会话(cookie的使用,路径和Session的工作原理,使用)
1.状态管理----Cookie
1.1 为什么需要状态管理
HTTP协议是无状态的,不能保存每次提交的信息,即当服务器返回与请求相对应的应答之后,这次事务的所有信息就丢掉了。
如果用户发来一个新的请求,服务器无法知道它是否与上次的请求有联系。
对于那些需要多次提交数据才能完成的Web操作,比如登录来说,就成问题了。
1.1.1 什么是状态管理(会话管理)
指的是一个客户端的浏览器到WEB服务器之间连续发生的一系列请求和响应的过程。
(相当于打电话)从打开浏览器访问某个网站到关闭该网站的过程我们称为一次会话。
1.1.2状态管理的两种常见的模式;
客户端状态管理技术:将状态存放在客户端。代表性的是Cookie技术(浏览器)
服务器状态管理技术:将状态存放在服务器中。代表的是Session.
1.2.Cookie应用
1.2.1什么是Cookie
Cookie的创建是由服务器创建,服务端调用相关的方法将Cookie响应给客户端
一个Cookie只能标识一种信息,它至少含有一个标识该信息的名称(name)和设置值(value)。
说明:Cookie 是由键值对方式存储数据 name:jack
一个WEB站可以给一个WEB浏览器发送多个Cookie,一个WEB浏览器也可以存储多个WEB站点
提供的Cookie。
1.2.2Cookie的使用
步骤:
1.创建Cookie
Cookie cookie=new Cookie(“name”,“jack");//键值对
2.设置Cookie的路径
cookie.setPath("/")
3.设置Cookie的生存时间
cookie.setMaxAge(-1)//关闭浏览器结束4.把Cookie响应到浏览器
response.addCookie(cookie);
1.2.3如何查询Cookie
//获取客户端的Cookie 存储多个,要用数组
Cookie [] cookies=request.getCookies();
ifcookies!=null)
{
for(Cookie cookie : cookies){
if(cookie.getName().equals(name))
{
String value=cookie.getValue();
System.out.println(value);
}
}
}
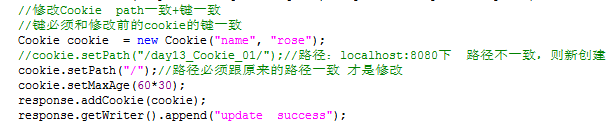
1.2.4如何修改Cookie
只要保证Cookie名和路径一致就行
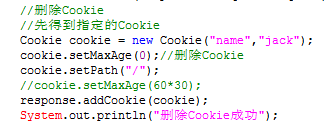
//先得到指定的Cookie

1.2.5如何删除Cookie

1.3 Cookie的生存周期
cookies.setMaxAge(-1);//设置生成时间
括号的取值:
>0有效期,单位是秒
=0失效,用于删除Cookie
<0 内存存储,关闭浏览器失效
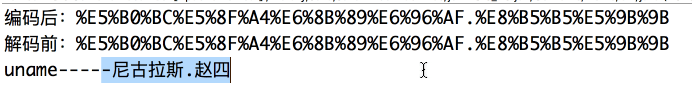
1.4 Cookie的编码与解码(8.0版本及之前的版本存储中文需要编码与解码)
中文和英文字符不同,中文属于Unicode字符,在内存中占用4个字符,而英文属于ASCII字符,内存中只占2个字节。Cookie中使用Unicode字符时需要对Unicode字符进行编码,否则会出现乱码。编码可以使用java.net.URLEncoder类的encode(String str,String encoding)方法,解码使用java.net.URLDecoder类的decode(String str,String encoding)方法
代码:


运行结果:

