jQuery ajax方法success()中后台传来的四种数据类型
1.后台返回一个页面
js代码
/**(1)用$("#content-wrapper").html(data);显示页面*/
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'area/prepareCreate',
error : function() {
alert('smx失败 ');
},
success : function(data) {
$("#content-wrapper").html(data);
}
});java代码
/*
* (1)不能有注解@RespoonseBody
* (2)返回值类型是String,代表页面所在的文件夹
* (3)如果返回"error",执行ajax的error方法
*/
@RequestMapping(value = "area/prepareCreate", method = RequestMethod.POST)
public String editAreaWithFile() {
return "area/create;
// return "error";
}2. 后台返回一个基本类型String,Long等
js代码
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'app/area/delete',
dataType : "json",
error : function() {
alert('smx失败 ');
},
success : function(data) {
/**重点:前台接收到返回值,直接处理就行*/
alert(data);
}
});java代码
/**(1)用@ResponseBody注解
(2)可以接收各种参数,url,data(名称匹配或@RequestBody)
(3)返回值类型就是基本类型*/
@ResponseBody
@RequestMapping(value = "area/delete", method = RequestMethod.POST)
public long editArea() {
//处理参数
return 3;
}3. 后台返回一个实体类
第一步:定义一个实体类
/**
* flag为1 :操作失败
* msg:失败原因;
* flag为0: 操作成功*/
public class AjaxResponseMsg {
private int flag;
private String msg;
}第二步:js代码
$.ajax({
async : false,
cache : false,
type : 'POST',
url : 'app/area/delete',
error : function() {
alert('smx失败 ');
},
success : function(data) {
var jsonData = JSON.parse(data);
if (jsonData .flag == 0) {//请求成功
alert("后台操作成果");
} else {
alert(jsonData .msg);
}
}
});第三步:java代码
/**(1)添加注解@ResponseBody
(2)可以接收参数
(3)返回类型就是实体类*/
@ResponseBody
@RequestMapping(value = "area/delete", method = RequestMethod.POST)
public AjaxResponseMsg editAreaWithFile() {
// 做操作
boolean result = true
AjaxResponseMsg ajaxMsg = new AjaxResponseMsg();
if (result == true)
ajaxMsg.setFlag(0);
else {
ajaxMsg.setFlag(1);
ajaxMsg.setMsg("不能给一个传感器添加重复设备");
}
return ajaxMsg; // 返回给前台一个实体类,包括是否操作成功,及失败原因
}4.后台返回一个实体类
(1)list(实体类的字段都是基本类型)
实体类
public class Section{
private Long id; //id
private String name; //名称
}前台
$.ajax({
async : false,
cache : false,
type : 'POST',
url : "section/getSections",
error : function() {
alert("失败");
},
success : function(data) {
var jsonData = JSON.parse(data); //jsonData是该下路下的所有区间(json格式)
for (var i = 0; i < jsonData.length; i++) {
alert(jsonData[i].id);
alert(jsonData[i].name);
}
}
})后台
@ResponseBody
@RequestMapping("/section/getSections")
@RequiresPermissions("section:view")
public List<Section> getSections() {
List<Section> sections = new List<Section>();
return sections;
}(2)list(实体类的字段包括List类型)
第一步:定义实体类ChartSeries
public class ChartSeries {
private String name; //曲线名称
private List<Float> data; //曲线的纵坐标
private List<Date> occurTime; //曲线的横坐标
//添加get set方法
}第二步:js代码
$.ajax({
url : "/dataRecord/chart" , //获取数据列
type : 'GET',
data : {
},
success : function(data) {
formatStringToJson(data);//对数据进行处理
}
});
function formatStringToJson(data) {
jsonData = JSON.parse(data); //把后台传来的数据转来JSON格式
//jsonData是二维数组,因为实体类ChartSeries的字段data也是个list
for (x in jsonData) { //遍历JSON格式的数组取元素, x代表下标
for (y in jsonData[x].data) {
alert(jsonData[x].occurTime[y]) ;//依次获取
alert(jsonData[x].data[y]);
}
}
}第三步:java代码
@ResponseBody
@RequiresPermissions("dataRecord:view")
@RequestMapping(value = "/dataRecord/chart}", method = RequestMethod.GET)
public List<ChartSeries> getChart(){
List<ChartSeries> list = new List<ChartSeries>();
//给list赋值
return list; // list
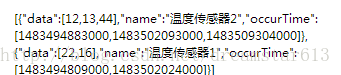
}后台传来的数据格式如下
jQuery ajax方法success()中后台传来的四种数据类型的更多相关文章
- jQuery AJAX 方法 success()后台传来的4种数据
JAVA中的四种JSON解析方式详解 jQuery AJAX 方法 success()后台传来的4种数据 1.后台返回一个页面 js代码 /**(1)用$("#content-wrapper ...
