氦元素 - CUBA 应用程序新样式主题
CUBA 框架一直以来定位的目标是业务系统的开发。业务系统的界面通常是给后台员工使用的,看重的是功能实现。多年来,界面外观和样式并不是后台管理系统的主要关注点,界面中的控件也更紧凑,唯一的原因就是:在单一屏幕中摆放尽可能多的控件,以提供足够多的功能。
但是在最近十年里,人们使用了越来越多的小尺寸触控屏设备,游戏规则因此而改变。要有易于触控点击的控件,它们之间需要有足够的间距,防止被误点击。应用程序的配色也变得偏于使用杂色和对比色。所以,近些年的现代应用程序在设计上更注重样式,其中非功能性需求都占了很大的一部分。
顺应趋势,我们很高兴推出新可视化主题 - 氦元素(Helium)!与以前的样式主题相比,氦元素主题更简洁、明亮,视觉噪音也更少。另外很重要的一点:能够以最少的工作量为最终用户和 CUBA 开发人员提供样式定制。
功能
首先要提到的是,新主题是动态的,意味着您可以随时在线更改应用程序样式!以前,CUBA 使用 SCSS 变量定义颜色,这样每次修改过后都需要重新编译。而新主题依赖 CSS 定制属性 ,即使没有页面刷新或重新登录,这些属性也可以在运行时立即起效。

预设配色
开箱即用支持两种预设的配色方案:浅色(light)和深色(dark)。
终端用户可选择的主题需要通过下列属性配置(主题安装流程请参考后续章节):
cuba.theme.modes = light|dark
cuba.theme.defaultMode = light
另外,也可以通过在线主题编辑器创建自定义的配色方案(点击下方的在线示例和编辑器章节名称了解更多细节)。
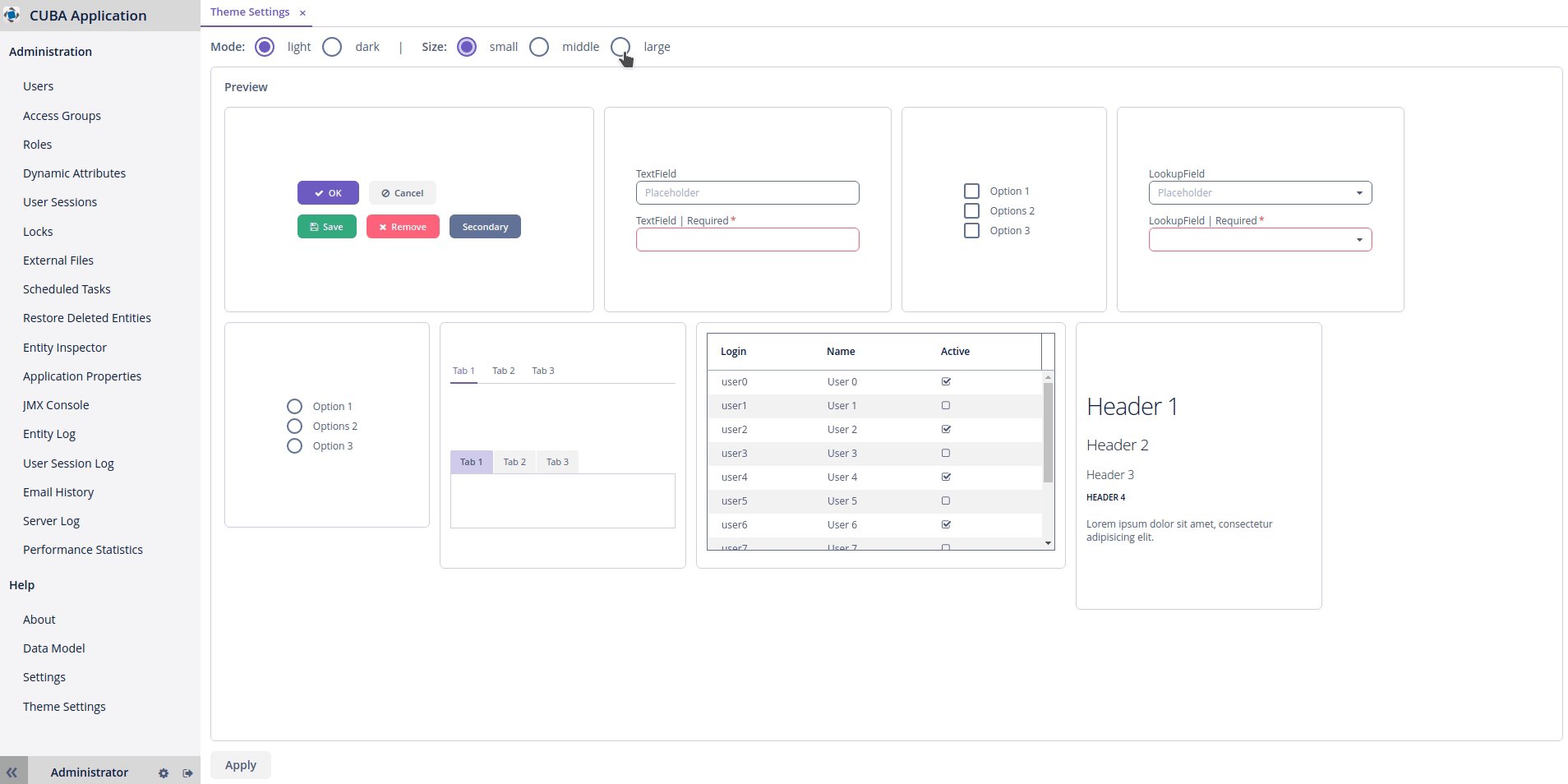
预设大小
主题自带三种内置的控件大小配置:小(small),中(medium)和大(large)。
跟配色方案类似,也可以通过主题属性修改:
cuba.theme.sizes = small|medium|large
cuba.theme.defaultSize = medium
