WPF项目学习.一
WPF项目搭建
版权声明:本文为博主初学经验,未经博主允许不得转载。
一、前言
记录在学习与制作WPF过程中遇到的解决方案。
使用MVVM的优点是 数据和视图分离,双向绑定,低耦合,可重用行,相对独立的设计和逻辑;
二、配置
系统环境:win10
开发工具:Visual Studio 2017
开发语言:C#.WPF (MVVM框架)
数据库:SQLiteStudio
三、附件
- vs_enterprise.exe 在线安装 Visual Studio 2017 开发工具;
- SQLiteStudio.zip 免安装Sqlite轻量数据库操作工具;
- WPF-MVVM-Work.zip 项目源代码;
四、步骤
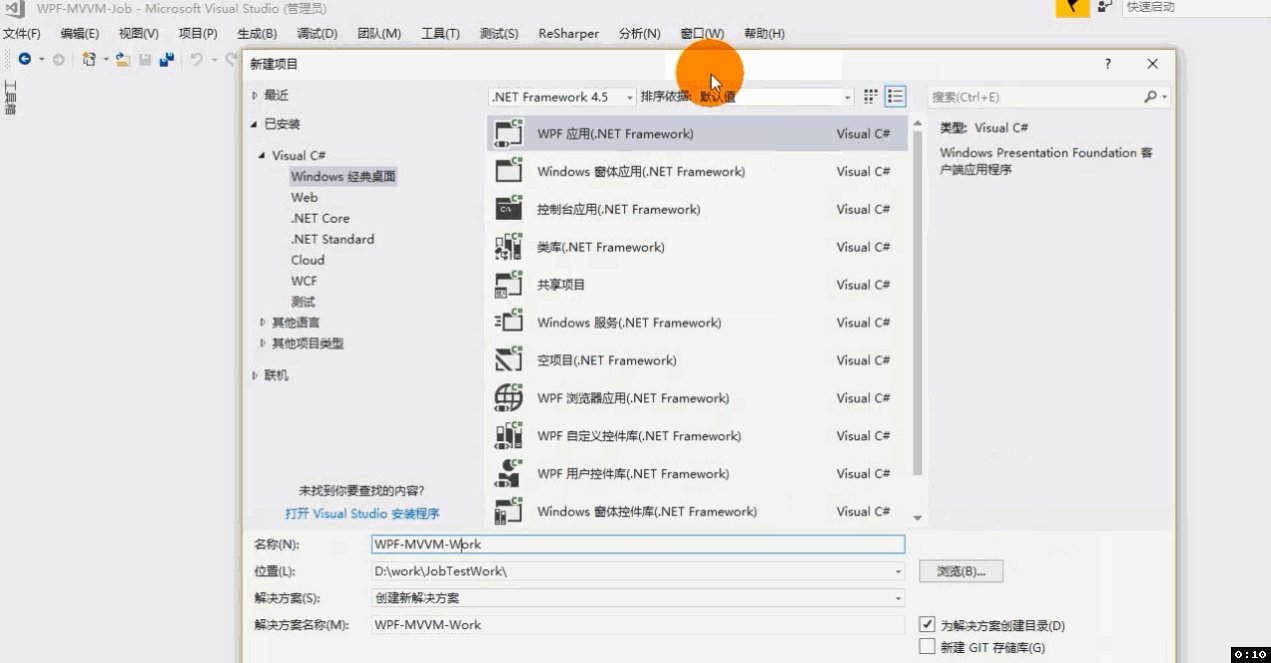
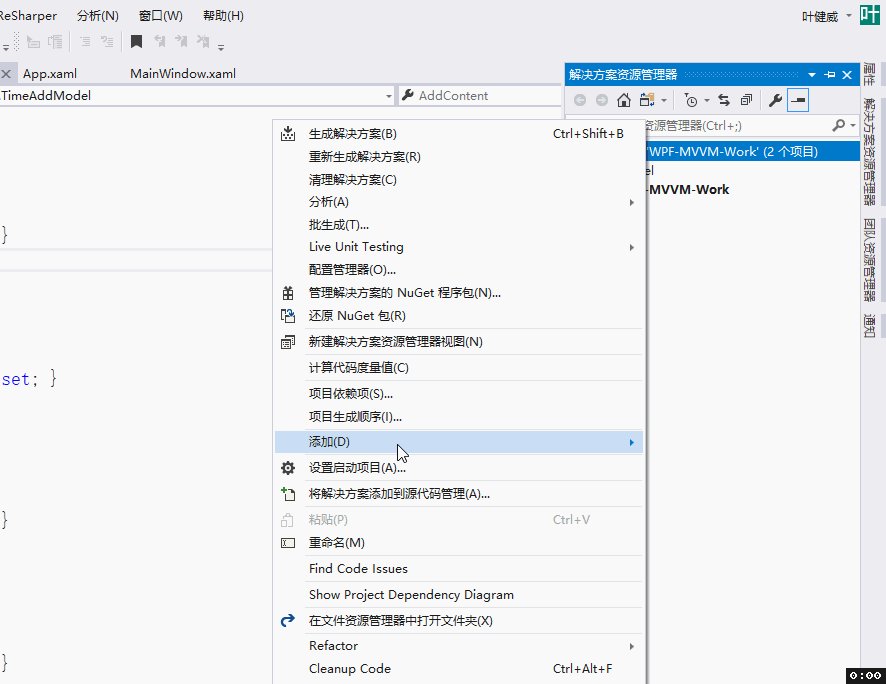
1. 创建项目;

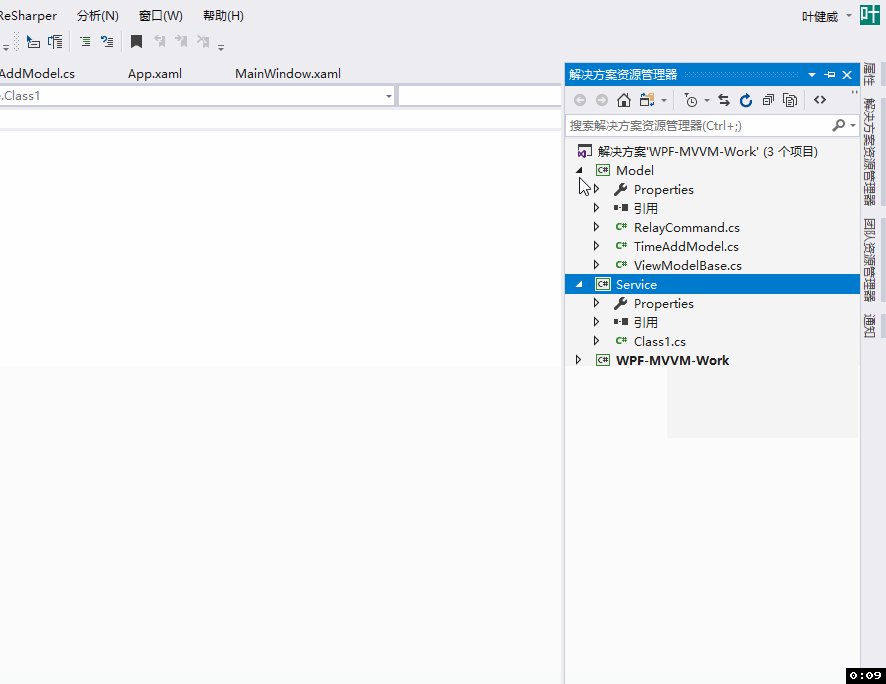
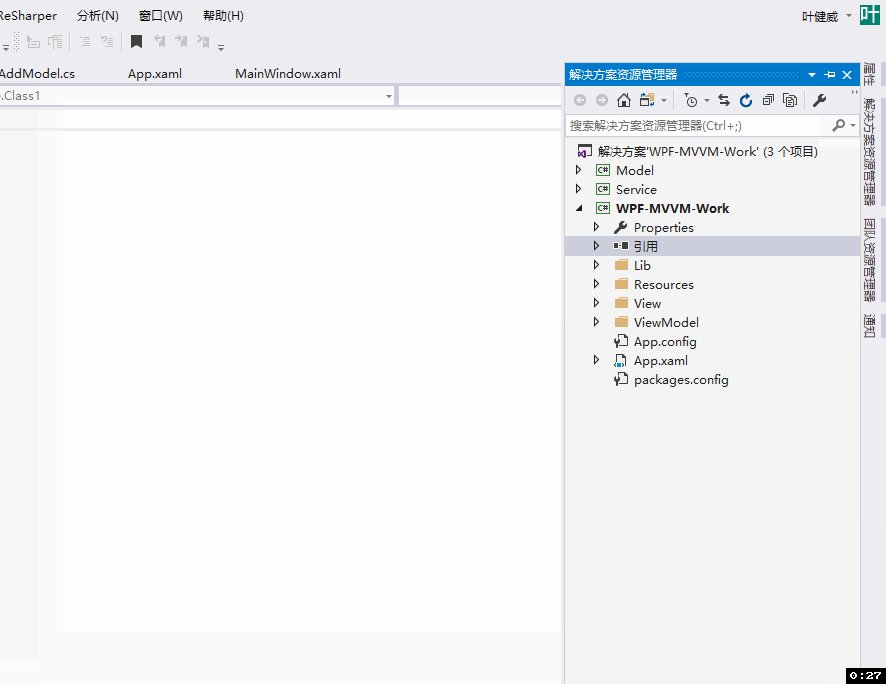
2. 文件夹层级;
建文件夹:Model, ViewModel, View, Resources, Lib, Service, Common;
Model是模型层,属性类存放的地方;也就是存放不涉及业务逻辑的代码;
例如:列表元素,接口参数,枚举,数据交互的参数模型和View基础元素属性等等;
ViewModel是视图模型层,是MVVM实现业务逻辑代码的地方;
例如:操作视图界面数据的呈现,界面按钮触发的事件和操作数据库前后对界面交互的事件;
View是视图层,是窗体布局实现的地方;也就是呈现给用户交互使用的界面窗体;
