1. react 编程实践 俄罗斯方块-需求分析
1. 需求分析
俄罗斯方块的要素
界面展示
定时刷新
键盘响应
方块模型
游戏规则
俄罗斯方块 比 "电商购物车" 好在哪?
业务比较简单, 人人都了解, 不需要过多前置知识
技术栈比较单纯,不需要使用过多的工具
本身的复杂性高于"购物车"
可以在成品的基础上进行技术演进, 过渡到前端框架
重点
重点不在于写出一个俄罗斯方块,而在于:
通过熟悉代码学医 es6 语法的使用
通过代码掌握前端单页面应用的设计套路(MVC)
2. 方案设计
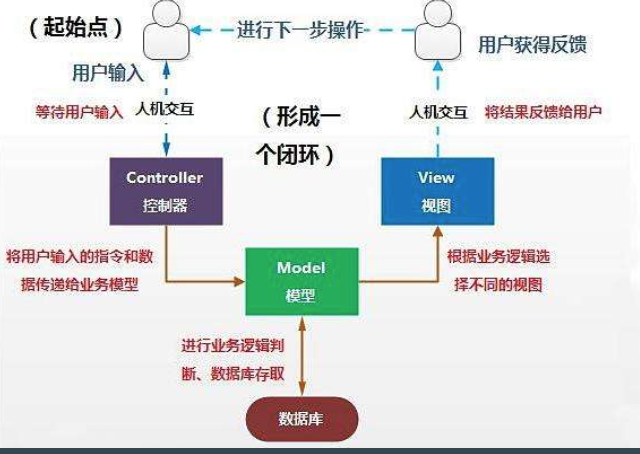
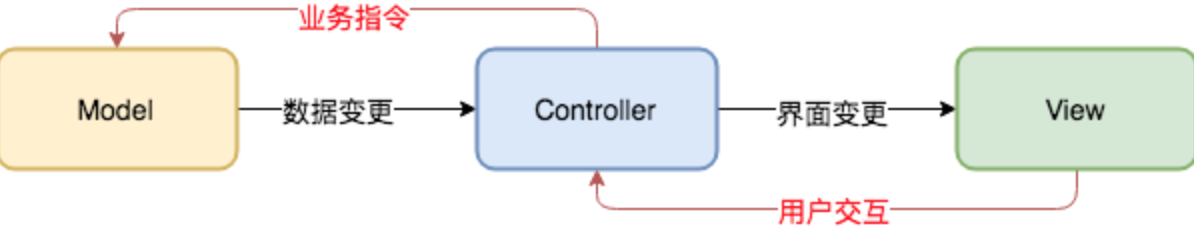
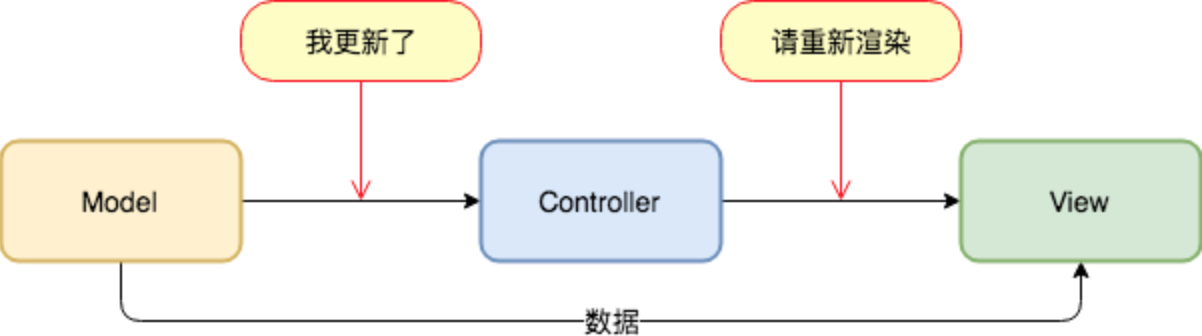
架构图