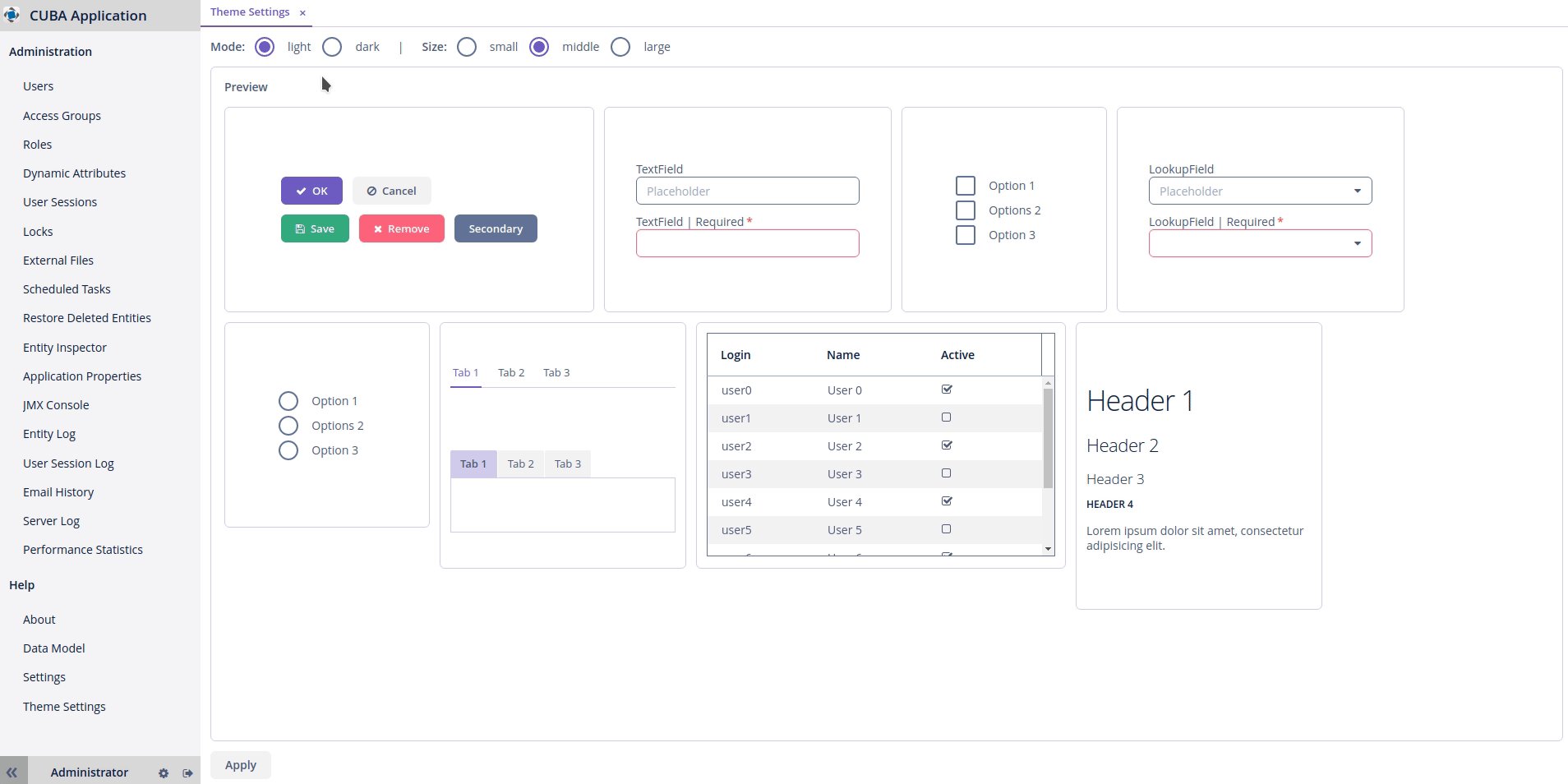
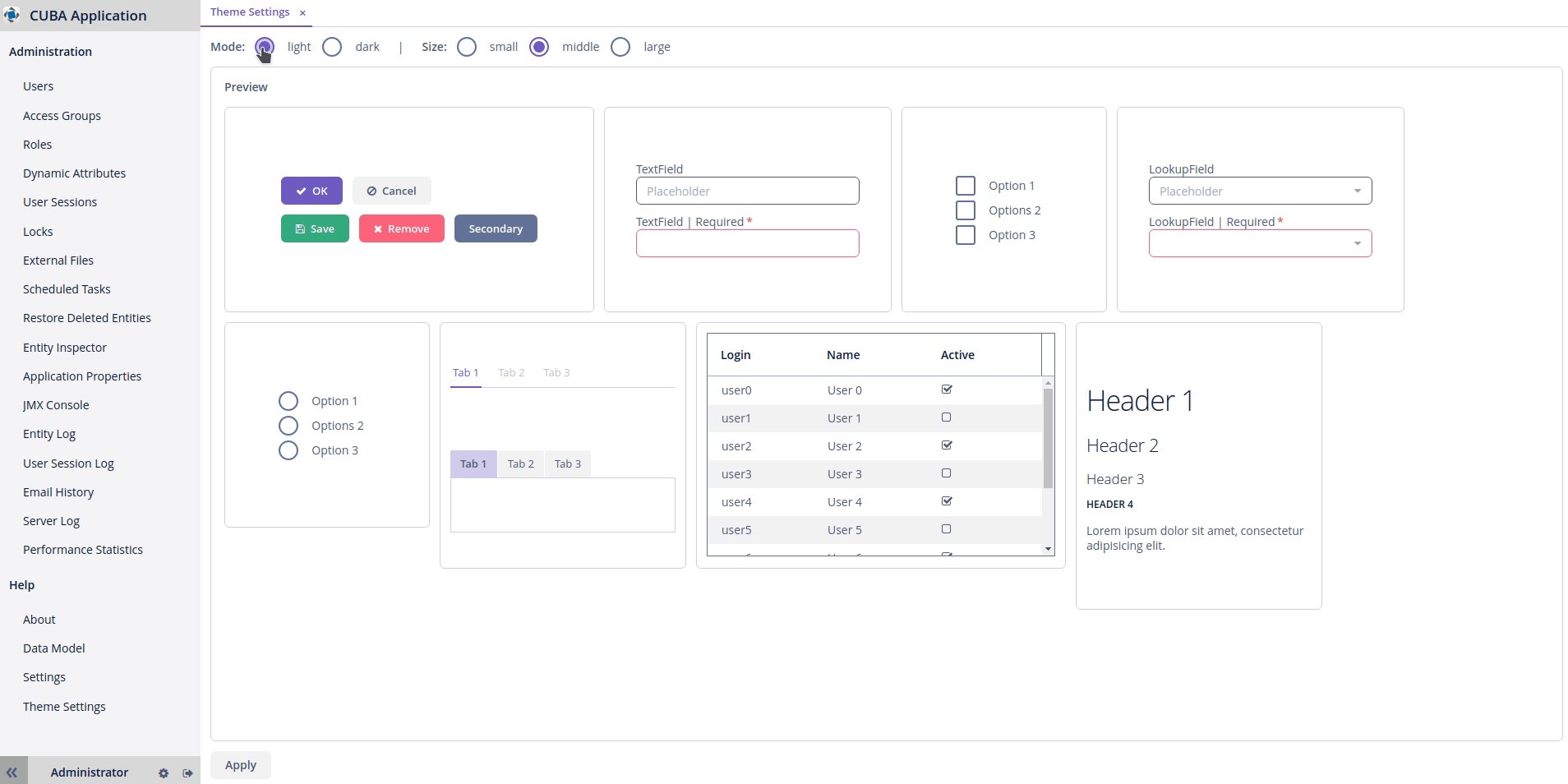
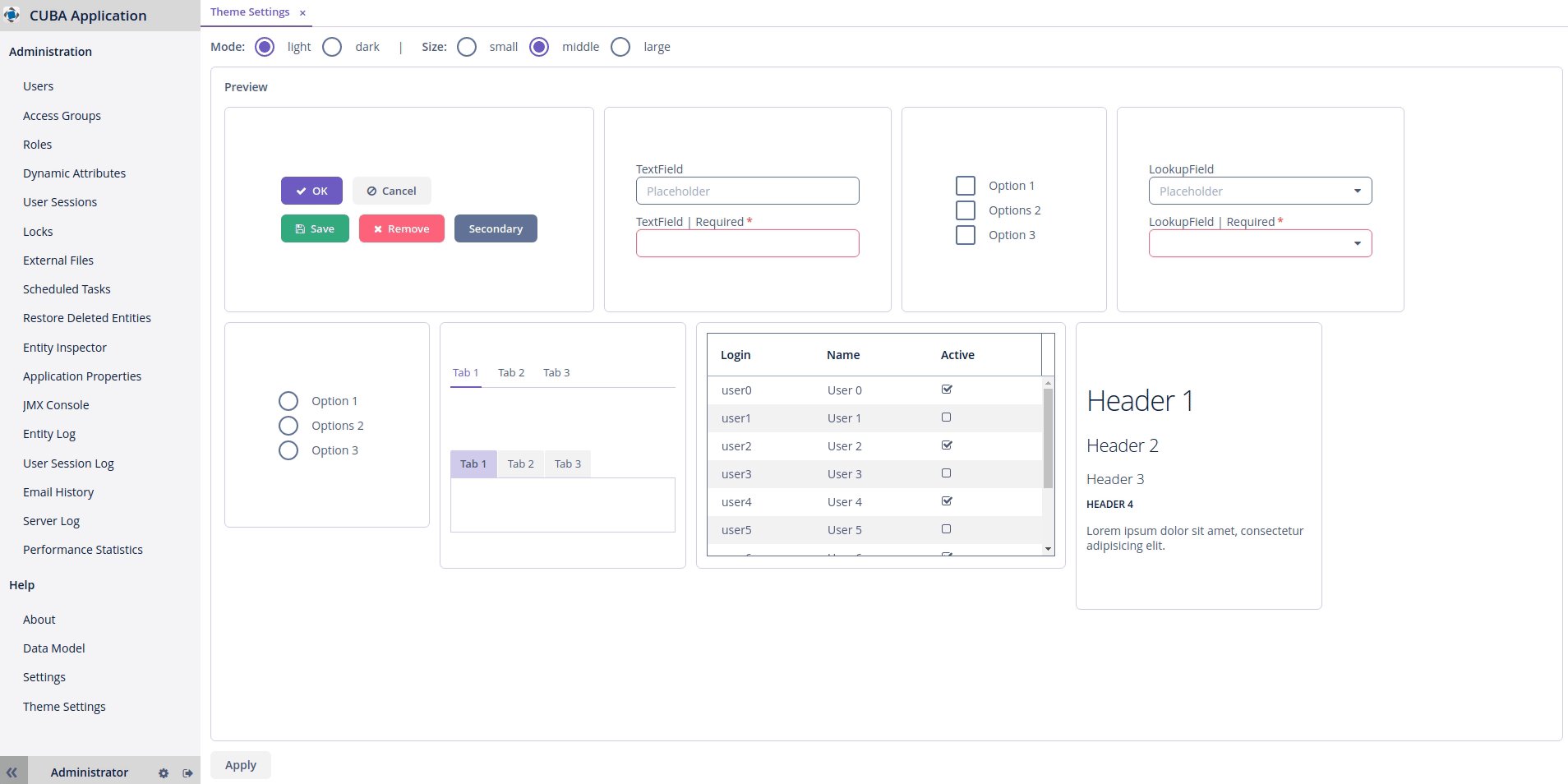
设置界面
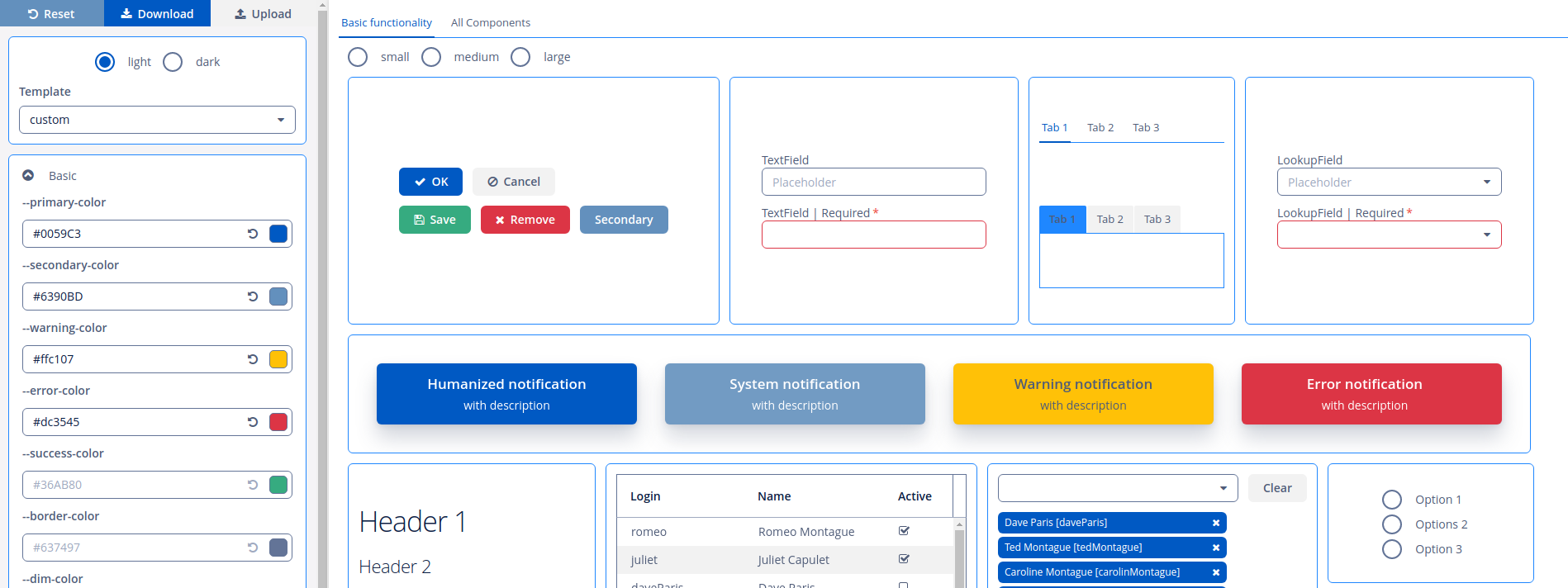
设置界面可以通过主菜单的 Help -> Theme Settings 打开。这里可以让最终用户自定义他们喜欢的配色和控件大小。该界面带有几乎所有的主要控件,所以用户可以预览他调整之后的界面大概什么样。
在线示例和编辑器

关于新主题的另一个重要部分就是其在线交互式编辑器。这里可以试试调整样式变量,马上就能看到调整结果 - 一旦样式满足您的需求,只需要点击下载按钮并按照提供的说明将其安装到您的 CUBA 应用程序中即可。
