后端开发使用pycharm的技巧
后端开发使用pycharm的技巧
1、使用说明
首先说明,本文所使用的功能为pycharm专业版所支持,其他版本如社区版,教育版,则不一定支持。
作为一名后端开发,我猜你的桌面上一定打开着一系列的软件,用作开发调试工具,比如navicat数据库连接工具,postman接口调试工具,pycharm代码编写IDE,以及其他一些工具。今天,我就介绍一下pycharm中你可能还不知道的一些功能,让你的IDE、postman、navicat融为一体,从此不再需要频繁切屏。
2、database
这个功能本人觉得可以完全替代navicat,那么这个database功能在哪里呢。

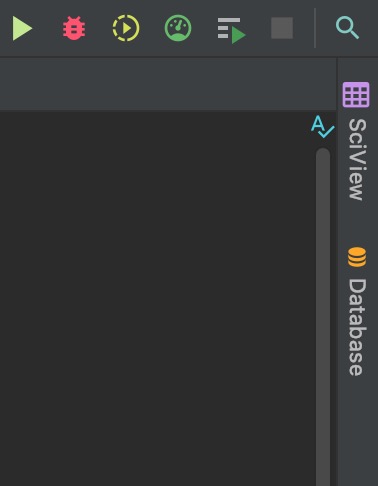
就在pycharm的右上角竖排的两个图标的其中一个,在这里可以添加数据库的连接。

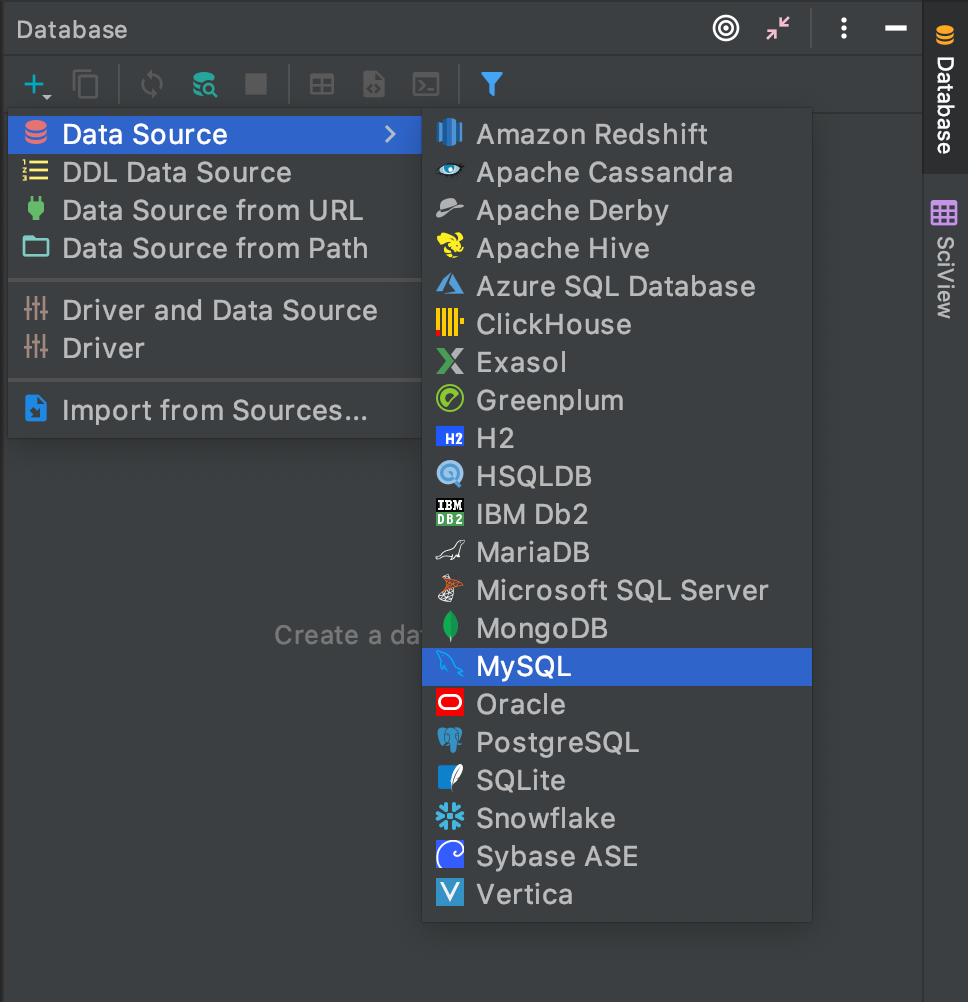
可以看到,支持非常多的数据库种类,基本上主流的数据库都可以连接,这里以MySQL为例。

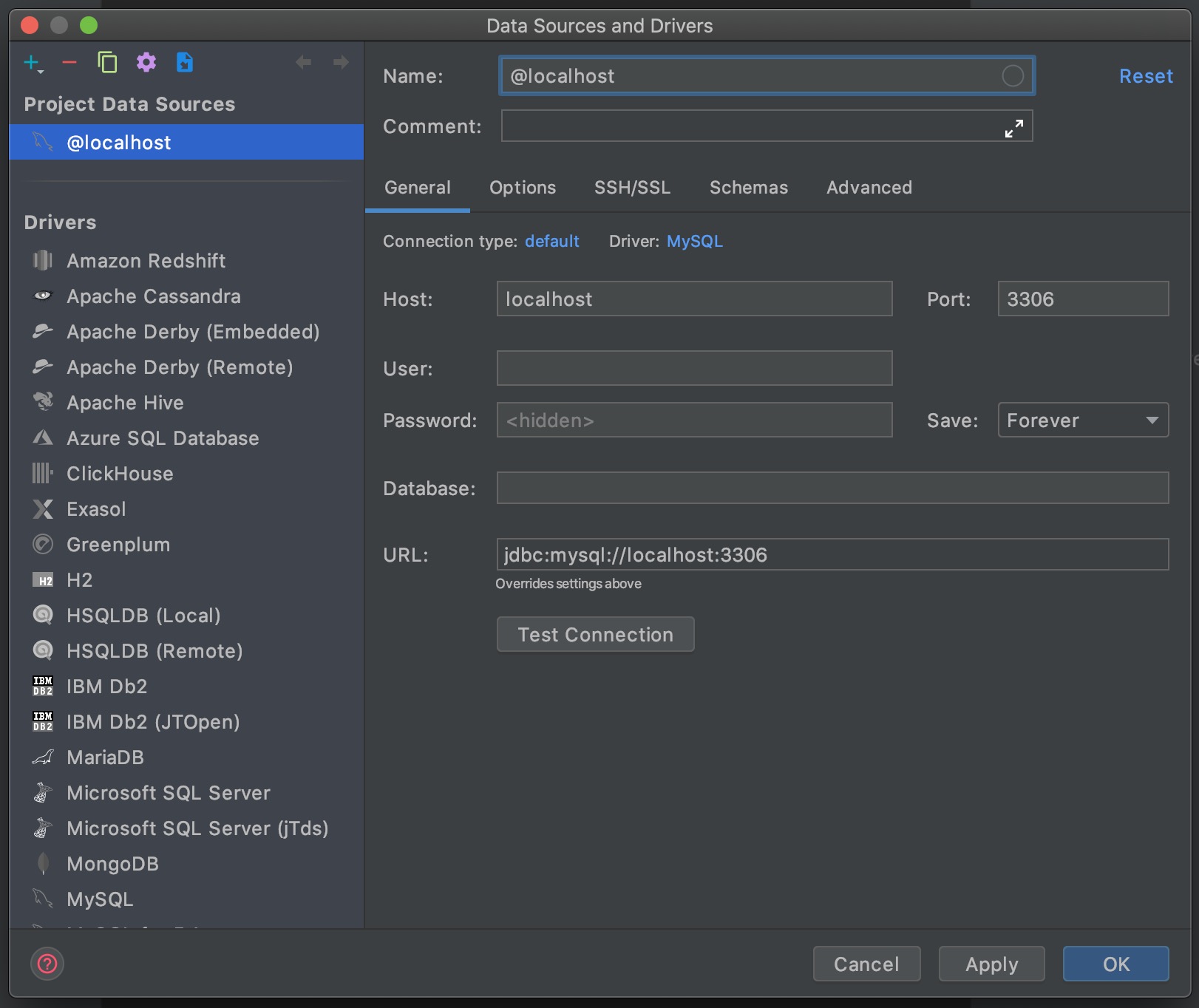
基本就和navicat一样,输入你要连接的数据库的连接名,host,port,user,password,数据库名,然后点击test