Vuex,状态管理模式

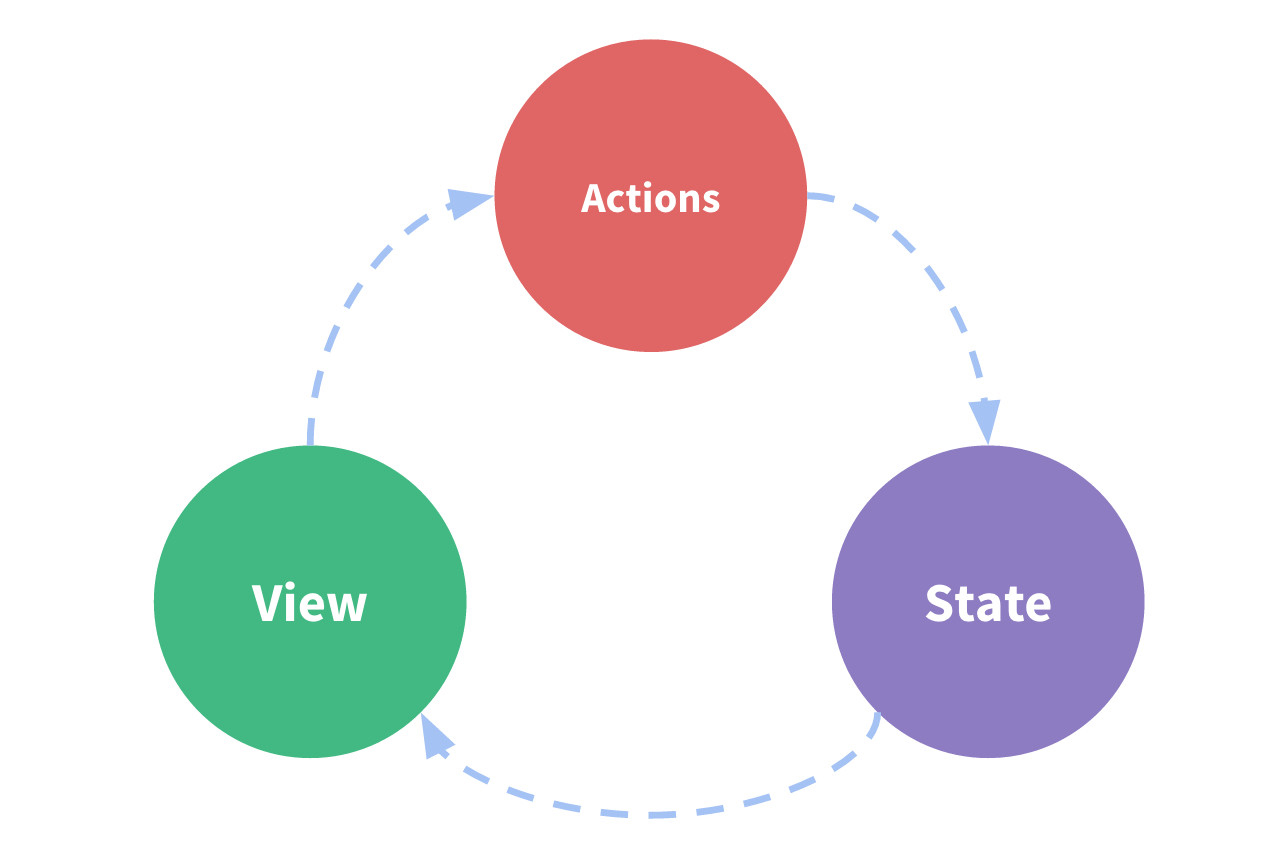
对于 Vue 本人目前接触不深,只得浅层分析,Vue 是单向数据流,
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
子组件内部不能直接修改从父级传递过来的数据,子组件与子组件之间无法相互传递数据。如果我们想让两个子组件之间进行通信的话,可以借助子组件 A 向父组件传值,父组件接收子组件 A 的数据后再传给 B 组件这样的方式进行通信。
这就有一个尴尬的问题了,要是子组件 A 上面还有一层父组件,子组件 B 上面也有一层父组件,这样两个两兄弟说话就得通过先告诉各自的爹,然后爹再传给爷爷进行通信,这就麻烦了。
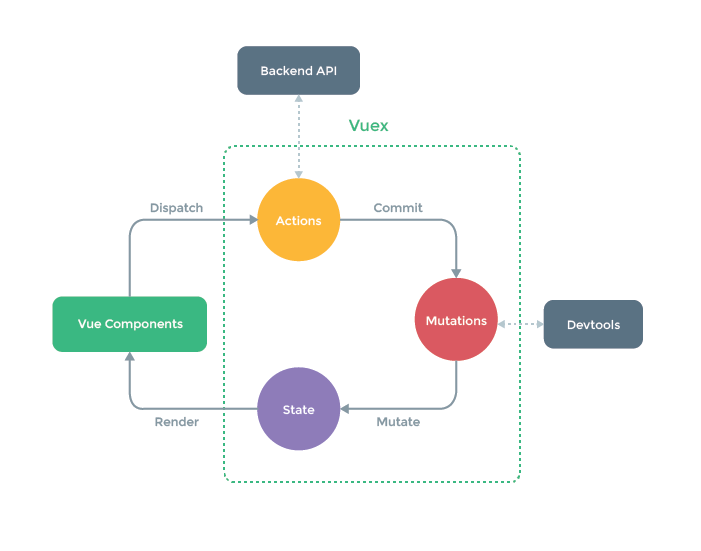
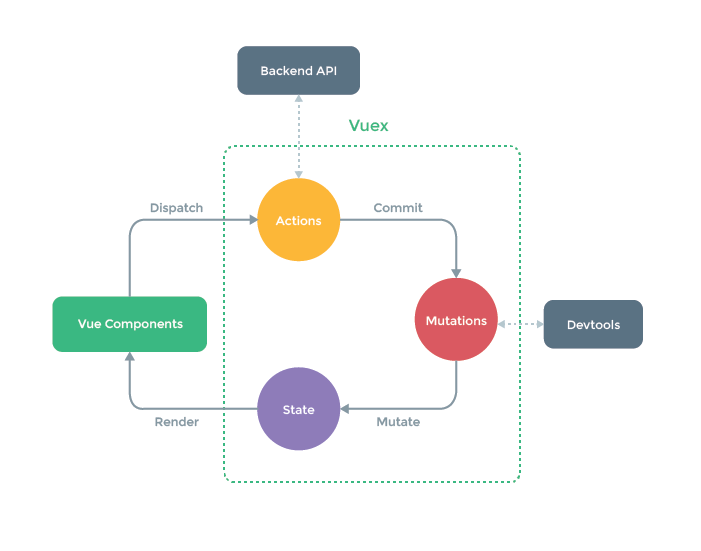
能不能我们将一个共有的数据存在一个特定的地方,用的时候自己去拿,这样就不需要一层层传值,于是乎 Vuex 就应运而生了。如下图

在单向数据流中插入 Vuex 来进行多个组件共享状态,这样不仅可以使组件间的传值变得简单方便,又提高了代码的简洁性。
话不多说,上代码。
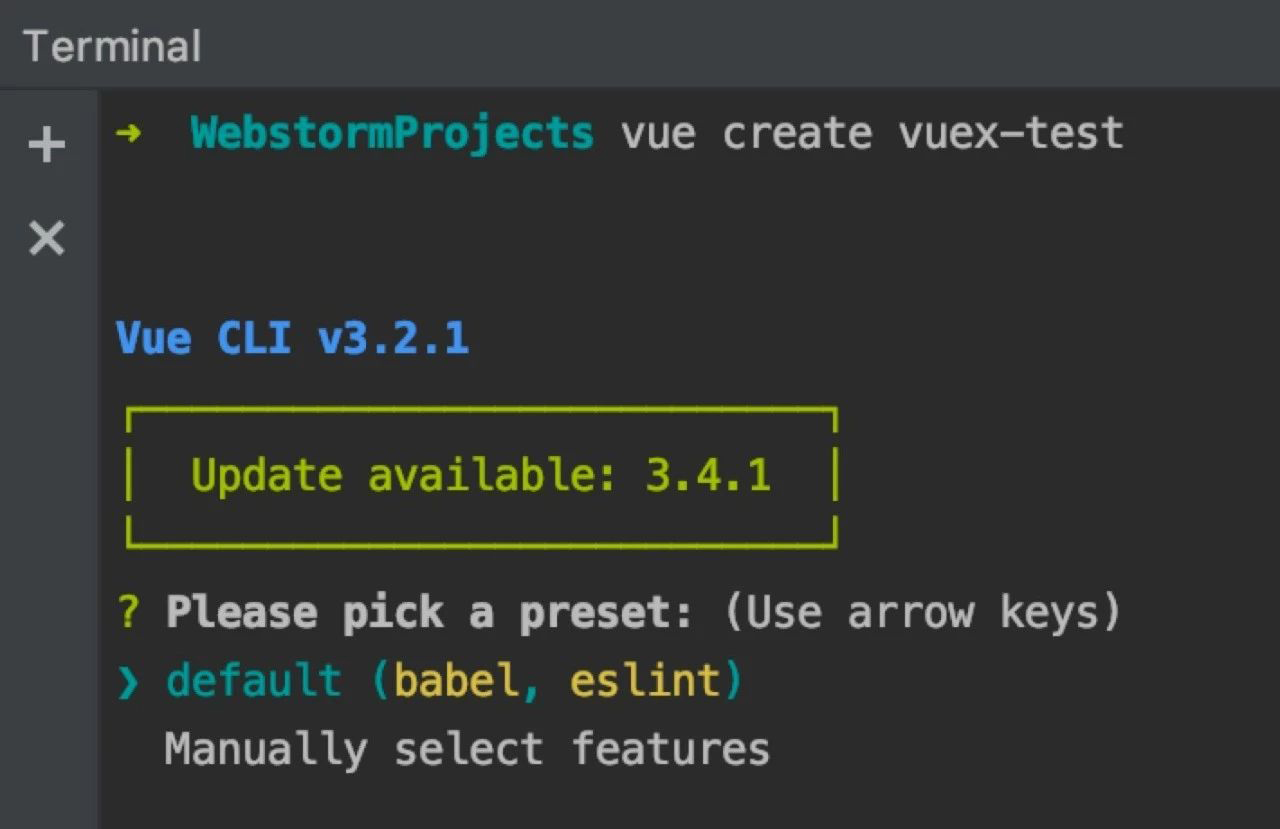
本人用官方推荐的 vue-cli 脚手架对项目进行了初期构建,详细使用说明请自行参见官方文档。如下图。