例如:登录页面,查询页面,新增和编辑的页面等;
Resources是资源库层,里面存放声音,图片和样式布局等统一调用外部资源的地方;
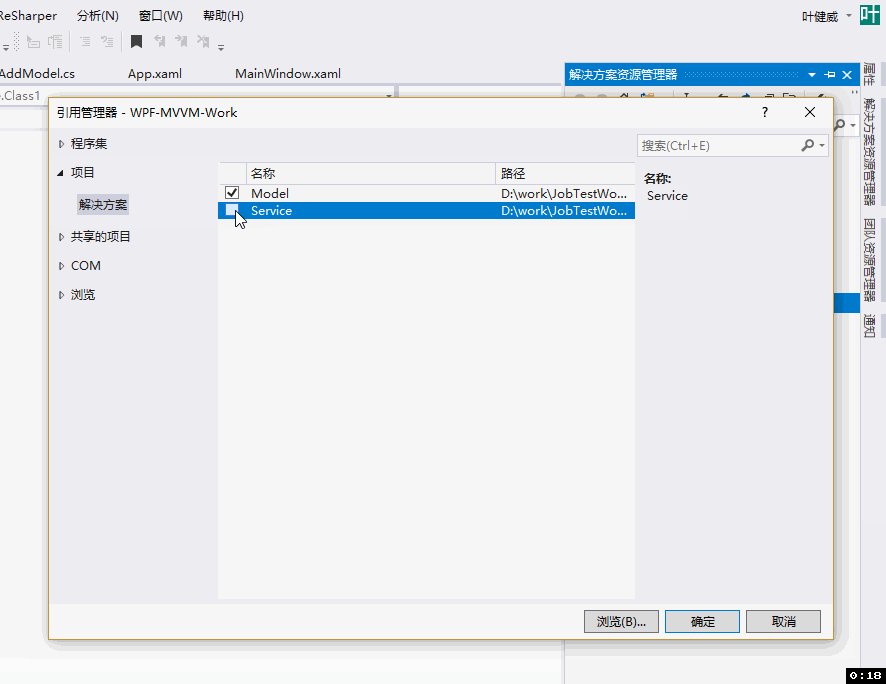
Lib是引用层,放置一些第三方引用便于调用,也可以用nuget统一管理第三方dll;
Service是服务层,是实现对数据库或者对站点接口的操作,进行数据持久化和数据交互;
Common是工具层,是存放一些公共的代码,统一调用,简洁业务逻辑代码的冗余;
注:可以建文件夹,但更推荐新建类库放置以上层级;

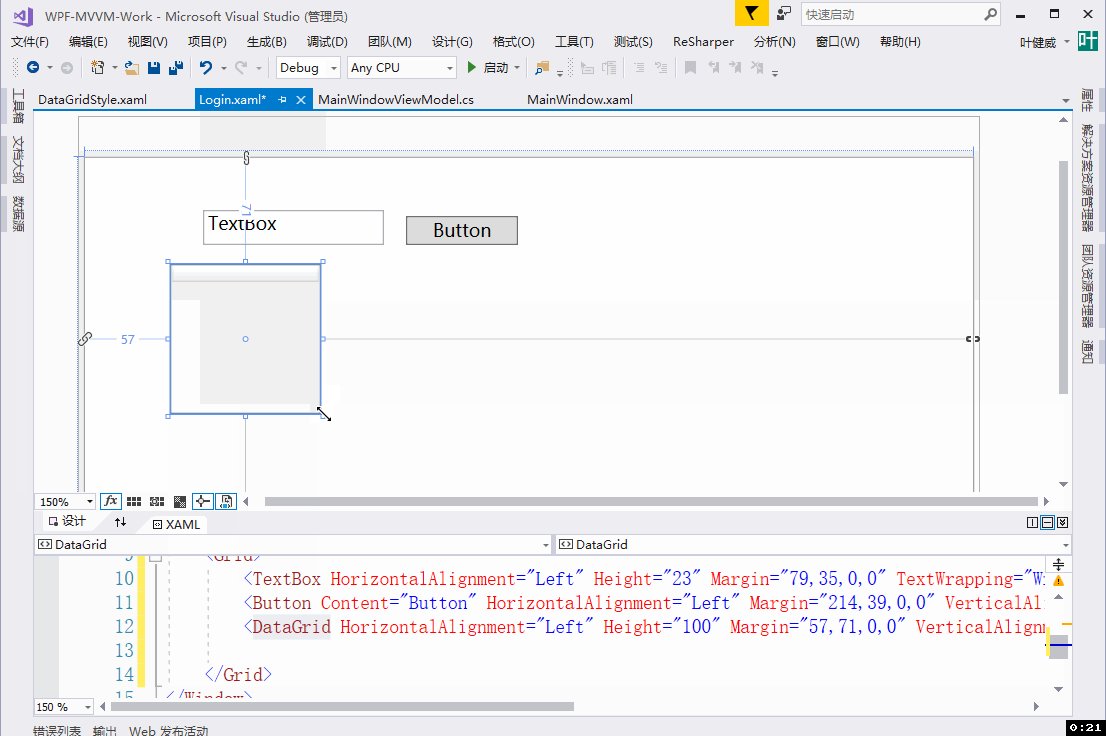
3. 控件的使用与布局;
3.1 从工具箱中直接拖拉控件;

3.2 直接在代码中编辑控件代码;

4. 代码关联;
4.1 View与ViewModel的交互关联:
- View后台的代码关联
public MainWindow() //类名
{
InitializeComponent();
//后台代码有这句就实现了View和ViewModel的绑定
DataContext = new MainWindowViewModel();
}
- 文本的绑定
前端:<TextBox Text="{Binding TxtInput}"/>
后端:
public string TxtInput
{
get => _txtInput;
set
{
_txtInput = value;
//用RaisePropertyChanged刷新前端绑定控件的输入框文本内容
RaisePropertyChanged("TxtInput");
}
}
private string _txtInput;
- 事件的绑定
