JavaScript中的深浅拷贝
深浅拷贝
在JS中,数据类型分为两类:
简单数据类型:Number、Boolean、String、undefined
引用数据类型:Array、Object、Function
简单数据类型通常的操作为赋值,引用数据类型就是增删改插等操作了
深浅拷贝就是对引用数据使用的。
浅拷贝
理解:存在一个“指针”指向某块内存,再增加一个“指针”指向该内存;如果这个内存发生改变,那么,新增指针也会发生改变。
特点:无法切断数组内部引用数据类型的引用关系。
代码分析:
案例一:
<script>
var arr1 = [1,2,3,4,5]
var arr2 = arr1;
arr1.splice(2,3); // 删除索引为2开始以后的3项(包括索引为2 的项)
console.log(arr1); // [1, 2]
console.log(arr2); // [1, 2]
</script>
这是一个简单的浅拷贝,首先声明一个arr1的数组,然后又声明arr2 的数组,并且把arr1赋给arr2,然后删除arr1 的项,arr2也跟着改变,这就是浅拷贝。

案例二:
var obj1 = {
name: 'hf',
age: 23,
gender: '男',
friends: {
boy: 'zs',
gril: {
person1: 'ls',
person2: 'ww'
}
},
sayHi: function () {
consoloe.log("我有三个朋友");
}
};
var obj2 = {};
for (var k in obj1) {
obj2[k] = obj1[k];
}
delete obj1.friend.boy; //将obj1中的friends对象的boy键值对删除
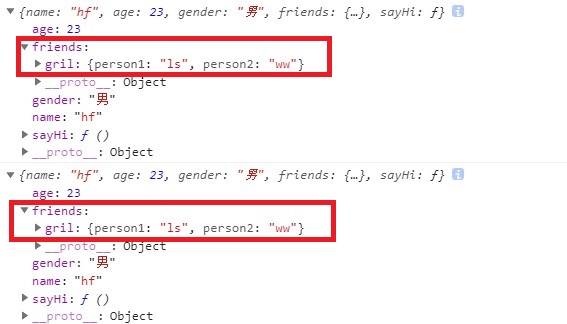
console.log(obj1);
console.log(obj2);


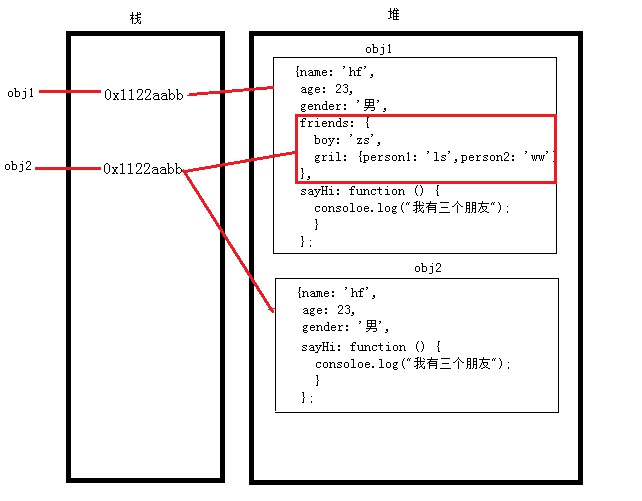
可见,将obj1中的friends对象的boy键值对删除,obj2 中的对应项也会删除,这是为什么呢?
解释一下:通过for in 来拷贝对象时,如果键值对就是普通的name:value时,那么就把内存拷贝一份(这是深拷贝);如果对象里面的某个键值对也是对象的话,那么就是增加一个新的指针,指向obj1的键值对象,没有开辟一份新的地址,依然指向原来的地址,不会像普通的键值对再复制一份,所以就发生以上删除obj1中的friends对象的boy键值对,obj2的对应项也会删除的情况!