connection就可以测试连接,第一次测试可能需要下载数据库连接驱动,下载就可以,测试成功就可以成功连接到你需要连接的数据库。
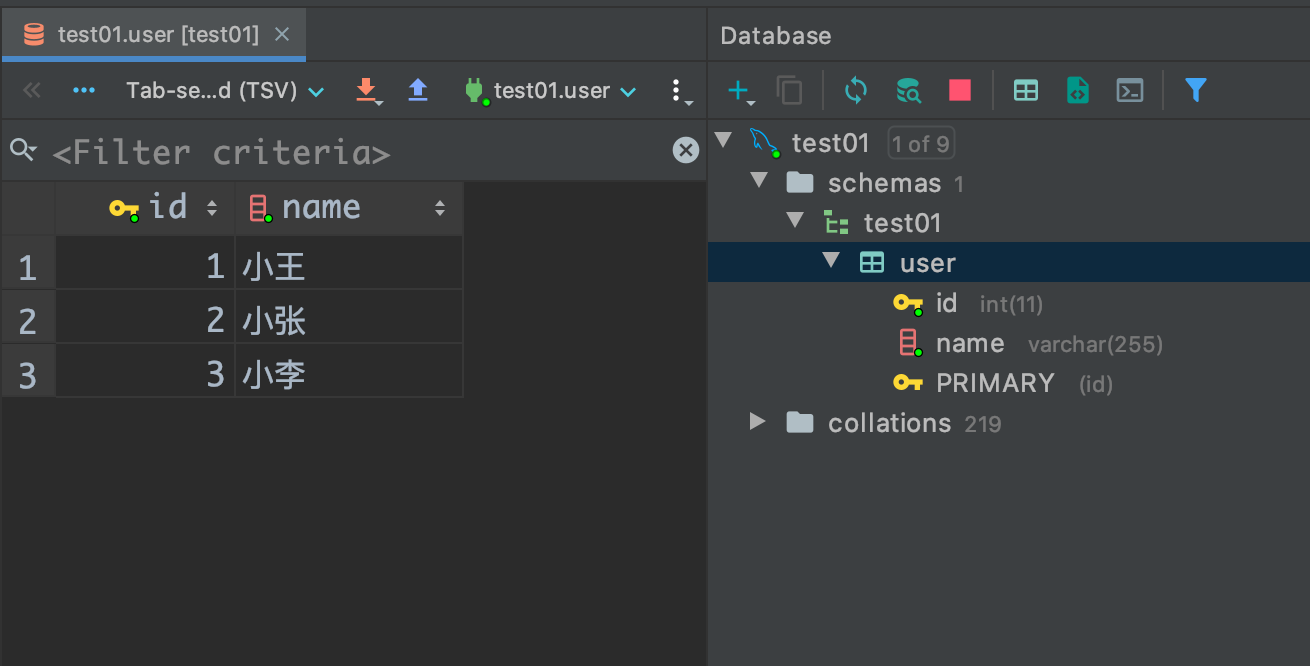
这里我新建一个数据库作为演示,可以看到,连接成功后可以显示数据库中所有的表,表字段,字段类型,字段注释,很齐全,打开表后,数据展示也很清晰,也可以直接像navicat那样直接对表数据进行可视化的增删改查操作,很方便我们开发的时候进行数据的测试调试。