本人用的版本是vue-cli 版本为 3.X,可能之前大家用的是 2.X ,其实大同小异,大家有兴趣自己可以研究一下,小弟才疏学浅,就不献丑了。
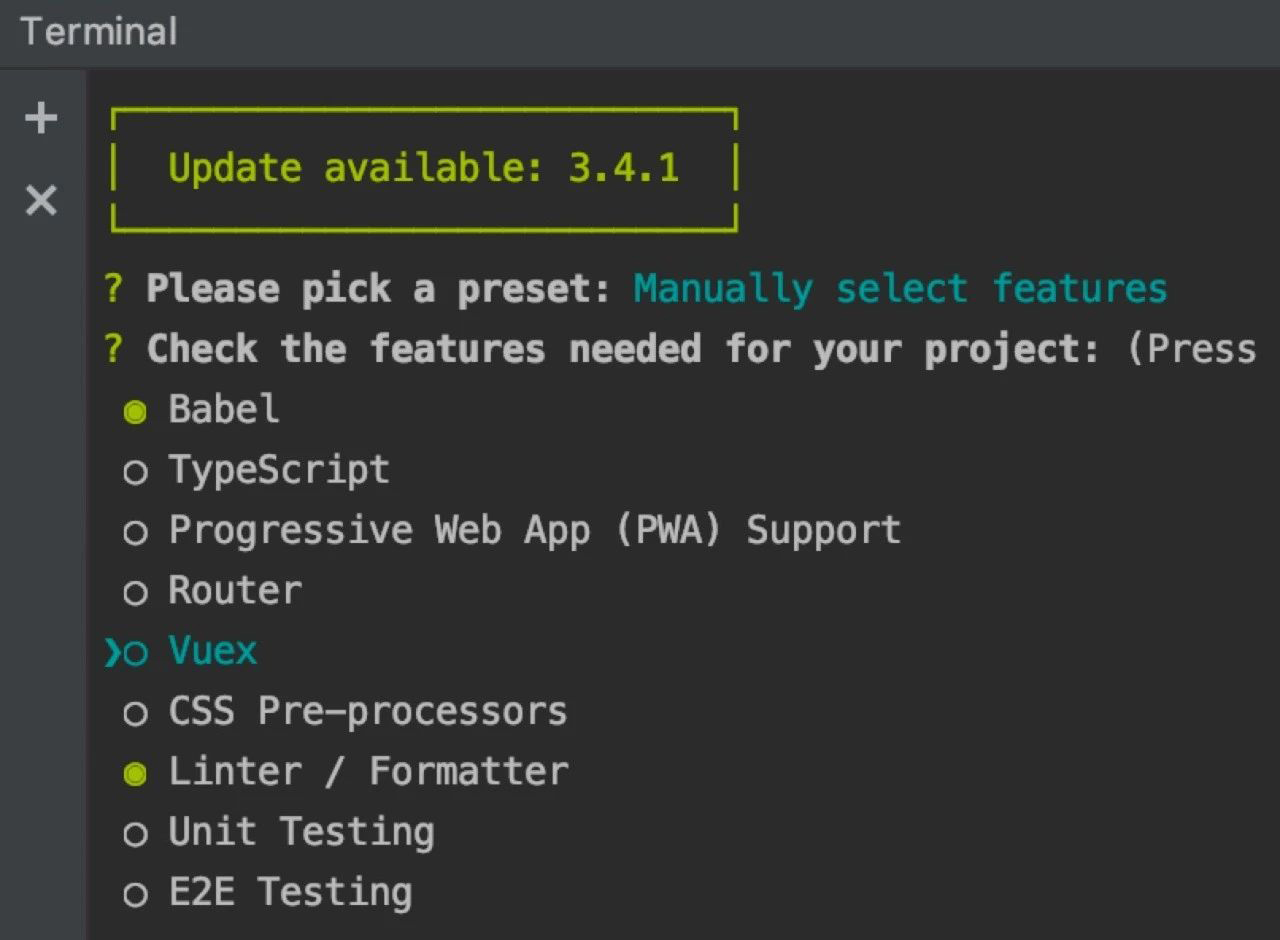
vue-cli 会给我们两种选择搭建项目,一种是按照官方给的默认配置,另一种就是自己配置,就是我们选中上图的最后一行按回车,如下图

可以看到如上配置,包括我们接下来要说的 Vuex ,还有 Router 等其他 Vue 全家桶,有时间本人撸完一遍可以说一说。
我们就按照官方默认配置的进行项目搭建,选中 default 行按回车,就开始创建项目了。

创建完之后在控制台输入 npm install 进行项目所依赖包的下载。完成之后完整的项目目录如下所示。

相比于 vue-cli 2.X 来说项目目录进行了简化,将 webpack 目录进行了隐藏,vue 的相关配置也进行了精简,当然这都不是重点了。
运行 npm run serve 将项目跑起来。