其实,在线编辑器最好的一点是:不只是开发人员可以使用。将这个链接发送给您的追求极致的客户,这样他们可以根据自己的偏好自定义配色,然后下载并发送结果给开发人员,只需要几分钟便可以应用新的样式。同时,编辑器本身也允许导入颜色变量,这样可以基于已有的配色做修改。
如需使用自定义配色,需要基于氦元素创建主题扩展。
安装
该主题是通过 扩展插件 的形式发布。该扩展兼容 7.1.5 以上的 CUBA 应用程序(注意,我们推荐您跟踪 CUBA 框架的 bugfix 版本并更新您的应用程序至最新版)。可以参考 Studio 的 相关章节 了解如何安装扩展插件。
扩展安装完成后,可以通过下面的方式启用新的主题:
启动应用程序,打开主菜单下的设置界面:Help -> Settings。在可视化主题选项中选择 Helium 即可。
如需将氦元素主题设为默认主题,可以在 web-app.properties 中添加:
cuba.web.theme = helium
如果之前自定义设置过 cuba.themeConfig 属性,别忘了也需要添加氦元素属性:
cuba.themeConfig = +/com/haulmont/addon/helium/web/helium-theme.properties
如需自定义主题属性,可以在 web 模块的主包路径创建 helium-theme.properties,内容如下:
@include=com/haulmont/addon/helium/web/helium-theme.properties
cuba.theme.modes = light|dark
cuba.theme.defaultMode = light
cuba.theme.sizes = small|medium|large
cuba.theme.defaultSize = medium\
然后在 cuba.themeConfig 属性中注册一下该文件:
cuba.themeConfig = +/com/example/project/helium-theme.properties
如需深度定制该主题,包括应用自定义配色,则需要创建主题扩展。按照该说明操作。
路线图
我们计划继续开发氦元素主题并添加新功能,包括:
- 深色模式改进
- 在主题编辑器中提供更有用的模板
- 在浅色和深色模式之间自动切换
- 提供可自定义的 border radius 变量,同样也基于 CSS 变量。
- 提供 Figma 的 CUBA 套件。Figma 是 UI/UХ 设计师最流行的工具之一,他们可以用来创建界面模型。
结论
我们很乐意看到新主题和在线编辑器能用在您的项目中,希望新主题能让您的应用焕然一新。如果您有任何问题,可以在我们的论坛创建主题讨论。项目源码可以在 Github 找到: 主题 / 编辑器。期待您的反馈!
氦元素 - CUBA 应用程序新样式主题的更多相关文章
- Windows Phone 8初学者开发—第6部分:设置应用程序的样式
原文 Windows Phone 8初学者开发—第6部分:设置应用程序的样式 Source Code: http://aka.ms/absbeginnerdevwp8 PDF Version: ht ...