有了这个工具,从此可以抛弃navicat,直接在pycharm这样的IDE开发工具中进行数据库可视化操作了,免去切屏切来切去的麻烦。
3、HTTP Client
这一个工具可能知道的人更少,平时我们后端开发在调试restful api时,最常用的工具是postman,这个工具确实很方便,但是在pycharm中,也可以完成接口调试,那就是HTTP Client。
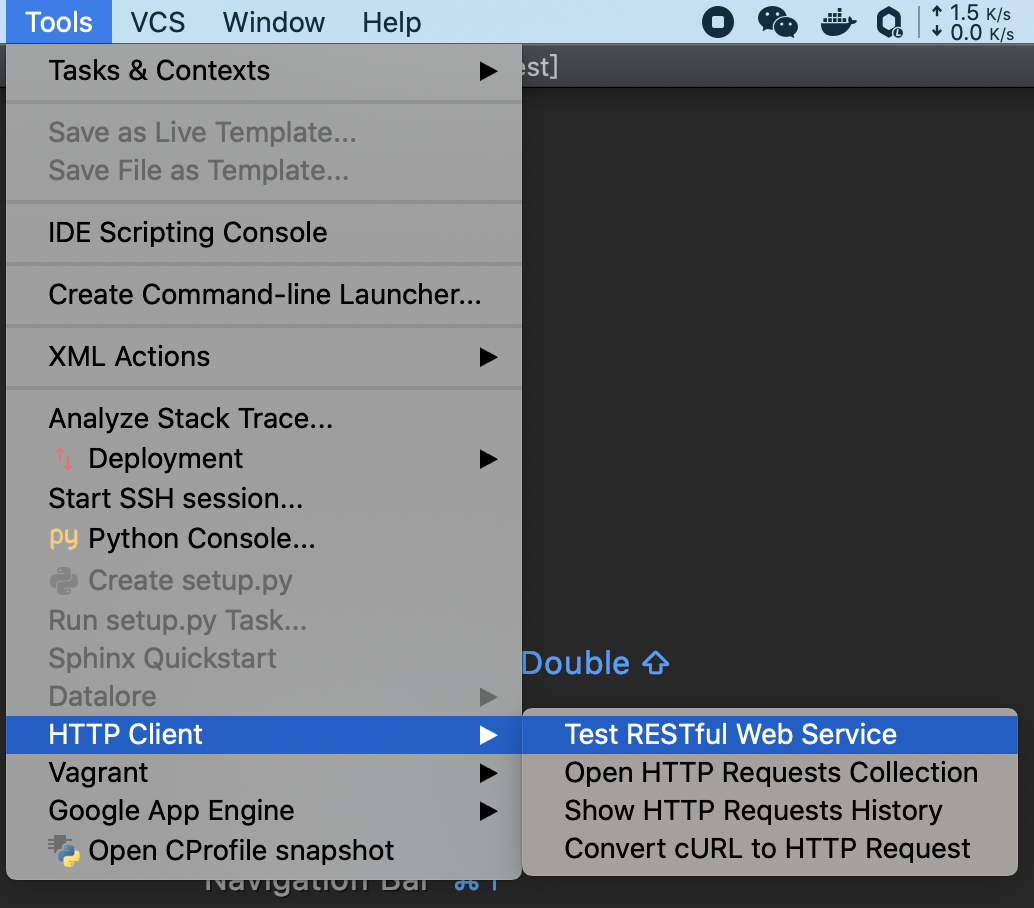
那么这个HTTP Client在哪里呢。

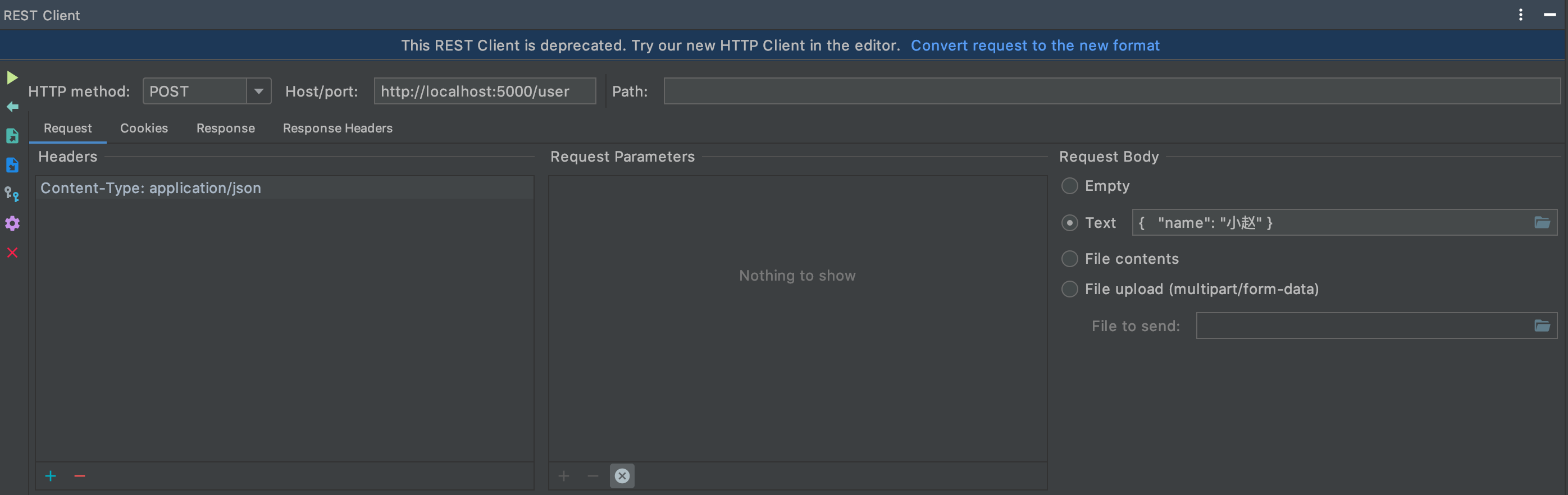
打开之后

