10 ~ express ~ 使用 cookie 保存用户 信息
思维导图:
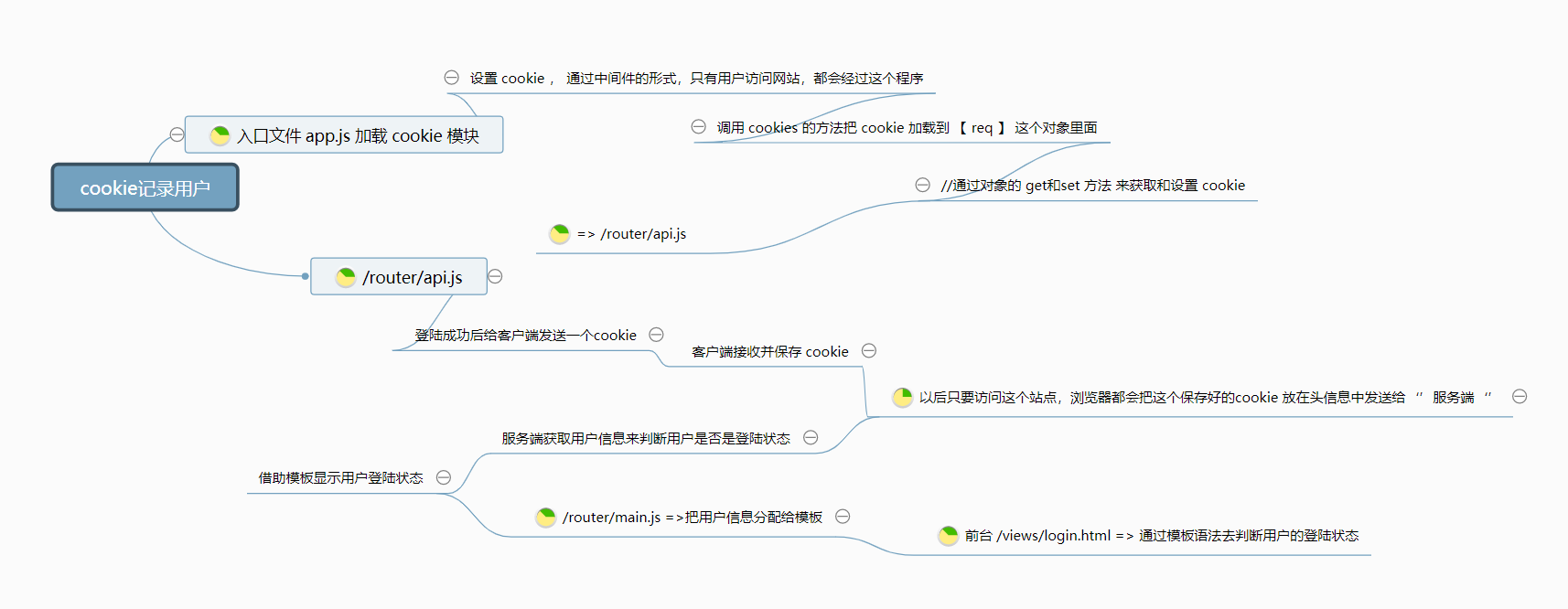
(1) 保存 cookie

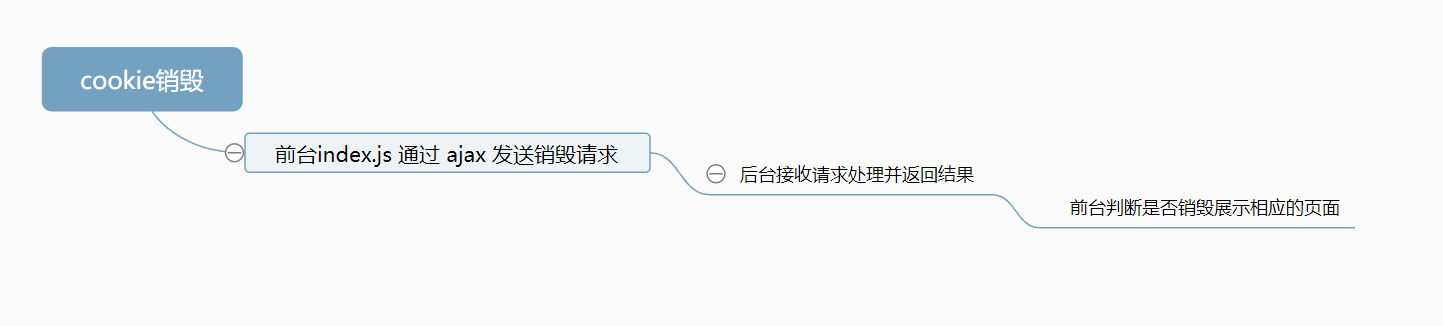
(2)销毁 cookie

一,保存 cookie
1,app.js 。 新增代码
2,/router/api.js 。 新增代码
4,前端页面 /views/login.html
2,/router/api.js
10 ~ express ~ 使用 cookie 保存用户 信息的更多相关文章
- java的web项目中使用cookie保存用户登陆信息
本文转自:http://lever0066.iteye.com/blog/1735963 最近在编写论坛系统的实现,其中就涉及到用户登陆后保持会话直到浏览器关闭,同时可以使用cookie保存登陆信息以 ...