MVC 是什么
M: model, 负责存储数据, 以及实现数据之间的驱动关系(业务逻辑)的模块
V: view, 负责展示数据, 接收用户交互事件的模块
C: controller, 负责衔接M和V的模块——将model数据转换成view可以辨认使用的数据, 将用户交互事件转换成model可以理解的业务事件的模块
MVC的本质
分层设计 各司其职 将M驱动V 和 V 驱动 M 这两条消息通道隔离开, 简化代码实现

前端 MVC 的特点
controller经常分散或者隐藏在其他模块中(document-view模式、MVVM模式……)
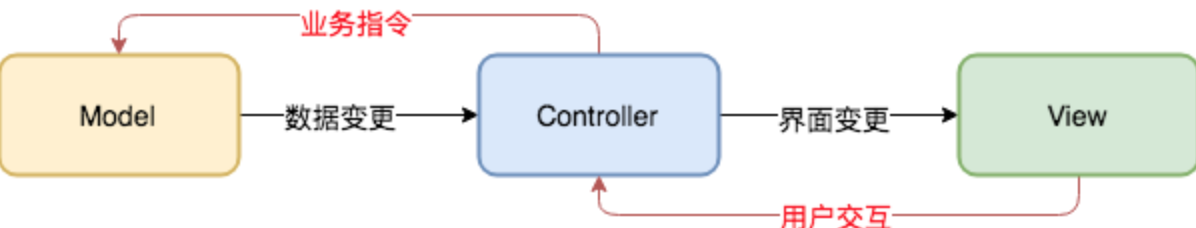
3. 事件驱动 VS 数据驱动
事件驱动和数据驱动主要是指 黑色箭头组成的通道的事件方式

事件驱动

优点 :
灵活, 自由
减小 view 层的渲染负担
缺点:
代码复杂、不易维护
事件爆炸 (点击之后 事件太多)
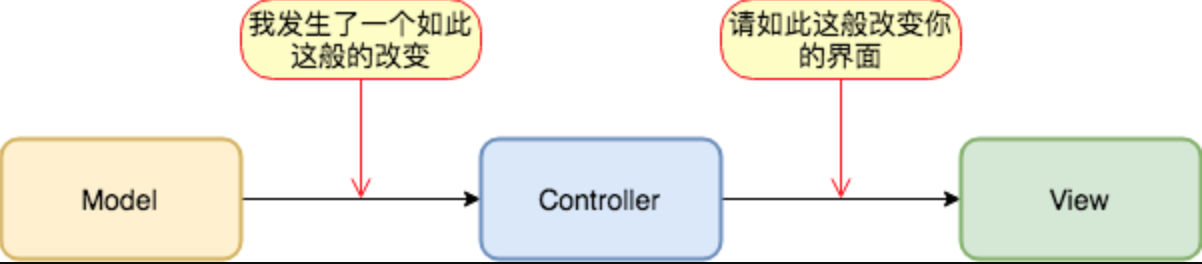
数据驱动