这些功能相信大家都应该再熟悉不过了,与postman是一样的,填写一个http请求的一些必须请求就可以发送请求,获取响应信息。但是这种方式不适合反复测试与保存,我更推荐的是接下来要介绍的,也是上图中蓝色提示部分的信息,即Convert request to the new format,转换请求为新的格式,那么是什么格式呢。
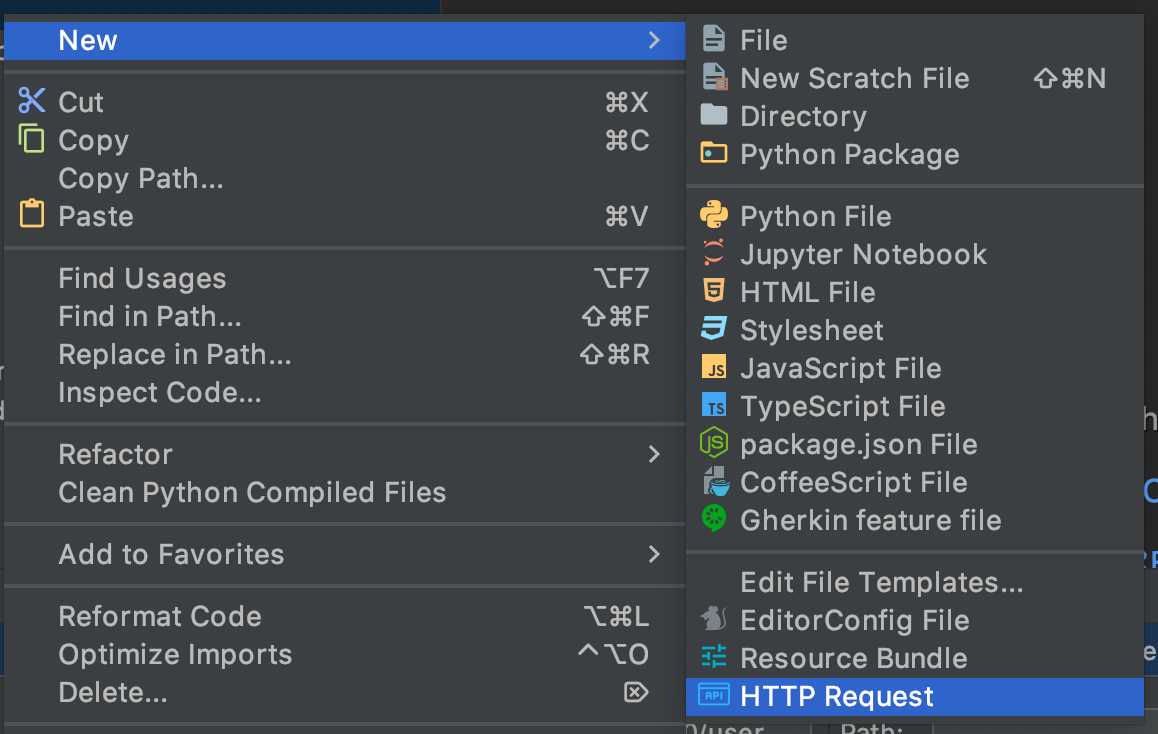
我们在项目中新建一个test目录,然后new新文件时,在最下方,有一个HTTP Request,默认后缀是http,我们就新建这种文件来做接口测试。

