如何安装vue脚手架?
前提(已经安装好node,可以正常使用npm)
一、cmd输入 npm install vue-cli -g ---- 全局安装vue-cli工具
安装好过后,再输入指令 vue --version 查看是否安装成功

如果出现版本号,则代表安装成功
二、创建脚手架项目
控制台输入指令 vue create vue-demo 然后回车

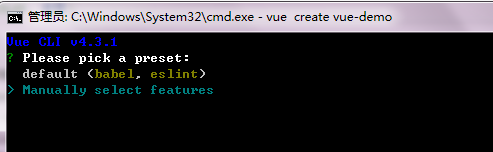
选择选项

1.default(babel,eslint)能够快速构建一个项目、没附带人格辅助功能npm包
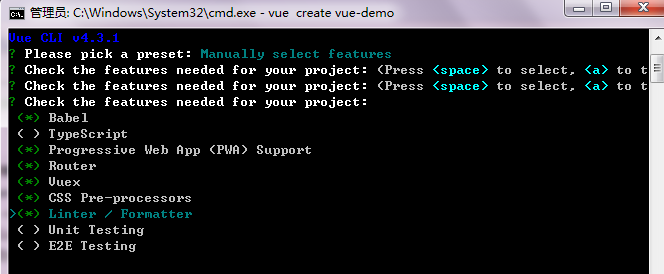
2.Manually select features 自定义依赖npm包

1.Babel 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
2.TypeScript TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
3.Progressive Web App (PWA) Support 渐进式Web应用程序
4.Router vue-router(vue路由)
5.Vuex vue的状态管理模式
6.CSS Pre-processors CSS 预处理器(如:less、sass)
7.Linter / Formatter 代码风格检查和格式化(如:ESlint)
8.Unit Testing 单元测试(unit tests)
9.E2E Testing e2e(end to end) 测试
如何安装vue脚手架?的更多相关文章
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
- 关于npm和yarn 安装vue脚手架
第一篇博客有点小紧张.轻喷~ 第一步:安装node.js 地址 --------https://nodejs.org/en/ 详细步骤这里就不写了 可以去看 地址 ----- ...
- Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序.具有开发快,双向数据流等特点,有些人认为Vue ...
- 安装vue脚手架和vue安装element-ui
首先下载安装node.js,因为vue依赖node.js,然后用npm安装vue,步骤如下: 安装成功后安装element-UI,步骤如下: 完成后用npm run dev 运行项目.
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- 安装Vue脚手架和创建一个简单的Demo
https://www.cnblogs.com/pengjunhao/p/6762141.html https://www.cnblogs.com/yanxulan/p/8978732.html 查看 ...
- 安装vue脚手架
npm install -g @vue/cli 创建项目 vue create freemall
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
随机推荐
- leetcode 第184场周赛第一题(数组中的字符串匹配)
一.函数的运用 1,strstr(a,b); 判断b是否为a的子串,如果是,返回从b的开头开始到a的结尾 如“abcdefgh” “de” 返回“defgh”: 如果不是子串,返回NULL: 2,me ...
- java十大排序
0.1 算法分类 十种常见排序算法可以分为两大类: 比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此也称为非线性时间比较类排序. 非比较类排序:不通过比较来决 ...
- Oracle百万数据查询语句
SELECT * FROM (SELECT e.*, ROWNUM rn FROM (SELECT id, name, age, birthDate, sex, describe, city, cre ...
- elment新增el-select的全选功能
不废话,效果如图 代码实现 平生不爱啰嗦,功能如上已实现.
- POJ2758 Checking the Text
题目链接:https://vjudge.net/problem/POJ-2758 题目大意: 先给出一串原始字符串,在此基础上执行两种操作: 1.在第 p 个字符前添加字符 ch,如果 p 比现字符串 ...
- 【c#】Visual Studio 的下载及安装
“工欲善其事,必先利其器” 这篇博文我们介绍一下如何正确的安装基于c#使用的vs 2017. 1.首先在官网下载Visual Studio,下载地址:https://www.visualstudio. ...
- MySQL高可用篇之MHA集群
1 准备工作 1.1 修改主机名 vim /etc/hosts # 添加对应主机 192.168.28.128 mha1 192.168.28.131 mha2 192.168.28.132 mha3 ...
- Web前端:2、盒模型的组成
在HTML中,若想要实心划分区域,则:1.添加标签:2.对标签设置尺寸(宽高) 但只要是添加了一个元素(标签),就会在页面中生成一个盒子,不同元素产生的盒子模型可能不同,这取决于它CSS的displa ...
- 【JavaScript数据结构系列】04-优先队列PriorityQueue
[JavaScript数据结构系列]04-优先队列PriorityQueue 码路工人 CoderMonkey 转载请注明作者与出处 ## 1. 认识优先级队列 经典的案例场景: 登机时经济舱的普通队 ...
- 题解 P4071 【[SDOI2016]排列计数】 (费马小定理求组合数 + 错排问题)
luogu题目传送门! luogu博客通道! 这题要用到错排,先理解一下什么是错排: 问题:有一个数集A,里面有n个元素 a[i].求,如果将其打乱,有多少种方法使得所有第原来的i个数a[i]不在原来 ...