前端:<Button Content="添加" Command="{Binding BtnAddContent}"/>
后端:
public MainWindowViewModel()
{
//按钮事件与业务的衔接 也可以在BtnAddContent的Set中写
BtnAddContent = new RelayCommand(AddContent);
}
//前端绑定的 添加按钮 Command事件
public RelayCommand BtnAddContent { get; set; }
private void AddContent()
{
//按钮事件处理的业务逻辑代码
}
- 样式的绑定
<TextBox Style="{StaticResource TxbTrigger}" Tag="序号..." />
<Button Content="添加" Template="{StaticResource DefaultButton}" />
”TxbTrigger是输入框水印样式资源,DefaultButton是按钮样式资源模板;详细样式代码,查阅源码中的Resources-Style;“

4.2 数据绑定和命令绑定的代码(如果用第三方框架引用,就不需要编写以下两个方法类)
//数据绑定
public class ViewModelBase : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void RaisePropertyChanged<T>(Expression<Func<T>> action)
{
var propertyName = GetPropertyName(action);
RaisePropertyChanged(propertyName);
}
private static string GetPropertyName<T>(Expression<Func<T>> action)
{
var expression = (MemberExpression)action.Body;
var propertyName = expression.Member.Name;
return propertyName;
}
public void RaisePropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this,new PropertyChangedEventArgs(propertyName));
}
}
//命令绑定
public class RelayCommand : ICommand
{
public Action ExecuteAction; //执行方法
public Action<object> ExecuteCommand; //执行方法 带参数
public Func<object, bool> CanExecuteCommand; //执行方法的条件
public RelayCommand(Action action)// 执行事件
{
ExecuteAction = action;
}
//执行带参数的事件
public RelayCommand(Action<object> action)
{
ExecuteCommand = action;
}
//根据条件执行带参数的事件
public RelayCommand(Action<object> action, Func<object, bool> can)
{
ExecuteCommand = action;
CanExecuteCommand = can;
