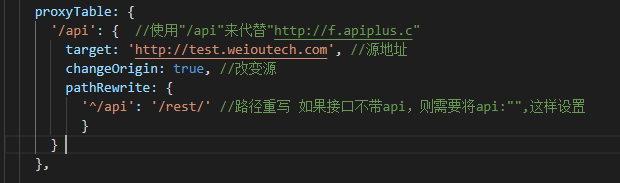
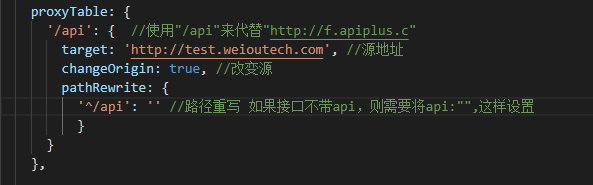
webpack的proxytable的配置

这个一定不能忘记了/rest/后面的/,否则就是404找不到接口
这样的实现效果是

webpack的proxytable的配置的更多相关文章
- [webpack] webpack-dev-server介绍及配置
webpack-dev-server是webpack官方提供的一个小型Express服务器.使用它可以为webpack打包生成的资源文件提供web服务.webpack-dev-server官方文档 w ...
- webpack入门+react环境配置
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es ...
- webpack学习笔记--多种配置类型
除了通过导出一个 Object 来描述 Webpack 所需的配置外,还有其它更灵活的方式,以简化不同场景的配置. 下面来一一介绍它们. 导出一个 Function 在大多数时候你需要从同一份源代码中 ...
- webpack 4:默认配置
webpack 4:默认配置 entry 默认: ./src/index.js(注意: 路径必须带上./): entry: './src/index.js', output 默认最后路径: ./dis ...
- webpack快速入门——插件配置:HTML文件的发布
1.把dist中的index.html复制到src目录中,并去掉我们引入的js 2.在webpack.config.js中引入 const htmlPlugin = require('html-web ...
- 【翻译】Webpack 4 从0配置到生产模式
查看原文 webpack 4 发布了! webpack 4 作为一个零配置的模块打包器 webpack 是强大的并且有许多独一无二的特点但是有一个痛点就是配置文件. 在中型到大型项目中为webpack ...
- vue+vux+es6+webpack移动端常用配置步骤
1.创建项目(vue项目的流程就不多讲了)2.cnpm install vux --save3.在build/webpack.base.conf.js配置:const vuxLoader = requ ...
- vue-cli安装webpack项目及初始配置
这个下载包是自己基于 webpack 搞的,可以看看https://github.com/chichengyu/webpack vue-cli安装 输入 npm install vue-cli -g ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
随机推荐
- react: typescript jest && enzyme
Install Jest 1.install jest dependencies jest @types/jest ts-jest -D 2.jest.config.js module.exports ...
- TensorFlow-keras 100分类
import os os.environ['TF_CPP_MIN_LOG_LEVEL'] = '2' from tensorflow.python.keras.datasets import cifa ...
- MySQL 主从复制:基于二进制文件复制配置详解
MySQL-主从复制:基于二进制文件复制详解 前言 主从复制是指把一个MySQL的数据库服务器作为主服务器(master),然后把master的数据复制到一个或者多个MySQL数据库服务器作为从服务器 ...
- php环境兼容性问题---压缩格式及其配置简介
php环境兼容性问题-- 内容编码错误 无法显示您尝试查看的页面,因为它使用了无效或者不支持的压缩格式. 请联系网站的所有者以告知此问题. 以前也遇到过同样的问题,记得是PHP代码ob_start(' ...
- 动静结合?Ruby 和 Java 的基础语法比较(入门篇)
前言 这篇文章示例代码比较多, Java 程序员可以看到一些 Ruby 相关语法和使用,Ruby 程序员可以看看 Java 的基本语法和使用方法,本文比较长,将近万字左右,预计需要十几分钟,如果有耐心 ...
- 文件包含漏洞(pikachu)
文件包含漏洞 在web后台开发中,程序员往往为了提高效率以及让代码看起来更加简洁,会使用'包含'函数功能,比如把一系列功能函数都写进function.php中,之后当某个文件需要调用的时候,就直接在文 ...
- VIM 批量缩进4个空格
vim /etc/vimrc 或 vim ~/.vimrc set smartindent set shiftwidth= 按v选中多行,回车 然后shifit + >
- [Qt] 文本文件读写, 摘自官方文档
Reading Files Directly The following example reads a text file line by line: QFile file("in.txt ...
- Zabbix3.0安装部署最佳实践
Zabbix介绍 1.1zabbix 简介 Zabbix 是一个高度集成的网络监控解决方案,可以提供企业级的开源分布式监控解决方案,由一个国外的团队持续维护更新,软件可以自由下载使用,运作团队靠提供收 ...
- Unity 游戏框架搭建 2019 (三十九、四十一) 第四章 简介&方法的结构重复问题&泛型:结构复用利器
第四章 简介 方法的结构重复问题 我们在上一篇正式整理完毕,从这一篇开始,我们要再次进入学习收集示例阶段了. 那么我们学什么呢?当然是学习设计工具,也就是在上篇中提到的关键知识点.这些关键知识点,大部 ...
