吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:嵌套列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 嵌套列</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
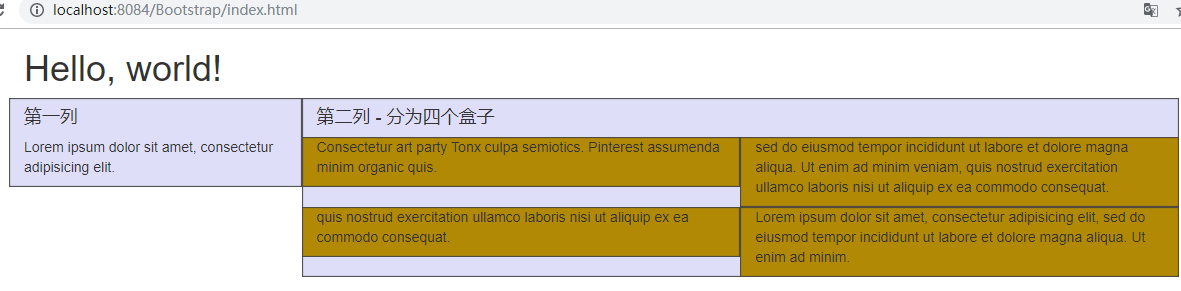
<body> <div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div> <div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div> <div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.</p>
</div>
</div> </div> </div> </div> </body>
</html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:嵌套列的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:偏移列
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:手机、平板电脑、台式电脑
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 手机.平板电脑.台式电脑</title&g ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:中型和大型设备
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 中型和大型设备</title> &l ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:堆叠的水平
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:列排序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:引用(Blockquote)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:地址(Address)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:缩写
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 缩写</title> <lin ...
随机推荐
- 关于XShell&XFtp
今天在开发的时候要打包一个东东到测试服务器去,突然发现xftp用不了,然后各种下载破解.绿色版 结果都是一堆广告,原来这个xshell支持民用版,无需破解就能下载使用,这里小小的记录下 一. 前言 ...
- springboot集成实现秒杀
springboot集成开发实现商场秒杀 加入主要依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...
- eclipse链接mySQL数据库常见错误
1错误: 解决: 2,用户名输入错误 解决:查看自己的正确用户名https://zhidao.baidu.com/question/248308313.html 3. 解决: 链接示例:https:/ ...
- 数据分析--excel
excel 的使用 1.excel基础 1.数据类型 数字类型 字符类型 注意: 1.普通文本:默认作对齐,左上方没有小绿点,数字默认又对齐 2.数字存储为文本类型,美容默认为左对齐,左上方有小绿点 ...
- Jmeter_选项_函数助手对话框_CSVRead
1.之前有写过Jmeter_请求原件之参数化CSV 2.这次是使用函数助手 CSVRead去进行处理 3.作用注册10个账户 4.线程组设置,10个线程进行,因为是注册10个账户,如果线程设置为1,循 ...
- Yii2.0如何建立公共方法
yii2-advanced版本 common 目录为公共资源目录,我们可以把定义的方法放在这个目录下,在此目录下我们随意建立一个文件比如”helps”目录,因为考虑到公共方法可能会有功能上的划分类,所 ...
- Java方法的定义和使用
/* 定义一个方法的格式: public static void 方法名称() { 方法体 } 方法名称的命名规则和变量一样,使用小驼峰. 方法体:也就是大括号当中可以包含任意条语句. 注意事项: 1 ...
- 三天的Python课程
基础很sb但必须熟练掌握: 第一天就是Python的简单介绍与简单的接触.基本都是概念性的东西,需要知道一个非常便捷的IDE工具:pycharm,以后的编程就靠它了.还有就是%s和%d的格式化输出.运 ...
- 修改oracle数据库用户密码的方法
WIN+R打开运行窗口,输入cmd进入命令行: 输入sqlplus ,输入用户名,输入口令(如果是超级管理员SYS的话需在口令之后加上as sysdba)进入sql命令行: 连接成功后,输入“s ...
- java操作nginx
一,判断程序的部署环境是nginx还是windows /** * 判断操作系统是不是windows * * @return true:是win false:是Linux */ public stati ...
