Vue的7属性-8方法-7指令
Vue的7属性:
- el属性
- 绑定id,用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符
- data属性
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
- methods属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中
- computed属性
- 定义计算属性的方法
- template属性
- 用来设置模板,会替换页面元素,包括占位符
- watch属性
- watch:function(new,old){ ... }
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值
- render属性
- 创建Virtual Dom
参考资料:https://www.cnblogs.com/bgwhite/p/9297221.html
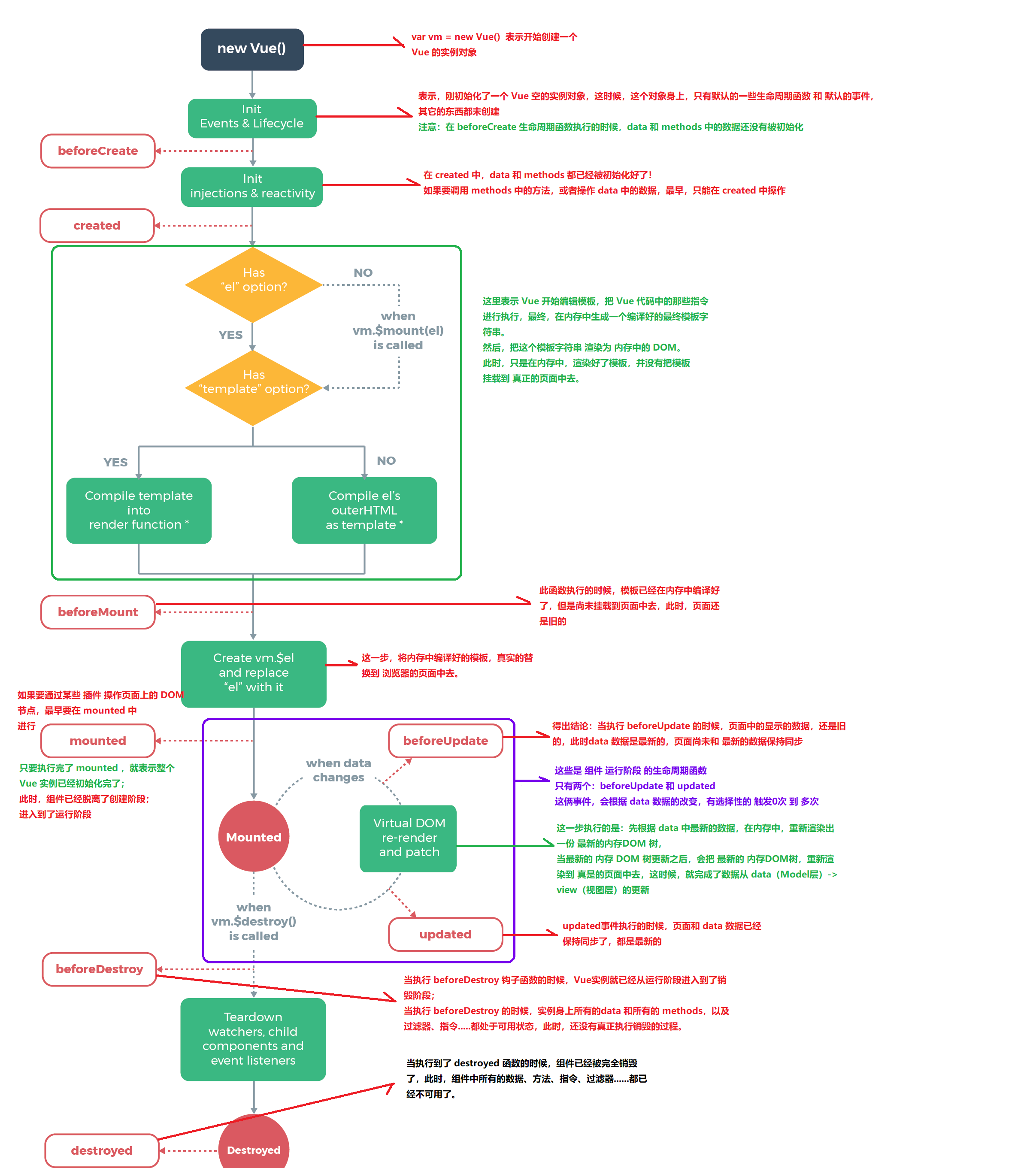
Vue的8方法:
- *beforeCreate()
- *created()
- *beforeMount()
- *mounted()
- *beforeUpdate()
- *updated()
- *beforeDestory()
- *destoryed()
Vue的7指令:
- v-if 条件渲染指令
- 根据其后表达式的bool值进行判断是否渲染该元素
- v-show
- 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
- v-else
- 必须跟在v-if/v-show指令之后,不然不起作用;如果v-if/v-show指令的表达式为true,则else元素不显示;如果v-if/v-show指令的表达式为false,则else元素会显示在页面上
- v-for
- 类似JS的遍历,用法为 v-for="item in items", items是数组,item为数组中的数组元素
- v-bind
- 这个指令用于响应地更新 HTML 特性,比如绑定某个class元素或元素的style样式,它的语法糖为 ':'
- v-on
- 用于监听指定元素的DOM事件,比如点击事件,它的语法糖为 '@'
- v-model
- 用于表单元素,进行双向数据绑定
参考资料:https://www.jianshu.com/p/544ad7d5790f
Vue的7属性-8方法-7指令的更多相关文章
- Vue2.x源码学习笔记-Vue实例的属性和方法整理
还是先从浏览器直观的感受下实例属性和方法. 实例属性: 对应解释如下: vm._uid // 自增的id vm._isVue // 标示是vue对象,避免被observe vm._renderProx ...