1.5 Cookie的路径问题
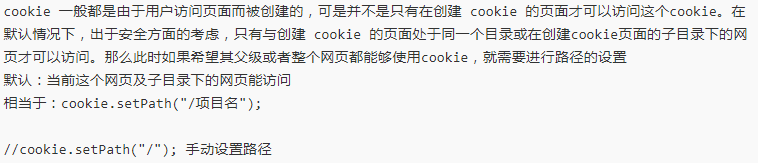
1.5.1什么是Cookie的路径问题

1.5.2 发送Cookie的条件
浏览器在发送请求之前,首先会根据请求url中的域名在cookie列表中找所有与当前域名一样的cookie,然后再根据指定的路径进行匹配,如果当前请求在域匹配的基础上还与路径匹配那么就会将所有匹配的cookie发送给服务器,这里要注意的是最大匹配和最小匹配问题,有些cookie服务器在发送之前会有意扩大当前页面cookie的匹配范围,此时这些被扩大范围的cookie也会一起发送给服务器。
例如:cookie 存在于: http://localhost:8080/day13_cookie_01/
如果:发送的请求是:http://localhost:8080/day14/aServlet 的话,则不发送cookie到服务端
http://localhost:8080/day13_cookie_01/aServlet能发送cookie到服务器
1.6 Cookie的特点
优点:
1.可配置到期规则 Cookie 可以在浏览器会话结束时到期,或者可以在客户端计算机上无限期存在,这取决于客户端的到期规则。
2.不需要任何服务器资源 Cookie 存储在客户端并在发送后由服务器读取。
3.简单性 Cookie 是一种基于文本的轻量结构,包含简单的键值对。
4.数据持久性 虽然客户端计算机上 Cookie 的持续时间取决于客户端上的 Cookie 过期处理和用户干预,
Cookie 通常是客户端上持续时间最长的数据保留形式
5.cookie.setMaxAge(时间);//单位秒
缺点:
1.大小受到限制 大多数浏览器对 Cookie 的大小有 4096 字节的限制,尽管在当今新的浏览器和客户端设备版本中,支持 8192 字节的 Cookie 大小已愈发常见。
2.安全性低,存在于客户端
3.加密和解密需要额外的编码,另外解码和解密耗费一定的时间而影响应用程序的性能
2. 状态管理---Session
2.1 Session概述
2.1.1什么是Session
Session用于跟踪客户的状态。
Session指的是在一段时间内,单个客户与Web服务器的一连串相关的交互过程。
在一个Session中,客户可能会多次请求访问同一个网页,也有可能请求访问各种不同的服务器资源。
2.1.2 Session 工作原理
http:无状态 无连接
session被用于表示一个持续的连接状态,在网站访问中一般指代客户端浏览器的进程从开启到结束的过程。session其实就是网站分析的访问(visits)度量,表示一个访问的过程。
session的常见实现形式是会话cookie(session cookie),即未设置过期时间的cookie,这个cookie的默认生命周期为浏览器会话期间,只要关闭浏览器窗口,cookie就消失了。
实现机制是当用户发起一个请求的时候,服务器会检查该请求中是否包含sessionid,如果未包含,则系统会创造一个名为JSESSIONID的输出 cookie返回给浏览器(只放入内存,并不存在硬盘中),并将其以HashTable的形式写到服务器的内存里面;当已经包含sessionid是,服务端会检查找到与该session相匹配的信息,如果存在则直接使用该sessionid,若不存在则重新生成新的 session。
这里需要注意的是session始终是有服务端创建的,并非浏览器自己生成的。 但是浏览器的cookie被禁止后session就需要用get方法的URL重写的机制或使用POST方法提交隐藏表单的形式来实现
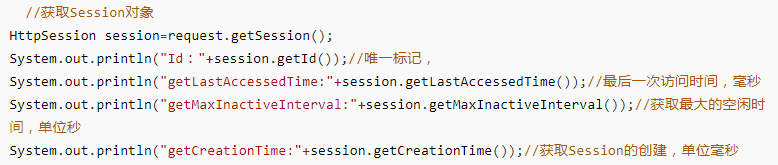
2.1.3 如何获得Session

