组件(4):使用slot进行内容分发
组件的作用域(一)
父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
父子组件的编译相互独立,编译时只能使用各自作用域中的属性和方法,例如,你不可以在父组件模板内,将一个指令绑定到子组件的属性或方法上。如果这么做控制台会报一个属性未定义的错误。
如果想要绑定一个指令以便控制子组件的行为,那么你可以在子组件的模板内,将一个指令绑定到子组件的属性或方法上;或者在父组件的模板内,将指令绑定到父组件的属性或方法上。
new Vue({
el: '#app-2',
data: {
makeChildShow: true
},
components: {
"component-2-1": {
template: '<span>I am an sub component.</span>',
data: function () {
return {
childIsShow: true
}
}
},
"component-2-2": {
template: '<span v-show="childIsShow">I am an sub component.</span>',
data: function () {
return {
childIsShow: true
}
}
}
}
})<div id="app-2">
<ul>
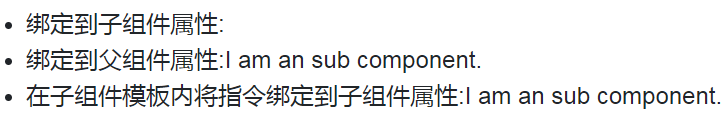
<li>绑定到子组件属性:<component-2-1 v-show="childIsShow"></component-2-1></li>
<li>绑定到父组件属性:<component-2-1 v-show="makeChildShow"></component-2-1></li>
<li>在子组件模板内将指令绑定到子组件属性:<component-2-2></component-2-2></li>
</ul>
</div>列表第一项,由于父组件找不到属性childIsShow,将不会显示。
默认情况下的内容分发
将父组件的内容插入子组件模板的方式,我们称为内容分发。
默认情况下,在子组件中插入的父组件内容是不显示的。
new Vue({
el: '#app-1',
data: { message: 'I come from parent.' },
components: {
"component-1": {
template: '<p>I am an sub component.</p>',
}
}
})<div id="app-1" class="demo">
<component-1>
{{ message }}
</component-1>
</div>内容分发失败,message不会显示。
单个插口
如果想使用内容分发,将父组件内容插入到子组件的模板中,必须在子组件的模板内标记一个<slot>备选内容</slot>,父组件将找到这个<slot>备选内容</slot>标记,并将自己的内容替换<slot>备选内容</slot>。
如果父组件没有待分发的内容,备选内容成为最终渲染的结果。
new Vue({
el: '#app-3',
components: {
"component-3": {
template: '\
<ul>\
<li>子组件内容</li>\
<li>子组件内容</li>\
<slot><li>插口备选内容</li></slot>\
<li>子组件内容</li>\
<li>子组件内容</li>\
</ul>'
}
}
})<div id="app-3">
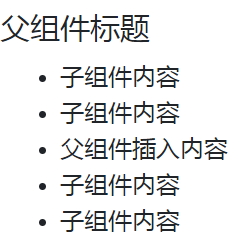
<h5>父组件标题</h5>
<component-3>
<li>父组件插入内容</li>
</component-3>
</div>具名插口(多个插口)
单插口模式做内容分发,只能一股脑把套入子模板的内容插入到有<slot></slot>标记的地方。
而具名插口在内容和slot上都做上标记,对应的内容只能分发到对应的slot上。
标记内容用slot="tag"; 标记slot用 <slot name="tag">
new Vue({
el: '#app-4',
components: {
"component-4": {
template: '\
<div>\
<header>\
<slot name="header"></slot>\
</header>\
<article>\
<slot></slot>\
</article>\
<footer>\
<slot name="footer"></slot>\
</footer>\
<section><slot></slot></section>\
</div>'
}
}
})<div id="app-4">
<component-4>
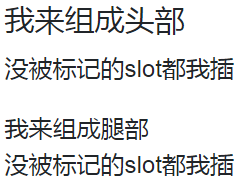
<h5 slot="header">我来组成头部</h5>
<p>没被标记的slot都我插</p>
<div slot="footer">我来组成腿部</div>
</component-4>
</div>以上定义了两个个不具名的插口,虽然这里显示正确,但是控制台报错,说定义重复的默认插口会有不预期的错误
组件作用域(二)
根据具名插口,再来看个组件作用域的例子
new Vue({
el: '#app-7',
methods: {
parentMethod: function () {
console.log("It is the parent's method");
}
},
components:{
"component-7":{
methods:{
childMethod: function(){