- jQuery AJAX方法 前台往后台传数据
https://blog.csdn.net/dreamstar613/article/details/61912717 http://www.cnblogs.com/zhuxiaojie/p/4783 ...
- jQuery Ajax 方法调用 Asp.Net WebService 以及调用aspx.cs中方法的详细例子
一.jQuery Ajax 方法调用 Asp.Net WebService (引自Terry Feng) Html文件 <!DOCTYPE html PUBLIC "-//W3C//D ...
- jquery.ajax的url中传递中文乱码问题的解决方法
jquery.ajax的url中传递中文乱码问题的解决方法 JQuery JQuery默认的contentType:application/x-www-form-urlencoded 这才是JQu ...
- jQuery.ajax()方法中參数具体解析
前言 在项目开发中,为了实现异步向服务端发起请求,最常常使用的就是jQuery.ajax方法了.刚開始需求比較简单,调用jQuery.ajax方法时要传的參数也就那几个常见的參数:url/data/d ...
- MVC中使用Ajax提交数据 Jquery Ajax方法传值到action
Jquery Ajax方法传值到action <script type="text/javascript"> $(document).ready(function(){ ...
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
- 再谈Jquery Ajax方法传递到action 【转载】
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://cnn237111.blog.51cto.com/2359144/984466 之 ...
- 再谈Jquery Ajax方法传递到action(转)
之前写过一篇文章Jquery Ajax方法传值到action,本文是对该文的补充. 假设 controller中的方法是如下: public ActionResult ReadPerson(Perso ...
随机推荐
- 问题排查:The requested URL /test/index.jsp was not found on this server
问题描述 添加一个新模块,部署在服务器上.服务器上还部署有其他模块且访问正常,新模块和其他模块共用同一个域名.服务部署之后,请求如下: http://my.domain.com/test/index. ...
- segment fault异常及常见定位手段
问题背景 最近boot中遇到个用户态程序的segment fault异常,除了一句"Segment fault"打印外无其他任何打印.该问题复现概率较低,定位起来比较棘手.我们的b ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- JAVA获取文件数据 ( xxxxx.json )
//路径fPixFile filePath = new File(fPix);System.out.print("文件路径:" + filePath);try { if (file ...
- 详细说明手工创建oracle数据库实例
手工建库比起使用DBCA建库来说,是比较麻烦的,但是如果我们学好了手工建库的话,就可以使我们更好地理解Oracle数据库的体系结构.手工建库须要经过几个步骤,每一个步骤都非常关键.它包括:1. 创建必 ...
- Unity发布WebGL时如何修改默认的载入进度条
Unity发布WebGL版本后,需要去除Unity的Logo,首先关闭Splash Image去除Made with Unity启动画面(在File->Build Settings->Pl ...
- SpringBoot12 QueryDSL01之QueryDSL介绍、springBoot项目中集成QueryDSL
1 QueryDSL介绍 1.1 背景 QueryDSL的诞生解决了HQL查询类型安全方面的缺陷:HQL查询的扩展需要用字符串拼接的方式进行,这往往会导致代码的阅读困难:通过字符串对域类型和属性的不安 ...
- WCF配置问题(配置WCF跨域)
其它的先放一边.今天先来分享一下前段时间给公司做网站WCF服务接口的心得. 配置文件的配置问题 这里既然讨论WCF配置文件的问题,那么怎么创建的就不一一讲解了.好多博主都有提过的.所以直接分享自己开发 ...
- JSP、Servlet、JDBC学习笔记
WEB的学习 * 服务器 * 网络的架构(面试题) * C/S client/server 客户端/服务器端 例子:QQ 快播 暴风影音 * 优点:交互性好,服务器压力小. * 缺点:客户端更新了,下 ...
- 【总结】关于YUV-RGB格式转换的一些个人理解
这段时间一直在研究YUV的格式问题例如YUV422.YUV420,在网上搜索了很多这方面的资料,发现很多资料讲的东西是重复的,没有比较深入的讲解,所以看了之后印象不是很深,过了一段时间之后又对它们有了 ...