}
//当命令可执行状态发生改变时,应被激活
public event EventHandler CanExecuteChanged;
//用于判断命令是否可以执行
public bool CanExecute(object parameter)
{
if (ExecuteAction != null) return true;
return CanExecuteCommand == null || CanExecuteCommand(parameter);
}
//命令执行
public void Execute(object parameter)
{
if (ExecuteCommand != null) ExecuteCommand(parameter);
else ExecuteAction();
}
}
ViewModel的业务类需要继承ViewModelBase
public class MainWindowViewModel : ViewModelBase
前端的DataGrid绑定的数据需要用ObservableCollection类型定义列表;
public ObservableCollection<AddModel> AddContent
{
get => _addContent;
set
{
_addContent = value;
RaisePropertyChanged("AddContent");
}
} private ObservableCollection<AddModel> _addContent =
new ObservableCollection<AddModel>();
"AddModel"是Model中的属性类;代表DataGrid中绑定的列名指向;
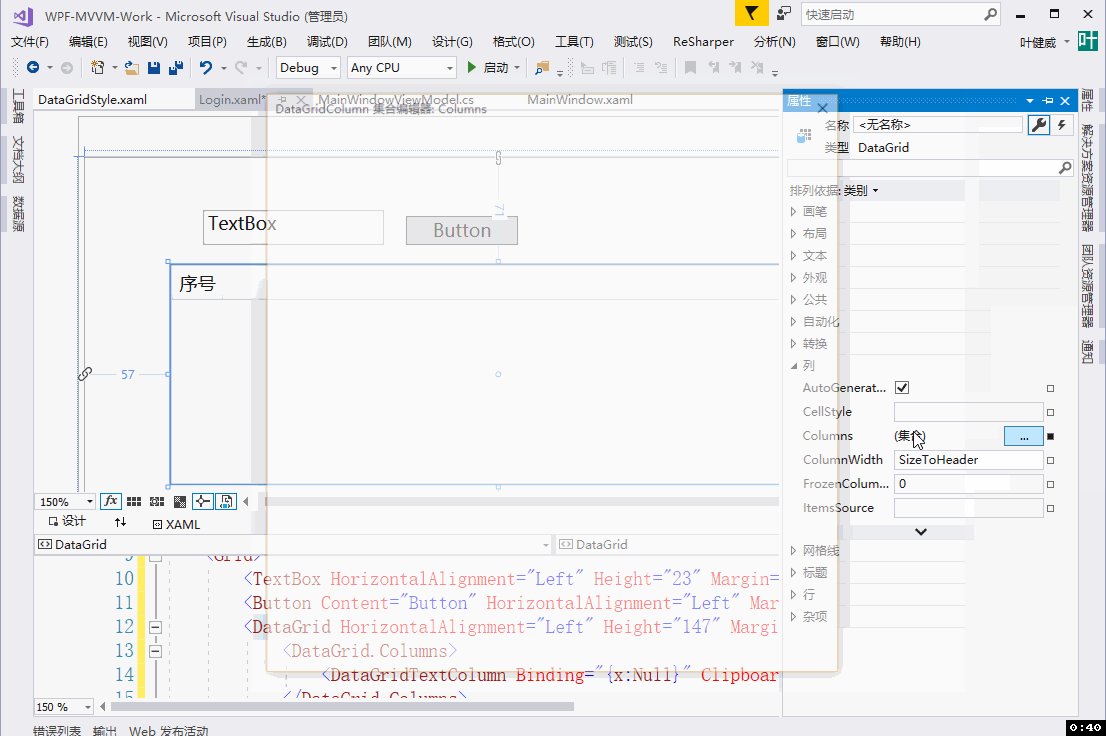
DataGrid前端代码:
<DataGrid x:Name="DgTimes"
ItemsSource="{Binding AddContent}" AutoGenerateColumns="False"
SelectedItem="{Binding SelectTime,UpdateSourceTrigger=PropertyChanged}">
<DataGrid.InputBindings>
<!--双击事件-->
<MouseBinding Gesture="LeftDoubleClick" Command="{Binding DgDoubleClick}"
CommandParameter="{Binding ElementName=DgTimes,Path=SelectedItem}"/>
<!--单击事件,也可以在SelectedItem选中事件中的set属性编辑业务代码-->
<MouseBinding Gesture="LeftClick" Command="{Binding DgClick}"
CommandParameter="{Binding ElementName=DgTimes,Path=SelectedItem}"/>
</DataGrid.InputBindings>
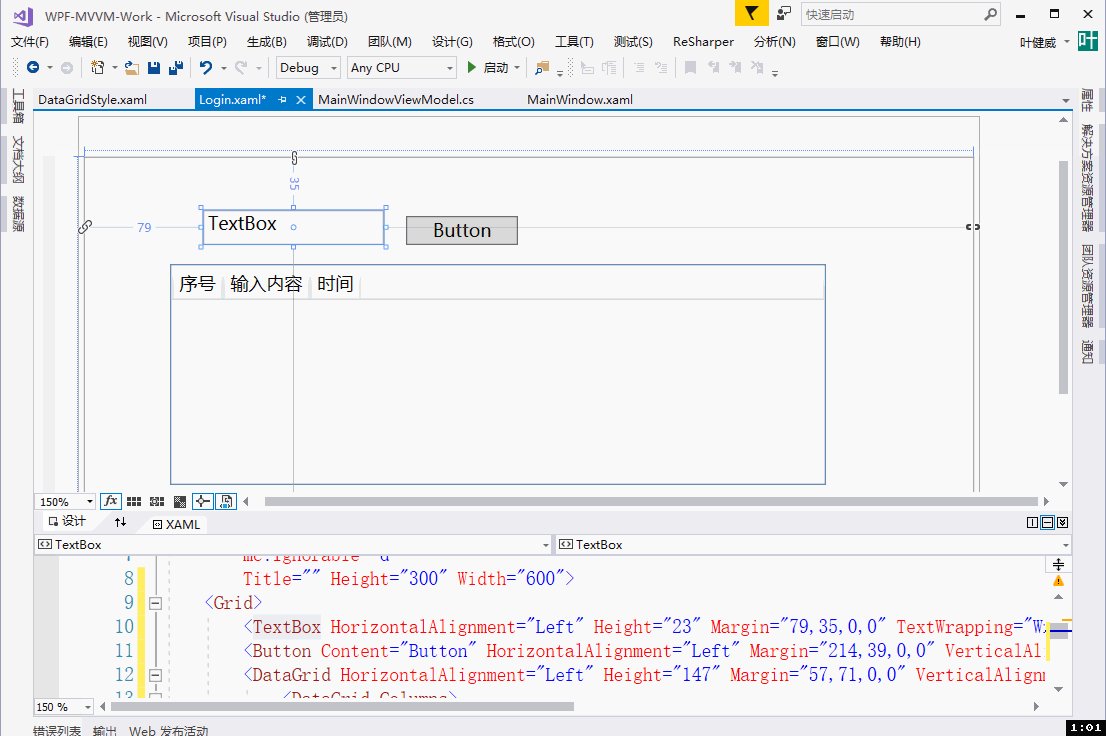
<DataGrid.Columns>
<DataGridTextColumn Header="序号" Binding="{Binding RowIndex}"/>
