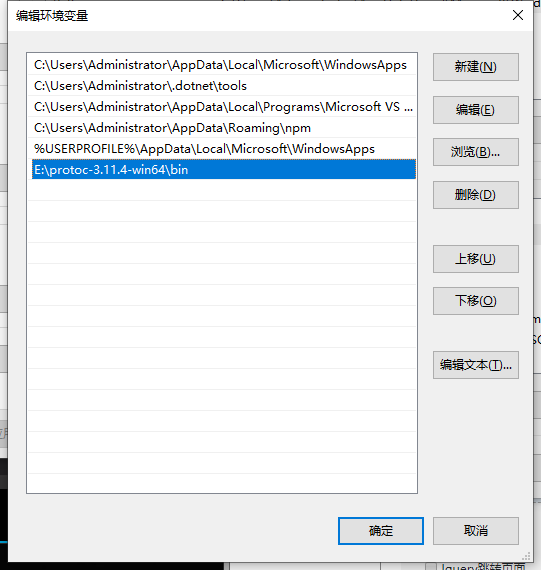
设置环境变量,复制路径(到bin目录:E:\protoc-3.11.4-win64\bin)
添加到path环境变量



success
在vscode 中使用命令行

在终端输入protoc,不行的话重启vscode ,因为设置了环境变量,vscode还没有读取到
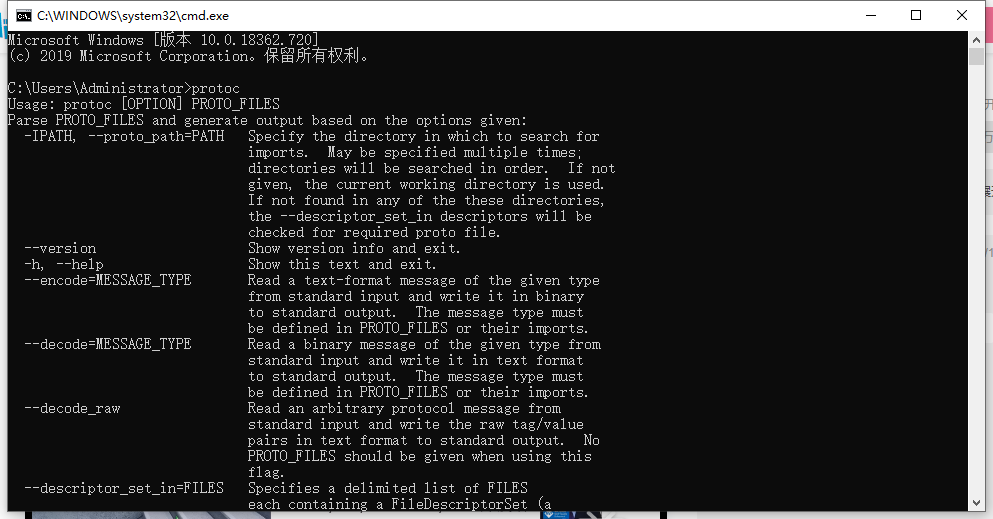
输入protoc后可以自行查看参数
使用protoc生成C#代码
protoc --csharp_out=csharp date.proto
2.Grpc消息定义的更多相关文章
- gRPC in ASP.NET Core 3.x -- Protocol Buffer(3)更新消息类型
当你第一次定义Protocol Buffer的消息的时候,你肯定会给消息设定一套规则需求.但是随着时间的推进,你的业务可能会发生了变化,与此同时,你的Protocol Buffer消息类型的需求也会随 ...
- Language Guide (proto3) | proto3 语言指南(一)定义消息类型
定义消息类型 首先让我们看一个非常简单的例子.假设您想定义一个搜索请求消息格式,其中每个搜索请求都有一个查询字符串.您感兴趣的特定结果页以及每页的结果数.下面是用于定义.proto消息类型的文件. s ...
- 使用Node.JS访问Hyperledger Fabric的gRPC服务
在即将正式发布的Hyperledger Fabric SDK 1.0中,Hyperledger Fabric通过gRPC提供服务接口以取代现有的REST API.本文介绍了如何使用Node.JS访问H ...
