响应式导航菜单(css+js)
1.响应式导航菜单
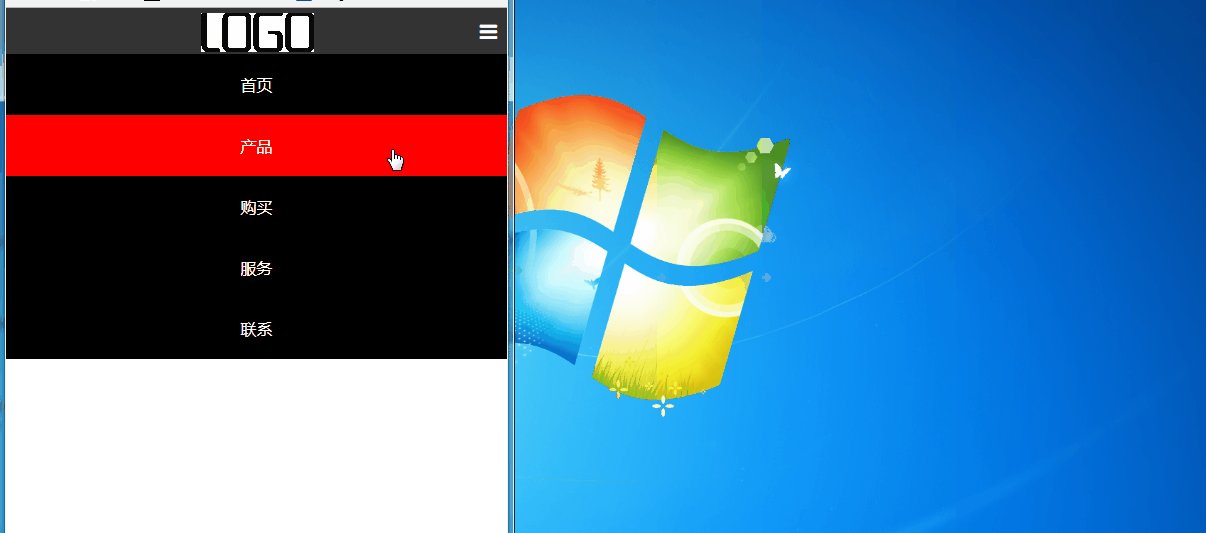
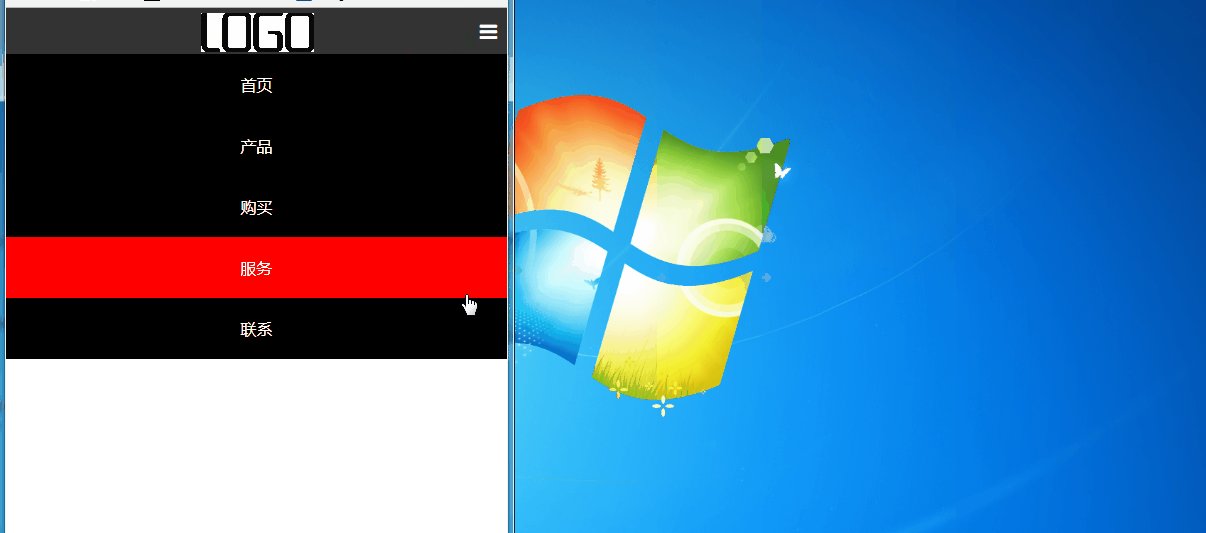
先来看下效果图把:
当视口大于640px的时候,导航条会显示在外,当视口小于768px的时候,导航菜单需要隐藏起来!
