19 — node 模块化 及 CommonJS规范 — CommonJS 的由来及各组织与 JS 的关系
ECMAScript 对于不同的环境(运行平台),设计结构,理念,使用方式大相径庭。
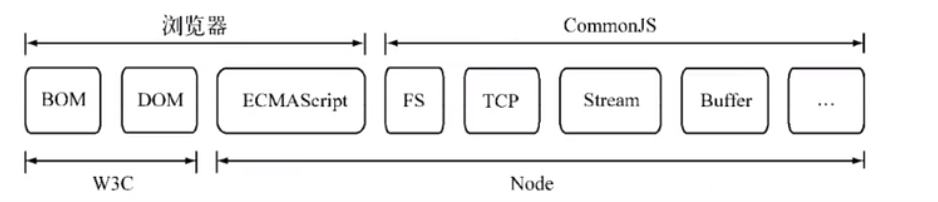
1,浏览器 :DOM BOM
2,NodeJS :FS,HTTP 内置模块 ; 第三方模块 ; 内置模块
3,桌面级应用及其他平台 : Window Mac 系统 及 其他操作平台

一,CommonJS 规范的由来
JavaScript 语言一诞生就是之服务于浏览器。
JS 的表现能力取决与宿主环境提供的 API
1,web1.0时代 :W3C提供了对浏览器的支持
2,web2.0时代 :随着 HTML5 的发展 , 更多的标准 API 出现在浏览器中 。 但是,在后端 JS 的标准的制定纹丝未动
3,2009年1月的时候,Kevin Dangoor 写了这篇文章 https://www.blueskyonmars.com/2009/01/29/what-server-side-javascript-needs/,提名为 ServerJS规范。2009年8月,更名为 CommonJS 。
以显示 API 的更广泛实用性
———— =>文章开始 ————
服务器端JavaScript需要什么
2009年1月29日14:00·816字·4分钟阅读
服务器端JavaScript技术已经存在了很长时间。Netscape早在1996年就在他们的服务器软件中提供了服务器端JavaScript,而Helma也存在了很多年。但是,服务器端开发在过去几年中发生了很大变化。
Aptana的Jaxer提供了一个创新的视图,说明如何利用在线路(客户端和服务器)两端运行的JavaScript环境。非常方便的通信和在客户端和服务器之间轻松共享代码的能力是在服务器上运行JavaScript的巨大好处。
Jaxer和Helma是有趣的项目,可以肯定(还有很多其他项目!)。但是我在服务器上看到的JavaScript缺失的并不是有趣的项目,而是一个有用的生态系统。在Python中工作的人喜欢谈论Web框架的碎片和诸如此类的东西,但与JavaScript的碎片相比,这没什么。
例如,JavaScript需要交叉解释器标准库。值得庆幸的是,存在一些标准库(从浏览器继承的部分)。所以,你得到正则表达式和日期。但是,文件和目录呢?为什么不能在Rhino,Spidermonkey,V8和JSCore中使用相同的API?
少数标准接口。连接到数据库并运行查询是一个很好理解和常见的问题。在Rhino中,您可以使用JDBC。但是,JavaScript确实应该有自己的交叉解释器标准,如Python的DBAPI。还应该可以采用最初部署在运行Spidermonkey的Apache模块后面的webapp,然后通过标准的Web服务器/ Web应用程序界面将其放在Jetty后面。
JavaScript需要一种标准方式来包含其他模块,并且这些模块可以存在于谨慎的命名空间中。有很简单的方法可以执行命名空间,但是没有标准的编程方式来加载模块(一次!)。这非常重要,因为服务器端应用程序可以包含大量代码,并且可能会混合和匹配符合这些标准接口的部分。
需要有一种方法来打包代码以进行部署和分发,并进一步安装软件包。Linux人员会正确地指出他们可以只输入“apt get”(或yum,或其他),他们的工作就完成了。但是有很多人使用Mac和Windows,需要一种方便的方法来设置他们的开发环境,并打包他们为部署和其他人使用而编写的代码。
部分分发和安装问题是包存储库。我不知道JSAN是否就是那里的答案,但我知道安装软件包及其依赖项的简单方法对于人们可能在他们的应用程序中汇总的库数量有很大的不同。
而且,除了所有这些优点之外,我们还会获得模板引擎,对象关系映射器,中间件,打包应用程序等。事实上,其中许多已经存在。但是,问题是他们没有共同的依据。这就是阻止生态系统发展的原因。
如果您搜索WSGI的Python包索引(用于将Web应用程序与Web服务器连接的Python标准),您今天将找到180个包...服务器,中间件,完整的应用程序。而这些只是其列表中包含“WSGI”的软件包。这就是生态系统的样子。Java有一个,Ruby有一个,JavaScript需要一个。
值得注意的是,由于使用了通用的标准库,许多WSGI组件可以在CPython,Jython和IronPython上保持不变。JavaScript在C中有一系列实现,以及Java和.Net实现,只需要对某些接口等进行一些协议。在所有这些地方运行的库可以吸引更多用户,并且希望有更多的提交者来帮助图书馆发展。
我在这里描述的不是技术问题。这是一个人们聚在一起并决定前进并开始建立更大,更冷的东西的问题。
为此,我建立了一个新的ServerJS小组,希望让有兴趣的各方进行交流,甚至可以让我们面对面地共同制作一些代码并解决某些界面问题。已经有大量的JavaScript代码集合,让我们看看我们是否可以使所有代码更有价值。
在Mozilla的Web开发人员工具组中,我们有一个广泛的开放式章程,可帮助软件开发人员充分利用开放式Web。尽一切努力帮助服务器端JavaScript社区成长和蓬勃发展当然可以成为其中的一部分。
(在有人说“为什么不只是使用Ruby / Python / Java / C#?”之前,我只想说这是一个完全不同的问题,我不会在这篇文章中解决这个问题。)
更新:该组现在称为CommonJS。
———— =>文章结束 ————
19 — node 模块化 及 CommonJS规范 — CommonJS 的由来及各组织与 JS 的关系的更多相关文章
- JS JavaScript模块化(ES Module/CommonJS/AMD/CMD)
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了, jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得 ...
