详细讲解使用Sublime Text 3进行Markdown编辑和实时预览
所需安装的插件
- Markdown Editing // Markdown编辑和语法高亮
- Markdown Preview// Markdown导出html预览
- LiveReload// 时时预览
安装过程
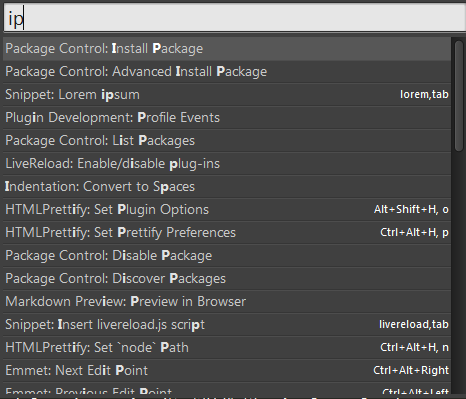
按下ctrl+shift+P打开快速菜单,键入’ip’:

- 按回车,等数据更新完之后会自动显示软件列表
- 然后再输入框里输入所需安装的插件名字查到之后,点击就会自动安装

实现实时预览
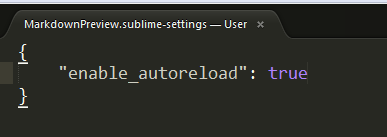
- 更改MarkdownPreview.sublime-settings, 启用 enable_autoreload

- ctrl+shift+p, 输入 LiveReload: Enable/disable plug-ins, 回车.
- 选择 Simple Reload with delay (400ms), 也可以选择 Simple Reload. 这个命令在每次打开sublime的时候运行一次就可以了,无需每打开一个文件就运行一次.
如何打开预览
- 我们使用Markdown Preview插件来打开浏览器进行预览:
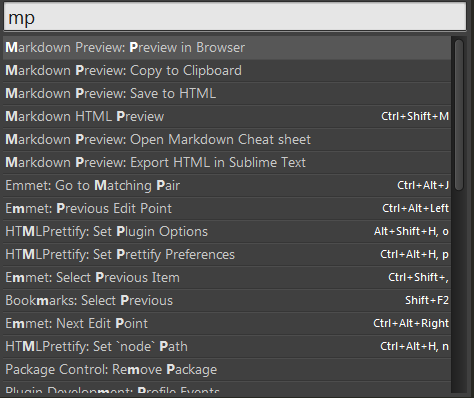
- 按下ctrl+shift+P打开快速菜单,键入’mp’

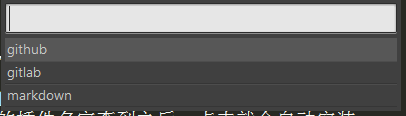
- 选择markdown

- over~
详细讲解使用Sublime Text 3进行Markdown编辑和实时预览的更多相关文章
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
- Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览. 安装准备——安装Package Control Package C ...
- 自己动手开发更好用的markdown编辑器-04(实时预览)
这里文章都是从个人的github博客直接复制过来的,排版可能有点乱. 原始地址 http://benq.im/2015/04/25/hexomd-04/ 程序打包 文章目录 1. 打开新窗口 ...
- Vim安装插件支持 MarkDown 语法、实时预览等
使用 markdown-preview.vim 插件可以实时通过浏览器预览 markdown 文件 使用该插件需要 vim 支持py2/py3 安装 使用 vim-plug: 在 .vimrc 或 i ...
- Sublime 配置 Markdown,并实时预览
准备: 找到菜单栏:Preferences → Package Control → Package Control:Install Package 需要安装的插件: [Markdown Editing ...
- Sublime +Markdown+OmniMarkupPreviewer 搭建实时预览的markdown编辑器
浏览器实时预览 <meta http-equiv="refresh" content="0.1"> auto save 的配置 {"aut ...
- sublime text 下的Markdown写作
sublime text 2(3)下的Markdown写作 什么是 Markdown wiki Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富 ...
- ubuntu vim markdown 实时预览
vim-instant-markdown插件 该插件支持vim编辑markdown文件时实时预览,不需要手动做任何事情! 使用vim打开一个xxx.md文件,浏览器会自动打开一个预览网页,在编辑这个文 ...
随机推荐
- sqli lab 1-4
less-1 爆库 id=1222' union select 1,group_concat(schema_name),database() from information_schema.schem ...
- MySQL数据库缓存操作
安装: 启动的话: -d:以后台的方式进行: -l:选择监听指定的ip服务地址:-m:给他分配多大的内存:-p:端口号默认的端口为11211的服务端口: 另一个: 安装:telnet 这个可以用来测试 ...
- 一篇文章让你彻底弄懂SSL/TLS协议
目录 SSL/TLS的应用 TLS协议的架构 握手协议 主密码和预备主密码 TLS记录协议 一篇文章让你彻底弄懂SSL/TLS协议 SSL/TLS是一种密码通信框架,他是世界上使用最广泛的密码通信方法 ...
- 事件总线功能库,Reface.EventBus 详细使用教程
Reface.AppStarter 中的事件总线功能是通过 Reface.EventBus 提供的. 参考文章 : Reface.AppStarter 框架初探 使用 Reface.EventBus ...
- 【java基础】01 计算机基础知识
一.计算机基础知识 1. 计算机 1. 什么是计算机? 计算机在生活中的应用举例 计算机(Computer)全称:电子计算机,俗称电脑.是一种能够按照程序运行,自动.高速处理海量数据的现代化智能电子设 ...
- 《Android游戏开发详解》一1.7 控制流程第1部分——if和else语句
本节书摘来异步社区<Android游戏开发详解>一书中的第1章,第1.7节,译者: 李强 责编: 陈冀康,更多章节内容可以访问云栖社区"异步社区"公众号查看. 1.7 ...
- 浅谈 Objective-C Associated Objects
简介 Associated Objects 是 Objective-C 2.0 中 Runtime 的特性之一. 在 <objc/runtime.h> 中定义的三个方法, void obj ...
- bind()函数的深入理解及两种兼容方法分析
在JavaScript中,bind()函数仅在IE9+.Firefox4+.Chrome.Safari5.1+可得到原生支持.本文将深入探讨bind()函数并对两种兼容方法进行分析比较.由于本文将反复 ...
- THU OS
前言 最近在学清华的OS课程,实验课做的真厉害. 我们的操作系统课就是写一个系统调用,改下进程软中断通信的代码,代码量不足500...清华是借鉴MIT的课,实验课都是做一个完整的小型操作系统. 一共8 ...
- keep-alive的深入理解与使用(配合router-view缓存整个路由页面)
原文链接: 点我 在搭建 vue 项目时,有某些组件没必要多次渲染,所以需要将组件在内存中进行‘持久化’,此时 <keep-alive> 便可以派上用场了. <keep-alive& ...