优点:不需要关注细节, 实现成本低,易维护(同样的脑力可以写出更复杂的应用)
缺点:
对 view 层 的渲染性能要求比较高
数据对应状态,事件对应过程,使用数据驱动实现动画等过程比较不直观
结论
99.9%的情况下 都使用 数据驱动。
1. react 编程实践 俄罗斯方块-需求分析的更多相关文章
- 2. react 编程实践 俄罗斯方块-环境搭建
1. 创建 demo 目录 mkdir demo 2. 初始化应用 npm init 工程信息 package name : tetris-class-demo version: descriptio ...
- JavaScript八张思维导图—编程实践
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- C项目实践--俄罗斯方块(1)
俄罗斯方块游戏是由前苏联科学院计算机中心的工程师阿列克谢.帕基特诺夫发明的一款小游戏. 1.功能需求分析 1.1主要功能 实现三个功能:1.游戏欢迎界面:2.游戏执行功能,包括计算得分:3.游戏结束界 ...
- 高性能javascript学习笔记系列(5) -快速响应的用户界面和编程实践
参考高性能javascript 理解浏览器UI线程 用于执行javascript和更新用户界面的进程通常被称为浏览器UI线程 UI线程的工作机制可以理解为一个简单的队列系统,队列中的任务按顺序执行 ...
- 高性能JavaScript 编程实践
前言 最近在翻<高性能JavaScript>这本书(2010年版 丁琛译),感觉可能是因为浏览器引擎的改进或是其他原因,书中有些原本能提高性能的代码在最新的浏览器中已经失效.但是有些章节的 ...
- Method Swizzling和AOP(面向切面编程)实践
Method Swizzling和AOP(面向切面编程)实践 参考: http://www.cocoachina.com/ios/20150120/10959.html 上一篇介绍了 Objectiv ...
- 编程实践中C语言的一些常见细节
对于C语言,不同的编译器采用了不同的实现,并且在不同平台上表现也不同.脱离具体环境探讨C的细节行为是没有意义的,以下是我所使用的环境,大部分内容都经过测试,且所有测试结果基于这个环境获得,为简化起见, ...
- 第二章 C语言编程实践
上章回顾 宏定义特点和注意细节 条件编译特点和主要用处 文件包含的路径查询规则 C语言扩展宏定义的用法 第二章 第二章 C语言编程实践 C语言编程实践 预习检查 异或的运算符是什么 宏定义最主要的特点 ...
- 试读《JavaScript语言精髓与编程实践》
有幸看到iteye的活动,有幸读到<JavaScript语言精髓与编程实践_第2版>的试读版本,希望更有幸能完整的读到此书. 说来读这本书的冲动,来得很诡异,写一篇读后感,赢一本书,其实奖 ...
随机推荐
- 操作数据库的SqlHelper类
public static class SqlHelper { public static readonly string connstr = ConfigurationManager.Connect ...
- 更换虚拟机VMware Workstation14和centos7版本及工具
本博主之前一直沿用的centos是6.7比较老,工作站是10,想要更换一批新版本的工具,并将之前的一些开发环境整理出来移动到该版本上,将其记录在下 一.下载准备 1.下载centos7镜像,选择最小的 ...
- poi 导出Excel java代码
js: function initBatchExport(url,sub_key,current_sub_num){ var btn_id="#btn_char"+current_ ...
- SciKit-Learn 可视化数据:主成分分析(PCA)
## 保留版权所有,转帖注明出处 章节 SciKit-Learn 加载数据集 SciKit-Learn 数据集基本信息 SciKit-Learn 使用matplotlib可视化数据 SciKit-Le ...
- NumPy 基于已有数据创建数组
原文:Python Numpy 教程 章节 Numpy 介绍 Numpy 安装 NumPy ndarray NumPy 数据类型 NumPy 数组创建 NumPy 基于已有数据创建数组 NumPy 基 ...
- composer install、require、update的区别
- Java入门程序开发
Java入门程序开发 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Java程序开发流程 Java程序开发流程如下: >.将Java代码编写到扩展名为".jav ...
- 04-String——课后动手动脑
1.请运行以下示例代码StringPool.java,查看输出结果.如何解释这样的输出结果?从中你能总结出什么? public class StringPool { public static voi ...
- iOS延迟执行方法
swift 4.0中dispatch_async,dispatch_after的使用 2018年03月28日 16:15:44 xiao_yuly 阅读数:3576 版权声明:本文为博主原创文章,未经 ...
- PTA 天梯赛 L1
L1-002 打印沙漏 细节:就是在 (i>j&&i+j<r+1) 这个区间里才有空格,然后就是 for 循环 for(r=1; ;r+=2) 条件不满足之后还会再 ...