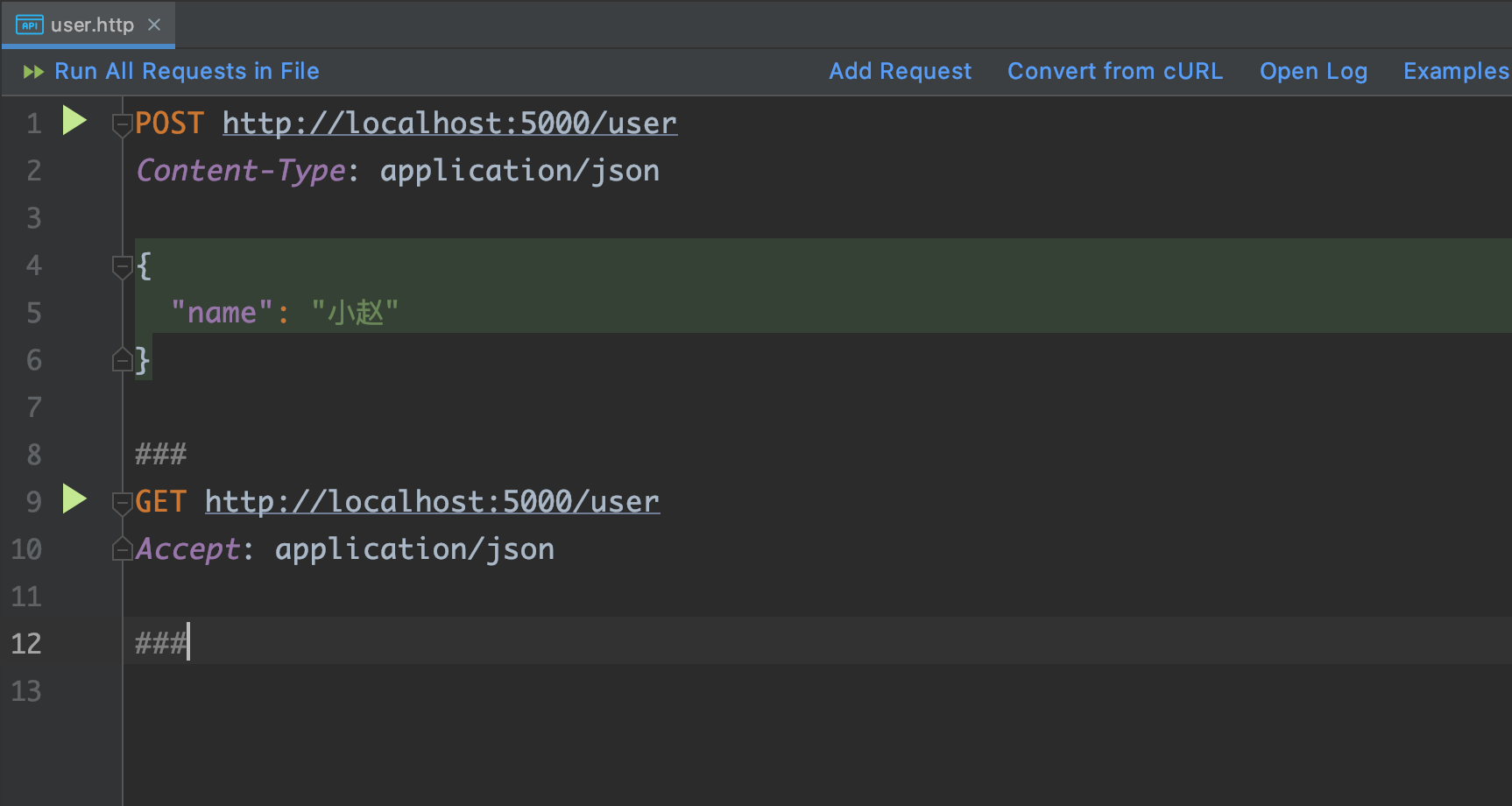
这种文件是用来以一种固定的格式来定义请求的信息的,比如

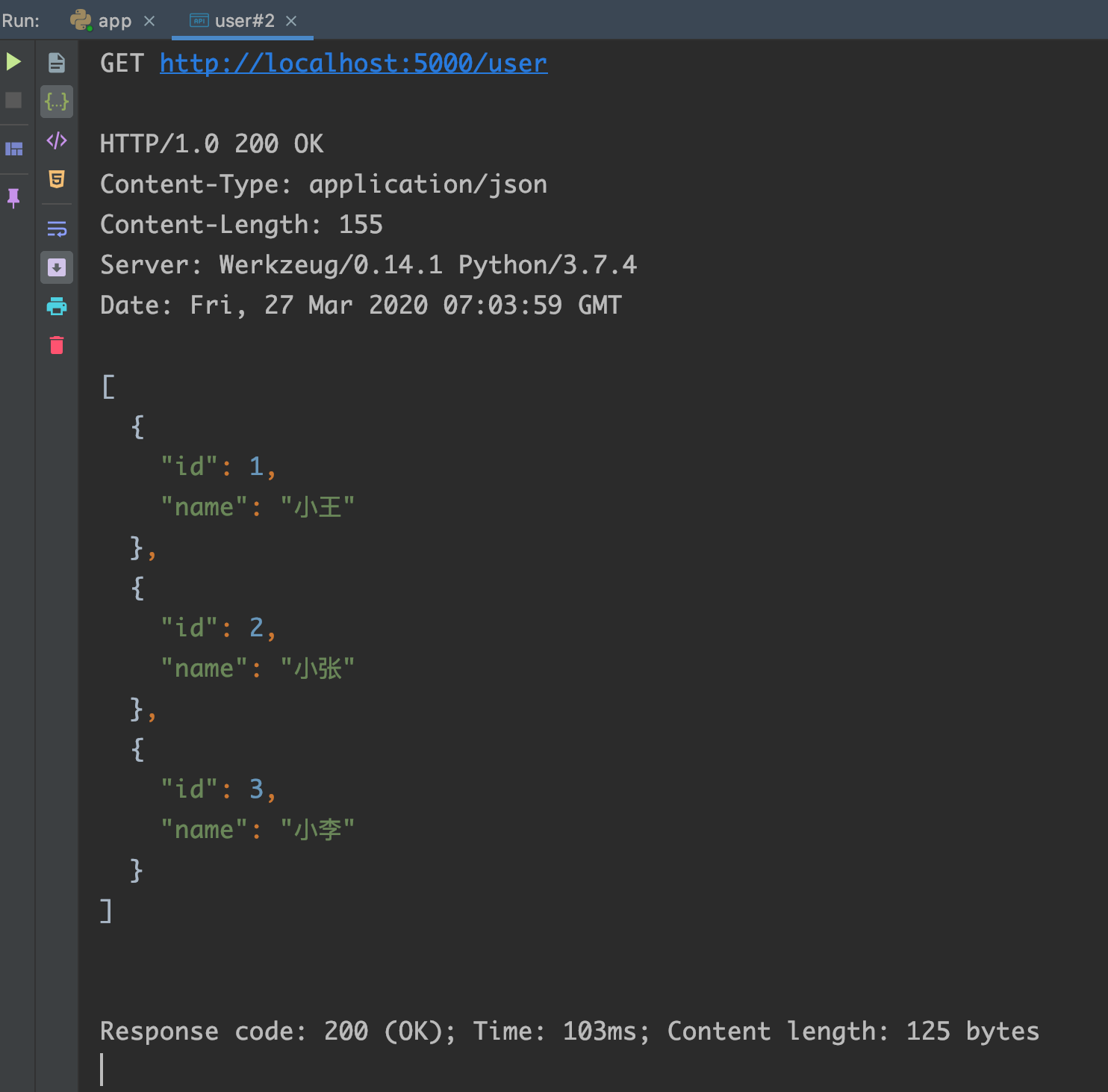
先写请求方式、url,再写请求头信息,再写请求体(如果有),也可以点击Add Request快速生成请求的模版,点击请求方法左边的小箭头就可以运行,查看结果,我们这里写了两个restful api来测试一下,连接的是上一节的数据库,测试增和查。

可以看到get请求到的json数据就展示出来了,展示效果和postman一样都很清晰。
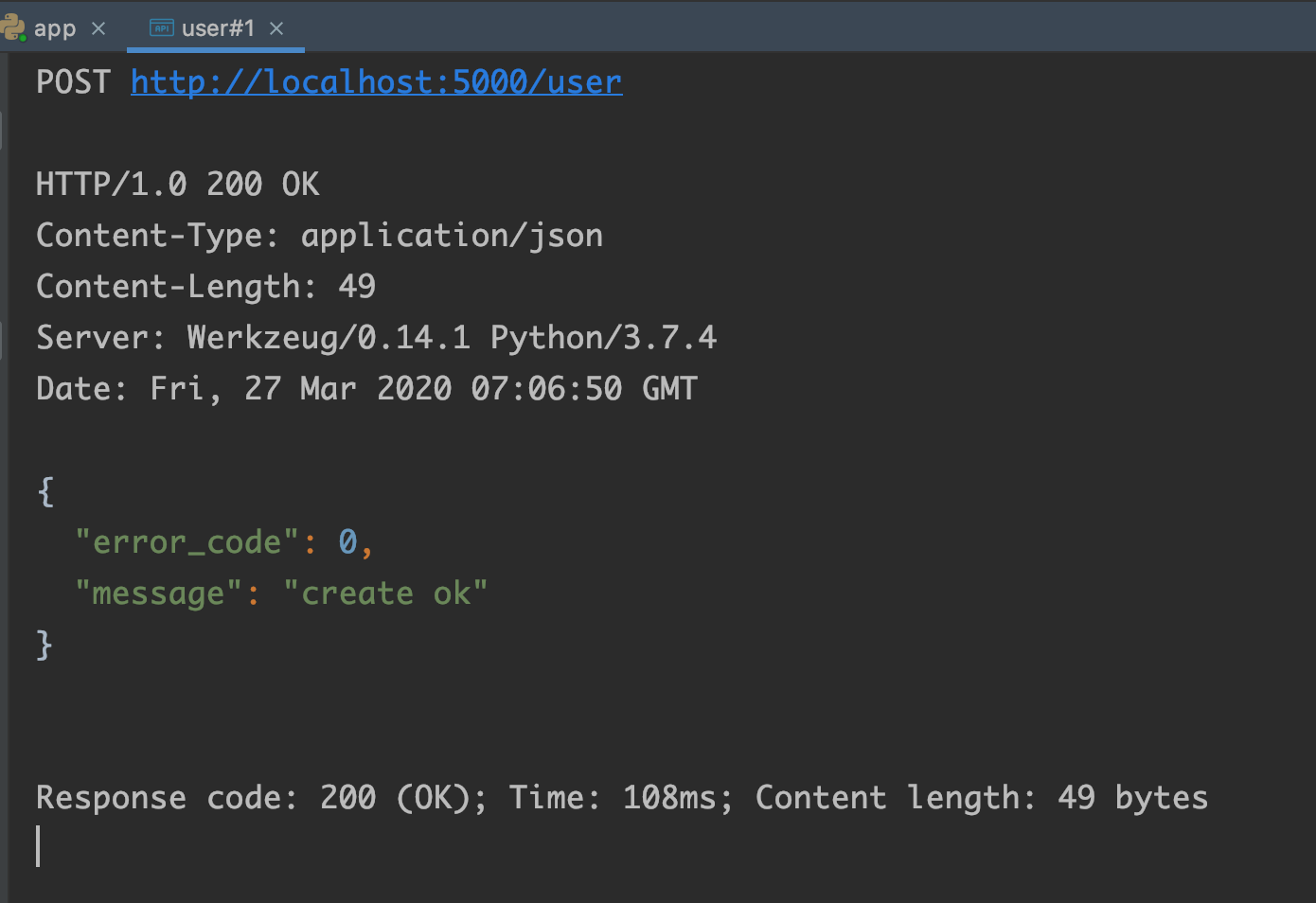
