js学习(四)
一、typeof 操作符,null, undefinde
1、 typeof 操作符来检测变量的数据类型。
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object
在JavaScript中,数组是一种特殊的对象类型。 因此 typeof [1,2,3,4] 返回 object。
2、在 JavaScript 中 null 表示 "什么都没有"。null是一个只有一个值的特殊类型。表示一个空对象引用。
var person = null; // 值为 null(空), 但类型为对象,用 typeof 检测 null 返回是object。
3、undefined在 JavaScript 中, undefined 是一个没有设置值的变量。typeof 一个没有值的变量会返回 undefined。
var person; // 值为 undefined(空), 类型是undefined
区别:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
二、JavaScript 数据类型
1、在 JavaScript 中有 5 种不同的数据类型:String、number、boolean、function、object
2、3 种对象类型:Object 、 Date、Array
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型为 object
3、2 个不包含任何值的数据类型:null、undefined
4、constructor 属性 : constructor 属性返回所有 JavaScript 变量的构造函数。
"John".constructor // 返回函数 String() { [native code] }
四、JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型:
- 通过使用 JavaScript 函数 : Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
- 通过 JavaScript 自身自动转换:当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
Number("3.14") // 返回 3.14
Number(" ") // 返回 0
Number(false) // 返回 0
String(123) // 将数字 123 转换为字符串并返回
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
五、JavaScript 正则表达式
1、正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
2、语法:/正则表达式主体/修饰符(可选)
3、使用字符串方法
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
//Runoob是正则表达式主体 i为修饰符
输出结果:6
//使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 Runoob <p id="demo">请访问 Microsoft!</p>
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
输出结果:请访问 Runoob!
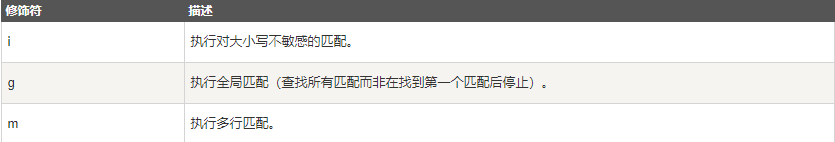
4、修饰符


5、test() : 检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
//搜索字符串中的字符 "e":
var patt = /e/;
patt.test("The best things in life are free!"); /e/.test("The best things in life are free!"); //前两句可以合成一句 输出结果为:true true
6、exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
/e/.exec("The best things in life are free!");
输出结果:e
六、调试(F12)
1、console.log() 方法 :控制台输出
设置断点
在调试窗口中,你可以设置 JavaScript 代码的断点。
在每个断点上,都会停止执行 JavaScript 代码,以便于我们检查 JavaScript 变量的值。
在检查完毕后,可以重新执行代码(如播放按钮)。
2、debugger 关键字
debugger 关键字用于停止执行 JavaScript,并调用调试函数。
这个关键字与在调试工具中设置断点的效果是一样的。如果没有调试可用,debugger 语句将无法工作。
开启 debugger ,代码在第三行前停止执行。
var x = 15 * 5;
debugger;
document.getElementbyId("demo").innerHTML = x;
七、JavaScript 变量提升
1、JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
2、JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
对于大多数程序员来说并不知道 JavaScript 变量提升。如果程序员不能很好的理解变量提升,他们写的程序就容易出现一些问题。
3、为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。
八、JavaScript 严格模式(use strict):即在严格的条件下运行
1、使用 "use strict" 指令 :只允许出现在脚本或函数的开头
(1)严格模式下不能使用未声明的变量。
(2)不允许删除变量或对象。不允许删除函数。不允许变量重名;不允许使用八进制:不允许使用转义字符......
"use strict";
x = 3.14; // 报错 (x 未定义)
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
九、JavaScript this 关键字
1、面向对象语言中 this 表示当前对象的一个引用。
2、但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在对象方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。
十、JavaScript的 let 和 const
var i = 5;
for (var i = 0; i < 10; i++) {
// 一些代码...
}
// 这里输出 i 为 10
let i = 5;
for (let i = 0; i < 10; i++) {
// 一些代码...
}
// 这里输出 i 为 5
1、从例子可以看出:
在第一个实例中,使用了 var 关键字,它声明的变量是全局的,包括循环体内与循环体外。
在第二个实例中,使用 let 关键字, 它声明的变量作用域只在循环体内,循环体外的变量不受影响。
const PI = 3.141592653589793;
PI = 3.14; // 报错
PI = PI + 10; // 报错
2、const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改;
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。但是我们不能对常量对象重新赋值:
// 创建常量对象
const car = {type:"Fiat", model:"500", color:"white"}; // 修改属性:
car.color = "red"; // 添加属性
car.owner = "Johnson"; const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"}; // 错误
3、在相同的作用域或块级作用域中,不能使用 const 关键字来重置 var 和 let关键字声明的变量:
在相同的作用域或块级作用域中,不能使用 const 关键字来重置 const 关键字声明的变量:
var x = 2; // 合法
var x = 3; // 合法
x = 4; // 合法 var x = 2; // 合法
const x = 2; // 不合法
{
let x = 2; // 合法
const x = 2; // 不合法
}
const x = 2; // 合法
const x = 3; // 不合法
十一、JavaScript JSON
1、什么是 JSON?