2.1.4 如何使用session绑定对象
使用HttpSession的setAttribute(属性名,object)方法
2.1.5 如何删除Session
使用HttpSession的invalidate方法
2.2 Session超时
2.2.1什么是Session超时
HttpSession的最后一程访问时间和当前时间的差距大于了 指定的最大空闲时间,这时服务器
就会销毁Session对象。默认的空闲时间为30分钟。
2.2.2如何修改Session的缺省时间限制
使用HttpSession的setMaxAge设置,单位为秒
2.2.3 Session 失效的几种情况
1.超过了设置的超时时间
2.主动调用了invalidate方法
3.服务器主动或异常关闭
注意:浏览器关闭并不会让Session失效
Session和Cookie的区别
1,session存放在服务器端,cookie存放在客户端。
2,session会随着会话的结束而关闭,cookie则存放在客户端浏览器上长期有效。
3,session保存的是对象,cookie保存的是字符串
4,存放在cookie里的信息容易泄露,通常只保存不重要的信息,重要的信息放在session中
会话(cookie的使用,路径和Session的工作原理,使用)的更多相关文章
- session的工作原理
asp中Session的工作原理:asp的Session是具有进程依赖性的.ASP Session状态存于IIS的进程中,也就是inetinfo.exe这个程序.所以当inetinfo.exe进程崩溃 ...
- Cookie和Session的工作原理及比较
一.Cookie详解 (1)简介 因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现.在典型的网上购物场景中,用户浏览了几个页面,买了一盒饼干和两饮料 ...
- session的工作原理、django的超时时间设置及session过期判断
1.session原理 cookie是保存在用户浏览器端的键值对 session是保存在服务器端的键值对 session服务端中存在的数据为: session = { 随机字符串1:{ 用户1的相关信 ...
- session 的工作原理
session.cookie_domain session.cookie_path session.name session.save_path session.use_cokies session_ ...
- session的工作原理与session用法
一直在使用session存储数据,一直没有好好总结一下session的使用方式以及其工作原理,今天在这里做一下梳理. 这里的介绍主要是基于php语言,其他的语言操作可能会有差别,但基本的原理不变. 1 ...
- session 的工作原理以及使用细节和url编码
/**********************************************模拟页面************************************************* ...
- Session会话 Cookie JSTL标签
Cookie 1) HTTP是无状态协议(连接结束后就自动断开),服务器不能记录浏览器的访问状态,也就是说服务器不能区分中两次请求是否由一个客户端发出.这样的设计严重阻碍的Web程序的设计.如:在我 ...
- ???Struts2框架03 session的使用、登录逻辑【session工作原理】
1 登录逻辑 1.1 获取登录数据(例如:用户名.密码) 1.2 在控制层调用业务层来验证数据信息 1.3 登录成功:保存用户信息(服务器用session.浏览器用cookie),跳转到主页面 1.4 ...
- cookie和会话状态的工作原理
一:存在两种类型的cookie: 1>会话cookie (session cookie) 不设置过期时间,则表示这个cookie生命周期为浏览器会话期间,只要关闭浏览器窗口, ...
随机推荐
- C++输入带空格的字符串
对于字符数组 1.使用 getline() 读入整行数据,回车键输入的换行符确定输入结尾. 调用方法:cin.getline(str, len) 第一个参数str用来存储输入行的数组名称,第二个参数是 ...
- 将js进行到底:node学习1
废话:自高中以来一直对编程充满激情,磨剑五年,如今要毕业了,我不想用我已经擅长的知识敷衍,而想以一个全新的领域去面向我的毕设--是时候学习一下node.js node.js基础 对于JavaScrip ...
- javaSE复习之——线程
线程其实就是程序执行的一条路径,一个进程中可以包含多条线程,多线程并发执行可以提高程序效率,可以同使完成多项任务 多线程的应用场景 迅雷多线程一起下载 服务器同时处理多个客户请求 多线程原理(单核CP ...
- 算法笔记-Day_01(1001 害死人不偿命的(3n+1)猜想
卡拉兹(Callatz)猜想: 对任何一个正整数 n,如果它是偶数,那么把它砍掉一半:如果它是奇数,那么把 (3n+1) 砍掉一半.这样一直反复砍下去,最后一定在某一步得到 n=1.卡拉兹在 1950 ...
- O2O疯狂烧钱路:止血还是放血好
在国内,无论是互联网巨头还是创业者,很多都将O2O领域当做下一个金矿.而对于很多O2O项目来说,市场规模.用户基数.发展潜力等传统指数依然被当做硬性指标.而为了抢夺用户,很多O2O项目都只能疯狂烧钱, ...
- qt creator源码全方面分析(3)
目录 项目文件分析 qtcreator.pro 包含qtcreator.pri Qt版本判断 包含doc.pri 源码组织架构 指定dist文件列表 qbs配置 指定架构和平台 指定基础名 指定lin ...
- 泰拉瑞亚Linux主机打造指南
最近玩了泰拉瑞亚,一个2D版的我的世界,但苦于steam的联机太过不靠谱,经常会出现和朋友之间联机失败的问题,所以我把服务器放到了部署我博客的服务器,这样就可以通过IP直接让好友加入游戏了! 首先是购 ...
- python爬虫-scrapy日志
1.scrapy日志介绍 Scrapy的日志系统是实现了对python内置的日志的封装 scrapy也使用python日志级别分类 logging.CRITICAL logging.ERROE log ...
- 利用机器学习检测HTTP恶意外连流量
本文通过使用机器学习算法来检测HTTP的恶意外连流量,算法通过学习恶意样本间的相似性将各个恶意家族的恶意流量聚类为不同的模板.并可以通过模板发现未知的恶意流量.实验显示算法有较好的检测率和泛化能力. ...
- Kali系统中20个超好用黑客渗透工具,你知道几个?
1. Aircrack-ng Aircrack-ng是用来破解WEP/WAP/WPA 2无线密码最佳的黑客工具之一! 它通过接收网络的数据包来工作,并通过恢复的密码进行分析.它还拥有一个控制台接口.除 ...