写了这么多,接下来才开始进入重点。我们将代码先进行优化一下,然后做一个例子,在页面顶部为一个选中的城市,在底部有一些备选城市,当点击备选城市时选中城市变为备选城市,这个听起来是一个非常简单的应用了,说干就干。
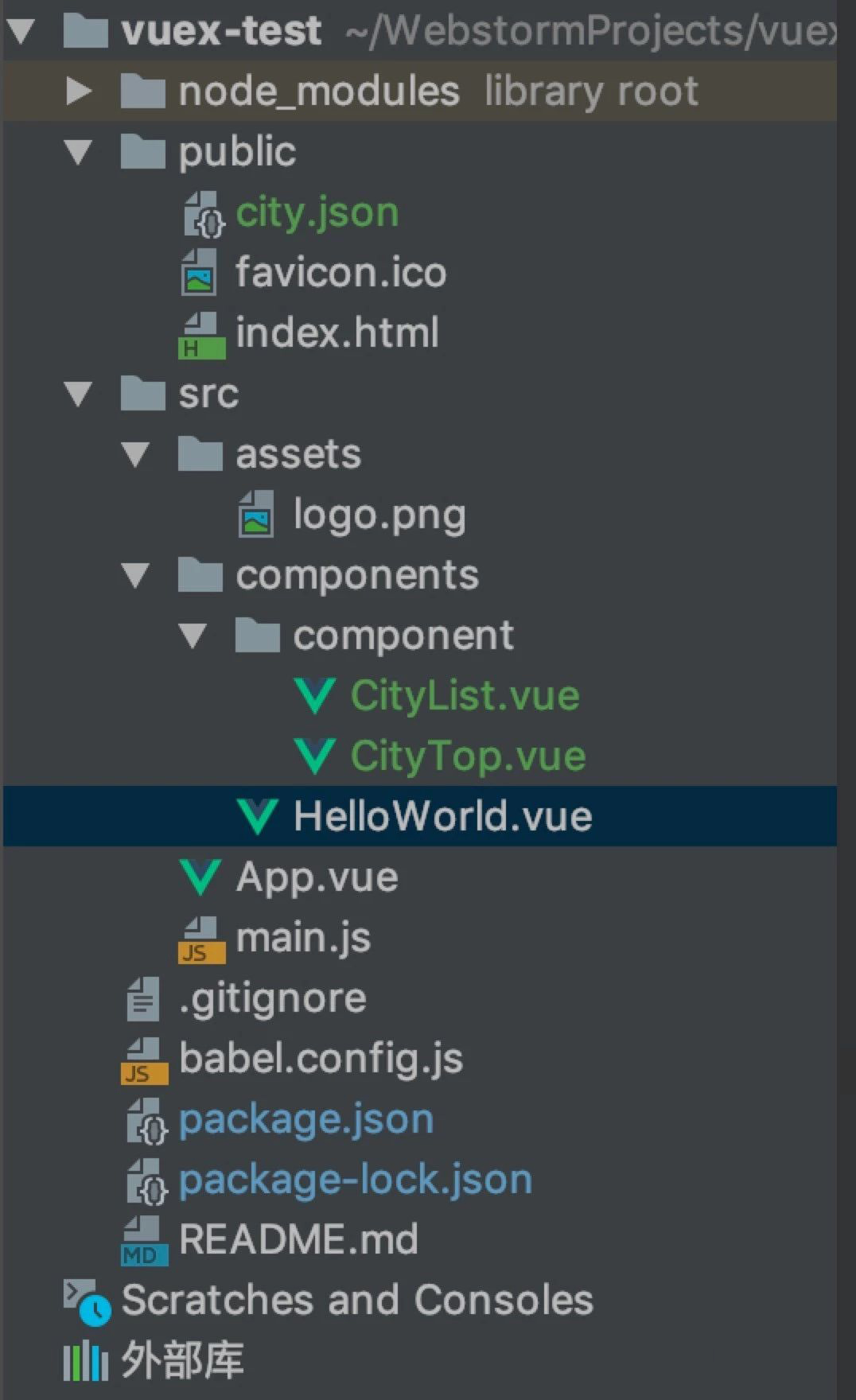
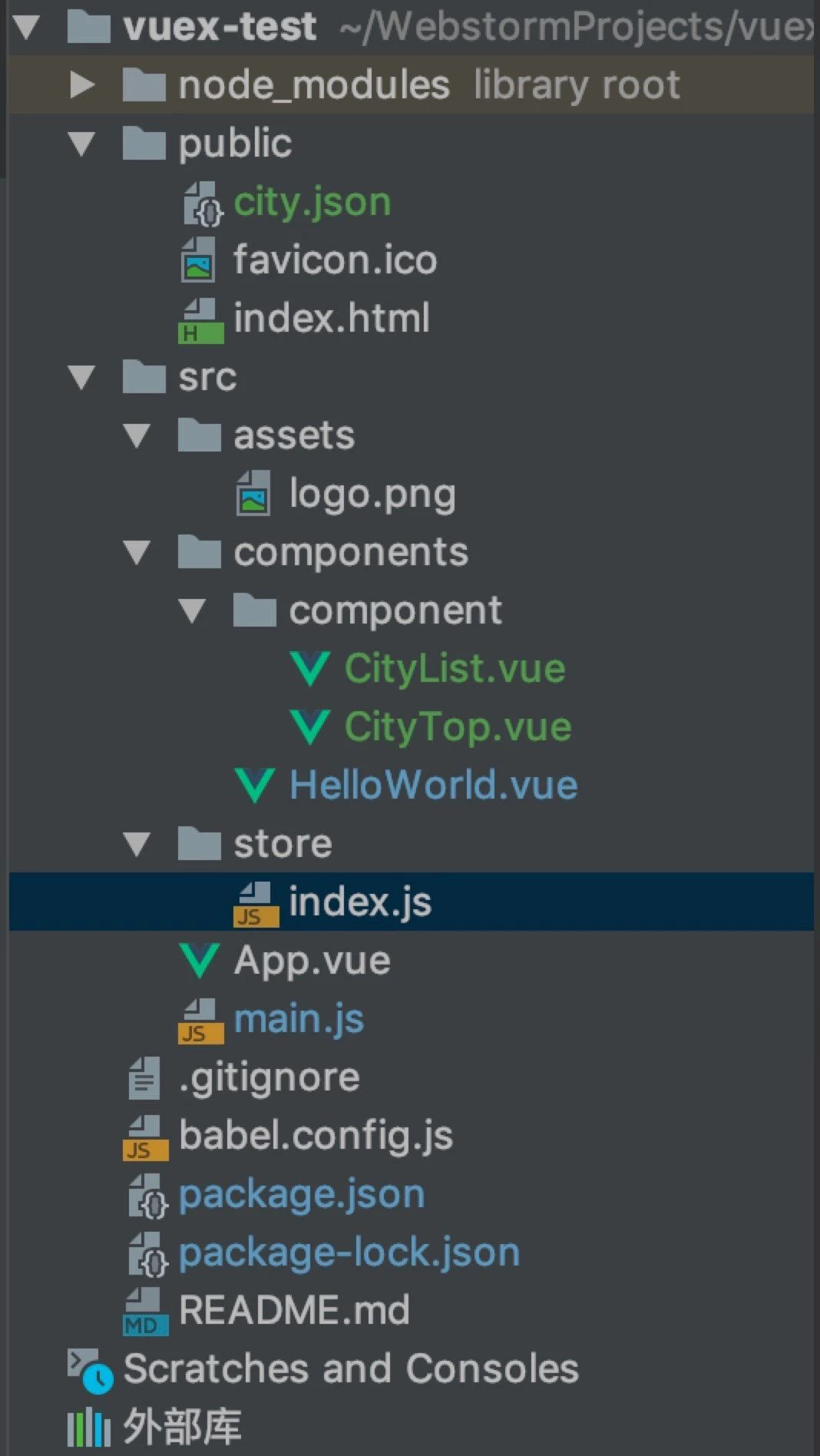
项目目录

HelloWorld.vue

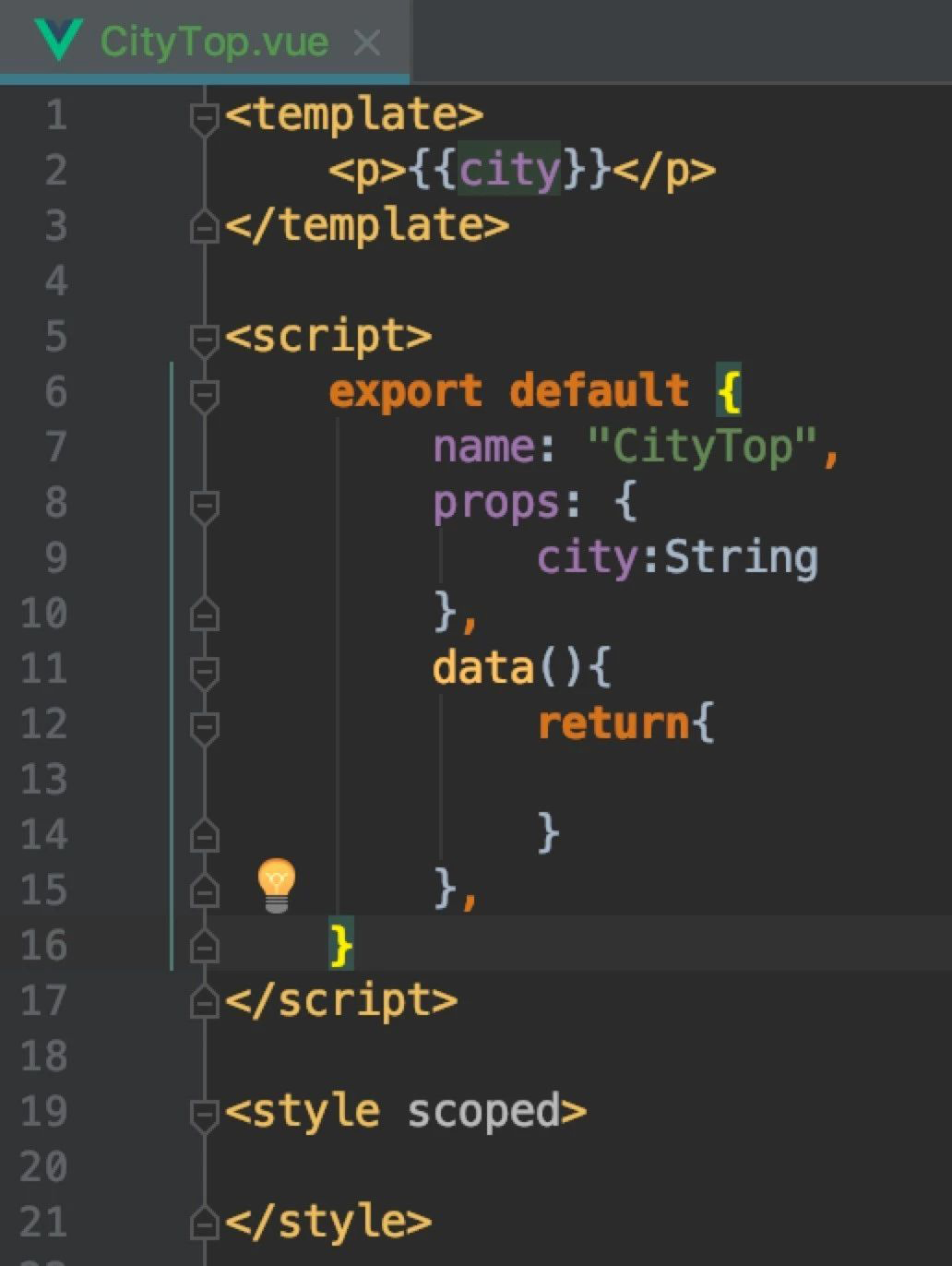
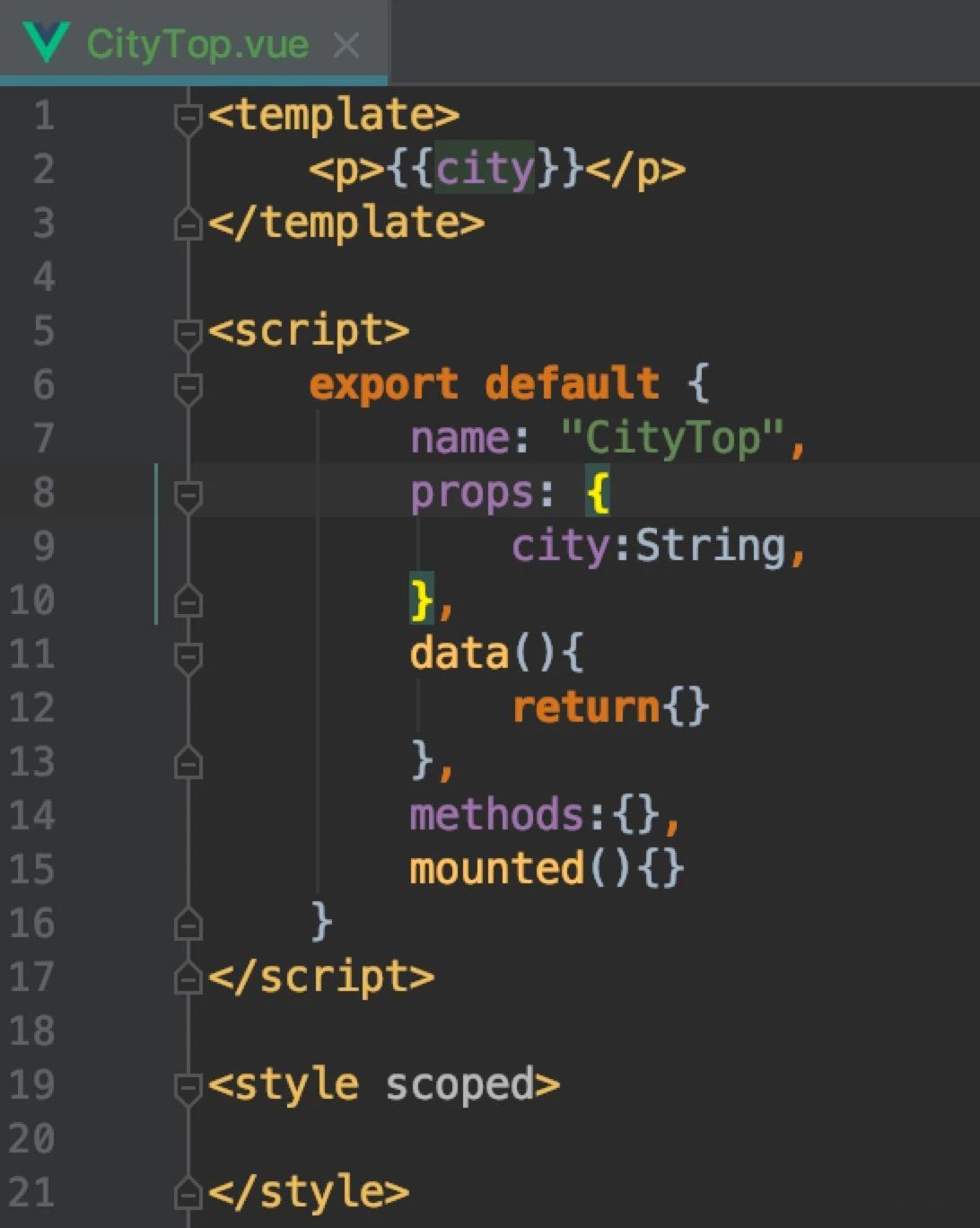
CityTop.vue