深拷贝
深拷贝就是新增加一个“指针”,指向一块新开辟的内存,然后拷贝某个对象或数组,当释放这个对象或数组时,这个深拷贝的对象或数组不会随着释放掉。
特点:彻底切断了数组内引用类型的引用关系。
<script>
// obj1 为将要拷贝的对象
// obj2 为拷贝到的目标对象
function deepCopy(obj1,obj2) {
for (var k in obj1) {
// 如果键值对不是object或者null类型的
if (typeof obj1[k] != "object" || typeof obj1[k] === null) {
obj2[k] = obj1[k]; // 基本数据进行浅拷贝
} else {// 如果复杂数据类型值有可能是对象,也有可能是数组,需要进行判断后再设置
obj2[k] = obj1[k] instanceof Array ? []:{};
// 再把这个是数组或者是对象的“键值对”调用函数
deepCopy(obj1[k],obj2[k]);
}
}
}
var obj1 = {
name: 'hf',
age: 23,
gender: '男',
friends: {
boy: 'zs',
gril: {
person1: 'ls',
person2: 'ww'
}
},
sayHi: function () {
consoloe.log("我有三个朋友");
}
};
var obj2 = {};
deepCopy(obj1,obj2);
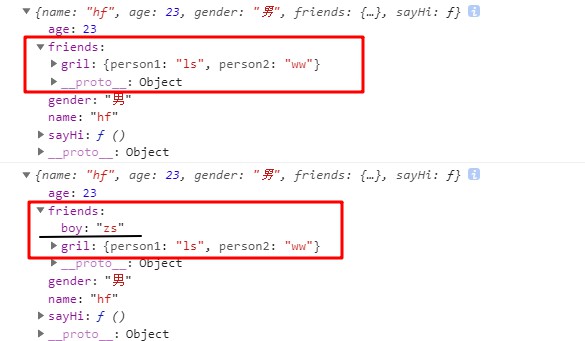
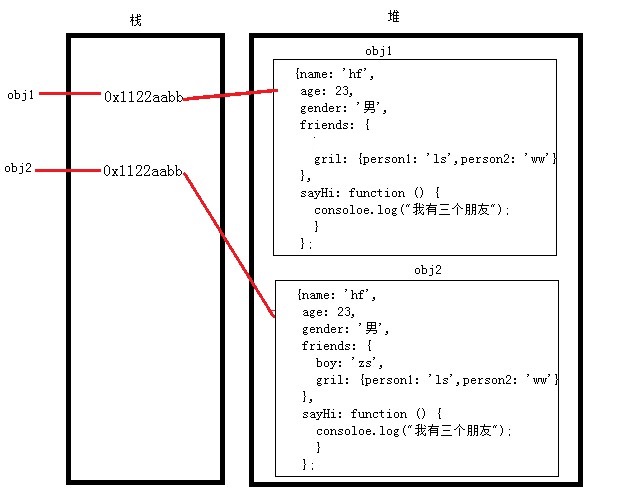
delete obj1.friends.boy; //将obj1中的friends对象的boy键值对删除,但是对obj2中的数据没哟影响
console.log(obj1);
console.log(obj2);
</script>


JavaScript中的深浅拷贝的更多相关文章
- Javascript 中的深浅拷贝
工作中经常会遇到需要复制 JS 数据的时候,遇到 bug 时实在令人头疼:面试中也经常会被问到如何实现一个数据的深浅拷贝,但是你对其中的原理清晰吗?一起来看一下吧! 为什么会有深浅拷贝 想要更加透彻的 ...
- javascript中的对象拷贝
js中的数据类型 在介绍javascript中的对象的拷贝之前,我先介绍一个基础的东西,javascript中的数据类型. 我们做前端的应该都知到在es6 之前,javascript中的数据类型Boo ...
- js中的深浅拷贝
js中的深浅拷贝 js中有深拷贝.浅拷贝一说,所谓的深浅拷贝是针对value类型为引用类型(函数.对象.数组)而言的,大概理解的就是: 浅拷贝: 拷贝出的对象c和原始对象o,c和o在key对应的val ...
