Flutter 中那么多组件,难道要都学一遍?

在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到底如果学习,真的需要学习 350 多个组件?
在经济学中有一个著名的 二八定律
二八定律是意大利经济学家帕累托发现的。帕累托认为任何一组东西中最重要的只占其中一小部分约占20%,其余80%尽管是多数,却是次要的。
而我们学习 Flutter 也适用于二八定律,大部分组件是平时很少用到的,因此作为初学者,只需学习那 20% 常用的组件即可,常用的组件及案例地址:http://laomengit.com/guide/introduction/mobile_system.html
除了常用组件外,还总结了300多个其余组件到详细用法,这些组件可以作为手册,用到的时候在查阅即可,地址:http://laomengit.com/flutter/widgets/widgets_structure.html
组件树
Flutter 创建App的时候,所有的组件最后会生成一个组件树,例如如下代码:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
),
home: Scaffold(
body: Text('老孟'),
),
);
}
}
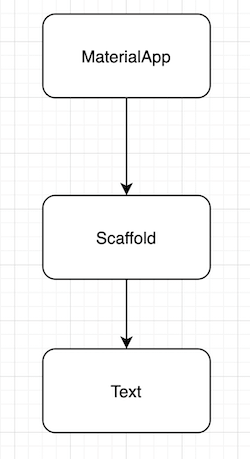
main 函数是应用程序开始的地方,运行 MyApp 组件。生成的组件树如下:

让 Text 组件居中,修改如下:
Scaffold(
body: Center(
child: Text('老孟'),
),
)
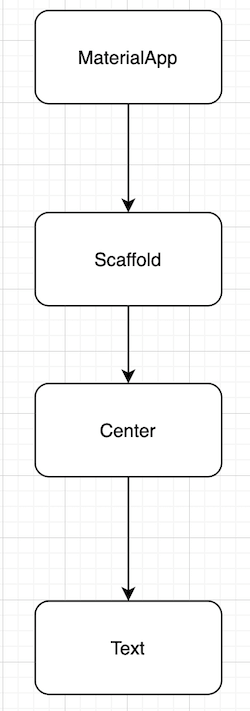
生成的组件树如下:

给应用程序添加 AppBar:
Scaffold(
appBar: AppBar(),
body: Center(
child: Text('老孟'),
),
)
生成的组件树如下:

StatefulWidget vs StatelessWidget
Flutter 中组件分为 无状态组件(StatelessWidget) 和 有状态组件(StatefulWidget)两种。它们唯一的区别就是运行时 重新加载 组件的方式不同,StatelessWidget 组件重新加载时重新创建当前组件的实例,而StatefulWidget组件重新加载时不会重新创建实例,而是重新执行 build 函数。
StatelessWidget 组件创建的方式:
class StatelessWidgetDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container();
}
}
build 函数返回当前组件,此组件一旦创建将不可改变,build 函数只能执行一次。如果想重新绘制此组件,只能重新创建此组件新的实例。
StatefulWidget 组件创建的方式:
class StatefulWidgetDemo extends StatefulWidget {
@override
_StatefulWidgetDemoState createState() => _StatefulWidgetDemoState();
}
class _StatefulWidgetDemoState extends State<StatefulWidgetDemo> {
@override
Widget build(BuildContext context) {
return Container();
}
}
StatefulWidget 组件的创建方式和 StatelessWidget 不同,State<> 中的 build 函数返回当前组件,有状态的组件可以在其生命周期内多次重绘,即多次调用 build 函数,而不是创建一个新的实例。
StatefulWidget 组件重绘需要调用 setstate 方法,setstate 会使其自身及其子组件重绘,所以尽量封装 StatefulWidget 组件,避免无效的重建和重绘,影响性能。
快速书写小技巧:在 Android Studio 和 VS Code 中 输入 stl 然后点击回车,可以快速创建 StatelessWidget 组件,同理输入 stf 点击回车,可以快速创建 StatefulWidget 组件,这是编辑器 Live Templates 的功能。
Material vs Cupertino
Flutter 中包含两套风格的组件,分别是 Material 和 Cupertino ,Cupertino 是 iOS风格的组件,命名都带 Cupertino 前缀,比如 CupertinoSlider 、 CupertinoDatePicker 等, Material Design 是由 Google 推出,旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
Flutter 使用一套代码在不同的平台上表现一致,它不会根据不同的平台绘制不同的外形,比如使用 AlertDialog 弹出警告框,不管在 Android 上,还是在 iOS上效果是一样。
但有一些功能 Flutter 区分平台,比如 ListView 滑动到底部时继续滑动,Android 底部会出现淡蓝色(默认情况下)拱形,而 iOS 上则没有,这是因为 Flutter 在封装此组件时在代码中区分了平台,所以在查看 Flutter 源码到过程中会经常看到根据不同的平台做不同处理的情况。
交流
老孟Flutter博客地址(330个控件用法):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
Flutter 中那么多组件,难道要都学一遍?的更多相关文章
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter中的基础组件之一
一.Text文本组件(单一格式的文本) 是具有单一风格的文本字符串,可以跨多行显示,也可全部显示在同一行中,具体显示样子,取决于布局约束. 常用属性: 1.overflow : TextOverflo ...
- Flutter中的按钮组件介绍
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- Flutter中的普通路由与命名路由(Navigator组件)
Flutter 中的路由通俗的讲就是页面跳转.在 Flutter 中通过 Navigator 组件管理路由导航.并提供了管理堆栈的方法.如:Navigator.push 和 Navigator.pop ...
- Flutter 中的常见的按钮组件 以及自 定义按钮组件
一.Flutter 中的按钮组件介绍 Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.Outlin ...
- flutter 中的样式
flutter 中的样式 样式 值 width 320.0 height 240.0 color Colors.white,Colors.grey[300] textAlign TextAlign.c ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
随机推荐
- 使用turtle库画同切圆
import turtle as t t.setup(600,600,None,None) t.pensize(5) t.penup() t.pendown() t.pencolor("re ...
- PAT D进制的A+B
输入两个非负 10 进制整数 A 和 B ( <=230-1 ) ,输出 A+B 的 D (1<D<=10) 进制数. 输入格式: 输入在一行中依次给出 3 个整数 A.B 和 D. ...
- javascript内置函数提供的显式绑定
内置函数提供的显式绑定 最近在开发中遇到使用arr.map(module.fun) 这样的写法时(在一个模块调用了另外一个模块的方法), 造成了函数中this丢失的问题, 显示为undefined, ...
- 温故知新-java多线程&深入理解线程池
文章目录 摘要 java中的线程 java中的线程池 线程池技术 线程池的实现原理 简述 ThreadPoolExecutor是如何运行的? 线程池运行的状态和线程数量 任务执行机制 队列缓存 Wor ...
- 温故知新-Mysql的体系结构概览&sql优化步骤
文章目录 Mysql的体系结构概览 连接层 服务层 引擎层 存储层 存储引擎 存储引擎概述 存储引擎特性 步骤一和步骤二参考文档路径 ...
- 58同城Java面试
总结这一次面试失败的不冤 很多知识,都是了解.知道,而没有做到明白与彻底的弄懂 差距还是比较大的 以后要多来写总结,提升自己,争取早日被认可 说说今天面试的主要内容和问题吧 希望大家集思广益 面试职位 ...
- (五)使用logback进行日志记录
原文:https://www.cnblogs.com/taiyonghai/p/9290641.html 引入jar包 此处如果是引用了spring boot则不需要再引一下的jar包了,spring ...
- 面向对象存储框架:Obase快速入门
在项目中完成对象建模后,可以使用Obase来进行对象的管理(例如对象持久化),本篇教程将创建一个.NET Core控制台应用,来展示Obase的配置和对象的增删改查操作.本篇教程旨在指引简单入门. 本 ...
- Homebrew命令总结
brew又叫homebrew,是macos上的一个包管理工具,能够在mac中方便的进行包管理,类似于ubuntu系统下的apt-get,记得自己第一次接触brew是为了在mac上安装一个独立绿色的视频 ...