- JSON 英文全称 JavaScript Object Notation。
- JSON 是一种轻量级的数据交换格式。
- JSON是独立的语言 。
- JSON 易于理解。
2、JSON 是用于存储和传输数据的格式。JSON 通常用于服务端向网页传递数据 。
3、JSON 语法规则
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
{"name":"Runoob", "url":"www.runoob.com"}
4、JSON 格式在语法上与创建 JavaScript 对象代码是相同的。所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
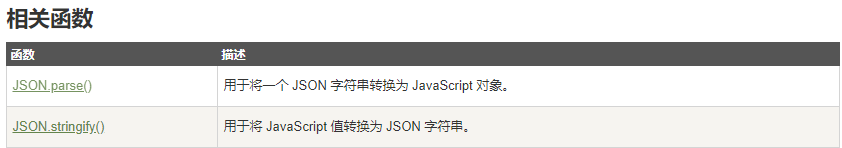
怎么转化:通常我们从服务器中读取 JSON 数据,并在网页中显示数据。然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;

原文:https://www.runoob.com/js/js-conventions.html
js学习(四)的更多相关文章
- JS学习四(BOM DOM)
BOM Screen对象 console.log(window.width);//屏幕宽度 console.log(window.height);//屏幕高度 conso ...
- js 学习四 对象应用 吃货游戏
游戏来源于 Mdn学习网站: 该例子用于对象的理解非常有效(建议看完上面网站的内容在开始练习) 弹球 body { margin: 0; overflow: hidden; font-family: ...
- Node.js基础学习四之注册功能
前言:在Node.js学习(二)和(三)中介绍了如何在Node.js 中获取登录的用户名和密码与数据库进行验证并返回数据给客户端 需求:实现注册功能 为了区分登录和注册是两个不同的请求,在端口后面加上 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习篇1--数组
javascript的数组可以包含各种类型的数据. 1. 数组的长度 ,直接用 length 属性; var arr=[1,2,3]; arr.length; js中,直接给数组的length赋值是会 ...
- Node.js学习系列总索引
Node.js学习系列也积累了一些了,建个总索引方便相互交流学习,后面会持续更新^_^! 尽量写些和实战相关的,不讲太多大道理... Node.js学习笔记系列总索引 Nodejs学习笔记(一)--- ...
- TweenMax动画库学习(四)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- JS学习中遇到的一些题目
1.找出所有的水仙花数: 水仙花数例如:153 的特点: 1^3+5^3+3^=153 而且水仙花数只会是三位数,所以可以利用循环的方式来解决问题,循环条件可以设为: var i = 1;i < ...
- Three.js 学习笔记(1)--坐标体系和旋转
前言 JavaScript 3D library The aim of the project is to create an easy to use, lightweight, 3D library ...
随机推荐
- 【摘录自MDN】对事件冒泡和捕捉的解释
当一个事件触发了一个有父元素的元素(例如我们的<video>时),现代浏览器运行两个不同的阶段 - 捕获阶段和冒泡阶段. 在捕获阶段: 浏览器检查元素的最外层祖先(<html> ...
- 操作系统OS - 同步和异步,阻塞和非阻塞
同步和异步关注的是消息通信机制,阻塞/非阻塞是程序在等待调用结果(消息,返回值)时的状态
- Codeforces #617 (Div. 3) D. Fight with Monsters(贪心,排序)
There are nn monsters standing in a row numbered from 11 to nn . The ii -th monster has hihi health ...
- 【剑指Offer面试编程题】题目1360:乐透之猜数游戏--九度OJ
题目描述: 六一儿童节到了,YZ买了很多丰厚的礼品,准备奖励给JOBDU里辛劳的员工.为了增添一点趣味性,他还准备了一些不同类型的骰子,打算以掷骰子猜数字的方式发放奖品.例如,有的骰子有6个点数(点数 ...
- c++模板(翁恺c++公开课[34-35]学习笔记)
为什么要有模板(templates):当我们需要一个列表(list),列表中元素可能都为X类型也可能都为Y类型,怎么来实现呢? 定义基类?可以实现,很多情况下可能不够简明的表达设计思想 克隆代码(写一 ...
- Mac安装navigate premium
转自Navicat Premium for Mac v12.0.22.0 破解教程,macOS上手动破解,无需补丁,无毒今天换了电脑,想装一个Navicat,突然发现了这篇破解教程,竟爱不释手,顾Co ...
- One-Hot Encoding(独热编码)
前几天查了一些与独热编码相关的资料后,发现看不进去...看不太懂,今天又查了一下,然后写了写代码,通过自己写例子加上别人的解释后,从结果上观察,明白了sklearn中独热编码做了什么事. 下面举个例子 ...
- IDEA启动项目的时候,控制台中显示的都是乱码
解决办法: 找到intellij idea安装目录,bin文件夹下面idea64.exe.vmoptions和idea.exe.vmoptions这两个文件,分别在这两个文件中添加:-Dfile.en ...
- 【JAVA蓝桥杯】基础练习2 十六进制转十进制
资源限制 时间限制:1.0s 内存限制:512.0MB 问题描述 从键盘输入一个不超过8位的正的十六进制数字符串,将它转换为正的十进制数后输出. 注:十六进制数中的10~15分别用大写的英文字母A ...
- C语言中的结构体是怎么定义的_怎么使用?
结构体的定义 // 定义结构体st struct st{ int a; // 成员a int b; // 成员b }; #include <stdio.h> struct st{ int ...
