CSS 简介/特点/优势/给特定浏览器提供不同样
1、CSS简介
CSS全称Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”,通常称为CSS样式或者样式表。CSS是一些纯文本内容,文件格式为.css。
2、CSS特点
(1)丰富的样式定义:
a、CSS提供了丰富的文档样式外观,一级设置为本和背景属性的能力;
b、允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容的距离;
c、允许改变文本的大小写方式、修饰方式以及其他页面效果。
(2)易于使用和修改(CSS的三种样式,相同权值下的优先级为a > b > c):
a、将其样式定义在HTML元素的style属性上(内联式 / 内嵌样式);
b、将其定义在header部分(嵌入式 / 内部样式表);
c、将其 声明在一个专门的CSS文件中(外部式 / 链入样式表)。
d、在html页面的head里面的style元素中使用@import语句导入html页面(导入样式表)
<head>
<style>
@import "test.css"
</style>
</head>
(3)多页面应用:
CSS样式表可以单独存放在一个CSS文件中,这样就可以多页面使用同一个样式表。理论上样式表不属于任何页面文件,任何页面中 都可以将其引用,这样就可以实现多个页面风格统一。
(4)层叠:
简单的说,层叠式对一个元素多册设置同一个样式,这样就会在最后一次设置的属性值才被使用,即样式重写。
(5)页面压缩:
a、将样式声明单独放到CSS样式表中,可以大大减小页面体积,这样大大减少了页面加载时间;
b、CSS样式表的复用更大程序的减少页面体积,减少下载时间。
3、CSS优势
(1)Web页面样式与结构分离
(2)页面下载时间更快
(3)节省开发和维护成本
(4)令人满意的版面样式控制
(5)轻松创建及编辑
(6)兼顾打印和Web页面设计
(7)较好地控制元素在Web页面中的位置
(8)有利于搜索引擎的搜索
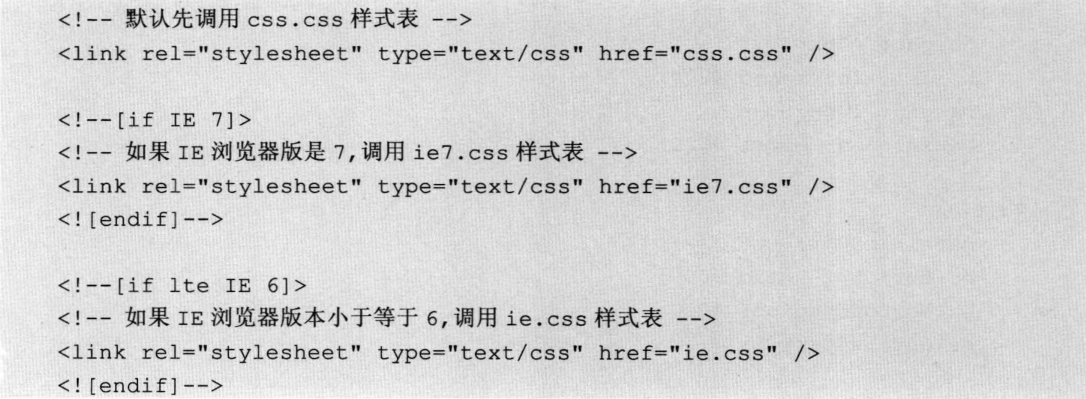
4、给特定浏览器提供不同样式
(1)条件注释
<!--[if IE]>
这里是正常的html代码 / 样式表
<![endif]-->

表达式可选值:
lte 小于或等于
lt 小于
gte 大于或等于
gt 大于
! 不等于
CSS 简介/特点/优势/给特定浏览器提供不同样的更多相关文章
- css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类。自己留存
今天发下我自己的 css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类. @charset "utf-8"; /*! * @名称:base.css * @功能 ...
- Htmlt_Div+Css简介
DIV+CSS是网站标准(或称“WEB标准”)中常用术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DIV ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- CSS 简介
CSS 简介 需要具备的基础知识 在继续学习之前,你需要对下面的知识有基本的了解: HTML XHTML CSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义 ...
- CSS简介,基础选择器,字体属性,文本属性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- html5快速入门(二)—— CSS简介
前言: 1.HTML5的发展非常迅速,可以说已经是前端开发人员的标配,在电商类型的APP中更是运用广泛,这个系列的文章是本人自己整理,尽量将开发中不常用到的剔除,将经常使用的拿出来,使需要的朋友能够真 ...
- div+css兼容 ie6_ie7_ie8_ie9_ie10和FireFox_Chrome等浏览器方法
1.div的垂直居中问题 vertical-align:middle; 将行距增加到和整个DIV一样高 line-height:200px; 然后插入文字,就垂直居中了.缺点是要控制内容不要换行 ...
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS 简介、 选择器、组合选择器
#CSS 装饰器引入<!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
随机推荐
- jbpm4.4 发送邮件
测了两天终于成功发送出邮件了,坑爹呢!原来一直用QQ邮箱发送,发现发送不了,提示要用ssl协议进行发送,后来换成了126邮箱,发送成功了!具体配置如下: jbpm定义文件 <?xml versi ...
- JavaWeb学习之JSP(二) JSP标签
JSP常用标签 什么是JSP标签 JSP标签,有的地方也叫做JSP动作,在JSP中编写大量的java代码会使JSP页面显得杂乱无章,看起来非常不舒服,因此JSP提供了一些类似html的标签,通过这些标 ...
- k8s安装部署成功
- 00004-form 表单的清空、重置 (jquery)
form 表单的清空.重置 $(':input').not(':button, :submit, :reset').val('').removeAttr('selected').removeAttr( ...
- .net core kafka 入门实例 一篇看懂
kafka 相信都有听说过,不管有没有用过,在江湖上可以说是大名鼎鼎,就像天龙八部里的乔峰.国际惯例,先介绍生平事迹 简介 Kafka 是由 Apache软件基金会 开发的一个开源流处理平台, ...
- Unsafe类初探
Unsafe类是java中非常特别的一个类.它名字就叫做"不安全",提供的操作可以直接读写内存.获得地址偏移值.锁定或释放线程. 通过正常途径是无法获得Unsafe实例的,首先它的 ...
- [转载] Objectiv-C 入门一二三
http://my.oschina.net/fuckphp/blog/92993 http://my.oschina.net/fuckphp/blog/93217 http://my.oschina. ...
- Java并发包4--可重入锁ReentrantLock的实现原理
前言 ReentrantLock是JUC提供的可重入锁的实现,用法上几乎等同于Synchronized,但是ReentrantLock在功能的丰富性上要比Synchronized要强大. 一.Reen ...
- Gym101612L Little Difference
题目链接:https://vjudge.net/problem/Gym-101612L 知识点: 数学 题目大意: 给一个数 \(n(1 \le n \le 10^{18})\),要求将 \(n\) ...
- Python3高级核心技术97讲
可以毫不夸张的说:这门课程是初中级Python开发人员向高级进阶的必学课程 许多Pythoner喜欢追求新的框架,但却不重视Python本身基础知识的学习, 他们不知道的是,语言本身的进阶优先于框架, ...
