如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式
因为vue中的标签在渲染的时候,都会给标签加上id
所以你想在<style lang="scss" scoped>直接修改样式是修改不了的
全局中直接修改也会造成样式污染的
所以我们可以先在html标签外面加上一个命名空间,也就是外层元素加上一个id
然后在进行修改动态元素或者组件库的样式

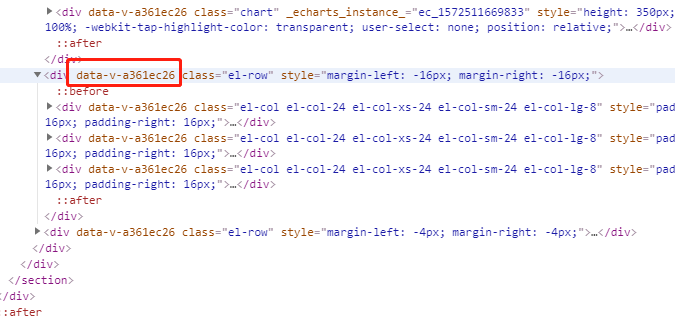
案例:

如何在vue中修改动态标签中的样式和修改组件库样式的更多相关文章
- js修改div标签中的内容
<div id='divId'>初始文字</div> <script> $(document).ready(function(e){ $('#divId').htm ...
- javascript jquery 修改指定标签中的内容
javascript jquery 修改指定标签中的内容 $("#test1").text("Hello world!"); document.getEleme ...
- php读取出字符串中的img标签中的图片路径
php读取出字符串中的img标签中的图片路径 $pageContents = '字符串,带img标签'; $pageContents = str_replace('\"','"', ...
- iOS中关于动态Tableview中的cell数据传输的多线程问题解决之拙见
iOS中关于动态Tableview中的cell数据传输的多线程问题解决之拙见 (2015-12-05 12:48:20)[编辑][删除] 转载▼ 首先我们先明确一下问题: 1.因为UI是在主线 ...
- 关于html中的 script标签中的 代码写法有效性? easyui tabs的href不能载入内容页面
script标签, 即 html中的 js脚本区域中: 它其实就是一个 普通的 html标签, 在 html 渲染器 parser 看来, 它跟其他任何的普通 的 html标签 , 比如 p 标签, ...
- C++ CEF 浏览器中显示 Tooltip(标签中的 title 属性)
在 Windows 中将 CEF 集成到 C++ 客户端以后,默认是无法显示 tooltip 的,比如图片标签中的 title 属性. 实现的方式其实很简单,按下面的步骤操作就可以: 创建一个文本文件 ...
- 在HTML中改变input标签中的内容
在HTML中改变input标签的内容 1.使用js自带的方法: document.getElementById('roadName').value='武汉路';//通过标签选择器来选择标签,然后设置值 ...
- bootstrap中的动态加载出来的图片轮播中的li标签中的class="active"的动态添加移除
//该方法是在slide改变时立即触发该事件, $('#myCarousel').on('slide.bs.carousel', function () { $("#myCarousel o ...
- vue 用 :style动态修改带中划线的样式属性
今天在项目中遇到要用:style动态设置margin-top值,直接写发现报错.后来改成驼峰就成功了,记录一下 错误示范: <div class="testLeft ulData&qu ...
随机推荐
- absorb|state|
ADJ-GRADED 极感兴趣的:专心的:全神贯注的If you are absorbed in something or someone, you are very interested in th ...
- python多线程交替打印abc以及线程池进程池的相关概念
import threading import sys import time def showa(): while True: lockc.acquire() #获取对方的锁,释放自己的锁 prin ...
- 介绍vue-cli脚手架config目录下index.js配置文件
1.config/index.js var path = require('path') module.exports = { build: { // production 环境 env: requi ...
- com.mysql.jdbc.exceptions.jdbc4.MySQLDataException: '2.34435678977654336E17' in column '3' is outside valid range for the datatype INTEGER.
### Error querying database. Cause: java.lang.reflect.UndeclaredThrowableException### The error may ...
- 吴裕雄--天生自然KITTEN编程:飞船大战
- JSF技术web.xml配置解析
对Java tutorial-examples中jsf hell1的web.xml配置文件的解析 <?xml version="1.0" encoding="UTF ...
- 16各种设计LOGO标准尺寸
继续抄写文章 网页设计标准尺寸: 1.800*600下,网页宽度保持在778以内, 2.1024*768下,网页宽度保持在1002以内, 3.在ps里面做网页可以在800*600状态下显 4.在PS里 ...
- Jmeter之Beanshell---使用Java处理JSON块
原文出处:https://www.cnblogs.com/xpp142857/p/7374281.html [环境] ①Jmeter版本:3.1,JDK:1.7 ②前置条件:将json.jar包置于. ...
- shortcuts 快捷键
Home » Linux » shortcuts 快捷键 Page Updated 2018-12-12 19:23 shortcuts 快捷键 移动光标 Ctrl – a :移到行首 Ctrl – ...
- Numpy入门(一):Numpy的安装和创建
在数据分析和机器学习中,大量的使用科学计算,Numpy提供了大型矩阵计算的方式,而这些是python标准库中所缺少的.Numpy也是许多优秀的第三方库的基础,依赖于Numpy的库非常多,后续会慢慢的进 ...
