ant design for vue select 数据回显问题

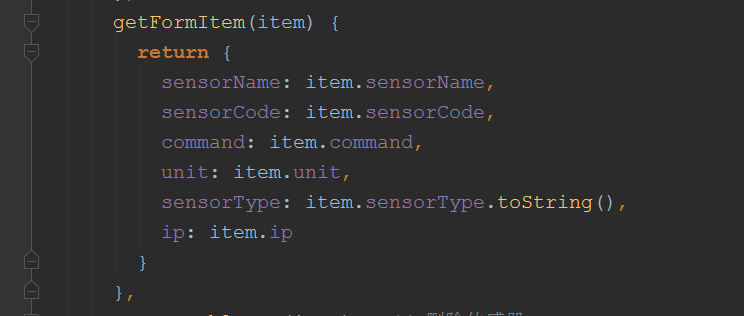
例如: 想要回显id为1的温度, 结果直接在select框中显示了1,而不是选中了温度, 此时因为select中的value是string类型, 而我们设置的id是number类型, 对应不上, 所以想要选中value为1的option, 就需要把id.toString()

ant design for vue select 数据回显问题的更多相关文章
- jquery实现select数据回显
[html] view plain copy <select class="div_select_re" id="edit_technicalGrade&q ...
- HTML、jsp页面中radio,checkbox,select数据回显功能,默认被选中问题
最近常常遇到各种复选框.单选框.下拉框的默认被选中的问题,开始也是绞尽脑汁的想办法,今天写一篇学习总结的博文来写一下学习总结. 单选框(radio)默认被选中: 一.jstl技术进行回显 <in ...
- layui在open弹出层回显,解决动态select数据回显问题
//监听数据表格工具条 table.on('tool(contentList)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 l ...
- Thymeleaf select 数据回显 选中
<select style='width: 148.15px' name="dlrlx" th:field="*{Ygdly.dlrlx}"> &l ...
- 关于【vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据】的优化
之前写的[vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据]这篇博客.功能虽然实现了相对应的功能.但是用起来很不爽.所以进行了优化. 备注:最近可能没时 ...
- select下拉框数据回显
前台页面 <select class="select" name="operatorId" id="operatorId" style ...
- jsp页面数据回显(select下拉选择框)
1.静态变量方式: <!-- 实现select标签回显 --> 1.<select name="curStatus" value="${curStatu ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架进阶】
全部章节 >>>> 文章目录 一.栅格组件 1.栅格组件介绍 2.栅格组件使用 3.实践练习 二.输入组件 1.输入框组件使用 2.选择器组件使用 3.单选框组件使用 4.实践 ...
- SpringMVC学习--数据回显
简介 表单提交失败需要再回到表单页面重新填写,原来提交的数据需要重新在页面上显示. 简单数据类型 对于简单数据类型,如:Integer.String.Float等使用Model将传入的参数再放到req ...
随机推荐
- 前端01 HTML5
01工具使用 Sublime插件安装和使用 2Sublime插件安装和使用.pcf 3Sublime插件安装与卸载.pcf 4Sublime安装markdown插件.pcf 使用typora生成pdf ...
- C#获取刚插入的数据的id
在开发程序中我们经常会遇到两个表或多个表关联同时插入数据的需求. 那么我们刚给主表插入一条数据,接着给副表插入数据时其中一个字段要存储与主表关联的id,那么我们该怎么获取刚插入的那条数据的id呢? ...
- Docker 网络详解及 pipework 源码解读与实践
转载自:https://www.infoq.cn/article/docker-network-and-pipework-open-source-explanation-practice/ Docke ...
- tab选项卡,带自动播放
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- UVA - 12113 Overlapping Squares(重叠的正方形)
题意:给定一个4*4的棋盘和棋盘上所呈现出来的纸张边缘,问用不超过6张2*2的纸能否摆出指定的形状. 分析:2*2的纸在4*4的棋盘上总共有9种放置位置,枚举所有的放置位置即可.枚举情况总共种. #p ...
- 网络寻路(DFS)
Description X 国的一个网络使用若干条线路连接若干个节点.节点间的通信是双向的.某重要数据包,为了安全起见,必须恰好被转发两次到达目的地.该包可能在任意一个节点产生,我们需要知道该网络中一 ...
- QSignalMapper is deprecated
今天参考 qt4 的书籍,在 qt5 的平台上面,用了 QSignalMapper,结果收到警告" QSignalMapper is deprecated". 经过一番查找,找到了 ...
- meta标签小结
1.手机页面所需: <meta name="viewport" content="width=device-width,initial-scale=1.0,mini ...
- pandas dataframe取差集:删掉已存在的数据,保留未插入的数据
适用场景: 插入数据到mysql中,中途中断,导致部分数据未插入成功.避免下次插入时插入了重复的数据. 思路: 1.读取已插入的数据, 2.读取全部数据(包含已插入和未插入的), 3.将已插入的数据添 ...
- Navicat for Mysql 11.2 的下载,安装与激活
1. Navicat for Mysql 11.2 的下载 链接:https://pan.baidu.com/s/1w54F-MYTLuy4TQwpzUE7bQ 密码:zsfu 2.下载的 ...