- jQuery 操作cookie保存用户浏览信息
使用jQuery操作cookie之前需要引入jQuery的一个cookie小组件js,代码如下: /* jQuery cookie plugins */jQuery.cookie ...
- spring boot:用cookie保存i18n信息避免每次请求时传递参数(spring boot 2.3.3)
一,用cookie保存i18n信息的优点? 当开发一个web项目(非api站)时,如果把i18n的选择信息保存到cookie, 则不需要在每次发送请求时都传递所选择语言的参数, 也不需要增加heade ...
- 利用Cookie保存用户身份信息实现免登录
<%@page import="sun.misc.BASE64Encoder"%> <%@page import="java.util.Base64.E ...
- 不使用cookie记录用户信息
cookie是什么: cookie是由web服务器保存在用户浏览器(客户端)上的小文件,它可以包含用户信息,用户操作信息等等,无论何时访问服务器,只要同源,就能携带到服务端 常见方式 一般:请求一个接 ...
- Asp.NET MVC 使用 SignalR 实现推送功能二(Hubs 在线聊天室 获取保存用户信息)
简单介绍 关于SignalR的简单实用 请参考 Asp.NET MVC 使用 SignalR 实现推送功能一(Hubs 在线聊天室) 在上一篇中,我们只是介绍了简单的消息推送,今天我们来修改一下,实现 ...
- [转]Asp.Net Core 简单的使用加密的Cookie保存用户状态
本文转自:http://www.cnblogs.com/Joes/p/6023820.html 在以前的Asp.Net中可以用 FormsAuthentication 类的一系列方法来使用加密的Coo ...
- Asp.Net Core 简单的使用加密的Cookie保存用户状态
在以前的Asp.Net中可以用 FormsAuthentication 类的一系列方法来使用加密的Cookie存储用户身份,使用简单,可控性强.在Asp.Net Core中是否也可以的?答案是当然的. ...
- 如何用cookie保存用户的登录的密码和用户名
思路:绘制一个简单的登录界面的Servlet并要在此页面中读取保存密码和用户名的cookie--->在登录处理界面的servlet中把用户名和密码保存到cookie中 //登录界面的Servle ...
随机推荐
- list中会直接绑定HashMap中的数据
import java.util.ArrayList;import java.util.HashMap;import java.util.List; public class HashMapSync ...
- java 之word转html
jar包 链接: https://pan.baidu.com/s/13o2CZTwM-Igx6wcoyEu_ug 密码: n95q package com.bistu.service; import ...
- Windows Mysql Server重启, log-bin路径配置
Windows Mysql Server重启, log-bin路径配置 分类: mysql数据库2014-03-16 14:49 1313人阅读 评论(0) 收藏 举报 Mysqlmysql serv ...
- Java常考面试题(二)(转)
序言 昨天刚开始的"每日5题面试"这类文章,感觉还不错,把一些平常看似懂了的东西,弄清楚了.就像什么是虚拟机?这个问题,看起来知道,但是要说出个所以然来,又懵逼了,经常回过头来看看 ...
- C++编程学习(十一) 指针和引用的区别
1.指针有自己的一块空间,而引用只是一个别名: 2.使用sizeof看一个指针的大小是4,而引用则是被引用对象的大小: 3.指针可以被初始化为NULL,而引用必须被初始化且必须是一个已有对象 的引用: ...
- css的艺术
鲁先生曾经说过:"html和css都不能算一门语言..." html确实不能算一门语言,他只是二三十个英语单词而已,但是css不一样,css是==艺术== 骚操作 上图的12个图标 ...
- Python爬虫一爬取B站小视频源码
如果要爬取多页的话 在最下方循环中 填写好循环的次数就可以了 项目源码 from fake_useragent import UserAgent import requests import time ...
- 腾讯X5内核使用详解(X5内核播放器使用如何去除控制栏全屏播放)以及一些注意事项
例子下载地址 https://www.lanzous.com/i2zsv5g GIT就不用了麻烦的不行 本人安卓刚学 就上X5内核弄了老长时间由于对maven 和idea不熟悉刚开始导包都是 ...
- 二、Vue组件(component):组件的相互引用、通过props实现父子组件互传值
一.组件各部分说明及互相引用 1.一个vue组件由三个部分组成 Template 只能存在一个根元素 2.Script 3.Style scoped:样式只在当前组件内生效 1.1 组件的基本引用代码 ...
- Web UI设计师需要了解的用栅格化系统指导网页设计
出处:https://www.jianshu.com/p/9838f217f4f6 致敬,,, ---------------------------------------------------- ...
