vue打包发布在spingboot项目中 vue-router路由的处理
(原)
以下例子springboot后端地址为:localhost:7080/pingandai
vue前端地址为:locahost:8080/pingandai/
1、如果路由模式设置的是history。
那么最好带上base,(base是根目录的地址,比如你在页面上访问localhost:8080/b,那么它会自动跳转到localhost:8080/pingandai/b路径上)

打包完成后(打包过程这里不再描述,npm run build,网上很多例子),如果将dist下的文件都拷贝到springboot中resources/static目录下(比如后台的地址为localhost:7080/pingandai),此时你在URL上输入localhsot:7080/pingandai/b,你是找不到页面的,原因是它在controller中找地址,发现没有,直接就跳到错误页面了,由于前端打包后只有一个index.html页面,所以我们把请求错误重定向到index.html就可以了。
路由官网的描述在这里:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#后端配置例子

我们在spring中怎么配呢?
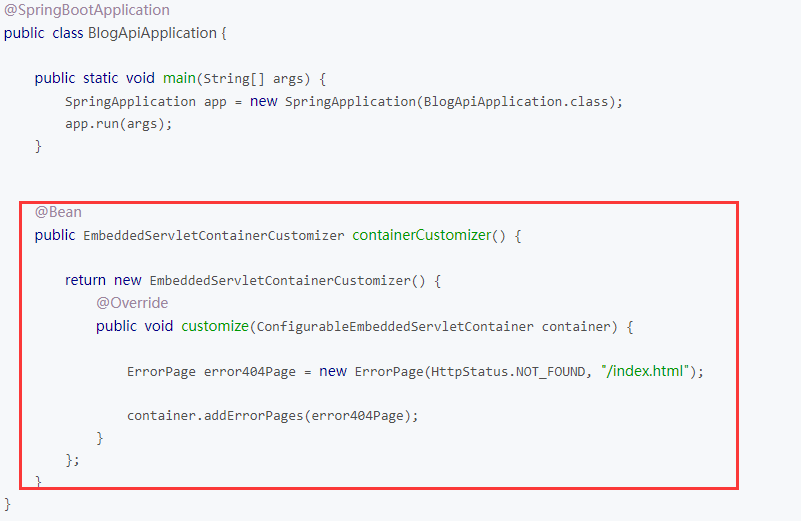
在springboot2.0以下和springboot2.0以上的配置不一样,有些公司用的springboot2.0+的版本,但是网上给的全是

这种代码,springboot2.0以上的版本已经把EmbeddedServletContainerCustomizer给移除了,所以根本找不到,先看下官网在二个版本中不同的写法。
https://docs.spring.io/spring-boot/docs/1.5.21.BUILD-SNAPSHOT/reference/htmlsingle/#boot-features-programmatic-embedded-container-customization
https://docs.spring.io/spring-boot/docs/2.0.9.RELEASE/reference/htmlsingle/#boot-features-programmatic-embedded-container-customization
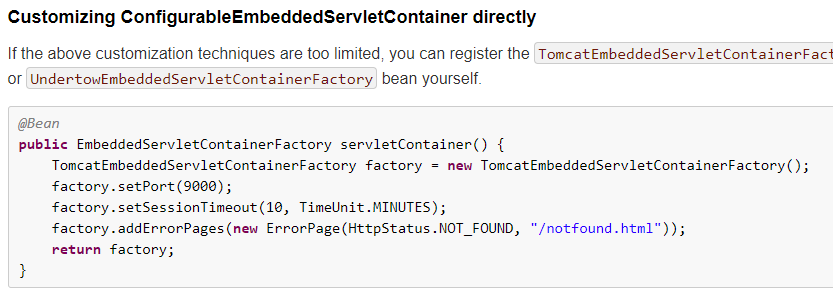
1.5.21版本代码如下:

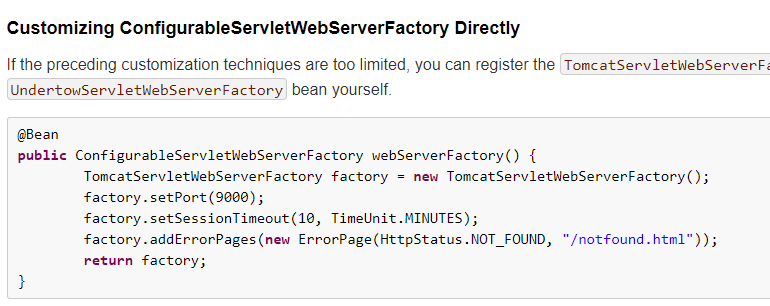
2.0.9版本代码如下:

这里的nofount.html就是index.html页面:

这样,通过http://localhost:7080/pingandai/b就可以正常访问到页面了。
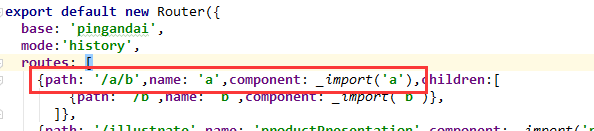
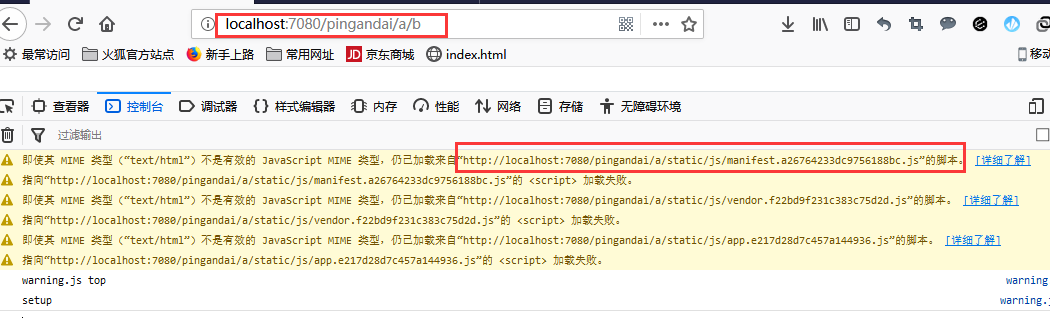
注意:如果前端的路由设置的是二级或以上的话,页面是访问不了的,就像这样:

前端访问地址为:http://localhost:7080/pingandai/a/b,控制台会报错:

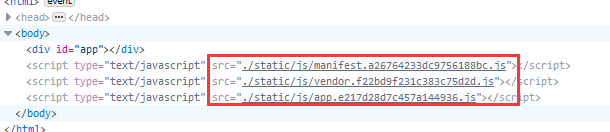
原因是vue是一个单页面应用,打包后的文件index.html引用js和css的路径为其目录下的相对路径:

但是放在浏览器上,它会从url上找当前路径,就变成了去pingandai/a/static/…目录下找资源,这肯定是找不到的。js及css资源路径应该在pingandai/static/… 下。所以路由在history模式下打包后若要发布在springboot项目中,需要注意路径的地址不要出现多级。
2、 如果路由模式设置的是默认的hash
如果路由是hash模式打包放到springboot的resources/static目录下,以上history模式不能访问二级url地址的问题就不存在了。
但是它的访问路径将会变成:locahost:7080/pingandai/#/a或者locahost:7080/pingandai/#/a/b才行,由于hash模式中#后面字符是页面定位的,所以不会发送给后端(比如url上输入的是locahost:7080/pingandai/#/a/b,后端实际收到的请求地址是locahost:7080/pingandai),这里的locahost:7080/pingandai实际上是访问的index.html页面(因为找不到这个页面会跳到错误页面index.html上,前提是配置了错误页面),在这个页面上显示的内容则完全由#后面的内容控制。
但是这样会存在一个问题,如果springboot集成了shiro,那么权限过滤时必然要设置成这样filterMap.put("/**", "过滤器");过滤器如果是/anon,这会导至页面所有请求都放行,刚才的locahost:7080/pingandai/#/a和locahost:7080/pingandai/#/a/b是可以访问了,但是权限过滤不生效。如果设置成/oath(假定这里的oath是权限拦截的过滤器),那么/a和/a/b页面又出不来。
由于以上问题,所以最好不要直接打包后放到spingboot下,用单独的tomcat或nignx去部署。
vue打包发布在spingboot项目中 vue-router路由的处理的更多相关文章
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- 全面解析JavaScript的Backbone.js框架中的Router路由
这篇文章主要介绍了Backbone.js框架中的Router路由功能,Router在Backbone中相当于一个MVC框架中的Controller控制器功能,需要的朋友可以参考下. Backbone ...
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
- VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js.css均报错404: 首先在config的index.js文件中,将assetsPublicPath修改为' ...
- 后端 SpringBoot + 前端 vue 打包发布到Tomcat
近段时间 做了一些前后端的开发 需要在Tomcat里进行发布 把自己整理的分享出来 后端打包 pom.xml 文件 <packaging>war</packaging> ...
- vue 项目中当访问路由不存在的时候默认访问404页面
前言: 在Vue项目中,当访问的页面路由不存在或错误时,页面显示为一片空白.然而,通常我们需要对访问url不存在或者错误的情况下添加默认的404页面,即not found页面. 一般的处理方法是: 在 ...
- mockjs 在项目中vue项目中使用
一.为什么要使用mockjs 总结起来就是在后端接口没有开发完成之前,前端可以用已有的接口文档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接口返回的数据,并将随机的模 ...
- 「实践篇」解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言 本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题. 项目情况:single-spa 项目,基座用的是 React,目 ...
- vue学习面向对象,在项目中怎么用呢?
面向对象感觉很牛逼,可是在项目中怎么用呢? 我至今见到的用法,写了一个用户对象. 效果:只要执行了new User(userInfo)就会在cookie,localStorage存放数据. 所以最简单 ...
随机推荐
- 做了这么多年java开发,关于 Long 和 BigDecimal 的相等比较,你可不一定能准确回答下面 26 个问题
Java 里面的 == 和equals的坑是在是太多了,即使做了多年java开发的程序员也不一定就能准确说出 a == b 或 a.equals(b) 这样简单的问题的答案. 请看下面这26道关于Lo ...
- @SuppressWarnings("rawtypes") 是什么含义
简介:java.lang.SuppressWarnings是J2SE 5.0中标准的Annotation之一.可以标注在类.字段.方法.参数.构造方法,以及局部变量上.作用:告诉编译器忽略指定的警告, ...
- mysql之数据库添加索引优化查询效率
项目中如果表中的数据过多的话,会影响查询的效率,那么我们需要想办法优化查询,通常添加索引就是我们的选择之一: 1.添加PRIMARY KEY(主键索引) mysql>ALTER TABLE `t ...
- Spring Boot 面试,一个问题就干趴下了!
最近栈长面试了不少人,其中不乏说对 Spring Boot 非常熟悉的,然后当我问到一些 Spring Boot 核心功能和原理的时候,没人能说得上来,或者说不到点上,可以说一个问题就问趴下了! 这是 ...
- ng跳转映射,被阿里云的云盾拦截,提示备案问题分析
在一个云项目调试过程中,ng映射到云时,发现被云盾拦截,提示备案. 1.客户提供的二级域名已经在华为云备案,映射的主机部署在阿里云. 2.ng映射域名时,出现备案提醒,f12调试发现跳转时,被拦截了. ...
- Python3+unitest自动化测试初探(中篇)
目录 6.生成测试报告 7.编写邮件发送工具 8.发送邮件 发布 0 86 编辑 删除 Python3+unitest自动化测试初探(中篇)(2019-04-18 01:41) 发布 3 245 编辑 ...
- lib和dll文件的初了解
lib,dll这两样东西在许多编程书中都很少出现,但实际工程中,这两样东西的作用确实非常重要,我觉得c++程序员都有必要了解这两样东西. 首先总共有 动态链接 和 静态链接 这两种链接方式 |静态链接 ...
- 玩转Spring Cloud之API网关(zuul)
最近因为工作原因,一直没有空写文章,所以都是边忙项目,边利用空闲时间,周末时间学习总结,最终在下班回家后加班加点写完本篇文章,若有不足之处,还请谅解,谢谢! 本文内容导航: 一.网关的作用 二.网关与 ...
- Powershell:关于PSCustomObject你想知道的一切(译)
PSCustomObject是Powershell里非常重要的一个工具,我们先从基础开始然后再循序渐进讲到一些更高级的话题.PSCustomObject旨在于用简单的方法来创建结构化数据.下面的第一个 ...
- 字符型液晶屏模拟控件(En)
A replica CLCD module control. Initiated on May 5, 2012 Updated on Feb 21, 2017 Copyright 2012-2017 ...
