vue项目报错webpackJsonp is not defined
在vue单页面应用中,我们大概都会使用CommonsChunkPlugin这个插件。 传送门 CommonsChunkPlugin
但是在项目经过本地测试没有任何问题,打包上线后却会报错 webpackJsonp is not defined。这是因为公共文件必须在自己引用的js文件之前引用。
可以手动改文件引用,但是推荐以下解决办法:
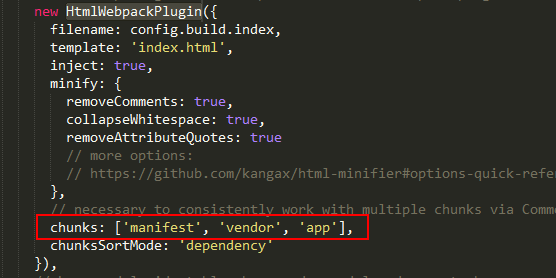
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可
chunks: ['manifest', 'vendor', 'app']

vue项目报错webpackJsonp is not defined的更多相关文章
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
- vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
vue 项目报错,提示:Cannot read property '$createElement' of undefined at render ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
- Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded
这几天项目运行报了个错: Uncaught RangeError: Maximum call stack size exceeded,刚开始看到 "returnNodeParameter&q ...
- vue项目报错Missing space before function parentheses的问题
问题描述为——函数括号前缺少空格 导致原因主要是,使用eslint时,严格模式下,会报错Missing space before function parentheses的问题,意思是在方法名和刮号之 ...
- vue打包多页报错webpackJsonp is not defined
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可 chunks: ['manifest', 'vendor', 'app']
- vue项目报错:Unexpected tab character (no-tabs)
eslint意思是检查规范代码 第一种方法: 新建项目的时候 第二种方法: 首先在项目的根目录下.eslintrc.js中加入一行代码:"no-tabs":"off&qu ...
- vue项目报错
在项目根目录下的.eslintrc.js中的rules下添加以下内容: /*代表不用eslint检测代码规范*/ "useEslint":false, /* tab和空格混用缩进, ...
随机推荐
- Redis入门教程(二)
推荐阅读: Redis入门教程(一)https://www.cnblogs.com/jichi/p/10285346.html 5. Redis 的数据结构 5.1 Redis 数据结构介绍 redi ...
- JVM之GC算法、垃圾收集算法——标记-清除算法、复制算法、标记-整理算法、分代收集算法
标记-清除算法 此垃圾收集算法分为“标记”和“清除”两个阶段: 首先标记出所有需要回收的对象,在标记完成后统一回收所有被标记对象,它的标记过程前面已经说过——如何判断对象是否存活/死去 死去的对象就会 ...
- ASP.Net Core on Linux (CentOS7) 共享第三方依赖库部署
背景: 这周,心情来潮,想把 Aries 开发框架 和 Taurus 开发框架 给部署到Linux上,于是开始折腾了. 经过重重非人的坑,终于完成了任务: Aries on CentOS7:mvc.a ...
- 编辑器开发之 Range 范围对象的学习
写在前面: 网上有各种富文本编辑器,微博分享等操作,这些功能非常实用,他们就是使用 range,selection 对象来实现的,这两个对象偏冷门,不涉及编辑器一般用不到,range 对象是对选区的操 ...
- iptables/mysql设置指定主机访问指定端口
本周,运维告知部署的服务被扫描发现漏洞,涉及的软件分别为mysql,ZooKeeper与Elasticsearch. 因为最近任务繁重,人力资源紧张,因此无法抽出更多时间调整代码,添加权限认证. 与软 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十二║Vue实战:个人博客第一版(axios+router)
前言 今天正式开始写代码了,之前铺垫了很多了,包括 6 篇基础文章,一篇正式环境搭建,就是为了今天做准备,想温习的小伙伴可以再看看<Vue 基础入门+详细的环境搭建>,内容很多,这里就暂时 ...
- mysql的学习笔记(五)
1.子查询,出现在其他SQL语句的SELECT子句 SELECT * FROM t1 WHERE col1=(SELECT col2 FROM t2); 第一个SELECT称为外层查询,第二个称为子查 ...
- IDLE打开Python报错 api-ms-win-crt-runtimel1-1-0.dll缺失的解决方案
1.此方法转载至 http://blog.csdn.net/lt_java13/article/details/78814676 2.把C:\Windows\SysWOW64的api-ms-win-c ...
- colly源码学习
colly源码学习 colly是一个golang写的网络爬虫.它使用起来非常顺手.看了一下它的源码,质量也是非常好的.本文就阅读一下它的源码. 使用示例 func main() { c := coll ...
- ES 05 - 通过Kibana管理Elasticsearch集群服务
目录 1 检查集群的健康状况 2 查看集群中的节点个数 3 查看集群中的索引 4 简单的索引操作 4.1 创建索引 4.2 删除索引 在本篇文章之前, 需要完成: ① 启动Elasticsearch服 ...
