vue初始化项目,构建vuex的后台管理项目架子
构架vuex的后台管理项目源码:https://github.com/saucxs/structure-admin-web
一、node安装
可以参考这篇文章http://www.mwcxs.top/page/220.html
二、vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
三、初始化项目
执行命令: vue init webpack structure(你新建的项目名称/文件名称)
执行之后将会 自动初始化一个文件夹 :structure

四、启动项目
继续执行: cd demo (这是进入到demo文件夹的命令)
然后执行 安装 :npm install
注: npm install 执行可以进行vue已经vue的插件安装,在第三步的时候,已经初始化了项目,并且在 package.json 里面已经有相关配置,所以在这里可以直接安装;
安装完成之后再执行命令: npm run dev
整个项目就已经启动了:

五、修改项目结构
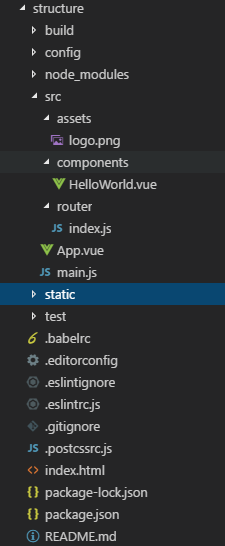
目前的项目结构:

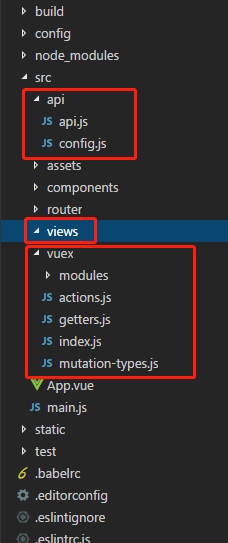
(1)在src下新建vuex文件夹,在vuex文件夹下面新建modules文件夹,文件夹下放的相应模块js,actions.js,getters.js,index.js,mutation-types.js
(2)新建一个api文件夹,用来写axios的请求借口,里面放一个api.js,config.js
(3)新建views,用来存放业务模块
现在的项目结构:

六、在main.js里面引入vuex,element等
import Vue from 'vue'
import App from './App'
import router from './router' // 引入vuex
import Vuex from 'vuex'
import store from './vuex' Vue.config.productionTip = false // use
Vue.use(Vuex) /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
以上一个架子就搭好了,
那我们想搭一个管理后台的架子,还需要接着coding
七、新建头部组件,左侧导航菜单,内容区
首先在.postcssrc.js增加内容
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
"autoprefixer": {},
// 8-2
"postcss-cssnext": {}
}
}
然后安装postcss-cssnext插件,npm install -g postcss-cssnext
在components中新建header.vue,menu.vue,footer.vue
可以参考源码:https://github.com/saucxs/structure-admin-web
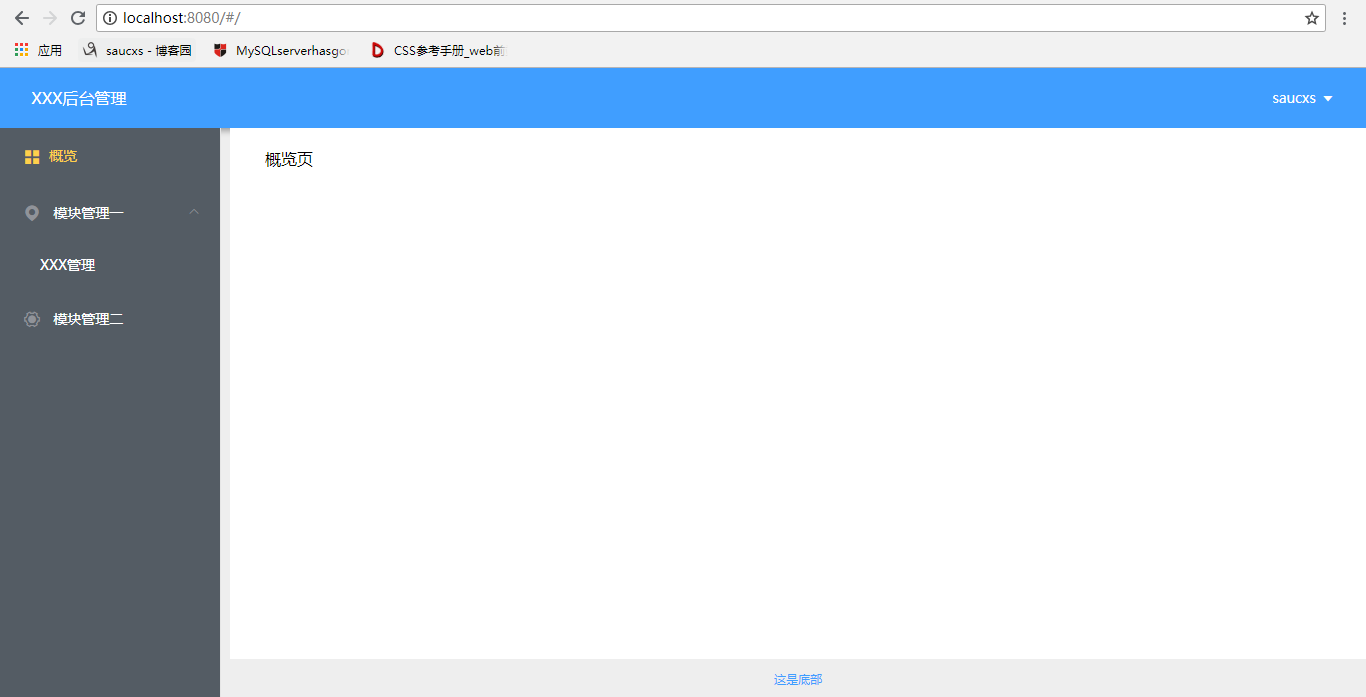
八、运行之后