- 天啦噜!仅仅5张图,彻底搞懂Python中的深浅拷贝
Python中的深浅拷贝 在讲深浅拷贝之前,我们先重温一下 is 和==的区别. 在判断对象是否相等比较的时候我们可以用is 和 == is:比较两个对象的引用是否相同,即 它们的id 是否一样 == ...
- Python 中的深浅拷贝
Python 中的深浅拷贝 参考文献:https://blog.csdn.net/lnotime/article/details/81194633 参考文献:https://blog.csdn.net ...
- javascript简单实现深浅拷贝
深浅拷贝知识在我们的日常开发中还算是用的比较多,但是之前的状态一直都是只曾听闻,未曾使用(其实用了只是自己没有意识到),所以今天来跟大家聊一聊js的深浅拷贝: 首先我们来了解一下javascript的 ...
- Python中的深浅拷贝
1.什么是深浅拷贝? python中一切皆对象,python中的数字.字符串.元组等,如果存放在了内存中,这部分内存里面的内容是不会改变的,但是也有情况,内存中存放了可变对象,比如说列表和字典,他们的 ...
- Core Python Programming一书中关于深浅拷贝的错误
该书关于深浅拷贝的论述: 6.20. *Copying Python Objects and Shallow and Deep Copies "when shallow copies are ...
- Python基础【3】:Python中的深浅拷贝解析
深浅拷贝 在研究Python的深浅拷贝区别前需要先弄清楚以下的一些基础概念: 变量--引用--对象(可变对象,不可变对象) 切片(序列化对象)--拷贝(深拷贝,浅拷贝) 我是铺垫~ 一.[变量--引用 ...
随机推荐
- springboot 中单机 redis 实现分布式锁
在微服务中经常需要使用分布式锁,来执行一些任务.例如定期删除过期数据,在多个服务中只需要一个去执行即可. 以下说明非严格意义的分布式锁,因为 redis 实现严格意义的分布式锁还是比较复杂的,对于日常 ...
- Postman配置Pre-request scripts预请求对请求进行AES加密
1.首先,Postman的Pre-request scripts页面右边已经提供了一些模板,这些模板可以设置变量与环境变量,并使用双大括号对变量进行引用 {{info}} 2.对所有POST请求都进行 ...
- C++实现单链表的12种基本操作
C++单链表的操作2017-12-25 1 // 单链表.cpp: 定义控制台应用程序的入口点. //Author:kgvito //Date: 2017.12.25 #include "s ...
- 端口通不通 telnet wget ssh
如何测试端口通不通(四种方法) 投稿:mrr 一般情况下使用"telnet ip port"判断端口通不通.接下来通过本文给大家分享四种方法测试端口通不通,感兴趣的朋友一起学习吧 ...
- 七十、SAP中内表批量指定位置插入
一.代码如下 二.调试一下 三.被插入的数据 四.效果如下
- 六十九、SAP中内表插入的三种方法之三,INSERT的使用,用于指定位置插入
一.代码如下 二.需要注意的时候,如果内表和工作区同名,这可以用隐式插入,不需要什么工作区INTO到什么表,INDEX为位置,效果图如下:
- vue学习(十)mixin 偷懒
一 mixin混入偷懒技术 架子 <div id="app"> {{msg}} </div> <script> let app = new Vu ...
- python 同步异步,并发并行,同步锁
并发:系统具有处理多个任务(动作)的能力 并行:系统具有同时处理多个任务(动作)的能力 同步:当进程执行到一个IO(等待外部数据)的时候,需要等待,等待即同步 异步:当进程执行到一个IO(等待外部数据 ...
- Linux重要命令练习之bc
- 基础语法-for循环的嵌套
基础语法-for循环的嵌套 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.for循环嵌套概述 说白了就是在for循环中再嵌套一层for循环. 二.for循环嵌套案例 1> ...