<DataGridTemplateColumn Header="勾选?" MinWidth="">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<!--图片的绑定,注意不能为null或者空值,不然会加载超慢-->
<Image Width="" Height="" Source="{Binding Photo}"/>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="输入内容" Binding="{Binding AddContent}"/>
<DataGridTextColumn Header="时间" Binding="{Binding AddTime}"/>
</DataGrid.Columns>
</DataGrid>
注:由于整个制作项目的操作视频文件过大,如有所需,留邮箱地址给博主;
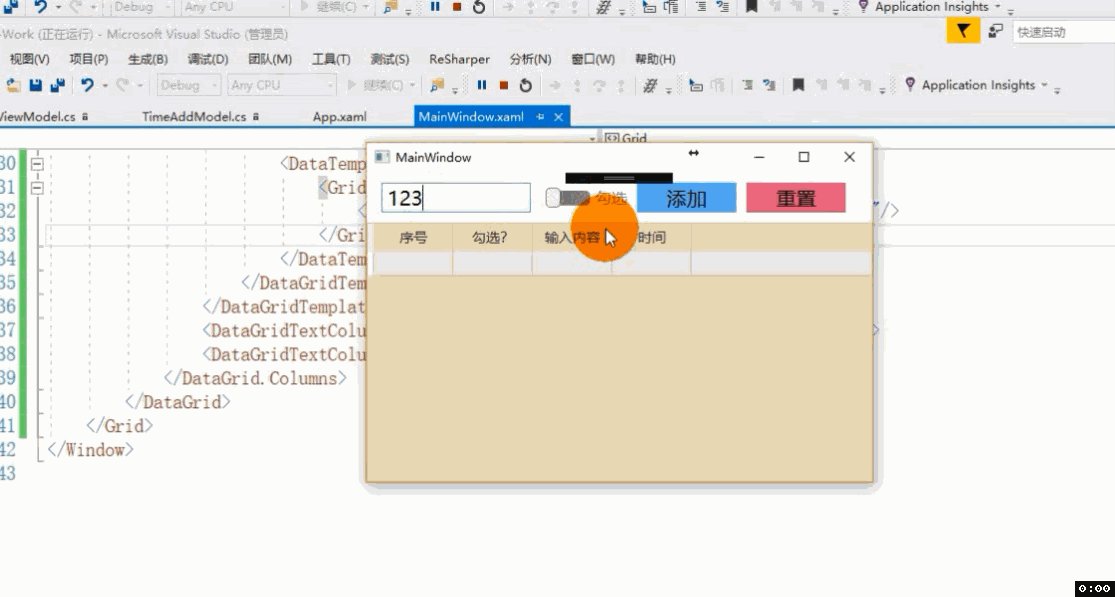
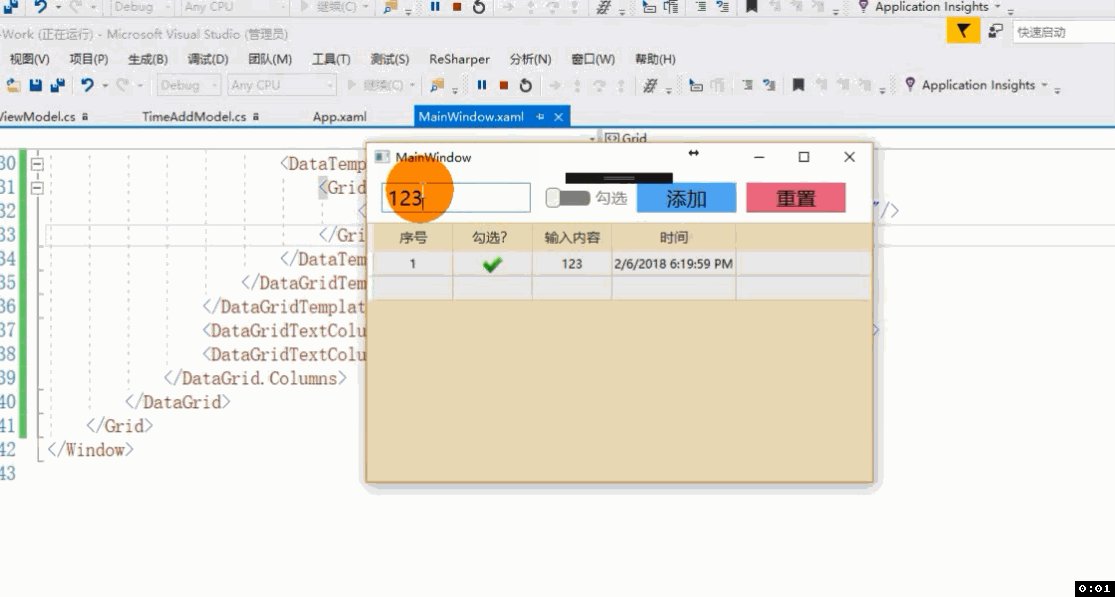
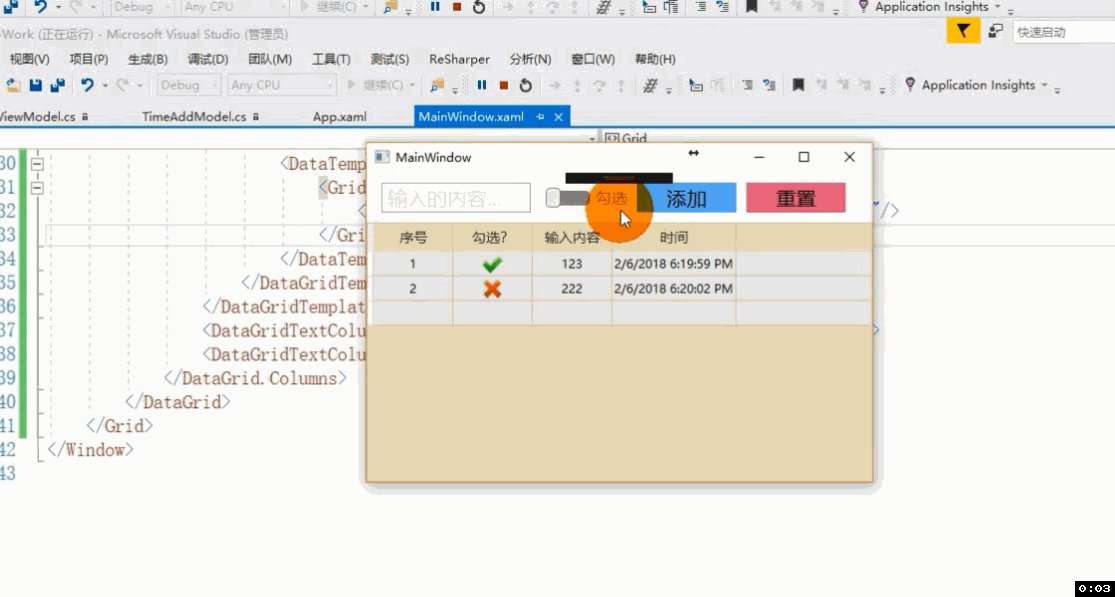
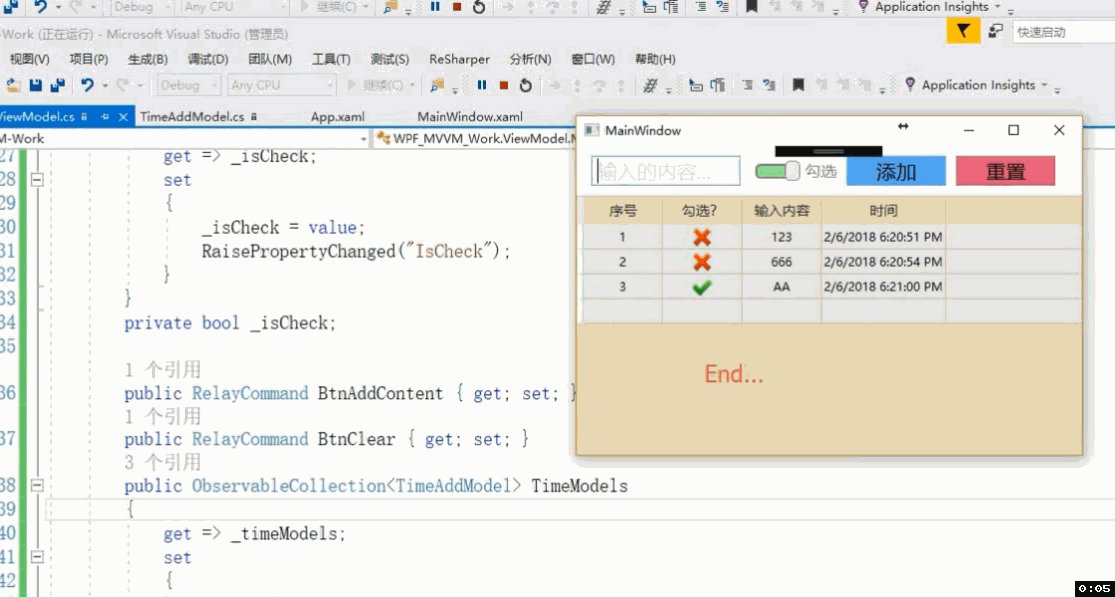
5. 执行效果;

五、注意事项
本次项目制作并没有使用数据库的操作;源代码中也是没有!
源码中包括了对输入框限制数字的输入方法;
源码中包括了Button,TextBox,CheckBox,DataGrid等等样式资源代码;
有些网友推荐 MVVMLight 或者 Prism 等第三方MVVM框架引用;
六、下篇预告
在制作WPF过程中遇到的问题以及解决方案;
其中包括:焦点的控制,键盘事件触发,输入框的数字限制,异步处理,隐藏状态可用状态,自定义属性等等...
