React:Component
web开发由web pages过渡到web app 后,开发的模式也发生了变化,由传统的主张结构、样式、行为分离到现在的组件化,把应用的各个部分看成解耦的部分,每部分自包含js、css和html,以方便管理和复用。
在React中组件由React Elements构成。文档说,React的组件就像函数,可以接受外部的注入,返回ReactElements来描述应该在屏幕上显示什么。(其实组件几乎都是这样啦)
1.函数式组件和类模式的组件:
函数式组件:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
我是文档的搬运工。上面的例子中用js定义了一个函数,接收外部输入并返回一个React Element。外部输入都被集合到props对象中。
Class组件:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
文档说,在React中这两种组件是等价的。不过class组件有些额外特性。
2.自定义组件:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
React中可以将自定义的组件(标签)传入render方法中。
1.自定义组件的定义必须在当前作用域可见。
2.自定义组件的html特性,如上面第5行的name,会集体作为一个option对象传入组件作为Props参数。
3.props参数中的数据(及其在函数中的运算结果)可作为返回的RE的内容。
4.自定义组件,其标签名头字母要大些。
5.组件返回的模板中,只能有一个根部标签,比如返回的结果由一个<div></div>包裹。
3.组件可以嵌套使用:
React中,一个组件可以作为另一个组件中的组成部分。
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
上面例子中,render函数传入的element是<App>,但是<App>的返回中又调用了<Welcome>,因而App返回的是组件嵌套后的一个ReactElement。
4.适当拆分:
当一个组件足够复杂或有些部分重复了的时候,要考虑将之萃取出来作为独立的组件。
5.props不可改:
All React components must act like pure functions with respect to their props.
React中组件的输入不能改变,即不可赋值或增删属性。组件应当作为一个pure(纯粹的运算函数)来看待。其实跟vue中的规则一样。
6.state
组件的生成可以通过function形式和class形式。而Class形式的组件有一个额外的特性,state。state是组件的私有变量,只对组件自身可见。
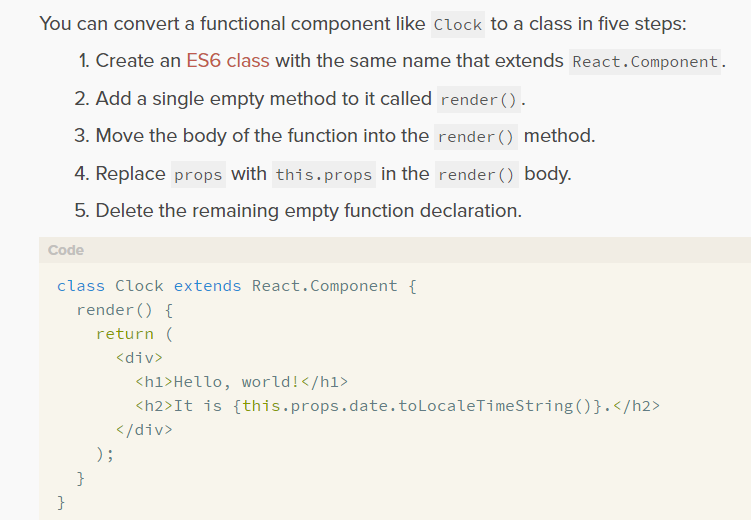
function形式组件可以改写成Class形式:

创建一个Class形式的组件是第一步,接着我们要在其中创建state变量,将render()中this.props.date换成this.state.date。
state怎么来的呢?
在类中的constructor中定义:
constructor(props) {
super(props);
this.state = {date: new Date()};
}
可见,这完全借助了ES6中类这个语法糖,props的注入和function形式的组件一样,只是函数的输入;但是state是生成实例时类内部定义的状态量,只对实例自身可见。
由于Class形式的组件是React.Component的子类,故而props的输入需要调用父类的constructor,用到super关键字。
7.LifeCycle
和vue中的生命周期钩子函数差不多。当组件被渲染到DOM中时,称为mounting;从DOM中移除时,称为unmounting。在组件由生成到销毁的过程中,有那么一些特定的时刻,我们可以在组件中定义一些函数,当某时刻到来时,可以触发这些函数。其实就是监听某个时刻,然后触发事件。React中称这些函数为lifecycle hooks。
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
//渲染到DOM后执行
componentDidMount() {
}
//从DOM中移除时执行
componentWillUnmount() {
}
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
*在组件类中,props是React组件自身用来接收外部输入的,state语义上是用来存储和渲染有关的变量的。如果有其他和渲染无关的变量,我们应该放在一个自定义的命名空间中,比如this.otherValue.xxx
对于state中的变量,当我们需要更新它时,React组件提供了this.setState()方法:
this.setState({
date: new Date()
});
调用this.setState()方法后,state中的数据发生更新,组件内部调用了render方法重新创建模板,并和之前的比较,只重新渲染更新的地方。
注意事项:
7.1.组件实例创建后,不能对state中的变量直接重新赋值,应该调用setState方法:
// Wrong
this.state.comment = 'Hello';
// Correct
this.setState({comment: 'Hello'});
7.2.setState方法除了传入一个对象形式,也能传入一个函数。
// Wrong
this.setState({
counter: this.state.counter + this.props.increment,
}); // Correct
this.setState((prevState, props) => ({
counter: prevState.counter + props.increment
}));
文档指出,我们不应该直接用this.state.counter的方式来计算其更新后的值,因为state和props变量的更新是异步的。假如为了实现某个效果在某次任务中多次调用setState(),this.state.xxx可能不是我们期望的值,因而setState提供了第二种模式,传入一个函数。函数第一个参数是当前state(该次setState调用前的状态),第二个参数是组件更新后的props。
7.3.setState方法调用时,只是把传入的新状态覆盖到原先的state。某个state更新时,其他状态保持原来的值。
8.关于传入组件中的props。由于组件间事互相独立的。每个组件,不论是父子还是非父子关系,对传入其中的props的来源都是不可知也不关心的。在构建复杂应用时,父组件将自身的某个state/props变量,亦或一个静态的数据传给子组件时,对于子组件而言,它只知道外部传入了一个props。
React:Component的更多相关文章
- 学习React系列(一)——React.Component 生命周期
挂载中(只执行一次) 以下方法在组件实例正被创建和插入到DOM中时调用 constructor()一般用于初始化state和方法的this绑定 componentWillMount() render( ...