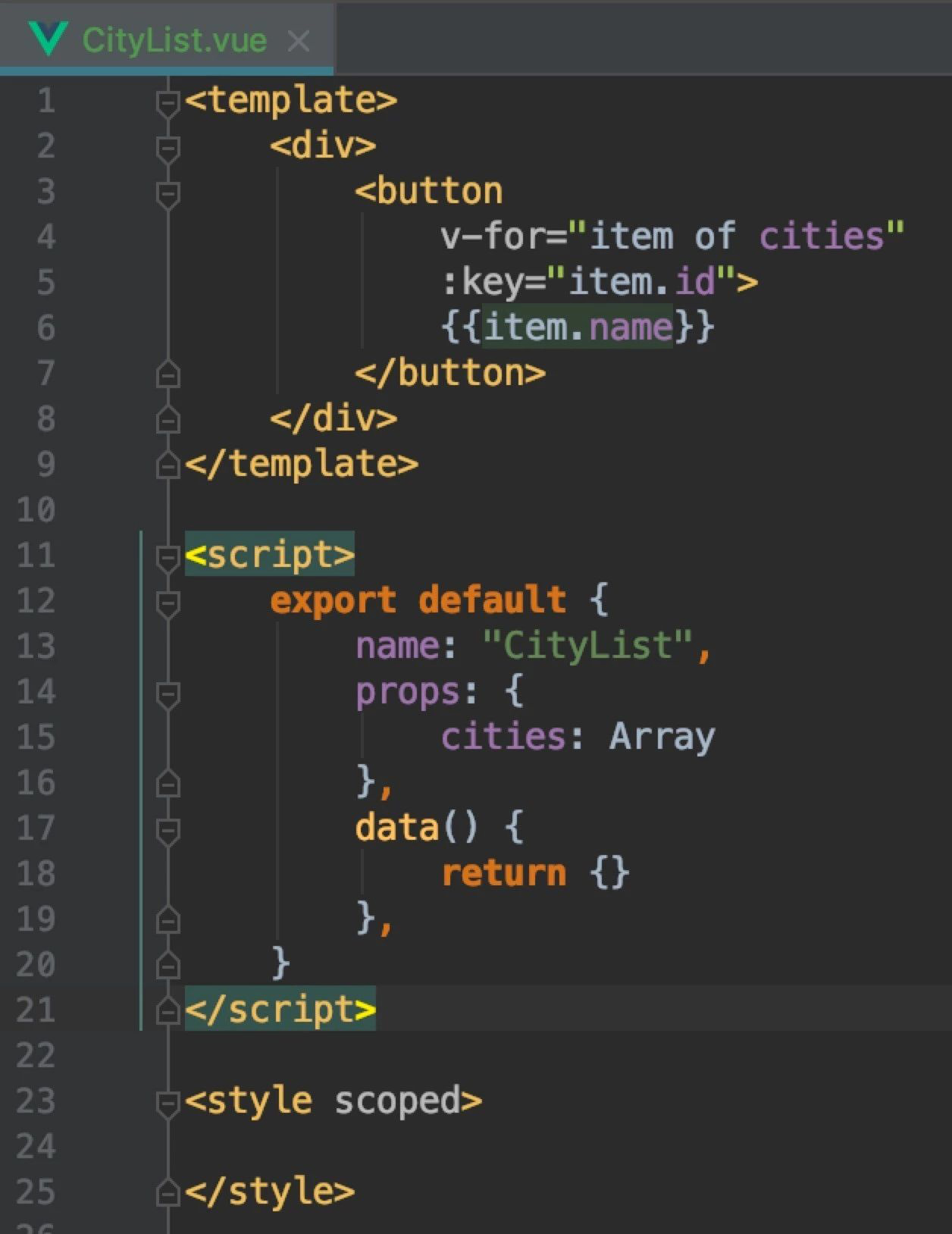
CityList.vue

city.json

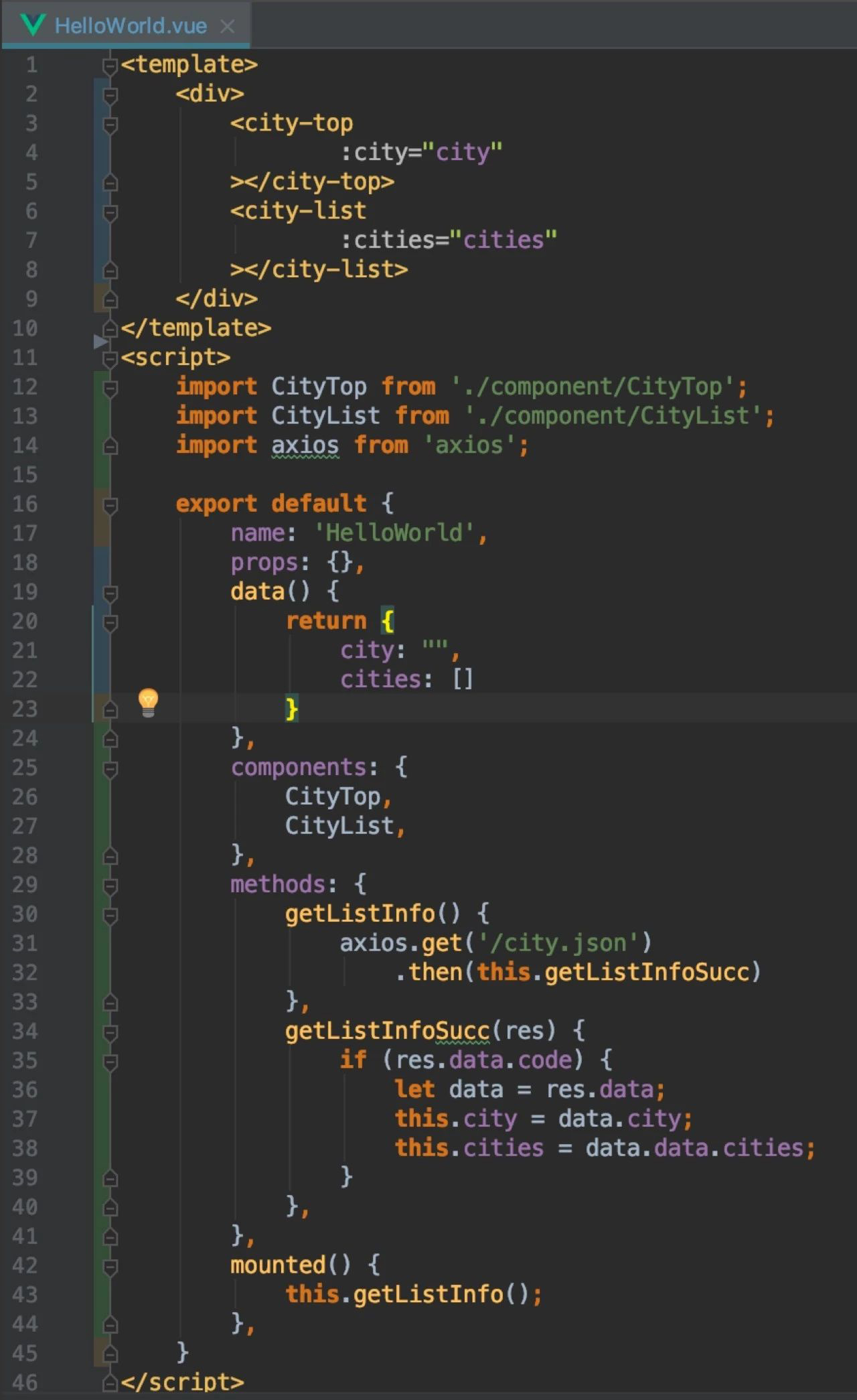
为了最大程度上保持原有目录结构,这里只是将 HelloWord.vue 文件更改为一个父组件,CityTop.vue 和 CityList.vue 为其子组件,同时为了简化数据库的查询,只是在 public 文件夹中存入静态 json 数据,数据库是本人特别喜欢玩的东西,有空写一下。
最终呈现的效果如下