WPF项目学习.一的更多相关文章
- WPF项目学习.二
WPF用MVVM的解决记录 版权声明:本文为博主初学经验,未经博主允许不得转载. 一.前言 记录在学习与制作WPF过程中遇到的解决方案. 焦点的控制,键盘事件触发,输入框的数字限制,异步处理,隐藏状 ...
- WPF项目学习.三
工具代码记录 版权声明:本文为博主初学经验,未经博主允许不得转载. 一.前言 记录在学习与制作WPF过程中遇到的解决方案. 分页控件的制作,邮件发送,日志代码,excel导入导出等代码的实现过程: 二 ...
- WPF项目学习.四
信息收录项目 版权声明:本文为博主初学经验,未经博主允许不得转载. 一.前言 记录在学习与制作WPF过程中遇到的解决方案. 需求文案.设计思路.简要数据库结构.简要流程图和明细代码,动图细化每步操作 ...
- 年度巨献-WPF项目开发过程中WPF小知识点汇总(原创+摘抄)
WPF中Style的使用 Styel在英文中解释为”样式“,在Web开发中,css为层叠样式表,自从.net3.0推出WPF以来,WPF也有样式一说,通过设置样式,使其WPF控件外观更加美化同时减少了 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- 《深入浅出WPF》 学习笔记
<深入浅出WPF> 序言 1. 什么是WPF 2. 为什么要学习WPF 第一章 XAML概览 1. XAML是什么? 2. XAML有哪些优点 第二章 从零起步认识XAML 1. 新 ...
- WPF外包公司——北京动点飞扬软件:开发企业WPF项目需要掌握些什么
做为企业开发一个WPF项目,对于很多不熟悉微软WPF技术和XAML语言开发团队而言,北京动点飞扬在此给各位一点建议: 1.首先开发团队要整体对于XAML和WPF的运作机制熟悉. 2.开发人员起码要会用 ...
- 转:从开源项目学习 C 语言基本的编码规则
从开源项目学习 C 语言基本的编码规则 每个项目都有自己的风格指南:一组有关怎样为那个项目编码约定.一些经理选择基本的编码规则,另一些经理则更偏好非常高级的规则,对许多项目而言则没有特定的编码规则,项 ...
- 为WPF项目创建单元测试
原文作者: 周银辉 来源: 博客园 原文地址:http://www.cnblogs.com/zhouyinhui/archive/2007/09/30/911522.html 可能你已发现一个问题, ...
随机推荐
- [国嵌笔记][006][Linux文本编辑器]
Linux中常见的文本编辑器有Vi和Emacs Vim有3中工作模式:命令行模式.插入模式.底行模式 1.键入i进入插入模式 2.键入[Esc]退回到命令行模式 3.键入:进入底行模式,再键入wq保存 ...
- Spider爬虫 の 事
初识Spider_Man(爬爬虫) Spider_Man_2 の requests模块 Spider_Man_3 の selenium Spider_Man_4 の BeautifulSo ...
- Flume介绍
Flume介绍 http://flume.apache.org/FlumeUserGuide.html 一.Flume架构图 含义 Source 规定收集数据的来源 Channel 相当于一个管道,连 ...
- nginx: [emerg] bind() to 0.0.0.0:80 failed (98: Address
http://blog.csdn.net/ownfire/article/details/7966645 今天在做LNMP的时候,启动nginx服务,无法开启,导致网页打不开.把服务从起一下发现提示错 ...
- PHPCMS模板里面使用自定义函数
首先我在/phpcms/libs/functions/extention.func.php里面新增了一个函数 ============================================= ...
- ADO.NET复习总结(1)--ADO.NET基础介绍
1.为什么要学ADO.NET: 之前我们所学只能在查询分析器里查看数据,操作数据,我们不能让普通用户去学sql, 所以我们搭建一个界面(Web或Winform)让用户方便的操作数据库中的数据. 2.什 ...
- Android 问题
1.Cannot refer to a non-final variable 解决方法 内部类如果要引用外部类的变量,则该变量必须为final,这是规定 2.error: No resource id ...
- 半透明边框与background-clip
在开始本章之前,我们要先简单介绍CSS中的半透明颜色.自2009年后,网页工作者们开始使用半透明颜色,如rgba().hsla().前者相信大家都很熟悉,不难理解其中将有四个参数,第四个参数则为透明度 ...
- Web前端学习(1):上网的过程与网页的本质
"众里寻他千百度"--但是在信息化时代,我们只需要动动手指百度一下,google一下,便可以在网络上寻得我们想要查找的信息.我们或许都知道要如何在网上获得自己所需信息,但是上网的过 ...
- Apache Commons介绍(转载)
一.Commons BeanUtils说明:针对Bean的一个工具集.由于Bean往往是有一堆get和set组成,所以BeanUtils也是在此基础上进行一些包装. 二.Commons CLI说明:这 ...