vue初始化项目,构建vuex的后台管理项目架子的更多相关文章
- vue,vuex的后台管理项目架子structure-admin,后端服务nodejs
之前写过一篇vue初始化项目,构建vuex的后台管理项目架子,这个structure-admin-web所拥有的功能 接下来,针对structure-admin-web的不足,进行了补充,开发了具有登 ...
- SSM 电影后台管理项目
SSM 电影后台管理项目 概述 通过对数据库中一张表的CRUD,将相应的操作结果渲染到页面上. 笔者通过这篇博客还原了项目(当然有一些隐藏的坑),然后将该项目上传到了Github.Gitee,在末尾会 ...
- Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
Vue总结第六天:Vuex (全局变量管理~多个页面共享数据) 目录 一.Vuex (全局变量管理~~多个页面共享数据) ✿ 更详细的可以看官网:开始 | Vuex 1.什么是Vuex? 2.核心概念 ...
- 有手就行5——jenkins项目构建类型(pipeline流水线项目构建推荐)
有手就行5--jenkins项目构建类型(pipeline流水线项目构建推荐) Pipeline简介 1) 概念 Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立 ...
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- GitHub Vue项目推荐|Vue+Element实现的电商后台管理系统功能丰富
GitHub Vue项目推荐|mall-admin-web是一个电商后台管理系统的前端项目基于Vue+Element实现 主要包括商品管理.订单管理.会员管理.促销管理.运营管理.内容管理.统计报表. ...
- 从0搭建vue后台管理项目到颈椎病康复指南(一)
网上搜索了很久Vue项目搭建指南,并没有找到写的比较符合心意的,所以打算自己撸一个指南,集合众家之所长(不善于排版,有点逼死强迫症,如果觉得写的有问题,可以留言斧正,觉得写的太差的,可以留言哪里差, ...
- vue2.0+elementUI构建单页面后台管理平台
git:https://github.com/reg21st/vue2-management-platform 访问:https://reg21st.github.io/vue2-management ...
- docloud后台管理项目(开篇)
最近朋友做app需要web做后台管理,所以花了一周时间做了这个项目. 废话不多说,开发环境是nginx+php5.3,使用thinkphp框架.是一个医疗器械数据统计的后台,业务功能很简单就是查看用户 ...
随机推荐
- 通过MSSQL分析器跟踪研究EM内部行为并解决identify列问题
今天有人问到MSSQL表里的IDENTITY字段,如何让它在复制原来数据到该表时,原来数据的IDENTITY字段不变,而新插入数据时,新插入的数据的IDENTITY依然增长,查了些资料,做了个实验,最 ...
- 关于CSS定位属性 position 的使用
CSS中一般通过浮动和定位来对标签进行位置操作.下面我们来讨论一下定位的用法和需要注意的地方. 1.首先,说一下position的几个属性值 (1)none属性值,这个是定义不进行定位,默认为不定位, ...
- pymongo连接MongoDB
导语 pymongo 是目前用的相对普遍一个python用来连接MongoDB的库,是工作中各种基本需求都能满足具体api可以参考 pymongo APIpymongo github 安装 Mongo ...
- Python 列表list
列表list: [ ] 类似Java中的数组. 通过索引可以取到具体位置上的值. names = ["ZhangYang","WangGui","Li ...
- testng生成自定义html报告
转自:https://blog.csdn.net/kdslkd/article/details/51198433 testng原生的或reportng的报告总有些不符合需要,尝试生成自定义测试报告,用 ...
- RabbitMQ分布式集群架构和高可用性(HA)
(一) 功能和原理 设计集群的目的 允许消费者和生产者在RabbitMQ节点崩溃的情况下继续运行 通过增加更多的节点来扩展消息通信的吞吐量 1 集群配置方式 RabbitMQ可以通过三种方法来部署分布 ...
- React从入门到放弃之前奏(4):Redux中间件
redux 提供了类似后端 Express 的中间件概念. 最适合扩展的是redux中的 store.dispatch 方法,中间件实际就是通过 override redux的store.dispat ...
- VMware12安装虚拟机教程、Ubuntu16.04安装教程(包括vmware tools的安装)
转自https://jingyan.baidu.com/article/c275f6ba07e269e33d756714.html 方法/步骤 1 虚拟机.Linux操作系统介绍及下载地址 虚拟机VM ...
- [codeforces 804F. Fake bullions]
题目大意: 传送门. 给一个n个点的有向完全图(即任意两点有且仅有一条有向边). 每一个点上有$S_i$个人,开始时其中有些人有真金块,有些人没有金块.当时刻$i$时,若$u$到$v$有边,若$u$中 ...
- BZOJ_3996_[TJOI2015]线性代数_最大权闭合子图
BZOJ_3996_[TJOI2015]线性代数_最大权闭合子图 Description 给出一个N*N的矩阵B和一个1*N的矩阵C.求出一个1*N的01矩阵A.使得 D=(A*B-C)*A^T最大. ...