- 使用 jest 测试 react component 的配置,踩坑。
首先安装依赖 npm i jest -g npm i jest babel-jest identity-obj-proxy enzyme enzyme-adapter-react-15.4 react ...
- 转载 React.createClass 对决 extends React.Component
先给出结论,这其实是殊途同归的两种方式.过去我们一般都会使用 React.createClass 方法来创建组件,但基于 ES6 的小小语法糖,我们还可以通过 extends React.Compon ...
- 002-and design-dva.js 知识导图-01JavaScript 语言,React Component
一.概述 参看:https://github.com/dvajs/dva-knowledgemap react 或 dva 时会不会有这样的疑惑: es6 特性那么多,我需要全部学会吗? react ...
- React.Component 与 React.PureComponent(React之性能优化)
前言 先说说 shouldComponentUpdate 提起React.PureComponent,我们还要从一个生命周期函数 shouldComponentUpdate 说起,从函数名字我们就能看 ...
- React.Component(V16.8.6)
组件的生命周期 挂载 当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下: constructor() static getDerivedStateFromProps() render() ...
- React Component(dva)
Stateless Functional Components(3种方式) class App extends React.Component function App() const App= Re ...
- [Mobx] Using mobx to isolate a React component state
React is great for diffing between Virtual-DOM and rendering it to the dom. It also offers a naïve s ...
- [Recompose] Stream a React Component from an Ajax Request with RxJS
Loading data using RxJS is simple using Observable.ajax. This lesson shows you how to take the ajax ...
- [React] Validate Custom React Component Props with PropTypes
In this lesson we'll learn about how you can use the prop-types module to validate a custom React co ...
随机推荐
- js 一个或多个一维数组,算出元素之间相互组合的所有情况
// 数据源 var target = { state1: ['1', '2'], state2: ['01', '02', '03'], state3: ['001','002'] } stackS ...
- 前端JS—显示赋值(一)
一:js代码必须位于<script>js代码</script> 把js代码放到<body>元素的地步,可以改善显示速度 二:js显示数据 使用 window.ale ...
- [Windows] DiskPart commands
https://docs.microsoft.com/en-us/windows-server/administration/windows-commands/diskpart
- SpringCloud系列之集成Dubbo应用篇
目录 前言 项目版本 项目说明 集成Dubbo 2.6.x 新项目模块 老项目模块 集成Dubbo 2.7.x 新项目模块 老项目模块 参考资料 系列文章 前言 SpringCloud系列开篇文章就说 ...
- 虚拟化VMware之虚拟机备份(1)
之虚拟机备份() 模版:是一种开放,公用.安全的虚拟机压缩格式,通常使用的是扩展名为.ova可以在多个主流虚拟化平台下进行操作 是和 通过技术协作推出的基于磁盘的备份和恢复的新一代解决方案,可靠且易部 ...
- C# 基础知识系列- 14 IO篇 文件的操作 (3)
本篇继续前两篇内容,跟大家介绍一下Path类以及FileSystemInfo这个类的主要方法和属性. 上文提到,在<C# 基础知识系列-IO篇>之文件相关的内容完结之后,会带领大家开发一个 ...
- java socket实现服务端,客户端简单网络通信。Chat
之前写的实现简单网络通信的代码,有一些严重bug.后面详细写. 根据上次的代码,主要增加了用户注册,登录页面,以及实现了实时显示当前在登录状态的人数.并解决一些上次未发现的bug.(主要功能代码参见之 ...
- Java笔记(day20-22)
IO流: 输入流.输出流 字节流.字符流:为了处理文字数据方便而出现的对象. (其实这些对象的内部使用的还是字节流(因为文字最终也是字节数据,只不过,通过字节流读取了相对应的字节数,没有对这些字节直接 ...
- G - Island Transport 网络流
题目: In the vast waters far far away, there are many islands. People are living on the islands, and a ...
- 【Kafka】数据分区策略
数据分区策略 四种策略 一.指定分区号,数据会直接发送到所指定的分区 二.没有指定分区号,指定了数据的key,可以通过key获取hashCode决定数据发送到哪个分区 三.都没有指定的话,会采取rou ...