- Vue(十二)vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el vm.$data vm.$options vm.$refs <!DOCTYPE html> <html lang="en& ...
- vue实例的属性和方法
vue实例的属性和方法 1. 属性 vm.$el #指定要绑定的元素 vm.$data #Vue 实例的数据对象 vm.$options #获取自定义属性的值 new Vue({ customOpti ...
- vue的计算属性与方法的不同
计算属性 vue的模板里可以使用表达式,但是它的设计初衷是用于简单计算,在模板中放入太多逻辑会让模板过重且难以维护.例如: <div id="example"> {{ ...
- vue中计算属性computed方法内传参
vue中computed计算属性无法直接进行传参 如果有传参数的需求比如说做数据筛选功能可以使用闭包函数(也叫匿名函数)实现 例如: 在上篇博客vue安装使用最后的成绩表练习中的过滤功能的实现: &l ...
- vue计算属性和vue实力的属性和方法
生命周期 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- Vue系列(二):发送Ajax、JSONP请求、Vue生命周期及实例属性和方法、自定义指令与过渡
上一篇:Vue系列(一):简介.起步.常用指令.事件和属性.模板.过滤器 一. 发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 ...
- Vue.js-02:第二章 - 常见的指令的使用
一.前言 在上一章中,我们了解了一些在使用 Vue 进行开发中经常会遇到的基础概念,与传统的前端开发不同,Vue 可以使我们不必再使用 JavaScript 去操作 DOM 元素(还是可以用,但是极度 ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
随机推荐
- Codeforces Round #616 (Div. 2) D
莫队的模板 struct node{ int l,r,id; }q[maxn]; int cmp(node a,node b) { ) ? a.r < b.r : a.r > b.r); ...
- sftp和FTP
sftp 是一个交互式安全文件传输协议的传输程式.它类似于 ftp也叫internet网络文件协议, 但它进行加密传输,比FTP有更高的安全性.下边就简单介绍一下如何远程连接主机,进行文件的上传和下 ...
- PHP的自定义模板引擎
前面的话 在大多数的项目组中,开发一个Web程序都会出现这样的流程:计划文档提交之后,前端工程师制作了网站的外观模型,然后把它交给后端工程师,它们使用后端代码实现程序逻辑,同时使用外观模型做成基本架构 ...
- 转载--php函数使用--var_export
var_export用于将数组转换成字符串 <?php $arr = [ 'key1'=>'val1', 'key2'=>'val2', 'key3'=>'val3', 'ke ...
- 在 ubuntu 中安装python虚拟环境
直接看命令一路操作(注:python3 下): 1.安装虚拟环境: sudo pip3 install virtualenv 2.安装虚拟环境扩展管理工具: sudo pip3 install vir ...
- pytest框架,使用print在控制台输入
代码示例: import pytest@pytest.fixture(autouse=True,scope='session') #autouse=True,scope='session'def se ...
- Caffe2 模型与数据集(Models and Datasets)[3]
Models and Datasets 这一节没什么有用的信息为了保证教程完整性,这里仍然保留这一节. 这一节唯一提到的一点就是: Caffe2的模型文件后缀是:.pb2 结语: 转载请注明出处:ht ...
- Codeforces #617 (Div. 3)B. Food Buying
Mishka wants to buy some food in the nearby shop. Initially, he has ss burles on his card. Mishka ca ...
- HDU 5570:balls 期望。。。。。。。。。。。。。。。
balls Accepts: 19 Submissions: 55 Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 65536/655 ...
- mysql :将其中两个数据的某一个字段合拼成一句
SELECT xq.*, ts.xu_qiu_id, ts.content FROM wx_xu_qiu xq LEFT JOIN (SELECT xu_qiu_id, GROUP_CONCAT(co ...