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title>响应式</title>
<link rel="stylesheet" type="text/css" href="demo1.css"/>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<div class="nav">
<div class="pic"></div>
<div class="btn">
<i id="btn" class="fa fa-bars"></i>
</div>
<ul id="menu" class="clearfix">
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">购买</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">联系</a></li>
</ul>
</div>
<script type="text/javascript">
var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.onclick=function(){
if(menu.style.display=="block"){
menu.style.display="none";
}
else{
menu.style.display="block";
}
window.onresize=function(){
var vw=document.documentElement.clientWidth;
if(vw>640){
menu.style.display="block"};
}
}
</script>
</body>
</html>
css代码如下:
body{
margin:0;
}
.nav{
background-color:black;
width:100%;
position:relative;
}
.nav ul{
margin:0;
padding:0;
width:80%;
margin:0 auto;
}
.clearfix:after{
display:block;
content:"";
height:0;
clear:both;
visibility:hidden;
}
.nav ul li{
list-style:none;
float:left;
}
.nav ul li a{
color:white;
padding:20px 30px;
display:block;
text-decoration:none;
}
.nav ul li a:hover{
background-color:red;
}
.pic{
background:url(logo.jpg) no-repeat;
position:absolute;
top:5px;
left:5px;
width:113px;
height:39px;
}
.btn{
background-color:#333;
text-align:right;
color:white;
font-size:20px;
padding:10px;
display:none;
}
@media screen and (max-width:640px){
.nav ul li{
float:none;
text-align:center;
}
.nav ul{
width:100%;
}
.btn{
display:block;
}
.pic{
position:absolute;
left:50%;
margin-left:-56px;
}
}
持续更新,欢迎大家指教!
响应式导航菜单(css+js)的更多相关文章
- BootStrap实现简单响应式导航菜单
用BootStrap实现响应式导航栏,我会对其中的一些样式进行说明. 先上代码,是一个很简单的Demo. <!doctype html> <html> <head&g ...
- CSS+JS相应式导航菜单
响应式导航菜单 响应式导航菜单就是当网页在其他不同视口的样式,不同的设备需要不同的样式 需要掌握的知识 - 掌握媒体查询,如果你不是很懂那就看我写的CSS响应式布局 掌握CSS重的display:no ...
- web--响应式导航菜单
响应式导航菜单 代码如下 HTML代码: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- HTML5响应式导航
HTML5响应式导航HTML5,响应式,jQuery特效,HTML5导航,HTML5响应式导航是一款基于HTML5实现的深灰色响应式导航菜单. 地址:http://www.huiyi8.com/sc/ ...
- CSS3+Js制作的一款响应式导航条
今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query.具体可以查看浅谈响应式布局这篇文章,这里就不花费大 ...
- CSS3 media queries + jQuery实现响应式导航
目的: 实现一个响应式导航,当屏幕宽度大于700px时,效果如下: 当屏幕宽度小于700px时,导航变成一个小按钮,点击之后有一个菜单慢慢拉下来: 思路: 1.为了之后在菜单上绑定事件,并且不向DOM ...
- 15款帮助你实现响应式导航的 jQuery 插件
对于我们大多数人来说,建立一个负责任的布局中最困难的方面是规划和导航的实现.由于没有真正经得起考验的通用解决方案,您可以使用的菜单设计风格将取决于正在建设的网站类型. 无论你正在建设什么类型的网站,在 ...
- Java程序员的日常 —— 响应式导航Demo
这两天想要做响应式的页面,于是本着重复造轮子的想法,模仿Bootstrap官网,精简了一个响应式导航的Demo. 效果 代码 <!DOCTYPE html> <html> &l ...
- bootstrap固定响应式导航
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap. ...
随机推荐
- SEERC 2018 Inversion
题意: 如果p数组中 下标i<j且pi>pj 那么点i j之间存在一条边 现在已经知道边,然后求p数组 在一张图中,求有多少个点集,使得这个点集里面的任意两点没有边 不在点集里面的点至少有 ...
- 树莓派搭建钓鱼wifi热点
我们连接的公共wifi其实是非常不安全的网络,骇客可以利用wifi路由设备进行中间人攻击,劫持DNS伪造钓鱼网站.接下来我会做个简单的实验,伪造中国电信的路由ChinaNet并发射出热点wifi等待别 ...
- WAIC | 奇点云携「酷炫AI应用」亮相2019世界人工智能大会
你是否还在疑惑“人工智能可否改变世界?” 那么,你该有一些危机感了. 机器视觉.自然语言处理.智能语音.机器人问诊.智慧驾驶……这些AI技术及应用早已渗入了我们日常生活的点滴. 29日,以「智联世界, ...
- [LC] 15. 3Sum
Given an array nums of n integers, are there elements a, b, c in nums such that a + b + c = 0? Find ...
- Kintinuous解析
版权声明:本文为博主原创文章,未经博主允许不得转载. Kintinuous是Thomas Whelan在National University of Ireland Maynooth读博期间的工作,有 ...
- Java开发面试常见问题合集
次面试事故 面试官:你看过哪些源码?我:都挺熟悉的面试官:对hashMap了解程度怎么样?面试官:那你能讲讲 HashMap的实现原理吗?面试官:HashMap什么时候会进行 rehash?面试官:结 ...
- Nginx笔记总结六:Nginx location配置
语法规则:location [= | ~ | ~* | ^~] /uri/ {....} = 表示精确匹配 ^~ 表示uri以某个常规字符串开头 ~ 表示区分大小写的正则表达式 ~* 表示不区分大小写 ...
- mybatis的通用mapper小结
import tk.mybatis.mapper.entity.Example; //此包是tk下的1.定义一个dao层接口不需要任何方法 需要继承Mapper<类型> 2.在servic ...
- zookeeper基本知识和zk作用体现
有一段时间没写博客,今天想着把自己近几个月做的笔记分享一波. 前两个月我一直在看zk的视频:https://coding.imooc.com/learn/list/201.html 从开始看这位老 ...
- process.env
官方: process.env属性返回一个包含用户环境信息的对象.