微信小程序-swiper(轮播图)抖动问题
ps:问题 组件swiper(轮播图)真机上不自动滚动 一直卡在那里抖动
以前遇到这个问题,官方一直没有正面回复。就搁置了,不过有大半年没写小程序了也没去关注,今天就去看了下官方文档,发觉更新了点好东西

就一直抖动这个问题,官方更新了一下出现bug的原因,没有具体阐述怎么去解决,但是总体说也给出了一个方案,大家可以去尝试一下是否还出现这个问题。下面是我根据官方,一直找了部分资料做了些处理就不说了,直接贴代码
wxml
<view class="swiper">
<swiper
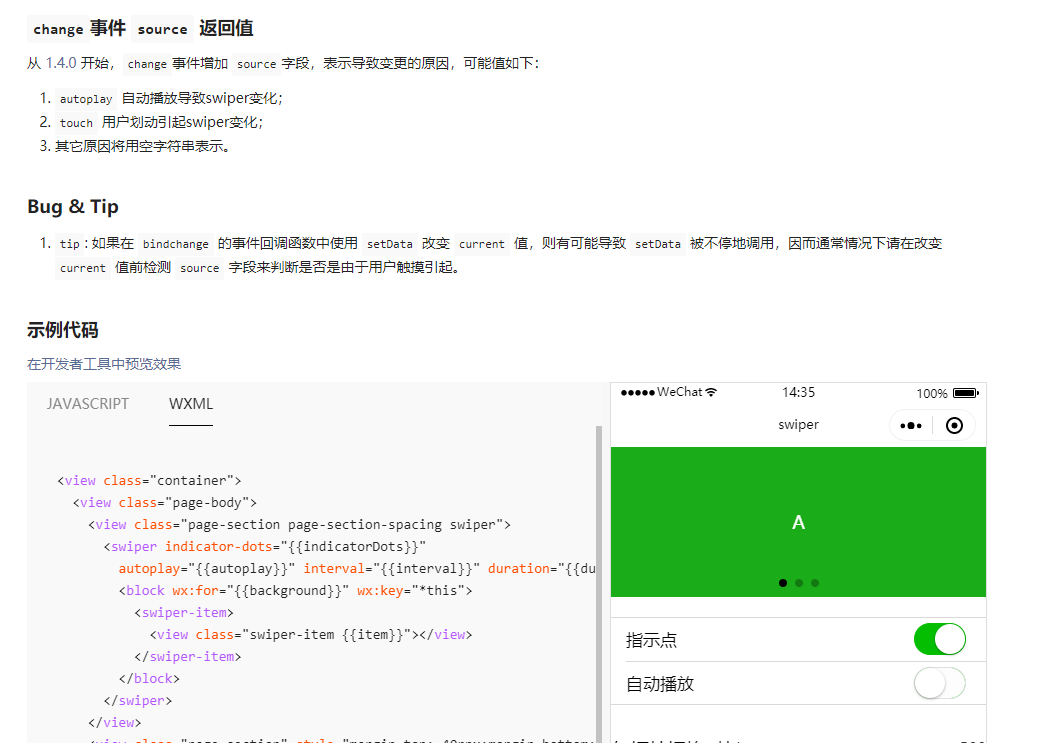
autoplay="true" interval="4000" current="{{swiperCurrent}}" duration="1000" bindchange="swiperChange">
<swiper-item wx:for="{{bannerList}}" wx:key="*this" data-page="activity" data-id="{{item.id}}" data-type="{{item.type}}">
<image src='{{item.pictureUrl}}' class='u-img-slide' ></image>
</swiper-item>
</swiper>
<view class="dots">
<!-- 自定义角标 -->
<block wx:for="{{bannerList}}" wx:key="*this">
<view class="dot{{index == swiperCurrent ? ' active' : ''}}"></view>
</block>
</view>
</view>
js
swiperChange(e) {
let {current, source} = e.detail
if(source === 'autoplay' || source === 'touch') {
//根据官方 source 来进行判断swiper的change事件是通过什么来触发的,autoplay是自动轮播。touch是用户手动滑动。其他的就是未知问题。抖动问题主要由于未知问题引起的,所以做了限制,只有在自动轮播和用户主动触发才去改变current值,达到规避了抖动bug
this.setData({
swiperCurrent: current
})
}
},
主要是为了规避轮播抖动的bug,大家有更好的方案也可以在文章下评论,我也可以及时去更新,谢谢
微信小程序-swiper(轮播图)抖动问题的更多相关文章
- 如何自定义微信小程序swiper轮播图面板指示点的样式
https://www.cnblogs.com/myboogle/p/6278163.html 微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很 ...