console.log("It is the child's method")
}
},
template:"\
<button>\
<slot name='first'></slot>\
<span @click='childMethod'>子组件模板定义部分①|</span>\
<slot name='second'></slot>\
<span @click='childMethod'>子组件模板定义部分②</span>\
</button>"
}
}
})<div id="app-7">
<component-7>
<span slot="first" @click="parentMethod">内容分发部分①|</span>
<span slot="second" @click="parentMethod">内容分发部分②|</span>
</component-7>
</div>
内容分发部分属于父组件作用域,因此点击按钮的内容分发部分,会调用父组件方法,输出"It is the parent's method"。
子组件模板定义属于子组件作用域,点击这个部分,会调用子组件方法,输出"It is the child's method"
插口作用域
在内容分发的过程中,父组件分发的内容可以使用定义在子组件模板<slot>上的属性(即插口作用域上定义的属性)。如<slot slotval="值"></slot>,在父组件分发内容上,可以通过slot-scope="obj"获取到所有在插口上定义的属性,通过{{obj.slotval}}就可以在slot-scope内部使用这个数据。
特殊的,在<template>标签中使用slot-scope,<template>自身是不会在页面上显示,只起到传递数据媒介的作用。
new Vue({
el: '#app-5',
components: {
"component-5":{
template: '<div class="child">\
<slot slotvala="a、来自插口作用域上的数据" slotvalb="b、来自插口作用域上的数据"></slot>\
</div>'
}
}
})<div id="app-5">
<component-5>
<!--这里可以是其他标签,但会被渲染到页面,如<div slot-scope="">-->
<template slot-scope="slot_data_obj">
<span>{{slot_data_obj.slotvala}}</span>
<span>{{slot_data_obj.slotvalb}}</span>
</template>
</component-5>
</div>由于slot-scope的值本质上只是个javascript对象,因此可以使用es6的解构语法进行<slot>属性的映射。
以上又可以怎么写
<template slot-scope="{slotvala,slotvalb}">
<span>{{slotvala}}</span>
<span>{{slotvalb}}</span>
</template>插口作用域应用在列表上
插口不仅可以通过自身属性传递数据给分发的内容,还可以在其上定义v-for指令,从而将迭代的特性也传递给分发的内容。
new Vue({
el: '#app-6',
components: {
"component-6":{
data:function(){
return {
items: [
{id:1,text:"哪都通快递"},
{id:2,text:"龙虎山天师府"},
{id:3,text:"曜星社"}
]
}
},
template: '\
<ul>\
<slot name="item" v-for="item in items" v-bind:text="item.text" v-bind:id="item.id"></slot>\
</ul>'
}
}
})<div id="app-6">
<component-6>
<li slot="item" slot-scope="{text,id}">
{{ id+"、"+text }}
</li>
</component-6>
</div>内容分发中的<li>被插入slot中,并且因为slot中的v-for指令而进行迭代,迭代之后通过slot-scope获取slot上的属性数据。
内联模板
当使用子组件的内联特性——inline-template时,父组件的内容分发部分就被解释为子组件的模板,而子组件的template属性也将被这个部分取代(取代后template失效),并且作用域也属于子组件。
new Vue({
el:'#app-8',
components:{
'component-8':{
template:'...'//全部被替换
data:function(){
return {
childMsg:'child\'s data'
}
}
}
}
})<div id="app-8">
<component-8 inline-template>
<div>
<p>这些将作为组件自身的模板。</p>
<p>而非父组件透传进来的内容。</p>
<p>子组件数据: {{ childMsg }}</p>
</div>
</component-8>
</div>"child's data"来自子组件的childMsg
由于其特点,在使用内联模板时,最容易产生的误区就是混淆作用域。
组件(4):使用slot进行内容分发的更多相关文章
- Vue slot插槽内容分发
slot插槽使用 使用场景,一般父组件中又一大段模板内容需要运用到子组件上.或者更加复杂的,子组件需要运用到父组件大段模板内容,而子组件却不知道挂载的内容是什么.挂载点的内容是由父组件来决定的. Sl ...