- 七、CommonJS规范和Note.js模块概念的介绍
在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护.为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多 ...
- 学习笔记:CommonJS规范、AMD规范
CommonJS规范 http://wiki.jikexueyuan.com/project/webpack-handbook/commonjs.html CommonJS 规范 http://www ...
- AMD、CMD和CommonJS规范(转)
CommonJS规范 CommonJS是在浏览器环境之外构建JavaScript生态系统为目标产生的项目,比如服务器和桌面环境中.CommonJS规范是为了解决JavaScript的作用域问题而定义 ...
- 该如何理解AMD ,CMD,CommonJS规范--javascript模块化加载学习总结
是一篇关于javascript模块化AMD,CMD,CommonJS的学习总结,作为记录也给同样对三种方式有疑问的童鞋们,有不对或者偏差之处,望各位大神指出,不胜感激. 本篇默认读者大概知道requi ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS模块化规范CommonJS,AMD,CMD
模块化是软件系统的属性,这个系统被分解为一组高内聚,低耦合的模块.理想状态下我们只需要完成自己部分的核心业务逻辑代码,其他方面的依赖可以通过直接加载被人已经写好模块进行使用即可.一个模块化系统所必须的 ...
- [JavaScript] 后端js的模块化规范CommonJs
CommonJs概述 主要是单个文件定义的变量,函数,类都是私有的,其他文件不可见,单位的作用域 通过 exports(modules.exports)对外暴露接口,通过 require 加载模块 n ...
- Node.js相关——CommonJS规范
1. CommonJS规范产生背景 在后端,JavaScript的规范远远落后并且有很多缺陷,这使得难以使用JavaScript开发大型应用.比如: 没有模块系统 标准库较少 没有标准接口 缺乏包管理 ...
随机推荐
- Day3-A-Problem H. Monster Hunter HDU6326
Little Q is fighting against scary monsters in the game ``Monster Hunter''. The battlefield consists ...
- hdfs的bug纪录, Unexpected block state
今早遇到一个bug,提交 spark job 失败.说 hdfs 在 safe mode状态,不允许创建和删除文件. 然后发现 hdfs 的日志文件不断滚动,几乎每秒钟100M的速度打日志,当时没 ...
- 第二单元总结:基于synchronize锁的简单多线程设计
单元统一的多线程设计策略 类的设计 电梯 每部电梯为一个线程. 电梯从调度器接收原子指令,知晓自己的状态(内部的人/服务的人.运行方向.所在楼层) 原子指令包括且仅包括: 向上走一层 / 向下走一层 ...
- other#docker
阿里云docker镜像加速地址:https://cr.console.aliyun.com/#/accelerator docker 安装: yum install -y yum-utils devi ...
- Day6 - B - 采花 HYSBZ - 2743
萧芸斓是Z国的公主,平时的一大爱好是采花.今天天气晴朗,阳光明媚,公主清晨便去了皇宫中新建的花园采花 .花园足够大,容纳了n朵花,花有c种颜色(用整数1-c表示),且花是排成一排的,以便于公主采花.公 ...
- 07.swoole学习笔记--tcp客户端
<?php //创建tcp客户端 $client=new swoole_client(SWOOLE_SOCK_TCP); //连接服务器 $client->connect(,) or di ...
- yolov3输出检测图片位置信息
前言 我们在进行图片识别后需要进行进一步的处理,该文章会介绍:1.怎样取消lables;2.输出并保存(.txt)标记框的位置信息 一.去掉label 在darknet/src/image.c 收索d ...
- 使用Vue+JFinal框架搭建前后端分离系统
前后端分离作为Web开发的一种方式,现在应用越来越广泛.前端一般比较流行Vue.js框架,后端框架比较多,网上有很多Vue+SpringMVC前后端分离的demo,但是Vue+JFinal框架貌似没有 ...
- 如何禁用AD OU 下面的邮箱用户的Exchange ActiveSync 和 适用于设备的OWA
Get-Mailbox -OrganizationalUnit QQ禁用名单 | Set-CASMailbox -ActiveSyncEnabled $false -OWAforDevicesEna ...
- .Net 经典案例
1.捕捉一只小可爱 using System; using System.Collections.Generic; using System.Linq; using System.Text; usin ...
