HTML设置表格
1. 设置表格内容对齐方式
在HTML中通常通过align设置对齐方式,文字是: text-align ,表格是:align
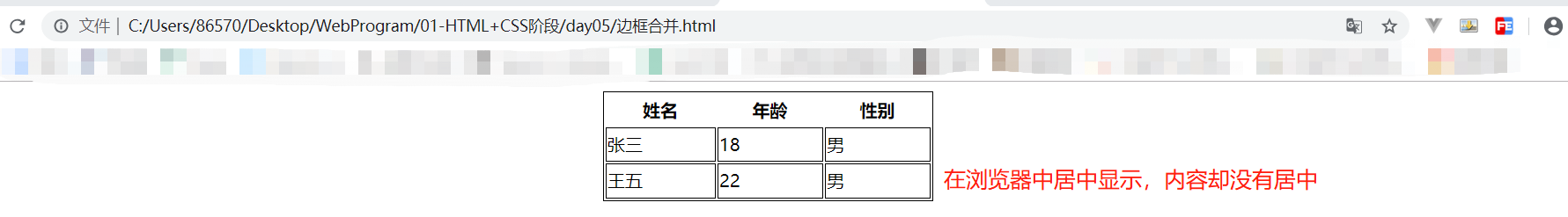
如果将align属性设置给<table>标签,只能改变<table>整体的对齐方式,不会影响内容的对齐方式,如下图所示:
<table class="one" align="center">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>22</td>
<td>男</td>
</tr>
</table>

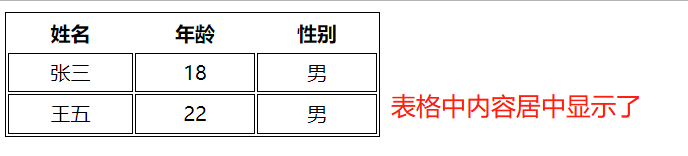
如果希望表格中的内容对齐,那么将align属性设置给<tr>或者<td>就可以实现了,如下图所示:
<table class="one">
<tr align="center">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr align="center">
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr align="center">
<td>王五</td>
<td>22</td>
<td>男</td>
</tr>
</table>

2.去除表格单元格之间的空隙
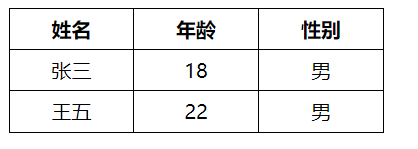
从上面两个表格中我们发现单元格与单元格之间存在空隙,去除空隙的代码和效果图如下:
table,td,th {
border: 1px solid black;
border-collapse: collapse;
}

HTML设置表格的更多相关文章
- JQuery EasyUI DataGrid根据条件设置表格行样式(背景色)
1.javascript定义函数返回样式 <script type="text/javascript"> //根据条件设置表格行背景颜色 function setRow ...
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包含了PHPExcel.php和PHPExcel的文件夹,这个类文件和文件夹是我们需要的,把class ...
- phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
转:http://www.cnblogs.com/huangcong/p/3687665.html 首先到phpexcel官网上下载最新的phpexcel类,下周解压缩一个classes文件夹,里面包 ...
- delphi 设置表格样式。
//设置表格样式 wordDoc.Tables.Item(1).Borders.Item(Word.WdBorderType.wdBorderLeft).LineStyle = Word.WdLine ...
- DevExpres表格控件运行时动态设置表格列
本文是系列文章,陆续发表于电脑编程技巧与维护杂志. DevExpres产品是全球享有极高声誉的一流控件套包产品!国内典型用户包括:用友.金蝶.神州数码.工信部.中国石化.汉王科技等众多大中型科技型企业 ...
- table设置表格有滚动条
table 设置表格有滚动条. 少说多做,代码中有注释: <!DOCTYPE HTML> <html> <head> <meta http-equiv=&qu ...
- Delphi设置表格样式
//设置表格样式wordDoc.Tables.Item(1).Borders.Item(Word.WdBorderType.wdBorderLeft).LineStyle = Word.WdLineS ...
- PHPExcel探索之旅---阶段二 设置表格样式
1.设置表格的默认样式为水平居中.垂直居中 getDefaultStyle()函数用来设置默认样式 由活动sheet对象来调用,setVertical()函数和setHorizontal()函数分别用 ...
- Java 操作Word表格——创建嵌套表格、添加/复制表格行或列、设置表格是否禁止跨页断行
本文将对如何在Java程序中操作Word表格作进一步介绍.操作要点包括 如何在Word中创建嵌套表格. 对已有表格添加行或者列 复制已有表格中的指定行或者列 对跨页的表格可设置是否禁止跨页断行 创建表 ...
- css中的border-collapse属性如何设置表格边框线?(代码示例)
css中的border-collapse属性如何设置表格边框线?本篇文章就给大家介绍css中的border-collapse属性是什么? border-collapse属性设置表格边框线的方法.有一定 ...
随机推荐
- [ DLPytorch ] 文本分类&图像增强
图像增强 图像增广(image augmentation)技术通过对训练图像做一系列随机改变,来产生相似但又不同的训练样本,从而扩大训练数据集的规模.图像增广的另一种解释是,随机改变训练样本可以降低模 ...
- python集合操作方法详解
前言 说集合之前,我们先说一个小例子,假设某公司有五个人喜欢打篮球,五个人喜欢打游戏,问即打游戏有打篮球的人都有哪些? play_basketball = ['a','b','c','d','e'] ...
- php 高级 PHP的垃圾回收机制
PHP可以自动进行内存管理,清楚不再需要的对象.PHP使用了引用计数这种单纯的垃圾回收机制.每个对象都内含一个引用计数器,每个reference链接到对象,计数器加1,当reference离开生存空间 ...
- 使用Servlet处理AJAX请求
AJAX用于异步更新页面的局部内容. ajax常用的请求数据类型 text 纯文本字符串 json json数据 使用ajax获取text示例 此种方式常用于前端向后台查询实体的一个属性( ...
- Struts+Spring+Hibernate整合笔记一
OpenSessionInview: 1.如果当前方法没有事物环境,则调用完毕getHibernate以后.session关闭: 说明:1如果测试dao层,没有事物环境 2如果测试service层,但 ...
- js中怎么把类数组转化为数组
说起伪数组,首先想到arguments, 这个我们函数参数的一个类数组,是类数组的代表. 1.拥有length属性,可以使用下标来访问元素,这两点和数组相同. 2.不能使用数组的方法,他们不能使用Ar ...
- 二十 Struts2的标签库,数据回显(基于值栈)
通用标签库 判断标签:<s:if>.<s:elseif>.<s:else> 循环标签:<s:iterator> 其他常用标签: <s:proper ...
- 支持USB4的Linux 5.6,有望在今年4月份推出
导读 根据外媒Phoronix的报道,Linux 5.6将支持USB4,. USB4的规范在去年9月份发布,基于雷电3,并与之向后兼容.英特尔的开源部门在去年10月份添加了USB4的初始补丁. 据报道 ...
- redis集群在线迁移
地址规划 主机名 ip地 端口 redis01 10.0.0.10 6379.6380 redis02 10.0.0.60 6379.6380 redis03 10.0.0.61 6379.6380 ...
- Ansible ssh-key密钥认证配置
对于被管理服务器做免密码登录设置 1.在管理服务器生成ssh-key密钥 #ssh-keygen //生成秘钥 root@hsz:/etc/ansible# ssh-keygen Generatin ...