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 【Android 应用开发】 ActionBar 样式详解 -- 样式 主题 简介 Actionbar 的 icon logo 标题 菜单样式修改
作者 : 万境绝尘 (octopus_truth@163.com) 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/3926916 ...
- MVC4 jquery 样式 主题 用法(案例)
MVC4已经自带了jquery,新建的项目,基本上什么都不用添加就可以运行,跑项目.(集成了那么多东西,jquery,modernizr,自带的默认权限,生成的模板,但是缺没有一个统一的文档或者什么去 ...
- android中的样式主题和国际化
一.Android中的样式和主题 1.1样式 样式是作用在控件上的,它是一个包含一个或者多个view控件属性的集合.android style类似网页设计中的css设计思路,可以让设计 ...
- 【Android 应用开发】 ActionBar 样式具体解释 -- 样式 主题 简单介绍 Actionbar 的 icon logo 标题 菜单样式改动
作者 : 万境绝尘 (octopus_truth@163.com) 转载请著名出处 : http://blog.csdn.net/shulianghan/article/details/3926916 ...
- 微信小程序常用样式汇总
本文系转载: 原文作者:chenzheng8975 原文地址:https://www.cnblogs.com/chenzheng8975/p/9605186.html 微信小程序常用样式汇总 小程序特 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
随机推荐
- 简版在线聊天Websocket
序言 What is Webscoket ? websocket 应用场景 简版群聊实现 代码例子 小结 Webscoket Websokcet 是一种单个TCP连接上进行全双工通信的协议,通过HTT ...
- Echarts图标宽度变成100px,让图表宽度随着父元素自动适应,Vue实时监听宽度的变化,这可能是史上最好的解决方案!
最近工作中element后台管理使用Echarts图表,本后台项目分图表模式和列表模式,使用display控制显示隐藏,这样就引出了本文的问题. 问题1:Echarts图标宽度变成100px? 问题2 ...
- 搞懂:MVVM模型以及VUE中的数据绑定数据劫持发布订阅模式
搞懂:MVVM模式和Vue中的MVVM模式 MVVM MVVM : model - view - viewmodel的缩写,说都能直接说出来 model:模型,view:视图,view-Model:视 ...
- mysql运维入门4:索引、慢查询、优化
MySQL索引用来快速地寻找那些具有特定值的记录,所有MySQL索引都是以B-树的形式保存 如果没有索引,执行查询时,MySQL必须从第一个记录开始整表扫描,知道查询到符合要求的记录,记录越大,花费时 ...
- Scaner对象
目录 Scaner的基本概念 基本语法: 1.使用next() 的方式来接收字符串(使用频率较少) 2.使用nextLine()的方式来接收字符串 进阶使用(练习题) Scaner的基本概念 之前我们 ...
- Java——日期获取和日期格式化
import java.text.ParseException; import java.text.SimpleDateFormat; import java.util.Calendar; impor ...
- akka-typed(2) - typed-actor交流方式和交流协议
akka系统是一个分布式的消息驱动系统.akka应用由一群负责不同运算工作的actor组成,每个actor都是被动等待外界的某种消息来驱动自己的作业.所以,通俗点描述:akka应用就是一群actor相 ...
- VUE源码解析心得
解读vue源码比较好奇的几个点: VUE MVVM 原理 http://www.cnblogs.com/guwei4037/p/5591183.html https://cn.vuejs.org/v2 ...
- STM32读取HX711(AD)模块数据——压力传感器
背景:在无人机动力系统的选型时,为了测试无人机的动力系统所能提供的最大拉力,使用压力传感装置测量拉力. 链接: 压力传感器tb链接: HX711模块是一个24位精度的AD模块. (1)https:// ...
- 《CEO说》读后感
<CEO说>读书心得(1至3章): 成功的企业和街头小贩有着共性的商业智慧,能够透过复杂的表象看到商业的本质,化繁为简,抓住企业经营的根本要素(现金净流入.利润.周转率.资产收益率.业务增 ...