再试试post一条新数据进数据库。点post的小箭头。

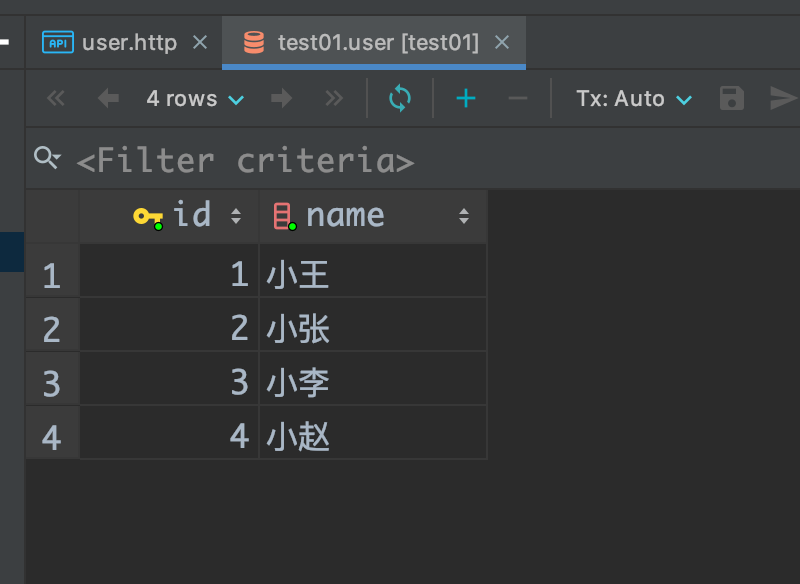
一样可以请求,去数据库看看结果

小赵已经添加进去了。
对于这个功能,我觉得完全可以替代postman,我们可以为我们的每一个数据模型在test下新建一个http请求文件,定义好GET、POST、PUT、DELETE请求信息,我们要测试接口时,直接点击就能运行,再配合上database功能直接修改数据库的数据,从此开发再也不用三个四个软件切来切去。
有收获的小伙伴留言点个赞!谢谢!