现在我们就来做点击事件,点击下面的城市(CityList.vue),头部的城市(CityTop.vue)可以切换,但是这两个都为 HelloWorld.vue 的子组件, vue 是单向数据绑定,所以他们之间无法进行通信,本人在之前讲过 javascript 的原型链继承,vue 其实就是 js 的一种框架,它也有 prototype 属性,我们叫做 Bus总线方法。如下:

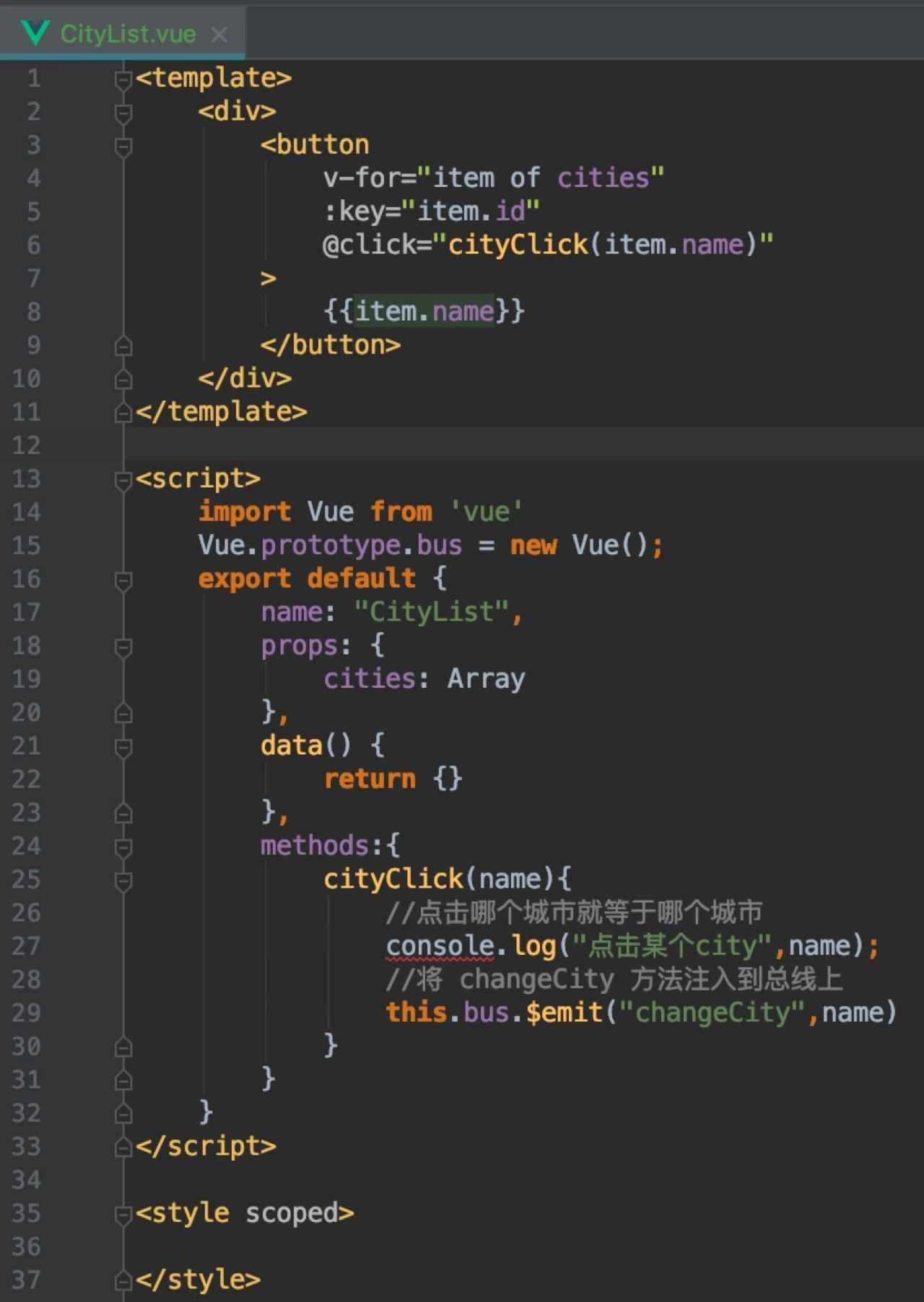
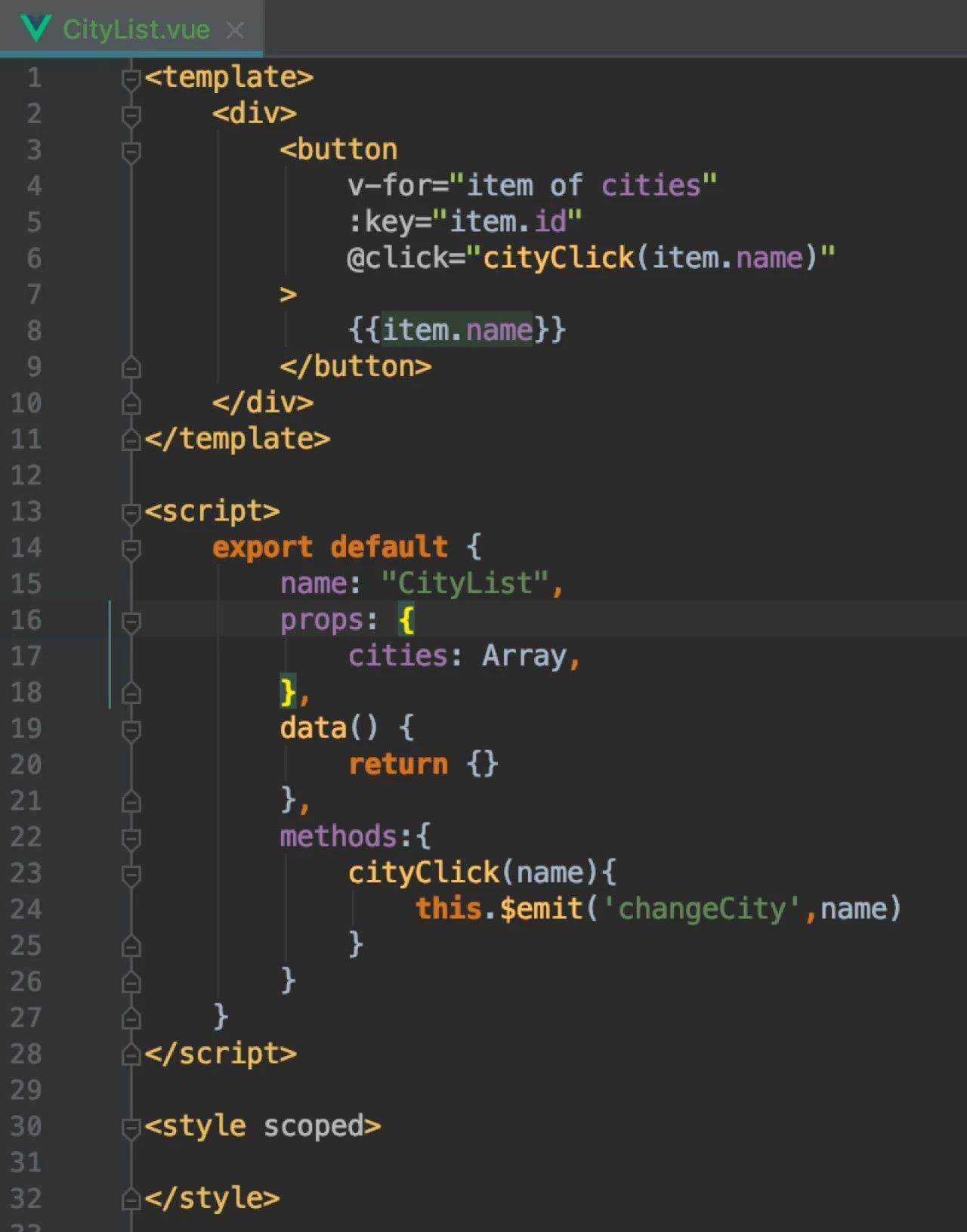
我们现在 Vue 的 prototype 属性中引入 bus ,然后在 button 按钮上绑定 cityClick 点击事件,并传入点击的 city ,然后在 bus总线上注入 changeCity 方法,并将点击的 city 值传入,我们再来看一下 cityTop.vue ,如下图:

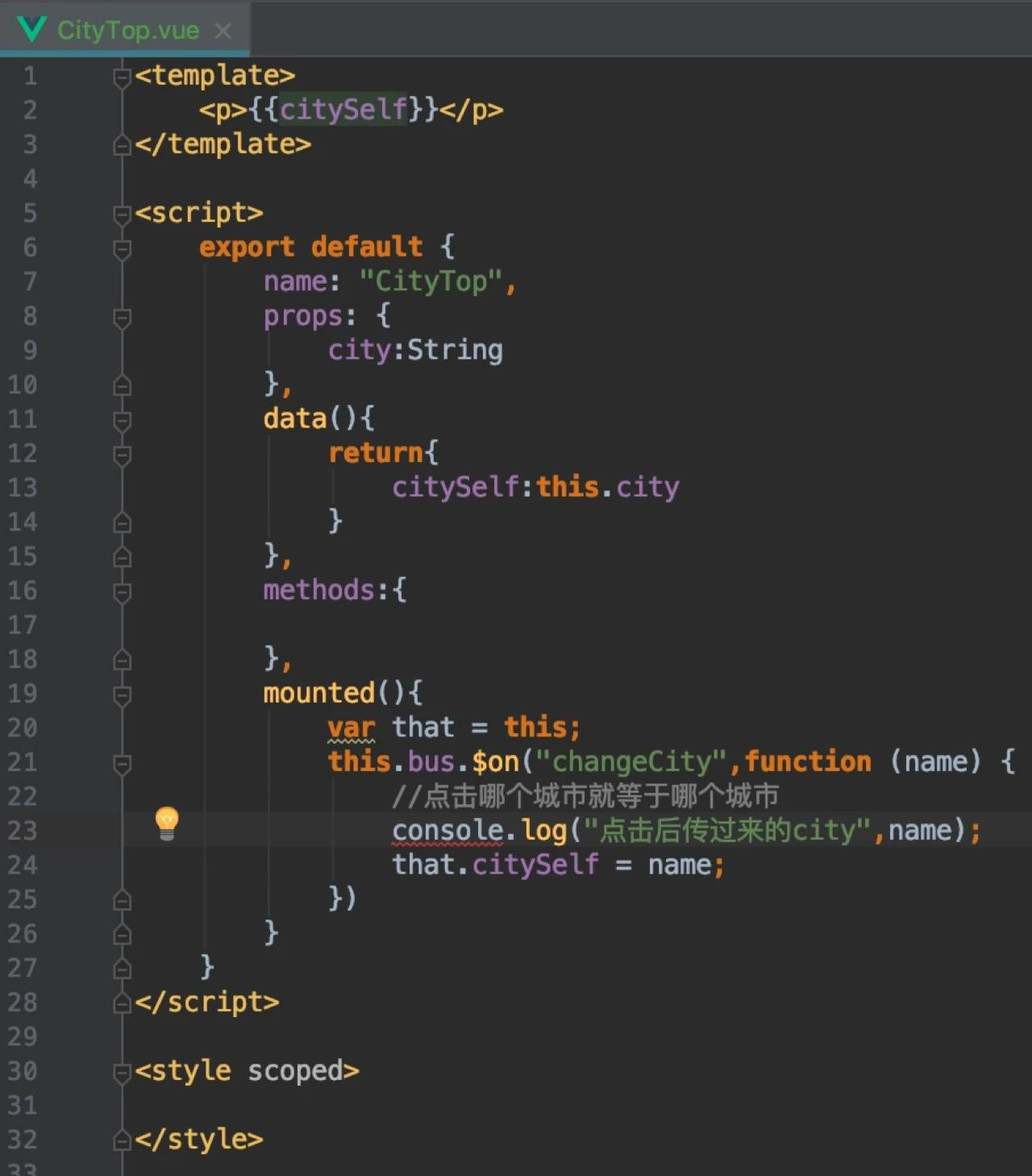
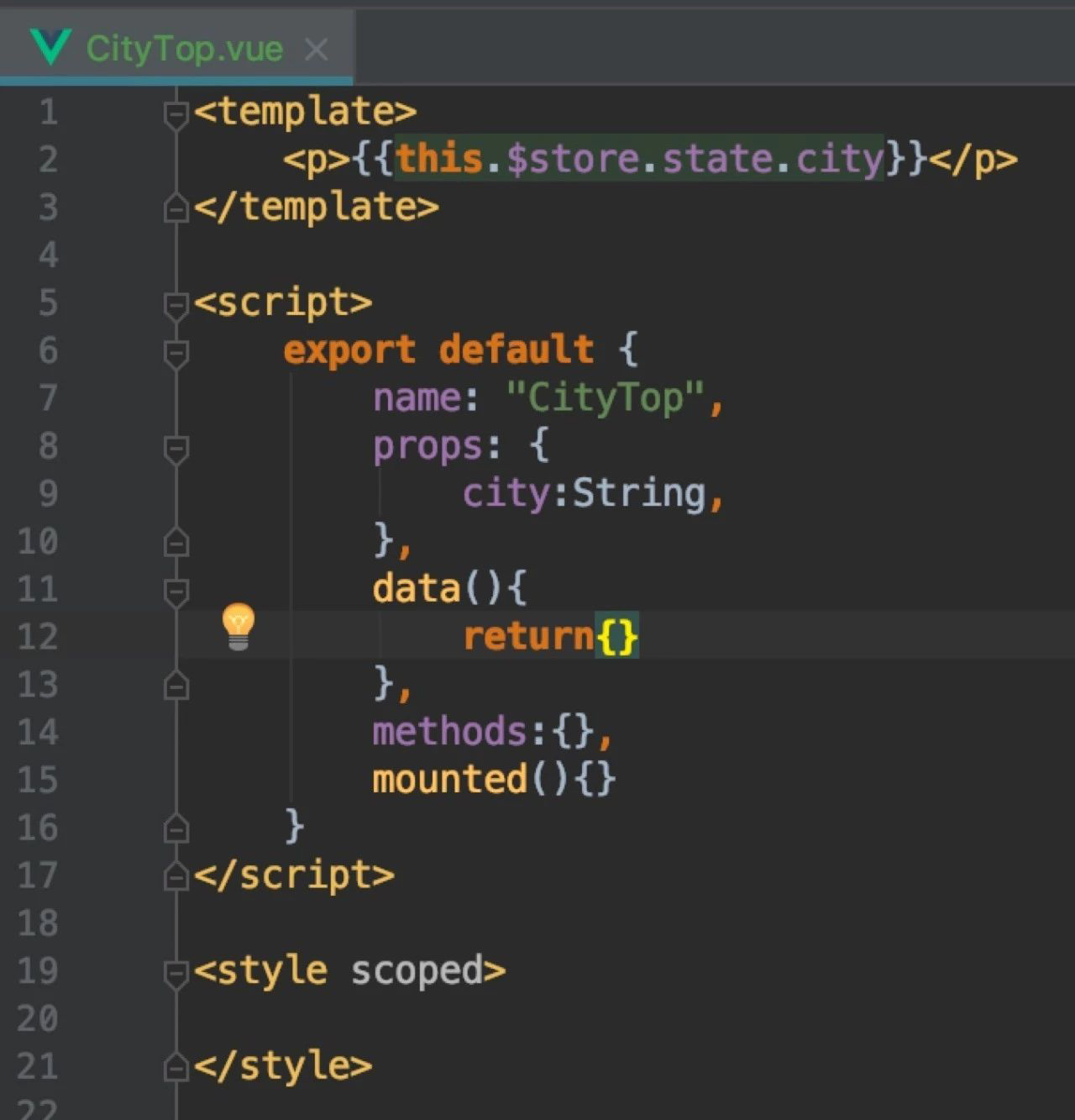
之前说过子组件内部不能修改从父组件传过来的数据,所以我们先拿一个变量 citySelf 接收一下。由于 cityList.vue 里的 cityClick 点击事件里的 changeCity 方法是绑定在 bus总线上的,所以 cityTop.vue 里也应存在 changeCity 方法。当 vue 的生命周期钩子函数 mounted 中接收一下 bus总线的 changeCity 方法,并将接收的 city 值赋值给 citySelf ,这样就能实现两个子组件的数据传递了。如下图:

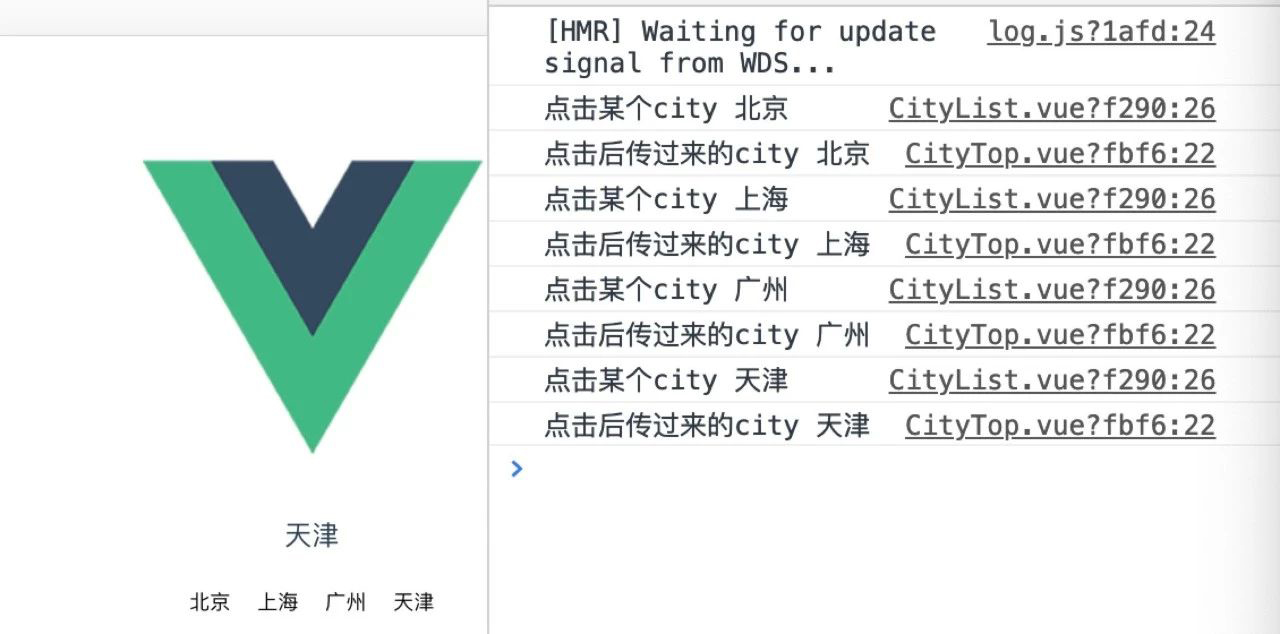
从页面效果和控制台的日志输出上我们可以看出此方法是可行的,get it !!!
我们再来看另一种方法,由于两个子组件的深度只有一层,我们可以利用父组件进行信息的传递。如下:

在 cityList.vue 中定义 cityClick 方法,将 changeCity 方法注入,并将所选中的 city 值传入,在父组件 HelloWorld.vue 中接收,如下图:

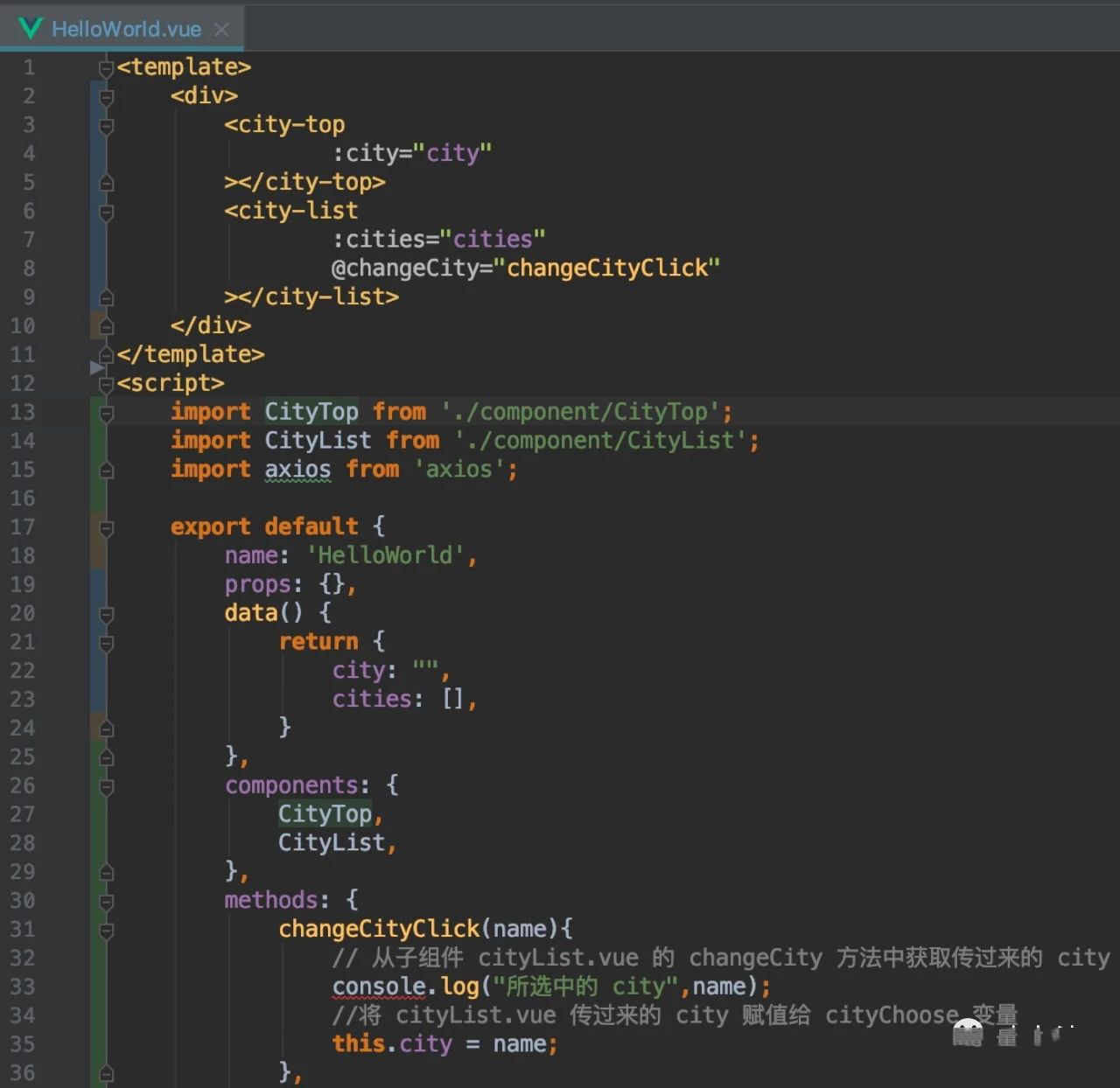
在父组件的的 city-list 标签中写上子组件 CityLict.vue注入的 changeCity方法,并指向 changeCityClick 方法,changeCityClick 方法中接收传过来的选中的 city 值,并将该值传递给子组件 CityTop.vue,如下:

最终效果如下:

这样通过子组件 VueList.vue 将 city 值传给 父组件 HelloWorld.vue 中,再通过父组件将 city 值传给子组件 CityTop.vue 中,这样就完成了子组件与子组件间的数据传递,get it !!!
接下来介绍今天的主角 Vuex ,Vuex 说白了就像是开辟了一个组件共有的内存空间,组件都可以去取去用,那就开始干吧。
我们之前用 vue-cli 创建项目的时候没有引入 Vuex ,所以先运行 npm install vuex 下载一下 Vuex 包。
我们先按官方提供的 Vuex 流程图走一下

如上图,在子组件中,当子组件调用 Actions 时调用 Dispatch 方法,当 Mutations 调用 Actions 时需要调用 Commit 方法,当 State 调用 Mutations 时需要调用 Mutate 方法,State 改变时就将改变的值传给子组件了,话不多说,试试吧。
我们先将项目目录结构变一下。

创建 store 文件夹,里面添加一个 index.js 来存储共享数据。

在 main.js 中引入 store文件,并在 Vue 实例中注入 store 。

在 CityList.vue 中添加 cityClick 点击方法,根据上面说的流程将一个 changCity 事件通过 dispatch 方法注入,并将所选的 city 值传入。

在 store 文件夹的 index.js 中按官方演示那样写入如上按钮,在 actions 中写入用 dispatch 注入的 changeCity 方法,并传入选中的 city 值,第一个为必传值,待会我们打印出来再说。然后再利用 commit 方法将 changeCity 和 city 值闯入mutations 中,在 mutations 中将传入的 city 值赋值给共享数据的 city。最后将 city 值传给 cityTop.vue ,如下图:

至此 city 数据就通过子组件 cityList.vue 传给了子组件 cityTop.vue ,效果如下:

如上图,我们点击上海,就打印出了 index.js 中的输出日志。get it !!!