- gRPC helloworld service, RESTful JSON API gateway and swagger UI
概述 本篇博文完整讲述了如果通过 protocol buffers 定义并启动一个 gRPC 服务,然后在 gRPC 服务上提供一个 RESTful JSON API 的反向代理 gateway,最后 ...
- 进行API开发选gRPC还是HTTP APIs?
上一篇文章我带着大家体验了一把<ASP.NET Core 3.0 上的gRPC服务模板初体验(多图)>,如果有兴趣的可以点击链接进行查看,相信跟着做的你,也是可以跑起来的.这篇文章我们将一 ...
- gRPC 在 Python中的应用
python -m grpc_tools.protoc --proto_path=. --python_out=. --grpc_python_out=. hello.proto 简介 在python ...
- PICE(6):集群环境里多异类端点gRPC Streaming - Heterogeneous multi-endpoints gRPC streaming
gRPC Streaming的操作对象由服务端和客户端组成.在一个包含了多个不同服务的集群环境中可能需要从一个服务里调用另一个服务端提供的服务.这时调用服务端又成为了提供服务端的客户端了(服务消费端) ...
- gRPC 的route_guide例子
本文的例子代码在: https://github.com/grpc/grpc-go/tree/master/examples/route_guide 功能就类似目前LBS一样,在每个位置上报一些文 ...
- gRPC初探——概念介绍以及如何构建一个简单的gRPC服务
目录 引言 1. gRPC简介 2. 使用Protocol Buffers进行服务定义 2.1 定义消息 2.2 定义服务接口 3.构建简单的gRPC服务 3.1 编写proto文件,定义消息和接口 ...
随机推荐
- USB小白学习之路(7) FPGA Communication with PC by CY7C68013,TD_init()解析
注:这个TD_Init()只对EP6进行了配置,将其配置成为Bluk_In端口,而没有对EP2进行配置.这篇文章直接把寄存器的图片贴上来了,看起来比较杂.感兴趣的可以看下一篇文章,是转自CSDN,对E ...
- mysql JOIN查询
查询左表a,并且关联a表在b表中的关联,如果关联不存在也可以查出左表的,注:只查询a的部分列,和b的部分列 SELECT a.id, b.id as my FROM a LEFT JOIN b ON ...
- git指令-版本回退
git指令-版本回退 回顾: 1. 修改文件 2. 添加到暂存区并提交 回顾对readme共三次修改: 1. 版本1:wrote a readme file Git is a version cont ...
- js实现图片的懒加载
原文地址:https://blog.phyer.cn/article/9277.欢迎大家访问我的博客(●ˇ∀ˇ●) // 防抖 let lazy_timer; window.addEventListe ...
- 网络|Trojan 网络代理服务搭建
Trojan 网络代理服务搭建 前言 本文目的在于帮助相同困惑的网友,让使用更加简单. Trojan为Trojan-GFW开源的一款新思路网络代理软件, 前期准备 [x] 服务器:系统CentOS 7 ...
- ant tree 展开key的集合
这次有个功能 ant的tree 展开 点击子节点 新增节点之后 数据能够照常展开 有几种方法 我能想到的 因为ant 有个expanded 只要设置为true就能展开了,但是这边有个陷阱,就是仅仅设置 ...
- npm install、npm install --save与npm install --save-dev、npm install -g区别
npm install X: 会把X包安装到node_modules目录中 不会修改package.json 之后运行npm install命令时,不会自动安装X npm install X –sav ...
- 【06】openlayers 切片图层
创建地图: //OSM图层 let source = new ol.source.OSM() //切片图层tilelayer let layers = new ol.layer.Tile({ sour ...
- 今天对C语言不常用的小东西的了解
今天又翻了C语言的书,看到const语句,一时间想不起来到底是干嘛的,看语句const int a=1;明白了这是一个支持常量指定类型的定义常量的关键字,作用几乎与#define一毛一样,但# ...
- GO系列 | 5分钟入门GO【译】
什么是Google Go? Google Go是由Robert Griesmer,Rob Pike和Ken Thompson在Google设计的一种开源编程语言. Go在语法上类似于C语言: 除了内存 ...