- vue组件4 利用slot将内容传递给组件
除了将数据作为prop传入到组件中,vue也允许传入HTML 父组件中的子组件:<custom-button>点我<custom-button/> custom-button子 ...
- Vuejs——(11)组件——slot内容分发
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- 044——VUE中组件之使用内容分发slot构建bootstrap面板panel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue内容分发slot
前面的话 为了让组件可以组合,需要一种方式来混合父组件的内容与子组件自己的模板.这个过程被称为 内容分发 (或 “transclusion” ).Vue实现了一个内容分发 API,参照了当前 Web ...
- Vue一个案例引发「内容分发slot」的最全总结
今天我们继续来说说 Vue,目前一直在自学 Vue 然后也开始做一个项目实战,我一直认为在实战中去发现问题然后解决问题的学习方式是最好的,所以我在学习一些 Vue 的理论之后,就开始自己利用业余时间做 ...
- Vue中的slot内容分发
①概述: 简单来说,假如父组件需要在子组件内放一些DOM,那么这些DOM是显示.不显示.在哪个地方显示.如何显示,就是slot分发负责的活. ②默认情况下 父组件在子组件内套的内容,是不显示的. 例如 ...
- slot内容分发
vue实现了一套内容分发的API,这套API基于当前的web components规范草案,将<slot>元素作为承载分发内容的出口. 在前面的父子组件中,我们提到过,在vue中,组件实例 ...
- Vue 内容分发slot
1.概述 内容分发:混合父组件的内容与子组件自己的模板. 2.单个插槽 当子组件模板只有一个没有属性的插槽时,父组件传入的整个内容片段将插入到插槽所在的 DOM 位置,并替换掉插槽标签本身. 最初在 ...
随机推荐
- 3)利用Build.php自动创建目录和文件
(1)首先做法参照: thinkphp5的手册的 命令行--->自动生成目录结构 或者看云的资料:https://www.kancloud.cn/manual/thinkphp5/118021 ...
- 吴裕雄--天生自然python学习笔记:python 用pygame模块角色类(Sprite)移动与碰撞
角色类(Sprite) Py game 游戏中有许多组件会重复用到,比如射击宇宙飞船的游戏中,外星宇宙 飞船可能多达数十艘 , 通过创建“角色类”,可以生成多个相同的对象. Py game 角色类是游 ...
- webapck imports-loader和exports-loader的使用
webapck imports-loader和exports-loader的使用
- vue表格业务
https://www.jianshu.com/p/79f39f2c1382 https://blog.csdn.net/zhongshijun521/article/details/78390614 ...
- [LC] 84. Largest Rectangle in Histogram
Given n non-negative integers representing the histogram's bar height where the width of each bar is ...
- 反编译.net下的exe程序
1. 什么叫.net平台 .NET框架是一个多语言组件开发和执行环境,它提供了一个跨语言的统一编程环境..NET框架的目的是便于开发人员更容易地建立Web应用程序和Web服务,使得Internet上的 ...
- chap1-HttpRequest测试类
# HttpRequest测试类, 封装请求方法 import requests class HttpRequest: def http_request(self, url, method, data ...
- Kafka与RabbitMQ、ActiveMQ协议区别
对于Kafka与RabbitMQ.ActiveMQ协议,它们具体的区别如下: activemq: activemq支持主从复制.集群.但是集群功能看起来很弱,只有failover功能,即 ...
- Maximum Value(CodeForces - 484B)
Maximum Value Time limit 1000 ms Memory limit 262144 kB You are given a sequence a consisting of n i ...
- CentOS7用yum安装wget命令后仍然提示命令找不到的解决方法
需求:用的AWS实例自带的CentOS7用yum安装wget命令后扔提示命令找不到,后面用源码安装方式解决,下面先讲解决方法,疑问及知识点扩展最后写出 1.问题(因是mini版本系统,有些基本命令扔需 ...