- 自定义微信小程序swiper轮播图面板指示点的样式
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组 ...
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- 微信小程序3D轮播图
<!-- 轮播图 --> <swiper previous-margin='50px' next-margin='50px' bindchange="swiperChang ...
- 【自定义轮播图】微信小程序自定义轮播图无缝滚动
先试试效果,可以通过设置参数调整样式 微信小程序中的轮播图可以直接使用swiper组件,如下: <swiper indicator-dots="{{indicatorDots}}&qu ...
- 微信小程序 - 3d轮播图组件(基础)
<!-- 目前仅支持data数据源来自banner,请看测试案例 ################ 以上三种形式轮播: 1. basic 2. 3d 3. book basic即普通轮播 3d即 ...
- 小程序 swiper 轮播图滚动图片 + 视频
直奔代码主题wxml: <view class="test_box"> <swiper indicator-dots="{{indicatorDots} ...
- 微信小程序 swiper轮播 自定义indicator-dots样式
index.wxml <view class="swiperContainer"> <swiper bindchange="swiperChange&q ...
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
随机推荐
- ASE课程总结 by 朱玉影
收获: 最大的收获应该就是对待选题要慎重吧,虽然前期做了一下调研,但是还是不够,所以到最后我们的项目才会不能公开发布,项目中间也是波折不断,导致我们走了很多弯路,浪费了很多时间吧.选题一定要慎重,慎重 ...
- CodeForces - 876B H - 差异的可分割性
现在有n个整数,在这n个数中找出k个数,保证这k个数中任意两个数差的绝对值可以被m整除. Input第一行输入三个整数n,k,m(2<=k<=n<=100000,1<=m< ...
- OpenAL试水
参考了https://wysaid.org/976.html. 这个博客给了一个EGE+OpenAL的demo和源代码.一开始没注意,博主也没有给EGE相关信息.会找不到EGE相关头文件,建议如果要二 ...
- JavaScript基础笔记1220
JavaScript笔记1.JavaScript关键词2.JavaScript标识符 必须以字母,下划线(_)或美元符($)开始. 后续的字符可以是字母.数字.下划线或者美元符 (数字是不允许作为首字 ...
- vue2.x学习笔记(二十三)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12639440.html. 渲染函数&JSX 基础 vue推荐在绝大多数的情况下使用模板来创建html.然而 ...
- 常见web漏洞整理之进击吧xss!!!
XSS在线测试环境: http://xss-quiz.int21h.jp/ https://brutelogic.com.br/xss.php 这两个站对xss的理解很有帮助!!! 参考链接: htt ...
- mybatis源码配置文件解析之三:解析typeAliases标签
在前边的博客在分析了mybatis解析settings标签,<mybatis源码配置文件解析之二:解析settings标签>.下面来看解析typeAliases标签的过程. 一.概述 在m ...
- MVC-第一个简单的程序
来源于:https://www.cnblogs.com/miro/p/4030622.html 从空白开始,建立一个基本框架详细步骤 1,新建项目 NOTE:模板要选Empty,如果直接选MVC会产生 ...
- mac 使用记录
iterm 配合 lrzsz 实现 上传下载
- Python之学会测试,让开发更加高效(一)
前几天,听了公司某位大佬关于编程心得的体会,其中讲到了"测试驱动开发",感觉自己的测试技能薄弱,因此,写下这篇文章,希望对测试能有个入门.这段时间,笔者也体会到了测试的价值,一 ...