后端开发使用pycharm的技巧的更多相关文章
- Python - 集成开发环境Pycharm的使用方法和技巧
PyCharm HomePage:PyCharm 我的Pycharm,我做主 Getting Started with PyCharm Pycharm使用技巧 Documentation & ...
- 招聘前端、Java后端开发、测试、Mysql DBA
公司介绍: http://www.lagou.com/gongsi/43095.html http://www.yamichu.com 简历发到: zhuye@yamichu.com 招聘职位: JA ...
- 每周分享五个 PyCharm 使用技巧(一)
PyCharm 是大多数 Python 开发者的首选 IDE,每天我们都在上面敲着熟悉的代码,写出一个又一个奇妙的功能. 一个每天都在使用的工具,如果能掌握一些高效的使用技巧,肯定会给我们的开发效率带 ...
- Pycharm使用技巧(转载)
Pycharm使用技巧(转载) 转载自:http://www.cnblogs.com/cloudtj/articles/5980666.html pycharm使用技巧 https://python. ...
- 你有哪些想要分享的 PyCharm 使用技巧?
作者:Light Lin链接:https://www.zhihu.com/question/37787004/answer/75269463来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商 ...
- pycharm使用技巧 + 调试程序-12
Pycharm使用技巧 系出名门:JetBrains 集成开发环境:IDE 功能: Project视图.代码结构视图 代码导航 语法高亮.自动补齐.错误提示.自动修复 代码重构 主流开发框架的支持(D ...
- stingray后端开发
stingray可是化后端开发架构 任何web应用的后端职能都是一样的:业务数据的增删改查.后端语言多种多样,但是唯一不变的就是SQL,你用Java也好,PHP,Python也好,最终操作数据库都是一 ...
- 每周分享五个 PyCharm 使用技巧(六)
大家好,今天我又来给大家更新 PyCharm 的使用技巧. 从今年3月24号开始一直到今天,将近四个月的时间.包括本篇,一共更新了6篇文章,每篇 5 个小技巧,总计 30 个. 这30个使用技巧,全部 ...
- 每周分享五个 PyCharm 使用技巧(四)
文章首发于 微信公众号:Python编程时光 PyCharm 是大多数 Python 开发者的首选 IDE,每天我们都在上面敲着熟悉的代码,写出一个又一个奇妙的功能. 一个每天都在使用的工具,如果能掌 ...
随机推荐
- 全平台Markdown笔记软件——Notable
简介 The markdown-based note-taking app that doesn't suck. 一款简介.跨平台的本地笔记软件,github地址:https://github.com ...
- 学习HEXO的历程
前言: 简介 开始搭建 命令 API测试 逛github相关的帖子时,发现了hexo.正好想要做一个个人的博客,用来记录自己的各类感悟,所以花一些时间学习学习,以后博客可以放github,省得去注册c ...
- Object.defineProperty注意事项
Object.defineProperty() 方法设置属性时,属性不能同时声明访问器属性( set 和 get )和 writable 或者 value 属性. 意思就是,某个属性设置了 writa ...
- 从未来看 C#
前言 如今 C# 虽然发展到了 8.0 版本,引入了诸多的函数式特性,但其实在 C# 未来的规划当中,还有很多足以大规模影响现有 C# 代码结构和组成的特性,本文中将会对就重要的特性进行介绍,并用代码 ...
- C++与引用2
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- Grafana+Prometheus监控mysql性能
#cmd /usr/local 今天讲一下如何监控服务器中的mysql数据库的性能 一.数据库操作 1.mysql启动 #service mysqld start #启动数据库 #service my ...
- iOS 使用系统的UITabBarController 修改展示的图片大小
1. 设置TabBarItem图片的大小 1 - (void)configurationAppTabBarAndNavigationBar { // 选中的item普通状态图片的大小 UIImage ...
- unittest实战(四):用例编写
import yamlimport unittestfrom selenium import webdriverimport timefrom ddt import ddt, data, unpack ...
- c++获取屏幕大小
API: 要取得屏幕大小,可以用下面几个函数: # include <windows.h>int cx = GetSystemMetrics( SM_CXFULLSCREEN ); int ...
- Java技术-3-Java程序基本结构
下面是一个完整的Java程序, /** * 可以用来自动创建文档的注释 */ public class Hello { public static void main(String[] args) { ...