上图为官方 Vuex 目录,上面我们只是简单的获取了共享数据,我们再深一步讲解一下核心概念,对上面的代码进行一下重构。

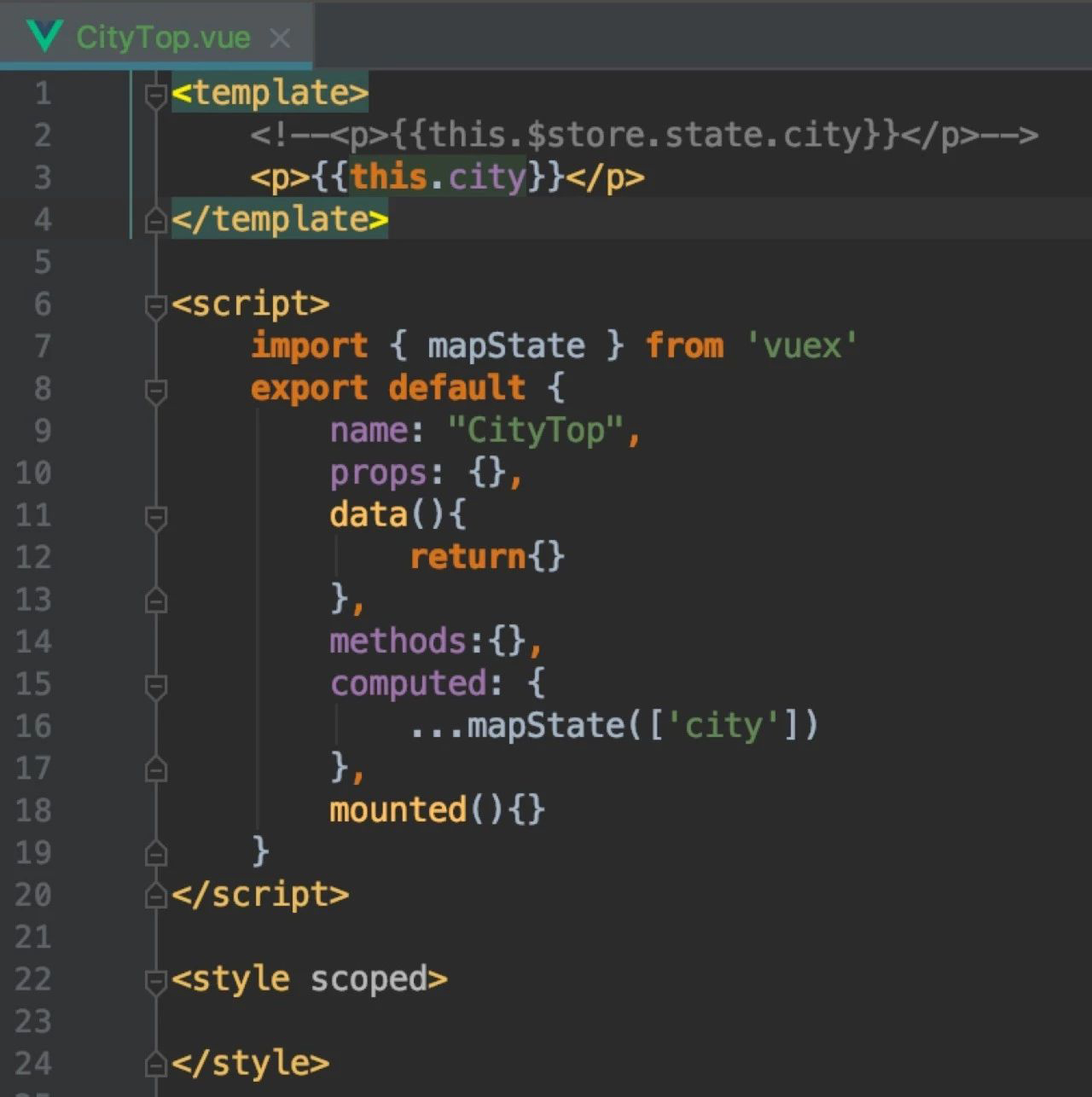
尤大大为我们提供了封装好的一些方法,如上面的 ...mapMutations() ,意思是 mutations 里有一个 chengeCity ,我们将其映射到该组件的一个 chageCity 的方法里,这样就可以直接调用 changeCity 方法并传值了,同样还有如下图:

在 mapState 里有一个 city 属性,将该属性映射到该组件的 city 属性里,这样就不用再写注释的哪些内容了。
当然官方还提供了其他的一些炒鸡好的方法,这里本人就不一一介绍了,大家可以自己看看,学习学习。
OK,今天内容就说到这里了,其实说完感觉自己还是蒙蒙的,需要消化一下,写下来自己想看的时候也可以看一下。
Vuex,状态管理模式的更多相关文章
- Vuex 状态管理模式
Vuex 是一个专为 Vue.js 设计的状态管理模式 vuex解决了组件之间同一状态的共享问题.当我们的应用遇到多个组件共享状态时,会需要: 多个组件依赖于同一状态.传参的方法对于多层嵌套的组件将会 ...
- 了解Vuex状态管理模式的理解强化指南
1 Vuex是什么呢?它是Vue的状态管理模式,在使用vue的时候,需要在vue中各个组件之间传递值是很痛苦的,在vue中我们可以使用vuex来保存我们需要管理的状态值,值一旦被改变,所有引用该值的地 ...
- Vuex状态管理模式的面试题及答案
转载:点击查看原文 1.vuex有哪几种属性? 答:有五种,分别是 State. Getter.Mutation .Action. Module 2.vuex的State特性是? 答: 一.Vuex就 ...
- 关于vuex状态管理模式架构
一. 什么是vuex 集中存储管理所有组件的状态 并以相应的规则保证以一种可预测的方式发生变化. 例子: 实现加减 <p>{{count}} <button @click=" ...
- Vuex状态管理模式
Store:类似容器,包含应用的大部分状态,一个页面只能有一个store,状态存储是响应式的 State : 包含所有应用级别状态的对象 Getters : 在组件内部获取store中状态的函数 Mu ...
- Vuex(一)——vuejs的状态管理模式
一.Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式. 它采用集中式存储 管理 应用的所有组件 的 状态,并以 相应的规则 保证 状态以一种 可预测的方式 发生变化. ...
- 理解vuex的状态管理模式架构
理解vuex的状态管理模式架构 一: 什么是vuex?官方解释如下:vuex是一个专为vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证以一种可预测的 ...
- 五、vue状态管理模式vuex
一.vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 即data中属性同时有一 ...
- 转 理解vuex -- vue的状态管理模式
转自:https://segmentfault.com/a/1190000012015742 vuex是什么? 先引用vuex官网的话: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- vuex -- vue的状态管理模式
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 状态管理模式.集中式存储管理 一听就很高大 ...
随机推荐
- QM5_Didstribution
Basic Concepts Probability distribution Discrete distribution (离散分布) The distribution of the discret ...
- Java开源生鲜电商平台-异常模块的设计与架构(源码可下载)
Java开源生鲜电商平台-异常模块的设计与架构(源码可下载) 说明:任何一个软件系统都会出现各式各样的异常与错误,我们需要根据异常的情况进行捕获与分析,改善自己的代码,让其更加的稳定的,快速的运行,那 ...
- 用Java为Hyperledger Fabric(超级账本)开发区块链智能合约链代码之部署与运行示例代码
部署并运行 Java 链代码示例 您已经定义并启动了本地区块链网络,而且已构建 Java shim 客户端 JAR 并安装到本地 Maven 存储库中,现在已准备好在之前下载的 Hyperledger ...
- mysql binlog格式
Binlog Event 对于一个 Binlog Event 来说,它分为三个部分,header,post-header 以及 payload.MySQL 的 Binlog Event 有很多版本,我 ...
- RVM 安装 Ruby
RVM 是一个命令行工具,可以提供一个便捷的多版本 Ruby 环境的管理和切换. https://rvm.io/ 如果你打算学习 Ruby / Rails, RVM 是必不可少的工具之一. 这里所有的 ...
- GIL(全局解释器锁)
GIL(全局解释器锁) 每个线程在执行的过程都需要先获取GIL 作用:在单核的情况下实现多任务(多线程),保证同一时刻只有一个线程可以执行代码,因此造成了我们使用多线程的时候无法实现并 ...
- Discuz3.4-SSRF-从触发点到构造payload
目录 SSRF逆向分析 0x00 前言 0x01 收集情报 0x02 尝试逆向找到触发点 0x03 尝试构造payload 0x04 总结 SSRF逆向分析 0x00 前言 之前有复现过一些漏洞,但是 ...
- [Hyperledger] Fabric系统中 peer模块的 gossip服务详解
最近一直在看fabric系统中的核心模块之一——peer模块.在看peer的配置文件core.yaml的信息时,对其中的gossip配置选项很感兴趣.看了一上午,还是不能明白这个选项到底什么意思呢?表 ...
- ES 16 - 对Elasticsearch中的索引数据进行增删改查 (CRUD)
目录 1 创建document 1.1 创建时手动指定id 1.2 创建时自动生成id 2 查看document 2.1 根据id查询文档 2.2 通过_source字段控制查询结果 3 修改docu ...
- 深入理解令牌认证机制(token)
以前的开发模式是以MVC为主,但是随着互联网行业快速的发展逐渐的演变成了前后端分离,若项目中需要做登录的话,那么token成为前后端唯一的一个凭证. token即标志.记号的意思,在IT领域也叫作令牌 ...
